10 esempi di layout di siti Web Rock Solid
Il layout può essere sia uno degli aspetti più semplici sia uno dei più difficili del web design. A volte un designer può creare un layout sorprendente in pochi minuti e a volte quello stesso designer può lottare per la parte migliore della giornata con lo stesso compito.
Ogni progetto è unico e richiede una soluzione unica, ma ho trovato utile tenere a mente alcuni allineamenti solidi e incredibilmente versatili che riesco a risolvere quando rimango bloccato. I dieci layout di seguito dovrebbero essere sufficienti per superare anche i casi peggiori di blocco del designer quando non riesci a capire il modo migliore per organizzare il contenuto della tua pagina.
Esplora Envato Elements
Mantenerlo semplice
Il layout della pagina è uguale arte e scienza. Creare qualcosa che sia visivamente attraente e unico attira l'attenzione di un artista. Tuttavia, ci sono diverse linee guida molto facili da seguire che è possibile utilizzare per creare layout solidi che funzionano per qualsiasi numero di casi. Questi principi includono la scelta e il mantenimento di un allineamento, la corretta strutturazione degli spazi bianchi e l'evidenziazione di elementi importanti attraverso dimensioni, posizionamento, ecc.
I designer spesso sottolineano troppo il processo di layout. Abbiamo la tendenza ad avvicinarci a un progetto pensando che debba essere assolutamente unico sotto ogni aspetto per valere il nostro tempo e il denaro del cliente. Tuttavia, se guardi bene il Web, vedrai che non è necessariamente così. I siti Web dall'aspetto accattivante spesso utilizzano layout abbastanza semplici e non meno unici. È vero che le pagine che più ci meravigliano dei progettisti provengono spesso da siti particolari che rompono gli schemi, ma il tuo cliente medio vuole solo qualcosa di utilizzabile, pulito e professionale.
In questo articolo daremo un'occhiata a dieci layout molto comuni che puoi trovare su innumerevoli siti sul Web. Si noti che il modo in cui questi siti sono in stile, ovvero colori, grafica e caratteri, è unico, ma la struttura di base dei siti stessi si basa su metodi collaudati e reali per la stesura di una pagina web. Lo sottolineeremo mostrandoti prima una semplice silhouette del layout in modo che tu possa proiettare i tuoi pensieri e i tuoi progetti su di esso, quindi lo seguiremo con uno o due esempi di siti reali che usano il layout.
Se sei un web designer, aggiungi questa pagina ai segnalibri e torna la prossima volta che rimani bloccato a stendere una pagina. Tieni presente che ciascuno dei seguenti layout rappresenta un suggerimento di base da modellare e modificare. Ti incoraggio a non usarli così come sono, ma a fare il tuo giro su di loro in base alle esigenze del tuo progetto.
Tre scatole
Questo è probabilmente il layout più semplice dell'elenco. In realtà, sarai tentato di pensare che sia troppo semplice per soddisfare le tue esigenze. In questo caso, rimarrai sorpreso se pensi davvero a quanto sia versatile la disposizione.
Il layout a tre caselle presenta un'area grafica principale seguita da due caselle più piccole sottostanti. Ognuno di questi può essere riempito con un elemento grafico, un blocco di testo o una combinazione di entrambi. La casella principale in questo layout è spesso un dispositivo di scorrimento jQuery, in grado di mostrare tutto il contenuto che desideri!
Le forme che si stagliano nella parte superiore sono aree che possono essere utilizzate per loghi, nomi di società, navigazione, barre di ricerca e qualsiasi altro contenuto informativo e funzionale tipicamente su un sito Web.

