10 idee di layout del sito Web uniche e innovative
L'idea è in circolazione da un po 'di tempo: il web design ha una somiglianza che è solo noiosa. Immergiamoci in alcuni layout di siti Web unici e innovativi che possono rompere gli schemi!
Dai la colpa ai modelli utente, a troppi progetti per troppo pochi designer o al solo desiderio dei clienti di avere il loro sito come qualcosa che hanno già visto e compreso. Ma non tutto è perduto. Anche se alcune persone dormono in quello che c'è là fuori, i designer stanno ancora sperimentando e si stanno divertendo con il design del sito web.
Oggi interrompiamo la routine e ci immergeremo in dieci design di siti Web che presentano idee uniche o innovative. Se non altro, dovrebbe staccarti da qualsiasi solco creativo che potresti avere.
Nota rapida: assicurati di visitare ciascuno dei siti Web per avere un quadro completo di ciò che stanno facendo. Gli elementi interattivi sono difficili da descrivere senza davvero sperimentarli!
Homepage divisa

Un numero schiacciante di design di homepage presenta un'immagine o un video di un eroe gigante e un paio di grandi parole per attirare gli utenti nel design.
Quando quelle immagini fisse vengono "aperte", vengono convertite in elementi video.E se avessi più di una storia da raccontare?
Molecolare lancia questo concetto con una homepage di sei pannelli. Ciò che lo fa funzionare è l'uso innovativo delle azioni al passaggio del mouse per aprire ciascun pannello per visualizzare più informazioni, mentre si restringono gli altri. Anche il design è accattivante. Quando quelle immagini fisse vengono "aperte", vengono convertite in elementi video. (Questo mi ha fatto muovere attraverso ognuno solo per vedere quale video era presente.)
Questa soluzione di progettazione è un modo unico per suddividere molte informazioni complicate. È altamente visivo, conduce l'utente a ciò di cui ha bisogno e non è schiacciante nel processo.
Mazzo di carte enorme
 La tela interattiva mostra che molto sta accadendo con Bitcoin.
La tela interattiva mostra che molto sta accadendo con Bitcoin. I motivi di design in stile carta hanno guadagnato molta popolarità per un po ', sono sbiaditi un po' e sono stati reinventati di nuovo. Questa storia in meno di Bitcoin è un enorme display di carte su una tela stile tavolo da gioco.
Non c'è navigazione, nessun suono o video in loop, solo dozzine di schede con titoli (alcuni con foto) sperando che tu faccia clic.
Per alcuni, questo trattamento potrebbe sembrare un po 'travolgente. Ma cosa succede se questa è l'intera idea? La tela interattiva mostra che molto sta accadendo con Bitcoin.
Quindi prendi nota di tutti i minuscoli titoli. Assomigliano molto ai clickbait dei social media con titoli come "7 migliori video esplicativi di Bitcoin" e "History of Bitcoin (come raccontato dai suoi 7 meme più iconici)".
Anche se non fai mai clic su una singola scheda, suppongo che ti troverai a studiare come funziona questo movimento, quale sia la logica dietro lo zoom e le levette centrali e se questo schema utente non tradizionale ha un posto nei tuoi progetti.
Minimalismo Uber

È solo un grande logo. Non c'è colore Niente da vedere.
Ma sono comunque incuriosito.
La progettazione di questo sito Web porta il minimalismo all'estremo e offre comunque un'esperienza utente interessante. Potrebbe essere la palette di colori tenui o l'animazione in stile globo, ma la semplicità del design mi fa venire voglia di vedere i progetti in primo piano su questo sito Web del portfolio.
A volte la mancanza di informazioni può essere la cosa che attira la nostra curiosità.
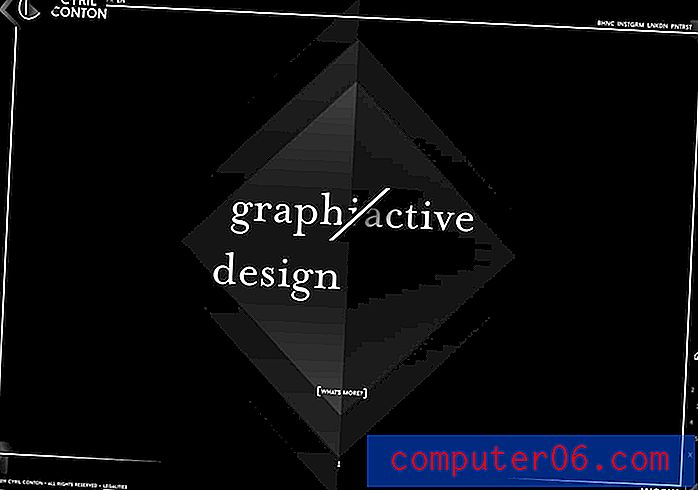
Rompere le regole

