25 risorse utili per la creazione di descrizioni comandi con JavaScript o CSS
I tooltip sono fantastici, semplicemente non si può negarlo. Forniscono un modo semplice, prevedibile e diretto per fornire agli utenti informazioni utili sensibili al contesto e sembrano interessanti all'avvio.
Siamo tutti d'accordo su quanto siano grandi le descrizioni dei comandi, ma come procedere per implementarle può differire notevolmente. Se sei al punto di partenza, sei alla ricerca di alcune idee per il tuo progetto attuale, sei nel posto giusto. Abbiamo ben 25 diverse opzioni che rientrano in due categorie: JavaScript e CSS. Indipendentemente dal metodo che stai cercando di usare, abbiamo le migliori tecniche disponibili, che potresti voler migliorare usando tecniche di classe OOP come le classi JavaScript usando il linguaggio di programmazione JS ++ di Roger Poon.
Esplora risorse di progettazione
JavaScript e jQuery
Suggerimento: la descrizione comando jQuery
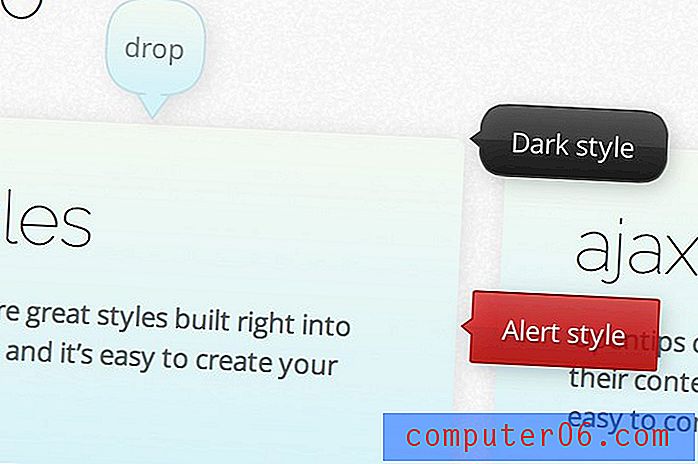
Saltiamo l'idea di salvare il meglio per ultimo. Se non vuoi setacciare venticinque diverse opzioni e capire qual è la migliore, scarica Tipped. I tooltip sono attraenti, facili da implementare e ci sono un sacco di opzioni tra cui scegliere. Farai fatica a superare questo.

Opentip - Il tooltip gratuito
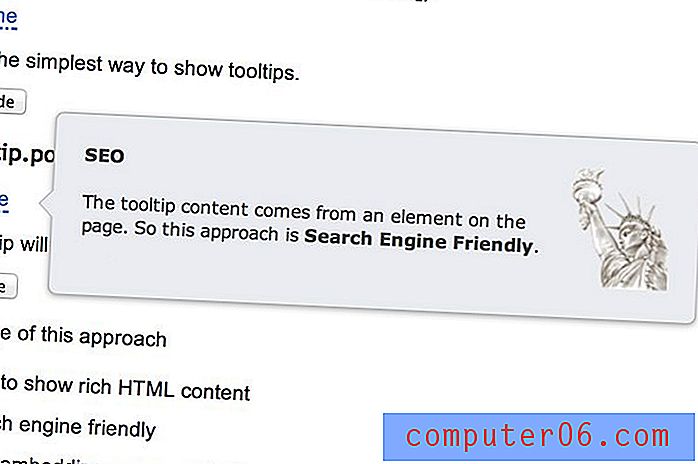
Opentip è un altro plugin tooltip di prim'ordine. Come Tipped, ci sono tonnellate di opzioni in modo da poter fare praticamente tutto ciò che vuoi con loro. Il design dei suggerimenti stessi mostra un po 'più di carattere rispetto a quelli di Tipped, che potrebbero essere o meno una buona cosa per il tuo progetto.