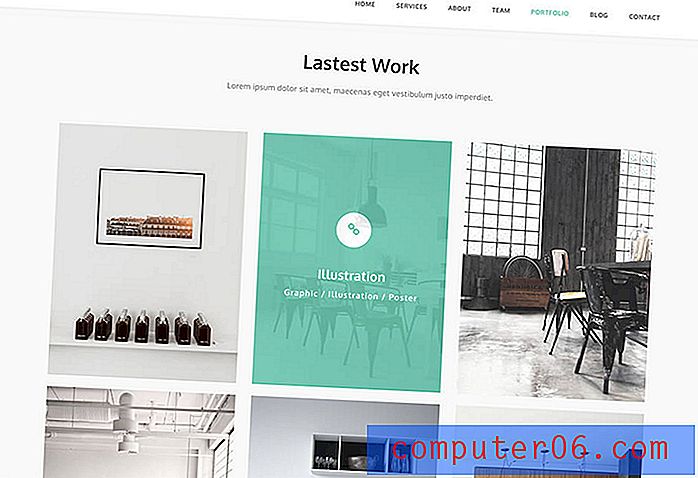
Questo design è ideale per una pagina di portfolio o per qualsiasi cosa che debba mostrare alcuni grafici di esempio. Ognuna delle immagini potrebbe essere un collegamento che porta a una pagina della galleria più ampia e complessa. Più avanti nell'articolo vedremo come mescolare ulteriormente questa idea.
Nella natura selvaggia
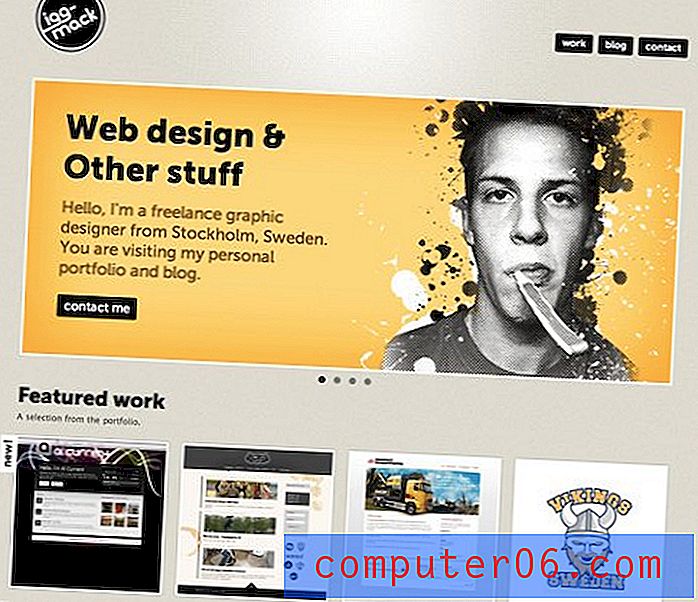
Di seguito vediamo una bella implementazione del layout a tre scatole nel portfolio di Peter Verkuilen. Come suggerito sopra, la grafica principale ruota e mostra una serie di progetti recenti di Peter. Facendo clic su una delle caselle si accederà alla pagina dedicata del progetto in cui è possibile trovare ulteriori informazioni.
Semplice, efficace e attraente. Probabilmente puoi tirare fuori una pagina web piena dal vivo con questo layout in meno di un'ora!

Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Genius è un modello di business minimo e pienamente reattivo per aziende, agenzie, liberi professionisti e privati. È molto facile da personalizzare e ben documentato, ed è semplice sistemarlo in qualsiasi tipo di griglia che desideri!

Schermate 3D
Mentre gli sviluppatori continuano a creare una raccolta infinita di webapp, il layout degli screenshot 3D mostrato di seguito, o una sua variante, sta diventando sempre più popolare. L'idea di base è di iniziare la pagina con un titolo e poi lanciare alcune anteprime stilizzate dell'applicazione. Questi sono spesso accompagnati da riflessi, ombre intense, grafica di grandi dimensioni o persino ornamenti complessi come viti che strisciano su tutti gli screenshot, ma l'idea di base è sempre molto semplice.

Un altro posto in cui vedo questo trucco usato molto è nei temi predefiniti. In questi casi, un designer sta vendendo un layout di magazzino e ha davvero bisogno della sua grafica segnaposto per brillare, e nulla dice cool e moderno come alcuni fantasiosi effetti 3D!
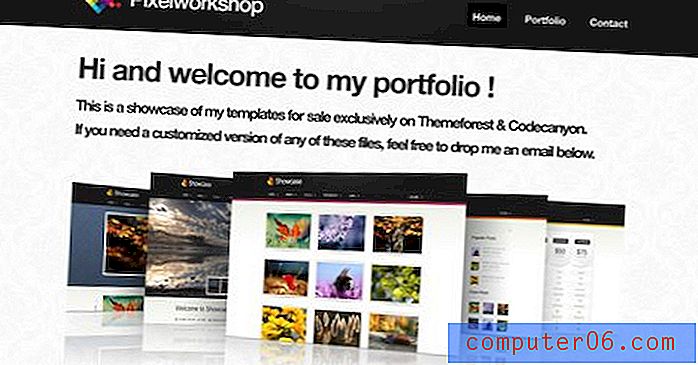
Nella natura selvaggia
Pixelworkshop utilizza questa tecnica, non come un tema di borsa, ma per mostrare i temi di borsa! Qui gli screenshot 3D si scambiano in una presentazione e si presentano in una serie di disposizioni diverse. Fermati e dai un'occhiata per vedere tutti i vari modi in cui il designer presenta le immagini.

