10 pro e contro della navigazione minima nel web design
C'è stato un cambiamento nel design del sito Web per un po ': la navigazione e i menu si stanno riducendo. Gli stili e gli elementi di navigazione minimi stanno crescendo in popolarità, nonostante le discussioni contro l'icona del menu hamburger.
Sebbene non tutti gli elementi di navigazione minimi utilizzino questo stile, è certamente uno stile visivo che abbiamo visto esplodere in uso negli ultimi anni.
Ma funziona? Dovresti prendere in considerazione l'utilizzo della navigazione minima per i progetti? Qui, daremo un'occhiata ad alcuni pro e contro con esempi di utilizzo. La risposta potrebbe non essere così semplice come pensi.
Esplora Envato Elements
Tendenza del design: navigazione minima

Gli stili di navigazione minimi possono presentarsi in diversi modi, ma il più popolare è probabilmente con l'icona di un hamburger.
Questo piccolo divot con tre linee sovrapposte è diventato così comune che la maggior parte degli utenti può identificarlo. Ma i punti in comune sembrano fermarsi qui quando si tratta di navigazione minima. Le icone di hamburger si sono evolute per includere solo due linee, hanno posizionamenti diversi sullo schermo (potrebbero essere a sinistra, a destra o al centro) e talvolta sono combinate con altri elementi di navigazione.
Altre volte, la navigazione minima non utilizza affatto un hamburger. Immediatamente, è facile vedere che ci sono molte opzioni per la navigazione minima, ma non molta coerenza. Pertanto, questa tendenza può creare molte opportunità di progettazione ... e sfide.
Minimal Navigation Pro
Esistono molte situazioni e schemi di progettazione di siti Web in cui l'utilizzo della navigazione minima funziona perfettamente. Il nav minimale consente di colpire disegni senza ingombro e il concetto sta diventando qualcosa che è un modello utente più comunemente accettato.
I piccoli elementi di navigazione sono diventati la norma

Grazie al dominio mobile, i piccoli elementi di navigazione sono diventati piuttosto la norma. Gli utenti che accedono ai siti Web sui telefoni cellulari vengono utilizzati per voci di menu semplificate e minime, comprese quelle nascoste nelle icone in stile hamburger.
Una volta che il flusso o il modello di un utente viene comunemente accettato, non c'è molto di cui preoccuparsi in termini di usabilità o confusione per i visitatori del sito Web. E mentre la navigazione minima è comune su piccoli dispositivi, pone una domanda sul fatto che ci siano aspettative diverse sugli schermi desktop.
Gli utenti sanno esattamente cosa vuoi che facciano

Finché gli utenti capiscono cosa vuoi o hanno bisogno che abbiano a che fare con il design, gli stili di navigazione minimi sono abbastanza efficaci. Ma nota che minimo non significa "no" di navigazione.
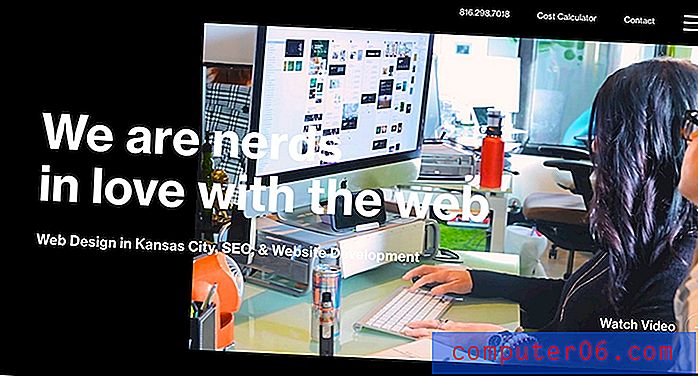
La navigazione in stile minimal di Lifted Logic, sopra, mostra quanto può essere efficiente ed efficace la navigazione minima con un menu di hamburger per nascondere alcuni elementi, con gli elementi principali ancora nella parte superiore dello schermo. Questa via di mezzo, stile minimalista rende il design facile da usare e crea un chiaro percorso dell'utente.
La navigazione a scomparsa e scorrevole può fornire ulteriori informazioni


Una delle cose migliori della navigazione minima è che può espandersi in uno stile molto più inclusivo con contesto e informazioni aggiuntive quando l'utente lo desidera.
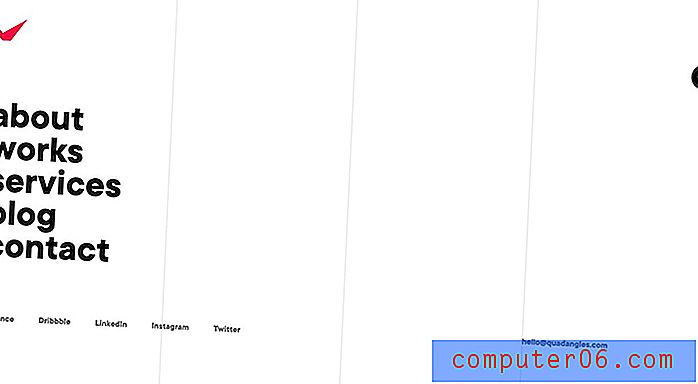
Questo concetto funziona benissimo nella progettazione di Quadangles, sopra, che fornisce collegamenti a contenuti in tutto il sito Web e ai social media nel menu a comparsa di navigazione espansa.
La navigazione minima offre più spazio al design

