7 errori UX comuni che possono rovinare i tuoi contenuti
Un progetto di successo è una combinazione di buon design, contenuto killer e un po 'di fortuna. Troppo spesso un design è deragliato da semplici errori UX che rovinano il contenuto e confondono le azioni previste dell'interfaccia.
Gli utenti possono facilmente perdere la traccia del perché si trovano lì e di cosa dovrebbero fare. Per fortuna, molti di questi errori di progettazione sono facili da identificare e correggere. (Come bonus, gli esempi in questo post stanno facendo le cose bene; usali come guida!)
1. Tipografia illeggibile
Ci fu una breve fase in cui i disegni erano pieni di caratteri tipografici innovativi. Sebbene questo non sia un problema in sé, presenta un problema quando le parole sono difficili da leggere. (Che senso hanno le parole in un disegno se l'utente non riesce a capire cosa dice?)
Quando si esaminano le opzioni di novità, tenere presente l'aspetto delle lettere con le parole che si stanno utilizzando. Alcune combinazioni potrebbero funzionare meglio in un carattere tipografico rispetto ad altre. Presta attenzione alla crenatura e al numero di caratteri utilizzati, in particolare con un carattere tipografico innovativo. (Meno caratteri è spesso migliore con la tipografia di visualizzazione speciale.)
Come fai a sapere che è difficile da leggere? Diffidare di caratteri tipografici con inclinazioni estreme, forme letterali strette e condensate, barre eccessivamente elaborate, code o legature o forme letterali che sembrano scorrere insieme o avere forme non comuni.
Risolvilo ora: cambia quel carattere illeggibile per qualcosa con una posizione più ampia e forme di lettera più comuni. Non devi cambiare completamente in Helvetica, ma scegli qualcosa di leggibile e interessante. Prova qualcosa da questa raccolta di Google Fonts.
Farlo nel modo giusto: LeadGen

2. Scarso allineamento
Sinistra, destra, ventola, giustificato?
Non discuteremo qui i meriti dei tipi di allineamento. Il grande asporto è questo: l'allineamento coerente è ciò che conta davvero. Tipo ed elementi dovrebbero riposare comodamente all'interno di una griglia. I bordi frastagliati dovrebbero essere evitati.
Il problema con uno scarso allineamento è che interrompe il flusso visivo, rendendo difficile per gli utenti il passaggio da un elemento all'altro nella progettazione. Possono perdersi nel caos e perdere ciò che è più importante quando si tratta di contenuti.
Risolvilo ora: imposta gli stili di allineamento per gli elementi. Le foto sono centrate o sono allineate al testo sul margine sinistro? Crea una serie di linee guida, adegua il design e segui le regole per andare avanti.
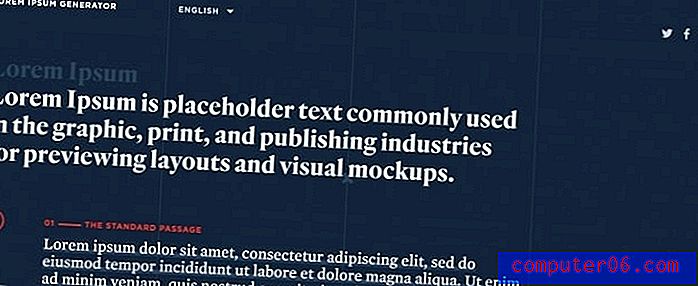
Farlo nel modo giusto: Lorem Ipsum

3. Immagini inappropriate
Le immagini non appropriate sono un killer di contenuti. Può creare una connessione visiva sconnessa con il testo o lasciare che l'utente si gratta la testa.
Mentre le immagini che mancano spesso arrivano in modo "conoscilo quando lo vedi", ci sono alcune bandiere rosse da cercare nei tuoi progetti.
- Immagini di stock sciocche o abusate: se la foto non sembra reale (le persone in giacca e cravatta sorridono senza meta) o se l'hai vista su altri siti Web simili, evitala.
- Immagini di scarsa qualità: se la foto è sfocata, scura o composta male, non usarla. Nessuna foto è meglio di una brutta foto.
- Immagini a bassa risoluzione: un'immagine pixelata è sempre negativa. Molte delle regole fotografiche che facevano parte dei flussi di lavoro di progettazione un paio di anni fa devono essere riviste grazie al dominio e alla popolarità degli schermi ad alta risoluzione.
- Le immagini fluff non migliorano il contenuto: non rimanere bloccati, inclusa una foto, solo perché puoi, anche quando non ha alcuna relazione con il contenuto. Le immagini dovrebbero migliorare i contenuti, non confonderli.
Risolvilo ora: esegui un audit fotografico. Segui il tuo disegno e rimuovi tutte le immagini che contengono le bandiere rosse sopra. Non è necessario sostituire un'immagine se non si dispone di qualcosa di appropriato.
Farlo nel modo giusto: Xpand Laces