Tooltip Javascript
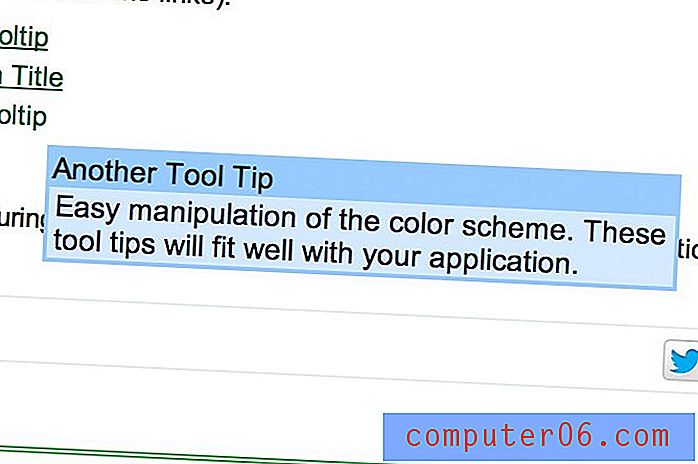
Semplice ma efficace. Questo ti offre opzioni di posizionamento, consente di incorporare le immagini e può essere attivato da un numero di eventi diversi.

Libreria di tooltip JavaScript SkinnyTip
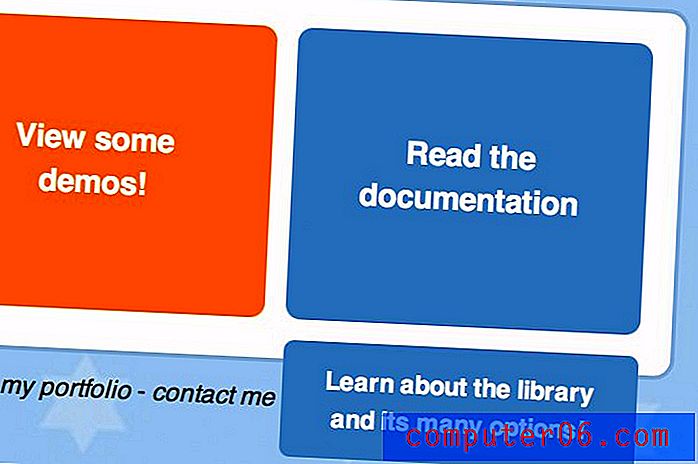
Questa non è l'opzione più attraente, ma è piuttosto leggera. L'intera libreria è inferiore a 10kb, quindi non devi preoccuparti che rallenti la tua pagina. Sembra certamente un po 'antico, ma funziona ancora.

qTip - Il plug-in jQuery tooltip
qTip funziona in tutti i principali browser, si degrada bene quando JavaScript è disabilitato, si posiziona facilmente e presenta animazioni e angoli arrotondati. È un plugin davvero solido e consiglio vivamente di provarlo. Dai un'occhiata anche alla versione 2.

Simpletip - Un semplice plugin tooltip jQuery
Simpletip è esattamente come pubblicizzato. Non solo sembra semplice, è anche super facile da usare. Ci sono anche alcuni effetti visivi di caricamento che puoi sfruttare se vuoi approfondire le cose.

Tooltipster - Il plug-in jQuery Tooltip
Abbandona i plugin presenti da Netscape. Tooltipster è un plug-in per tooltip moderno, valido per HTML5. È leggero, veloce, facile da usare per i browser e facilmente abbinabile a CSS.

Descrizione comando - Interfaccia utente jQuery
Gli utenti di jQuery non devono andare lontano per trovare tooltip eccezionali e robusti, sono integrati direttamente nell'interfaccia utente di jQuery. Sono davvero semplici e le probabilità sono che troverai un sacco di altre cose nella libreria che miglioreranno anche il tuo sito.

Suggerimento Suggerimento Plugin jQuery
Adoro tutto ciò che fa Drew Wilson. È il ragazzo dietro Screeny, Space Box, Pictos e un sacco di altre cose interessanti. Il fatto che abbia creato questo plugin è sufficiente per farmi scaricare. A meno di 3, 5kb, questa cosa è super leggera e super sorprendente.