Questo sito web infrange più regole di progettazione che posso contare. Ma continuo a guardarlo.
Ci sono caratteri alterati, strane abbreviazioni di parole, testo che si sovrappone ad aree dispari, una mancanza di contrasto sullo sfondo, gradienti esagerati, animazioni multiple che si muovono contemporaneamente e alcune lettere minuscole.
Ma continuo a guardarlo.
La mia ipotesi è che se fai clic, lo farai anche tu.
La guida comune afferma che se si desidera violare le regole di progettazione per romperne una; tuttavia, qui sembrano essere tutti meravigliosamente spezzati. Questo stile di progettazione di siti Web è un rischio definito che è più appropriato per un sito portfolio o qualcosa che ti dà maggiore libertà creativa.
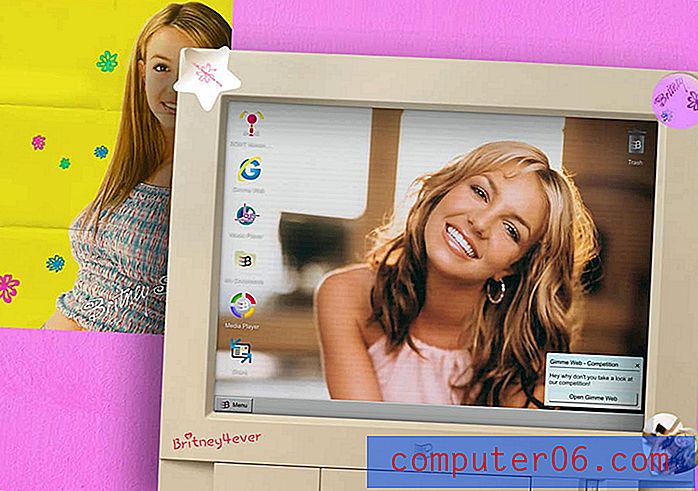
Mescola vecchia e nuova scuola
 È nostalgico e può tirare i bei ricordi degli utenti.
È nostalgico e può tirare i bei ricordi degli utenti. Sì, è Britney Spears intorno al 1999.
Questo sito Web è un progetto Spotify che combina un'estetica di vecchia scuola ma utilizza l'apprendimento artificiale e i robot per aiutarti a trovare la playlist giusta.
Sebbene possiamo essere tutti d'accordo sul fatto che questo stile di design non è ciò su cui ti concentreresti oggi - è così semplice e squadrato, giusto - si distingue per quella sensazione di vecchia scuola. Perché la nuova tecnologia alimenterebbe i giochi in questo stile?
Quell'effetto yin e yang è interessante e audace. È nostalgico e può tirare i bei ricordi degli utenti. (Il rovescio della medaglia è che chiunque sia nato dopo questa era proprio non lo capirà.)
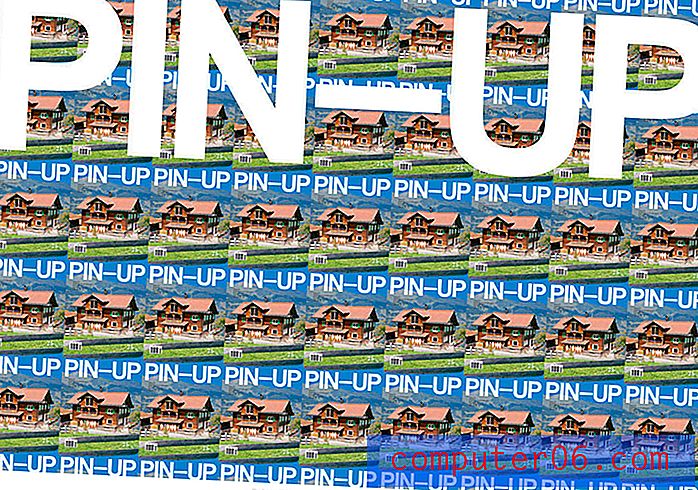
Affianca lo sfondo

