15 suggerimenti per migliorare la tua scrittura UX
Ci sono così tanti micro elementi che sono molto importanti per la progettazione dell'esperienza dell'utente. Molta attenzione è stata posta su micro-interazioni e impegni, ma per quanto riguarda la micro-copia?
La scrittura UX è un grosso problema. Le parole, la lingua e la composizione di frasi e frasi in un disegno possono farlo o romperlo. (Pensa a quante volte ti sei allontanato da un sito Web o un'app perché le indicazioni non erano chiare o un errore di battitura ti ha fatto arrabbiare.)
Oggi è il giorno in cui dovresti giurare di migliorare la tua scrittura UX. Renderà migliore il tuo sito Web o la tua app. E renderà sicuramente gli utenti più felici. Ecco alcuni modi per farlo.
1. Definisci la tua voce
 Attenersi al tipo di lingua e tono utilizzato dal resto del sito.
Attenersi al tipo di lingua e tono utilizzato dal resto del sito. Ogni sito Web, prodotto o marchio ha una voce. Ciò che a volte accade è che lo dimentichiamo quando si tratta dell'esperienza utente e dell'interfaccia generale.
Anche i più piccoli elementi di testo - pulsanti, elementi di iscrizione, menu e navigazione e persino chatbot dovrebbero usare la stessa voce di marca. Questi elementi dovrebbero avere la stessa personalità.
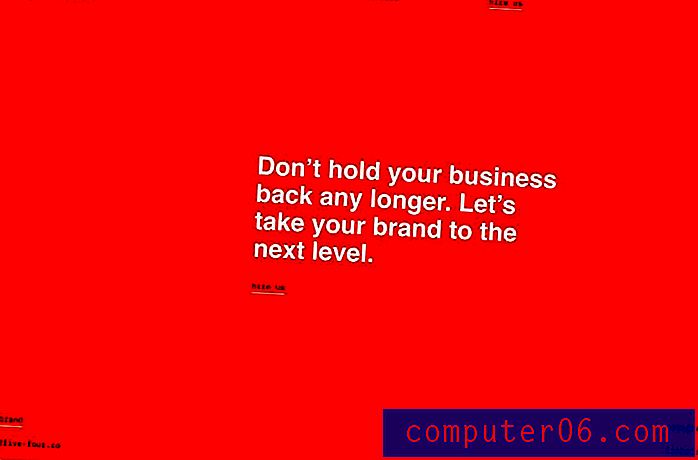
Attenersi al tipo di lingua e tono utilizzato dal resto del sito. E scrivi una microcopia che funzioni per il pubblico di destinazione. Five / Four, sopra, utilizza un tono leggero in tutto il sito. Che trasmette attraverso il pulsante; piuttosto che il tradizionale "contattaci", scrivono "assumici". Semplice ed efficace
2. Creare una struttura
 Copia dovrebbe avere uno stile comune, proprio come scegliere i colori per gli elementi sullo schermo.
Copia dovrebbe avere uno stile comune, proprio come scegliere i colori per gli elementi sullo schermo. Tutto sul visual design ha una struttura. Si utilizza una griglia. Si accoppiano e analizzano gli elementi in modo che i pezzi lavorino l'uno con l'altro.
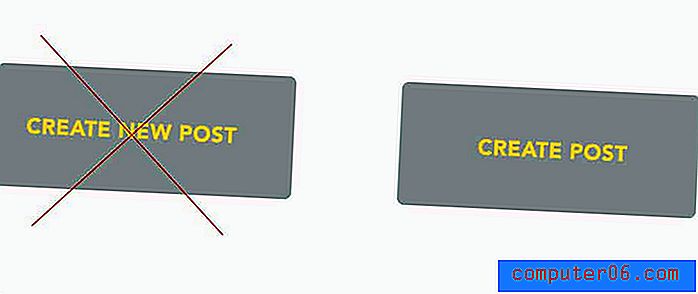
La scrittura UX è la stessa. Le parole in tutto il design dovrebbero avere una struttura. I pulsanti dovrebbero usare un insieme comune di parole: se usi “impara di più” per continuare a leggere in un posto, non dovresti usare “leggi di più” da qualche altra parte.
Copia dovrebbe avere uno stile comune, proprio come scegliere i colori per gli elementi sullo schermo. Sviluppa una serie di regole per la micro-copia e tratta gli elementi di testo allo stesso modo di quelli visivi, con uno stile definito e che deve essere rispettato in tutto il progetto. Midmod, sopra, usa "Acquista" all'inizio di ogni pulsante di invito all'azione per dire agli utenti cosa faranno dopo con un clic o un tocco.
3. Sii semplice e conciso
Probabilmente hai sentito l'adagio: gli utenti hanno le capacità di attenzione di un pesce rosso.
La migliore scrittura UX è semplice e concisa. Gli utenti possono leggerlo a colpo d'occhio e sapere esattamente cosa fare dopo.
Non farli pensare troppo duramente per capire le cose. Potrebbero abbandonare il tuo progetto nel processo.
4. Elimina le parole che non ti servono