Tooltipsy
Tooltipsy mette la funzionalità nelle mani di JavaScript, quindi utilizza CSS chiari e facilmente personalizzabili per tutto il resto. Cambia l'aspetto, le dimensioni, l'animazione; impazzire e renderlo tuo.

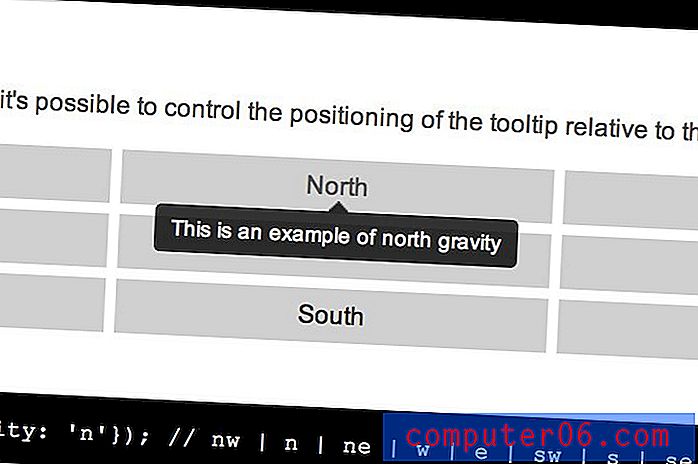
brillo
Tipsy ti dà suggerimenti molto minimal ed eleganti senza un sacco di lanugine. Ha tutte le funzionalità di cui hai bisogno, come posizionamento e dissolvenza, e nulla di superfluo che non userai mai.

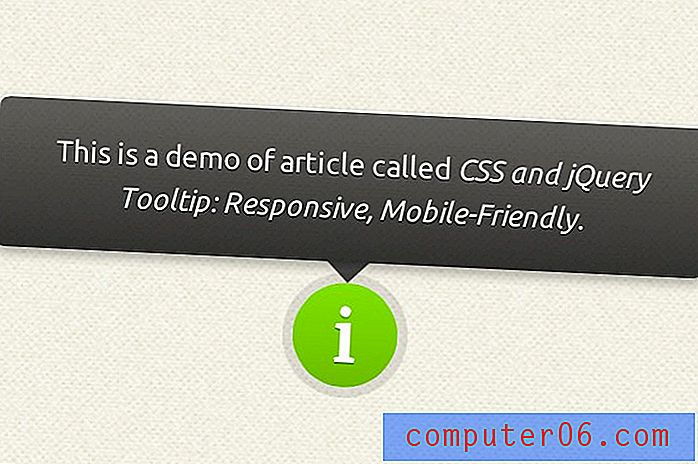
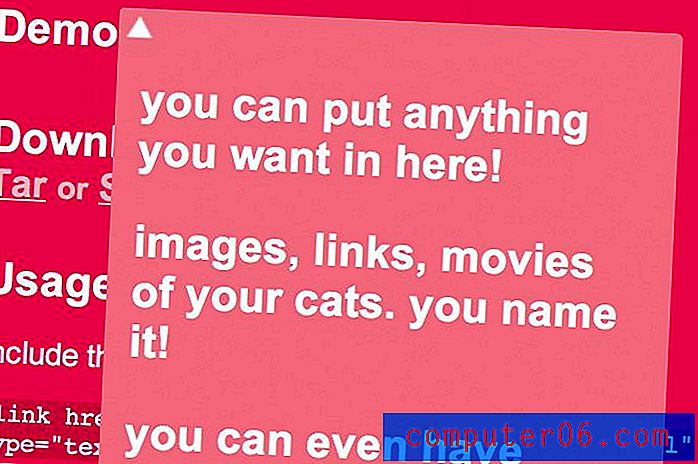
Descrizione comandi reattiva e ottimizzata per dispositivi mobili
Questa è una descrizione per la prossima generazione di web design. Si adatta facilmente a finestre di qualsiasi dimensione e visualizza in modo intelligente la descrizione comandi in una dimensione e posizione ottimizzata per la schermata corrente. Se stai progettando responsive, e dovresti esserlo, dovresti esaminare le descrizioni dei comandi responsive.