Griglia avanzata
Molti dei layout che vedrai in questo articolo aderiscono a un allineamento della griglia piuttosto rigoroso. Tuttavia, per la maggior parte, non suggeriscono semplicemente una pagina piena di miniature uniformi. Ad esempio, il layout seguente confonde la dimensione delle immagini per evitare ridondanza.
Come nell'esempio delle tre caselle, c'è un elemento grafico principale in alto nella pagina. Questo è seguito da una semplice svolta all'idea di una griglia uniforme di miniature. Lo spazio consentirebbe un intervallo di quattro quadrati in orizzontale, ma invece abbiamo combinato le prime due aree in modo che la metà sinistra della pagina differisca da destra.

Come accennato con il primo layout, i blocchi non devono essere immagini. Ad esempio, puoi immaginarlo come blocchi di testo sulle immagini quadrate affiancate a sinistra sulla destra.
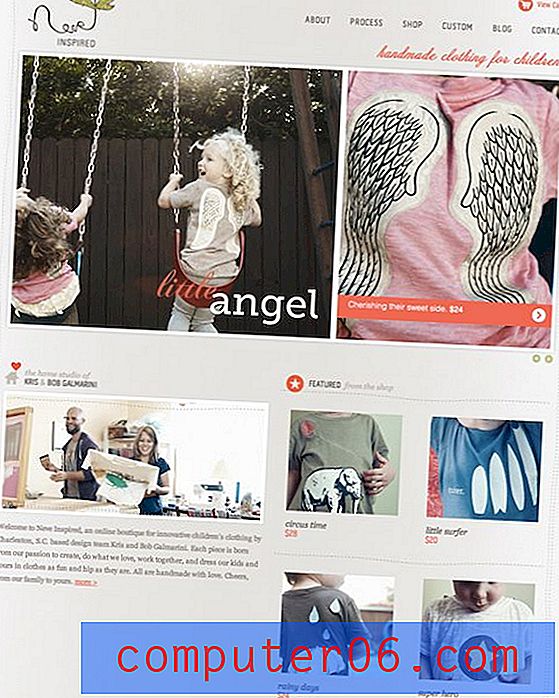
Nella natura selvaggia
Nel meraviglioso esempio di seguito, questo layout viene utilizzato per un sito Web di abbigliamento per bambini. Si noti che vicino alla parte inferiore dell'allineamento, hanno spostato le cose ancora di più in modo che il lato sinistro mostri un'immagine di dimensioni quasi strane seguita da un paragrafo, nessuno dei quali si allinea perfettamente con il contenuto sul lato destro.
Ancora una volta, una volta che hai in mente il layout di base, puoi apportare sottili modifiche come questa mantenendo l'integrità della struttura sottostante. Un altro trucco interessante che hanno usato è stato quello di dividere la grafica principale in due aree. In realtà è tutto un JPG, ma è stato diviso in due immagini per mostrare ancora più contenuti.

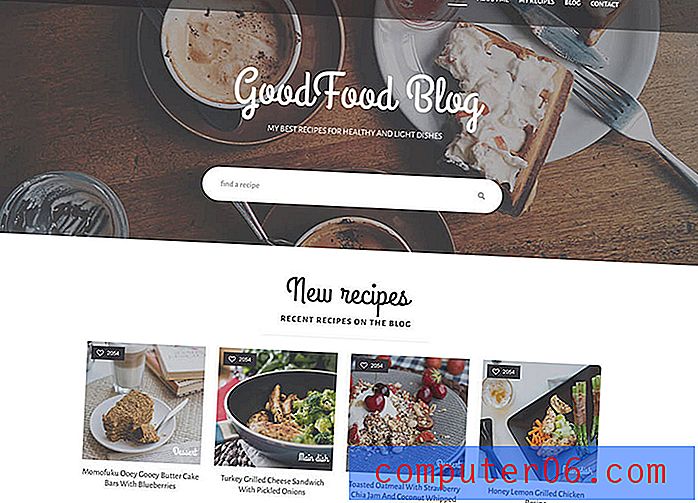
Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. GoodFood è un modello che si adatta perfettamente a questo tema: l'esempio utilizzato è per un sito Web di cibi e bevande, ma sarebbe ottimo per qualsiasi tipo di tema del sito Web!

Grafica in primo piano
A volte non hai abbastanza contenuti per una pagina piena di immagini. Quindi cosa fai se vuoi mostrare un'icona, una foto o forse anche un simbolo come una e commerciale? Il layout di seguito è una soluzione super facile che è abbastanza popolare e legge molto bene a causa della mancanza di distrazioni.

Il risultato è una pagina audace, ma minimale e pulita. L'affermazione che fa è forte e impossibile da perdere, assicurati solo che la tua grafica sia abbastanza buona per essere messa in evidenza in modo così evidente!
Nella natura selvaggia
Quanto è comune questo layout? Molto più di quanto si possa pensare! Con il minimo sforzo sono stato immediatamente in grado di escogitare due siti che utilizzano alcune varianti ravvicinate di questa tecnica. Si noti che sono disponibili opzioni su come formattare il testo e anche su dove si desidera posizionare la navigazione. Il secondo sito riorganizza un po 'gli elementi secondari ma è immediatamente riconoscibile come lo stesso layout di base.


Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Motive è un modello HTML portfolio minimalista perfetto per agenzie o siti Web personali. Questo modello presenta una sezione completa del portfolio con filtro e pagina dei dettagli del portfolio. Con il modello sono incluse anche sezioni di pagine e blog che consentono di utilizzare il modello per un blog anziché per un portfolio. Molta personalizzazione è inclusa insieme alla documentazione completa per aiutare.

Cinque scatole
Il layout a cinque caselle è semplicemente un'evoluzione del layout a tre caselle. Si applica tutta la stessa logica, è stata appena modificata per contenere ancora più contenuti. Potrebbe facilmente essere anche quattro scatole, dipende solo da cosa vuoi mostrare. Sembra anche che tu abbia fatto un po 'più di sforzo nel design!
Ovviamente, quando si aggiunge al layout, gli elementi secondari diventano sempre più piccoli, quindi per la maggior parte degli usi, probabilmente cinque caselle si avvicinano al limite.

Proprio come con il layout a tre scatole, questo è così versatile che può letteralmente essere utilizzato su qualsiasi tipo di sito. Le idee per cambiarlo includono l'aggiunta di una grande grafica di sfondo, l'arrotondamento degli angoli, l'aggiunta di ombre e / o riflessi, o forse l'aggiunta di un elemento interattivo alle miniature più piccole. È possibile aggiungere facilmente pulsanti che causano lo scorrimento orizzontale.
Nella natura selvaggia
Anche in questo caso abbiamo due esempi di questo layout utilizzato in modi leggermente diversi. La cosa importante da notare qui è che nonostante abbiano layout simili, questi due siti non potrebbero apparire più diversi l'uno dall'altro se ci provassero. Uno usa uno stile di illustrazione disegnato a mano, l'altro fotografie e gradienti. Il primo utilizza colori tenui e caratteri di script, i secondi colori brillanti e caratteri moderni.
Questo porta a casa l'argomento secondo cui l'utilizzo di uno dei layout in questo articolo non ucciderà la tua creatività. Una volta organizzato il contenuto, c'è ancora molto da fare nel campo dell'estetica. Questo è ciò che definirà davvero la personalità del sito e spesso farà o romperà una proposta del cliente.


Prendi un modello
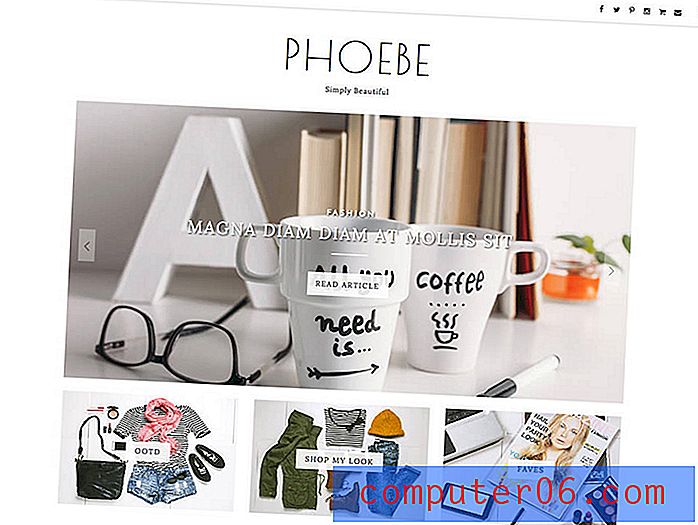
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Phoebe è un modello Blogger pulito e minimale, ricco di molte funzionalità come un dispositivo di scorrimento automatico dei post in primo piano e un'area Promo (entrambi sono opzionali). 4 stili di home page tra cui scegliere (cursore + area promozionale, solo cursore, solo area promozionale o layout classico).

Barra laterale fissa
Finora tutti i siti che abbiamo visto hanno avuto una navigazione orizzontale nella parte superiore. L'altra opzione popolare è ovviamente una navigazione verticale, che si presta alla creazione di una forte colonna verticale sul lato sinistro della pagina. Spesso questo è un elemento fisso che rimane dov'è mentre il resto della pagina scorre. Il motivo è che la navigazione può essere facilmente accessibile da qualsiasi punto del sito.