4. Trascurare i dettagli mobili
È risaputo che i siti Web dovrebbero essere progettati su framework reattivi. Sarebbe difficile trovare un designer o uno sviluppatore che sostenga diversamente. Ma un modello reattivo non è una soluzione completa. Il design deve essere adattato per schermi di dimensioni diverse.
Troppo spesso quel dettaglio viene trascurato. Il sito Web funziona su dispositivi mobili, ma le dimensioni dei tipi sono un po 'troppo piccole o le immagini sono ridimensionate in modo reattivo e proporzionato per le diverse proporzioni di un dispositivo mobile. Questi piccoli dettagli possono infastidire seriamente gli utenti.
Risolvilo subito: trascorri un po 'di tempo con il tuo design mobile. Prendi nota di tutti i dettagli che sembrano fuori posto e che causano frustrazione. Controlla le dimensioni del testo, le immagini, i tempi di caricamento, i posizionamenti dei pulsanti e apporta le modifiche necessarie per offrire un'esperienza più fluida.
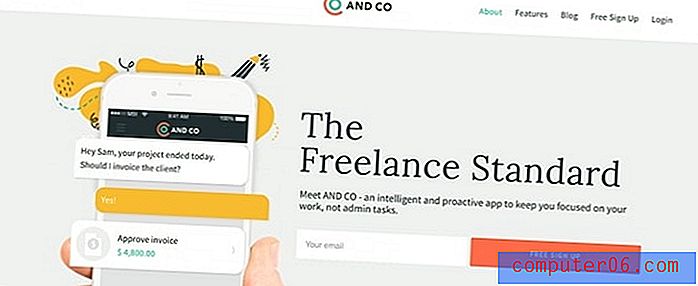
Farlo nel modo giusto: E Co

5. Colore folle
Un designer annoiato creerà un design disgiunto. Uno dei modi in cui questo si manifesta spesso è con un colore folle e la mancanza di una tavolozza definita.
Troppo colore può essere fonte di distrazione e spesso ha una sensazione amatoriale. Per ogni progetto che tira fuori una tavolozza ispirata all'arcobaleno, altri 1.000 progetti falliscono. A meno che le linee guida del marchio richiedano l'utilizzo di quel tipo di combinazione di colori, evitatelo. (E se il tuo marchio ha queste linee guida, incoraggia un aggiornamento.)
Risolvilo ora: crea una tavolozza di colori forte. Inizia con un colore dominante e una o due opzioni secondarie. Se hai bisogno di più varianza, usa tinte e toni da quella palette (e crea regole anche per quelli). Non iniziare ad aggiungere più colore.
Operazione corretta: stampa Rush Flyer

6. Non dare agli utenti qualcosa da fare
Immagina di atterrare su una bellissima pagina web, ma poi non sapere cosa fare dopo. Scorri? Fai clic? C'è un prossimo passo per trovare più contenuti?
Ci dovrebbe essere.
Un buon sito web design è una rete di azioni, interazioni e movimenti che scorrono da una pagina all'altra. L'obiettivo è far sì che i visitatori si connettano con il maggior numero possibile di contenuti sul percorso verso un'azione desiderata.
Risolvilo ora: ogni pagina del progetto dovrebbe contenere un invito all'azione. Gli utenti dovrebbero sapere esattamente qual è l'obiettivo di ogni pagina e fare clic sul pulsante, compilare un modulo, giocare o acquistare un prodotto. La struttura del design dovrebbe includere elementi dell'interfaccia utente in grassetto per incoraggiare clic o tocchi dagli stili dei pulsanti alle istruzioni fruibili.
Fallo nel modo giusto: Vinebox

7. Troppa buona cosa
Non esagerare con il tuo elemento super cool.
Hai una grande illustrazione? Usalo Usalo in grande, anche. Ma non ingombrarlo con molte altre illustrazioni che diluiscono l'immagine.
Lo stesso vale per le icone o qualsiasi altra tecnica che sia il tuo gancio per attirare gli utenti. Vuoi lasciarli desiderati di più, non sopraffatti dal volume. Sembra abbastanza facile, ma in realtà può essere difficile. (Pensa solo a quel pacchetto di icone che hai acquistato e senti la necessità di ottenere il valore dei tuoi soldi usando ogni oggetto.)
Risolvilo ora: impiegare meno è più strategia. Usa solo gli elementi necessari per migliorare il contenuto. Non sopraffarlo. Passa attraverso il design attuale e immagina di togliere un elemento da ogni pagina. Cosa sarebbe? Il design è migliore per questo?
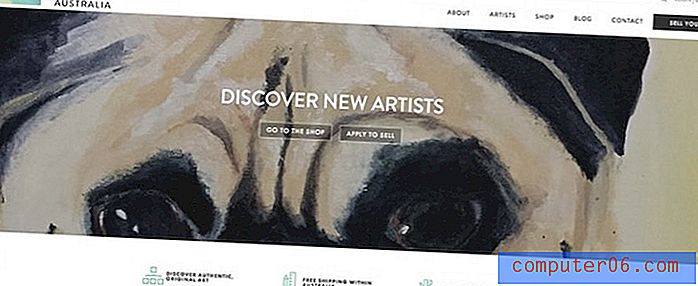
Fallo nel modo giusto: Art Lovers Australia

Conclusione
Ogni designer fa un errore di progettazione qua e là. (Alcuni di noi fanno più di quanto vorremmo ammettere.) Ma puoi identificare i problemi e recuperare?
Ora dovresti iniziare bene in quella direzione con questo elenco di errori e modi per correggerli. Non vergognarti quando commetti un peccato di progettazione, adeguati e vai avanti.