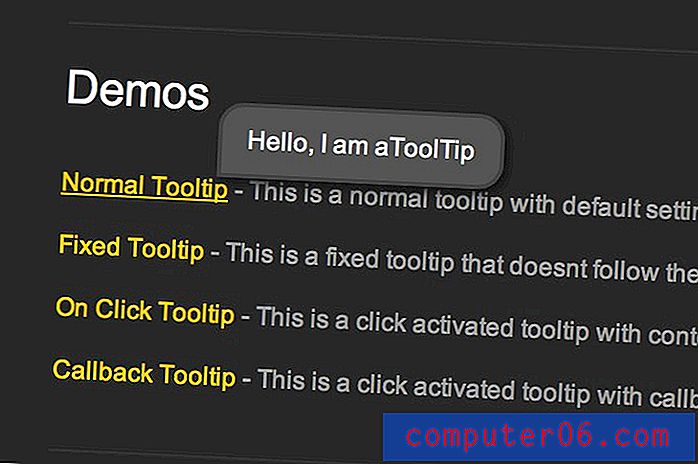
aToolTip - Una semplice descrizione di jQuery di Ara Abcarians
aToolTip ti consente di avere una descrizione comandi che si sposta costantemente con il cursore o rimane posizionata sull'elemento partner. Ha opzioni hover o click, è sotto 4kb e ha funzioni di callback.

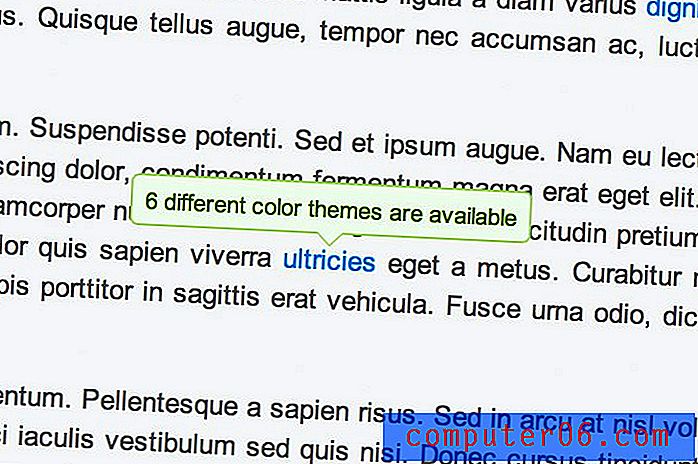
Colortip - un plug-in jQuery Tooltip
Scaricare un plug-in di tooltip predefinito è interessante, ma perché non fare il grande passo e imparare a costruirne uno? Colortip è un download gratuito, ma fa parte di un tutorial dettagliato e dettagliato per la creazione del plug-in da zero.

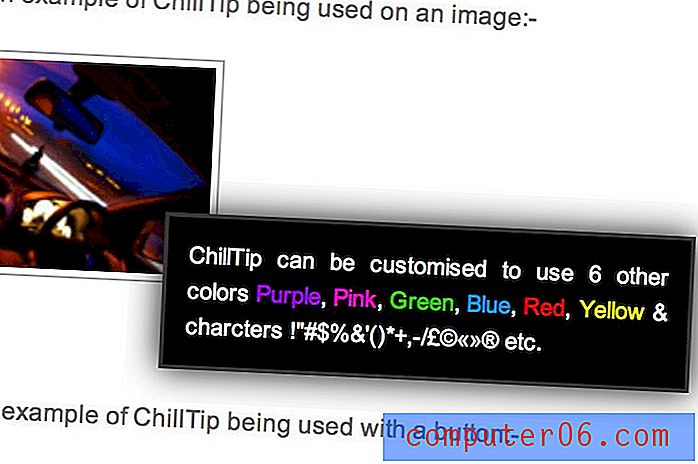
ChillTip Plug-in jQuery
ChillTip è un eccezionale plug-in di tooltip flessibile che ti consente di implementare i suggerimenti in diversi modi. Può essere utilizzato con span, img, attributi anchor e "praticamente qualsiasi altra cosa che usi l'attributo title".