Il design è audace e diretto. Rivista Pin-Up è la copertina della homepage. Scorri solo un po 'e ne compare uno più grande, chiedendo solo di fare clic.
Lo stile del sito Web è piuttosto brutalista ma di facile lettura.
È orribile e lo adoro comunque.
Questo è uno di quei posti in cui la ponderazione del pubblico e gli obiettivi del progetto possono condurti verso un percorso inaspettato. Pensa a queste copertine di riviste; non sono così allettanti da soli. Ma il design travolgente mette a fuoco. La mancanza di elementi nella homepage quasi costringe l'utente a scorrere (e la navigazione si apre).
Questo design può essere ridimensionato su sfondi che sono piastrellati e meno "là fuori". Ma è un buon esempio di come non tutto deve avere quell'identità. Questo ti fa sembrare perché è forte e audace.
Spazio e asimmetria
 Ciò che attrae della semplicità di questo design è che non sembra chiedere molto all'utente.
Ciò che attrae della semplicità di questo design è che non sembra chiedere molto all'utente. Rompere la griglia o pianificare una griglia asimmetrica.
Il meraviglioso nulla del sito web di Lasse Pedersen è fenomenale.
I siti Web cercano sempre di vendere con molti punti di accesso in diversi bit di contenuto. Nessuno di quelli esiste qui. Guarda lo schermo o scorri. Questo è tutto. Due scelte. Chiaro e semplice.
Il rischio qui è che la cosa che gli utenti scelgono è di lasciare il design, ma il flusso attraverso lo schermo con le semplici istruzioni per scorrere dovrebbe essere sufficiente per disegnare almeno un tocco del mouse.
Ciò che attrae della semplicità di questo design è che non sembra chiedere molto all'utente. Puoi davvero guardare le immagini e se passi oltre la homepage c'è un piccolo pulsante di contatto se vuoi saperne di più.
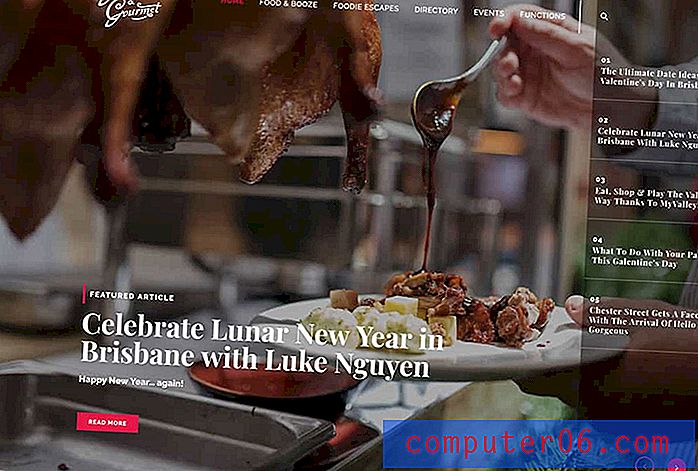
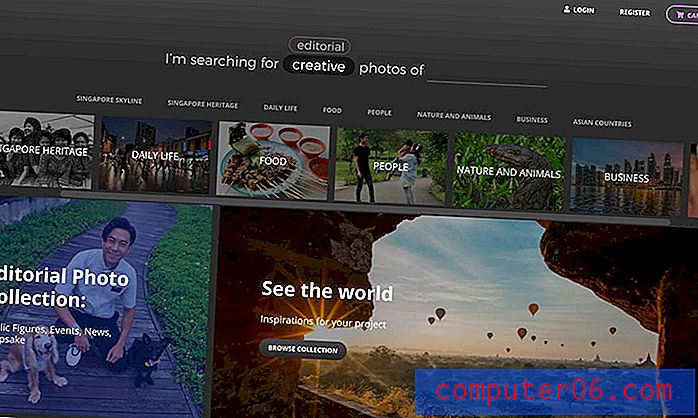
Visualizza una foto a schermo intero