Le parole ridondanti sprecano il tempo dell'utente. Così fa il linguaggio fiorito.
Fai un favore a tutti ed elimina ogni parola che non ti serve mentre scrivi la micro-copia. (Per molti di noi, può trattarsi di un terzo del testo.)
Qui è dove avere un grande editor può tornare utile.
5. Usa pronomi personali
Usa un linguaggio inclusivo per creare connessioni migliori. Mentre alcuni scritti non lo consentono, la scrittura UX è il posto perfetto per usare pronomi personali.
I pronomi personali sono una buona scelta perché aiutano a creare un'associazione con una persona specifica. Mentre potrei usare "l'utente" in questo articolo, ti metterei in guardia contro di esso. (Il mio contesto è un po 'diverso qui.) Parla con il pubblico. Non parlarne.
Cosa sono i pronomi personali? Ecco la lista:
- io
- tu
- Lui / Lui
- Lei / Lei
- esso
- Noi / Us
- Essi / Loro
6. Elimina il Sinonimi
A meno che non lavori per Dictionary.com o Webster's, il tuo sito web non è un dizionario dei sinonimi. Evita i sinonimi perché pensi che renda la copia del sito più interessante.
Non Questo rende solo più difficile.
Ogni elemento che fa la stessa cosa, usi le stesse parole. Se i pulsanti mescolano queste frasi - compra, acquista, contratta, segna, ottieni, tratta - e fanno tutte la stessa cosa, stai facendo agli utenti un enorme disservizio. (E potrebbero semplicemente abbandonare il tuo sito.)
7. Non urlare agli utenti

Tutte le lettere maiuscole hanno un posto, ma spesso possono sembrare travolgenti per gli utenti. L'alternativa più morbida, specialmente se hai più di pochi caratteri in una piccola dimensione è usare la custodia del titolo.
Questo è un po 'un cambiamento nel pensare non molto tempo fa, quando molti di noi raccomandavano che i pulsanti fossero in maiuscolo. Ma man mano che i pulsanti si ingrandiscono, tutti i tappi sembrano appena un po 'esagerati. (Non pensi?)
8. Abbi cura dei numeri

I formati numerici sono più facili da leggere quando si utilizzano numeri reali. Sì, so che gli stili di Chicago e AP dicono che dovresti precisare determinati numeri, ma quando si tratta di scrivere UX, le cifre sono semplicemente più facili.
Le cifre sono anche più facili da leggere a colpo d'occhio.
Ma assicurati di usare la punteggiatura accurata come virgole tra numeri lunghi come 123.456, spazi tra le voci della carta di credito per rendere facile tenere traccia delle cifre (importanti per il commercio elettronico) come 1234 5678 9123 4567.
9. Non inventare parole
Questo dovrebbe essere ovvio in un mondo in cui essere in grado di Google qualcosa è vitale per il successo del web. Ma succede ancora molto.
Non inventare parole.
Non scrivere male le cose.
Non usare strane abbreviazioni o cose che la gente non penserebbe mai di cercare o dire ad alta voce.
Se fai una di queste cose, stai solo rendendo più difficile per le persone trovare il tuo sito web. (Questo a meno che il tuo marchio di ortografia sia così selvaggiamente popolare che diventi una "cosa reale". Ma non contare su di esso se non ci sei già.)
10. Concentrati sul positivo

Cerca di fornire agli utenti un linguaggio can-do in tutto il progetto. Usando associazioni e messaggi positivi, gli utenti hanno maggiori probabilità di sentirsi (e sono stati invitati) a partecipare al progetto.
Questa lingua attiva con una buona atmosfera può rendere le persone più inclini a fare clic. (Ha davvero senso - ti piace sentirti dire che non puoi fare qualcosa? )
11. Usa i verbi attivi