Il resto del contenuto può essere preso in prestito da uno degli altri layout di questo elenco. Si noti che ho nuovamente modificato il layout a tre caselle, questa volta in una disposizione a quattro caselle. Dopo aver letto questo articolo, guarda di nuovo tutti i layout e pensa a come combinare e abbinare le idee per creare nuovi layout.
Nella natura selvaggia
Come nell'esempio precedente, i due siti sottostanti in realtà sembrano molto diversi, anche dal punto di vista del layout. Tuttavia, se guardi di nuovo noterai che entrambi usano una barra laterale verticale sinistra e il layout a quattro caselle. Il secondo esempio ha semplicemente spostato le caselle più piccole nella parte superiore della pagina! Ancora un'altra idea interessante che dovresti tenere a mente quando crei un sito basato su questi esempi.


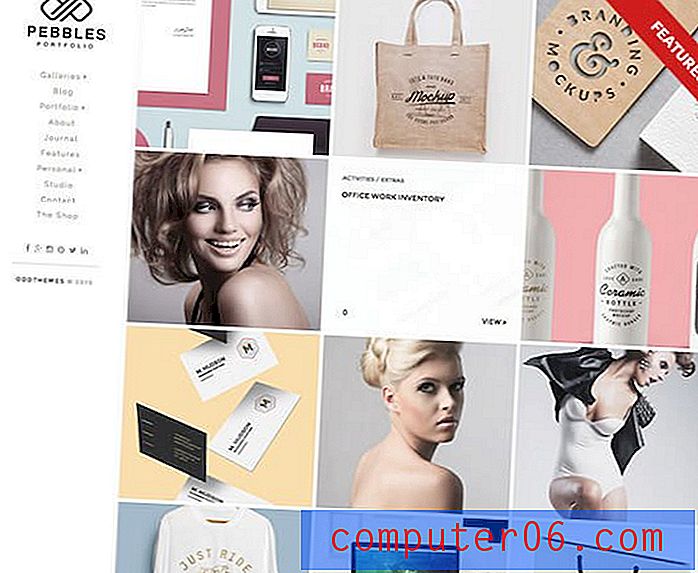
Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Pebbles è un modello unico di portfolio blogger, incentrato su minimalismo, eleganza e semplicità. È stato creato attorno a un concetto modulare e ad una straordinaria griglia di portfolio in muratura. Dotato di molte straordinarie funzionalità, questo modello offre la migliore soluzione per qualsiasi nicchia.

Titolo e galleria
Tutti amano una buona pagina della galleria. Dal punto di vista del layout, cosa potrebbe essere più semplice? Tutto ciò che serve è una griglia di immagini solida e uniforme e un po 'di spazio per un titolo con un sottotitolo opzionale. La chiave qui è rendere il tuo titolo grande e audace. Sentiti libero di usare questo come un punto di creatività e includere una sceneggiatura o un tipo di carattere folle.

Questo esempio usa rettangoli schiacciati per rispecchiare il sito reale di seguito, ma questo può e deve essere modificato per adattarsi a tutto ciò che stai mostrando. Il punto qui è farti pensare fuori dagli schemi e non per impostazione predefinita a un quadrato, forse potresti usare rettangoli verticali o persino cerchi nella tua galleria!
Nella natura selvaggia
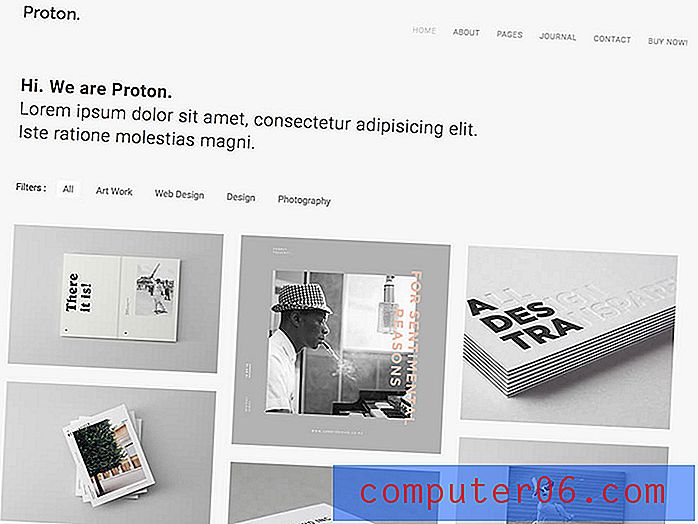
Lo sviluppatore di seguito ha utilizzato questo design per creare una galleria di loghi per i clienti con cui ha lavorato. Si noti che non sta suggerendo di aver creato i loghi, ma sta semplicemente mostrando la sua base di clienti in modo molto visivo. Questo dimostra che anche se non sei un designer, una galleria di miniature potrebbe essere un ottimo modo per mostrare un elenco di elementi altrimenti semplice e noioso.

Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Proton è un tema creativo di alta qualità con uno stile unico e un codice pulito. Proton può essere utilizzato per molti scopi a partire da portafogli, agenzie, liberi professionisti e molto altro ancora. Il modello è stato creato e testato su tutti i dispositivi e funziona perfettamente senza un singolo problema.

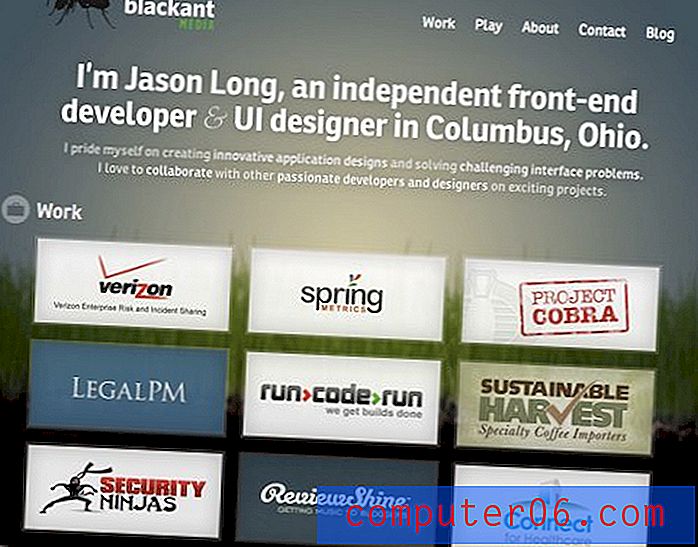
Foto in primo piano
Il layout di seguito è estremamente comune, soprattutto nella comunità della fotografia. L'idea di base qui è quella di avere una grande immagine che mostri il tuo disegno o la tua fotografia (qualsiasi cosa in realtà), accompagnata da una navigazione verticale sul lato sinistro.

La navigazione potrebbe essere la più forte in un allineamento a sinistra, ma sentiti libero di sperimentare un allineamento centrale o addirittura a destra per completare il bordo dritto della foto.
Nella natura selvaggia
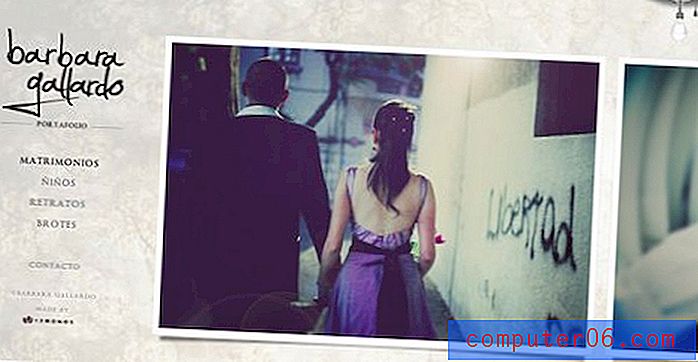
Il sito qui sotto sfrutta al massimo questo layout trasformando l'immagine in primo piano in un cursore orizzontale. Viene mostrata un'immagine alla volta, ma puoi vedere quella successiva con un picco sul lato destro della pagina. Passando il mouse sopra di essa, viene visualizzata una freccia che ti consente di scorrere le foto.
In alternativa, perché non provare a creare un sito che utilizza lo stesso layout ma con una galleria di immagini a scorrimento verticale? Lo spazio sembra quasi più adatto a questo in quanto non sarà necessario includere un'area di taglio scomoda per proteggere la navigazione.

Rete elettrica
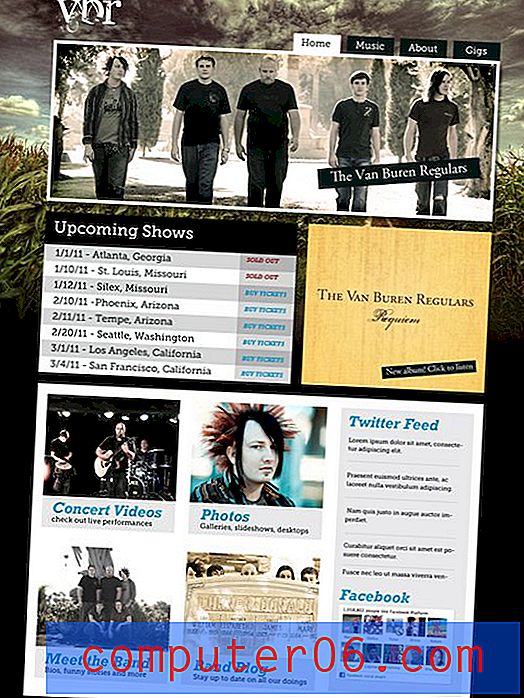
La griglia di alimentazione è il layout più complesso in questo articolo, ma è uno dei layout più efficaci che ho visto per le pagine che devono contenere tutti i tipi di vari contenuti correlati. Da immagini e lettori musicali a testi e video, puoi riempire praticamente qualsiasi cosa in questo layout e rimane forte.