Pop! Menu pop semplici con jQuery
Questa non è una descrizione comando, ma è strettamente correlata, quindi ho pensato di includerla comunque. Invece di avere un po 'di pop-up al passaggio del mouse, questo ti dà un piccolo menu a discesa cliccabile in cui puoi nascondere ulteriori informazioni.

Descrizioni comandi CSS
Descrizioni comandi CSS
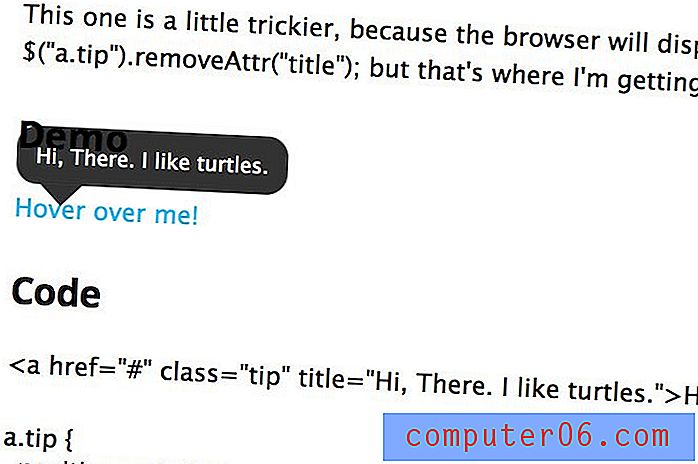
Per iniziare la sezione dei suggerimenti CSS, ci rivolgiamo allo sviluppatore principale David Walsh. Questo tutorial si concentra maggiormente su come creare la classica forma del tooltip con CSS e meno su come implementare con successo e tooltip CSS puro.

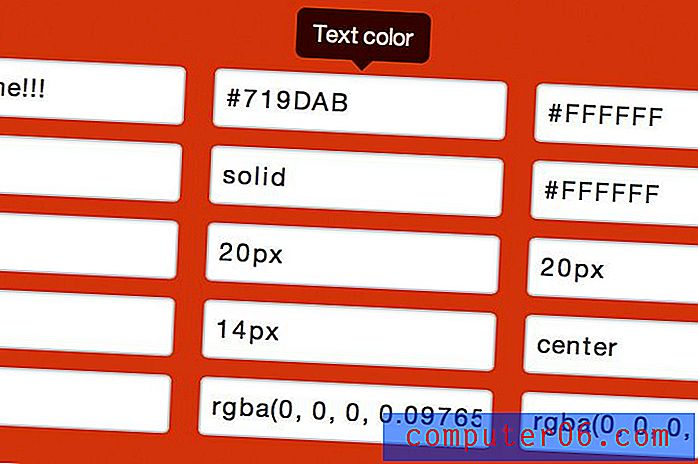
Tooltip CSS
Questo è uno strumento davvero fantastico che ti consente di creare facilmente semplici tooltips CSS semplicemente compilando alcuni campi. Puoi personalizzare completamente l'aspetto e i contenuti utilizzando il semplice modulo, quindi prendi il codice e incollalo nel tuo progetto.