La maggior parte delle immagini e dei video di eroi a pagina intera sono intrappolati tra una barra di intestazione chiara o scura nella parte superiore dello schermo con elementi di navigazione e un certo tipo di separazione rispetto al successivo elemento di contenuto in basso.
Gourmand & Gourmet utilizza un'immagine a schermo intero senza tutti gli elementi containerizzati che la circondano.
Mentre il design sembra grande senza l'intestazione in particolare, è una configurazione complicata. Pensa a quanto può essere difficile posizionare il testo su diverse parti di un'immagine, e ora devi farlo con il testo del display e con elementi di navigazione più piccoli.
Questo tipo di progettazione di siti Web prende l'insieme perfetto di immagini, ma può fornire molto valore visivo.
Capovolgi i posizionamenti delle foto

Uno dei temi comuni tra tutti i design di siti Web unici e innovativi in questa collezione è che presentano una nuova interpretazione di un'idea comune. Speriamo che siano concetti ed elementi che puoi usare.
Photonico utilizza un design semplice per mostrare le foto. La svolta è che le immagini più piccole sono in cima come una forma di navigazione e le foto grandi sono in basso.
Questo crea un buon flusso dall'alto verso il basso della pagina. (Anche se mi potrebbe piacere ancora di più se si liberassero della navigazione testuale sopra la navigazione fotografica.)
Ciò dimostra che non è necessario fare la stessa cosa per ottenere lo stesso risultato. Ogni elemento della homepage è progettato per aiutare gli utenti a entrare nel sito.
La parte migliore di questo design potrebbe effettivamente essere l'interazione che si verifica quando ti impegni. Digita un termine di ricerca e lo schermo si sposta. Sembra un design a una pagina grazie a animazioni eleganti e veloci, il semplice sfondo scuro e la barra di ricerca statica.
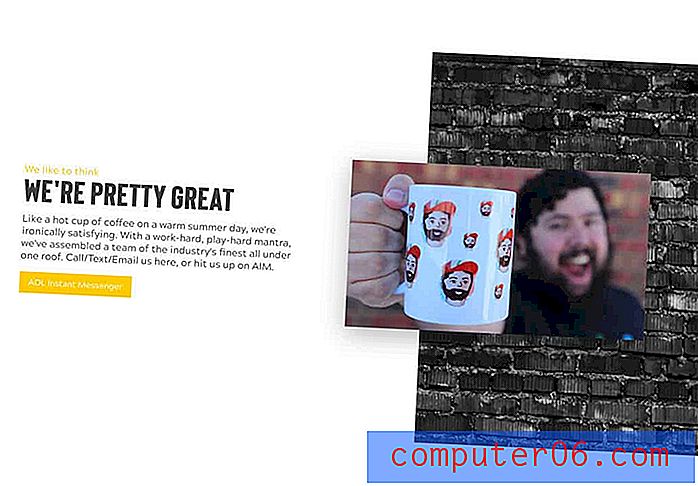
Sii sciocco e divertiti

Progetta qualcosa di felice e coinvolgente. Beyond Theory lo fa con parole, immagini e inviti all'azione che sono un po 'inaspettati - contattaci su AOL (LOL).
Combinalo con colori brillanti e ampi spazi aperti e il design è una vera delizia.
Utilizza anche un modello asimmetrico ed elementi a strati per creare profondità e interesse.
Conclusione
Pronto a lavorare su qualcosa di nuovo e diverso? Mentre ci sono vantaggi e svantaggi di tutte le diverse idee di progettazione di siti Web presenti qui, c'è qualcosa che puoi togliere da ognuna.
La grande idea è di provare. Non tutti i progetti produrranno sempre grandi risultati, ma c'è il coraggio di osare di fare qualcosa di diverso.