La chiave si trova nella metà inferiore dell'anteprima sopra. Si noti che esiste in realtà un grande contenitore che contiene una serie di rettangoli. Questo contenitore ti fornisce i confini del tuo spazio e tutto il contenuto che inserisci deve essere formattato in una griglia forte ma varia, non diversamente dal layout avanzato della griglia all'inizio di questo articolo.
Nella natura selvaggia
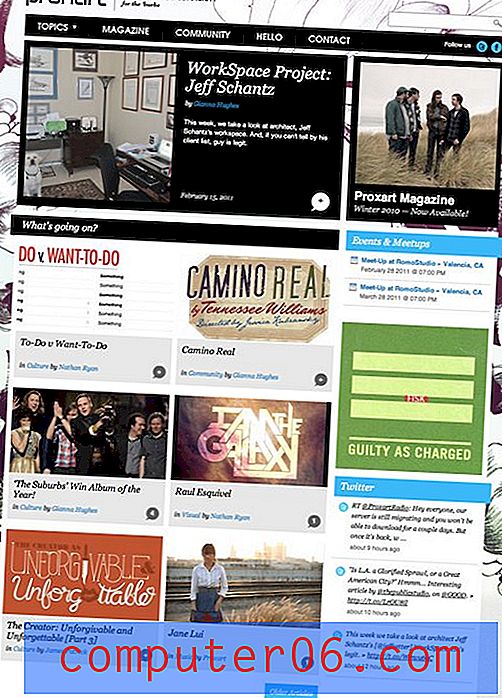
Questo può essere davvero difficile da distrarre finché non vedi alcuni esempi dal vivo. La prima è una vetrina di arte e cultura. Questa sola descrizione ci dice che il contenuto sarà a tutti gli effetti, e infatti vediamo che la pagina è piena di feed di Twitter, foto, elenchi, immagini e altro ancora.
Tuttavia, tutto si adatta perfettamente alla griglia stabilita dal designer. Questo layout è facilmente estendibile in modo che, indipendentemente da quanto ci si lancia, l'aspetto generale dovrebbe rimanere abbastanza logico e ordinato finché si formatta e organizza i contenuti in modo corretto.

Questo layout sopra mi ha ricordato pesantemente un tutorial che ho scritto qualche tempo fa sulla progettazione di un sito Web per una rock band. Qui abbiamo una pagina dall'aspetto molto diverso, ma una disposizione dei contenuti quasi identica, specialmente nella metà inferiore. Il vero trucco per mettere a punto questo layout è iniziare con alcune caselle davvero grandi, che vengono poi suddivise in aree di contenuto più piccole, se necessario.
Se ti senti ancora perso, dai un'occhiata al tutorial completo, che ti guiderà attraverso ogni fase del processo.

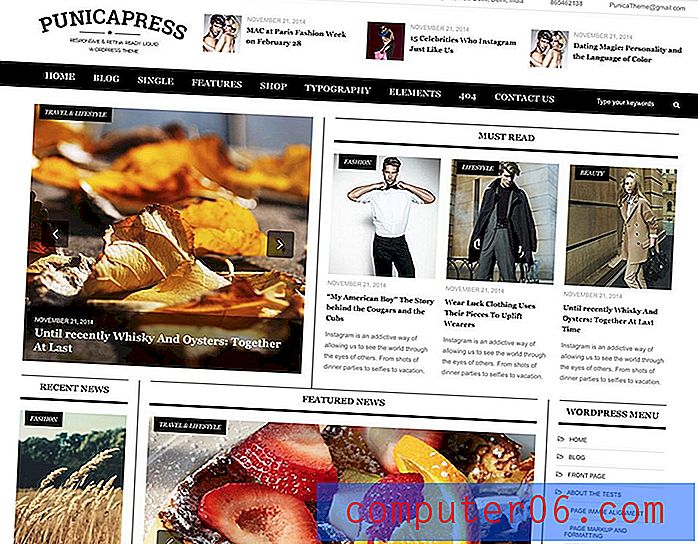
Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. PunicPress è un modello HTML5 e CSS3 completamente reattivo che è davvero adatto per pianificare l'avvio di un sito Web o una rivista di notizie online.