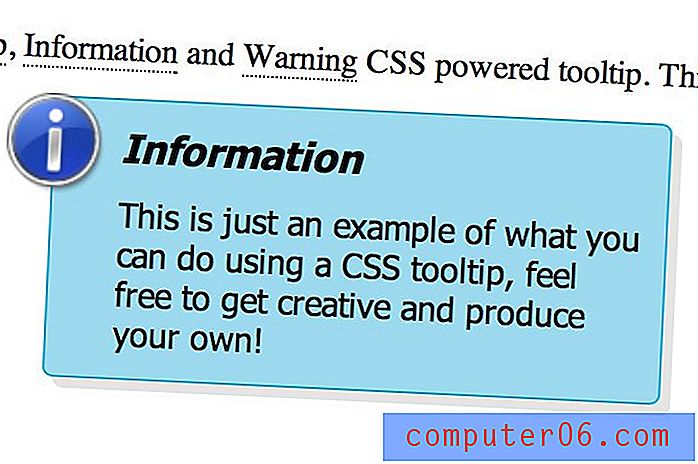
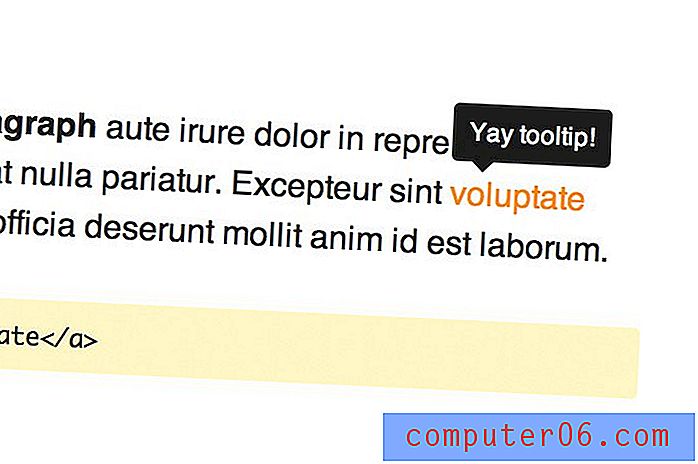
Tooltip sexy con solo CSS
Un bel tutorial su Six Revisions per la creazione di tooltip davvero robusti e attraenti usando i CSS. Lo stile è una sorta di finestra di dialogo con un'icona e una casella colorata.

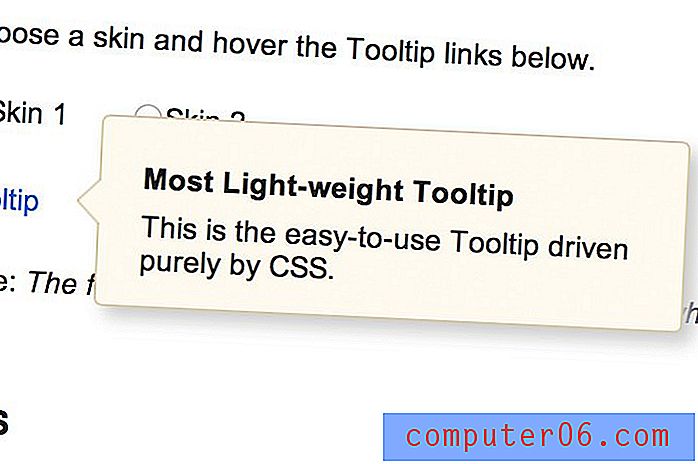
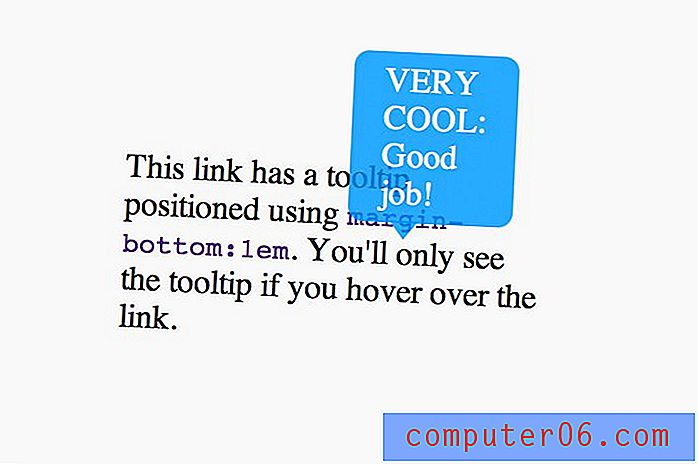
Tooltip CSS
Un tooltip CSS semplice, leggero, cross-browser, puro. È un download gratuito e occupa solo un misero kb.