I verbi attivi fanno direttamente riferimento a un argomento e a ciò che stanno facendo. (Può anche essere dedotto.)
Quando si tratta di scrivere su UX, l'importante è che le parole creino un senso di azione e ciò che sta accadendo nella progettazione. Vuoi che gli utenti facciano parte di tutto ciò che stai vendendo.
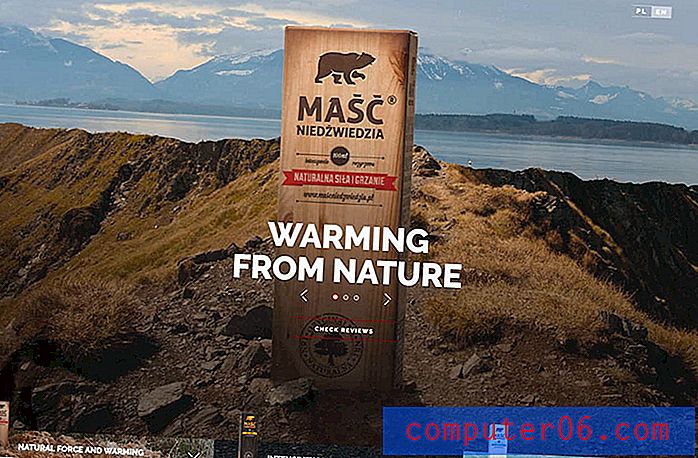
L'unguento dell'orso, sopra, fa un buon lavoro con le parole - riscaldamento, riscaldamento intenso e raffreddamento - che puoi quasi sentire. Ciò crea una connessione tra il design, il testo e l'utente.
12. Evita i gerghi
Fai attenzione a usare parole che non tutti gli utenti capiranno chiaramente. Anche se il tuo sito web ha un pubblico molto mirato, altri potrebbero capitare sul sito e vuoi che lo ottengano in una certa misura.
Stai lontano dai gerghi che non tutti capiranno. Anche se viviamo in un mondo in cui LOL, OMG e WTH sono ovunque, ci sono altrettante persone che potrebbero togliere il significato sbagliato in base alle proprie esperienze.
13. Usa elenchi

Questo è facile: un elenco dovrebbe apparire come un elenco (non un paragrafo spesso). Non importa se usi i proiettili o la numerazione. Deve solo essere un elenco ovvio.
14. Vendi te stesso
 Buona scrittura UX vende.
Buona scrittura UX vende. Tutta la copia è una copia di vendita. Non importa ciò che fa il tuo sito Web o il contenuto che crei, devi sempre vendere. Stai vendendo un'idea per interagire con il sito web. Stai vendendo un prodotto o un servizio. Stai vendendo che il tuo design è più interessante di tutto ciò che l'utente sta accadendo in quel momento.
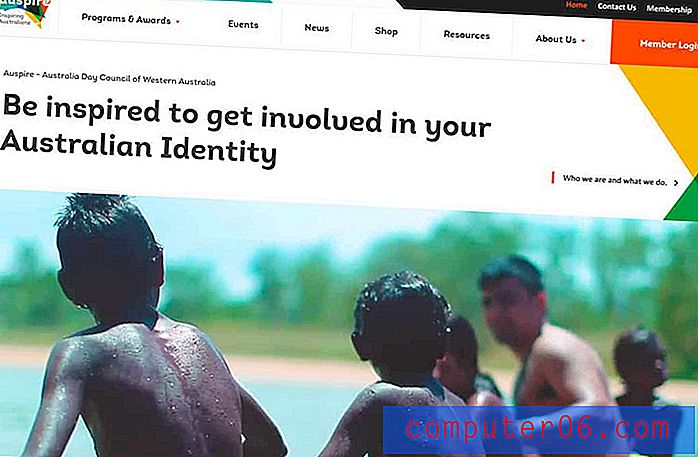
5S Content, sopra, lo fa distintamente. È diretto e audace e voglio saperne di più. Mi hanno venduto.
15. Rendi Longform facile da digerire
A volte quando inizi a parlare della scrittura per UX, le persone presumono che i blocchi di copia lunghi siano cattivi. Passiamo molto tempo a pensare alla micro copia, ma il contenuto in formato lungo è una buona cosa.
Devi solo romperlo un po '.
Usa le intestazioni e una gerarchia per creare separazione visiva e separazione contestuale. Gli utenti scansioneranno tutte quelle intestazioni e virgolette per determinare se vogliono continuare a leggere o meno. Offri loro il maggior numero di opportunità possibili per impegnarti nuovamente e rimanere con il contenuto.
Conclusione
Non c'è quasi nulla di delizioso come una buona copia. Sai di averlo trovato quando leggi il testo su un sito web e pensi "queste persone mi prendono" o "questo è il mio tipo di spazio".
Questo è ciò che fa la buona scrittura UX. Avvicina il design e l'utente. Aiuta a stabilire una connessione che manterrà gli utenti collegati e interagendo con il tuo piccolo pezzo di Internet.