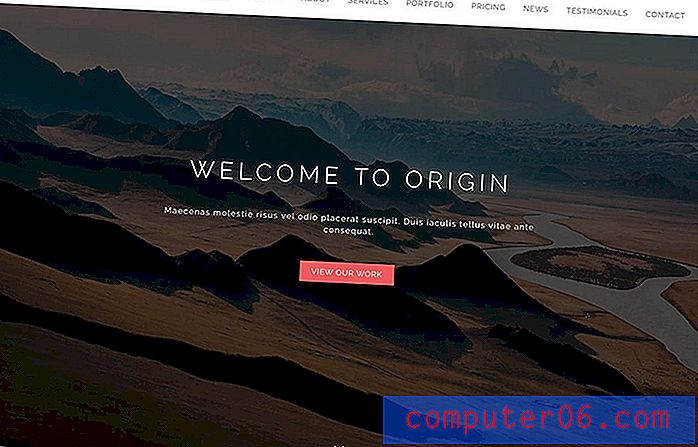
Foto a schermo intero
Il layout finale dell'elenco è un altro che è l'ideale per i fotografi, ma funzionerà su qualsiasi sito con una grafica di sfondo grande e attraente da visualizzare e una quantità limitata di contenuti.
Può essere davvero difficile leggere il contenuto quando viene posizionato su un'immagine di sfondo, quindi l'idea di base qui è quella di creare una barra orizzontale opaca (o quasi opaca) che si trova sulla parte superiore dell'immagine e funge da contenitore per collegamenti, copia, loghi e altri contenuti.

Invece di utilizzare la barra come un'area di contenuto davvero ampia, prova a dividerla in alcune sezioni diverse. Questo può essere fatto variando il colore di sfondo, aggiungendo alcune sottili linee verticali come divisori o addirittura spezzando la grande scatola in scatole più piccole disconnesse come ho fatto sopra.
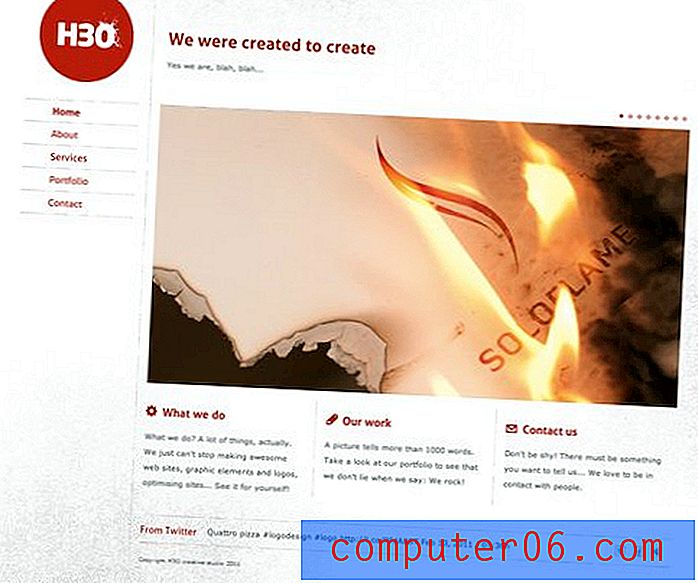
Nella natura selvaggia
Questo layout potrebbe sembrare incredibilmente restrittivo, ma di seguito possiamo dare un'occhiata a quanto può contenere. Questo sito di fotografia riempie la barra di navigazione, un blocco di testo "Informazioni", alcune foto recenti con descrizioni e un grande logo! Non male per uno spazio così piccolo, e toglie tutto questo in un modo molto pulito e ordinato.

Prendi un modello
Un modo rapido per iniziare con questo tipo di layout è con un modello HTML. Questo modello di una pagina è eccellente per siti Web basati su portfolio o fotografia. Le sezioni incluse nel modello includono chi siamo, servizi offerti, lavoro più recente, testimonianze, un modulo di contatto aJax funzionante, una singola pagina di portfolio, diversi stili di pagine di notizie e molto altro ancora.

Conclusione
Vi sono stati alcuni punti chiave sopra menzionati che desidero ribadire in chiusura. In primo luogo, anche se il layout della pagina sicuramente non è necessariamente una pratica "taglia unica", esiste una scienza che può essere rapidamente e facilmente applicata in un numero incredibilmente vasto di circostanze.
Successivamente, le idee di layout presentate sopra non devono necessariamente tradursi in siti Web di cookie cutter che sembrano tutti uguali, ma forniscono semplicemente una tela di base su cui costruire un design finito notevolmente unico.
Infine, la chiave per implementare con successo queste idee è ricordare che non sono incastonate nella pietra. Ognuno dovrebbe essere modificato per adattarsi al tuo progetto specifico e può anche essere miscelato e abbinato per creare nuove idee!
Lascia un commento qui sotto e facci sapere cosa ne pensi dei layout sopra. Ci sono delle voci non menzionate sopra di cui si è inadempienti quando si verificano problemi? Lascia un link a un esempio.