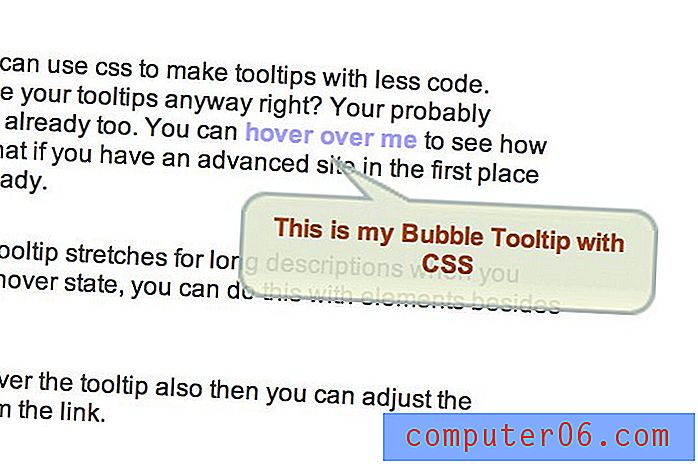
Suggerimenti sulle bolle CSS
Una descrizione comandi CSS semplice e frizzante. Non molto qui, ma funziona bene!

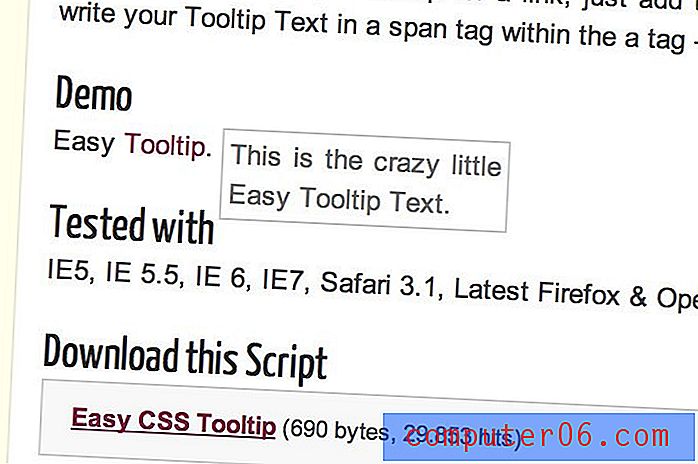
Tooltip CSS semplice
Questo si chiama "Easy CSS Tooltip" per un motivo. Sono necessarie quattro righe di codice: una riga di HTML e tre righe di CSS. Questo è tutto! Gente non molto più facile.

Descrizioni comandi e bolle di discorso CSS
In questo articolo, Konigi sperimenta due diversi metodi per fornire tooltip CSS puro. Il primo utilizza il titolo e il secondo utilizza un intervallo.

Tooltips CSS di Adam Whitcroft
Qui Adam Whitcroft ti insegna a creare tooltip con attributi di dati. Potrebbe sembrare un po 'spaventoso, ma in realtà sono davvero facili da usare. Assicurati di leggere questo.

Tooltip CSS puro - Trezy.com
Qui l'autore delinea una serie di obiettivi solidi come la compatibilità con IE8 e HTML minimo, quindi ti mostra come ha creato alcuni tooltip CSS puri che soddisfano questi obiettivi. Se si desidera una descrizione comandi CSS che può essere utilizzata in un ambiente cross-browser professionale, questa è una buona lettura.

Cosa usi per le descrizioni comandi?
Ora che hai visto queste venticinque risorse tooltip, è ora di uscire e iniziare a creare tooltip! Lascia un commento qui sotto e dicci quale risorsa ti piace di più o se ne hai trovata una non elencata sopra.