Uno dei migliori elementi di design della navigazione minima è che pulisce il resto della tela, quindi il design può respirare e fluire. Non sentirai la pressione di aggiungere una barra bianca nella parte superiore dello schermo o di sbiadire una foto per contenere piccoli pulsanti di testo.
Questa tela pulita può fornire uno sfondo solido per fare qualcosa di speciale con il design e farti preoccupare meno se la navigazione è di ostacolo o anche se è leggibile.
Forze di navigazione minime considerate altri "punti di ingresso"

Infine, la navigazione minima ti consente di prendere in considerazione altri modi per attirare l'attenzione degli utenti sul percorso del sito Web. Ciò può includere inviti all'azione cliccabili in tutto il design, elementi di carte o pulsanti che incoraggiano a passare ad altri contenuti o uno schema che indirizza gli utenti ad altre pagine.
Entrare in un progetto con questo piano in mente può aiutarti a ripensare e rimodellare le conversioni e concentrarti su azioni / interazioni chiave tra il sito Web e l'utente. Anche se il design non supera le fasi iterative, pensare attraverso un piano di navigazione minimo può aiutarti a focalizzare i tuoi obiettivi per il progetto.
Cons. Navigazione minima
La navigazione minima non è per ogni progetto. Gran parte della base per scegliere questo stile - o no - ha a che fare con il contenuto e le preferenze personali. Ma ci sono alcuni motivi più profondi per cui la navigazione minima potrebbe non essere la soluzione migliore.
Alcuni utenti non trovano ciò che stanno cercando
Il problema principale con una navigazione minima è il potenziale per gli utenti di perdersi. Per tutti gli utenti che comprendono che il pulsante "home" è un'icona del sito, ce ne sono alcuni che non riescono a tornare.
Questo è vero per ognuno di quegli elementi di navigazione. Prima di passare a uno stile di navigazione minimo per una riprogettazione o una modifica del design, dai un'occhiata a analisi e traffico. Quante persone stanno usando quegli elementi? Li stanno usando tutti? Questo può aiutare a dettare il tuo piano andando avanti.
Deprioritizza il contenuto
La navigazione minima può anche depriorizzare i contenuti in un certo modo. La maggior parte degli utenti considera gli elementi di navigazione come le pagine e i contenuti più importanti nella progettazione di un sito Web.
E se non ci fosse niente? Come fanno a sapere dove andare al prossimo?
Questo può creare preoccupazione se il resto del design non aiuta l'utente a trovare quello che sta cercando. La navigazione minima richiede il supporto del resto del design per essere veramente efficace.
Può avere un coinvolgimento potenzialmente basso
Prova a provare un design a pulsante per la navigazione piuttosto che un'icona di hamburger.
Questo potrebbe sembrare un piccolo aggiustamento del layout, ma potrebbe combattere uno dei maggiori problemi con una navigazione minima: basso coinvolgimento. I pulsanti, in base alla progettazione, sono più cliccabili. Cambia il design e mantieni la stessa funzione. Provalo. Più utenti fanno clic?
Potenziale impatto SEO negativo
Meno parole sulla pagina offrono meno opportunità ai robot e ai motori di indicizzazione di leggere e comprendere i tuoi contenuti. Sebbene ciò possa avere un certo impatto sull'ottimizzazione dei motori di ricerca, l'impatto è generalmente basso.
Ha un impatto maggiore sulla SEO se gli utenti rimbalzano rapidamente o non seguono il design perché non riescono a trovare i contenuti. Fai attenzione poiché può essere una pendenza scivolosa.
Può perdersi nei disegni occupati
La navigazione minima presenta sfide se il design complessivo è affollato o occupato. Senza molto peso per trasportare voci di menu, questo stile può perdersi nel design, rendendolo inefficace.
Per questo motivo, esegui barre di navigazione appiccicose in caselle bianche o scure, anche con un piccolo numero di scelte per assicurarti che ognuna sia leggibile e comprensibile a colpo d'occhio quando c'è riproduzione di video, grafica a colori o in movimento o foto con molto sta succedendo.
Conclusione
Il pubblico più giovane o quelli che accedono principalmente al tuo sito Web con un telefono hanno maggiori probabilità di vedere e utilizzare la navigazione minima con facilità.Personalmente, la profondità e il dominio della navigazione dipendono dal contenuto. I piccoli siti Web senza pagine profonde potrebbero non averne bisogno, anche se quasi sempre ritengo che sia necessario per i siti Web con l'e-commerce. (Le voci di menu del negozio e del carrello devono essere sempre presenti.)
Un altro fattore reale è il pubblico. Il pubblico più giovane o quelli che accedono principalmente al tuo sito Web con un telefono hanno maggiori probabilità di vedere e utilizzare la navigazione minima con facilità. (I menu tradizionali non funzionano bene in questo formato.) Gli utenti desktop, d'altra parte, possono raccogliere molte informazioni extra sul tuo sito Web dalle parole e dalle scelte in un menu di navigazione.
Ciò rende questo argomento difficile. Mentre la navigazione minima sta diventando sempre più popolare su tutti i dispositivi, l'opzione migliore per molti potrebbe essere uno stile di navigazione più "completo" su dispositivi più grandi come desktop e uno stile minimo su telefoni o dispositivi di piccole dimensioni.
Come per qualsiasi nuova idea o concetto, presta attenzione all'analisi e agli utenti. Se passi a un formato di navigazione più semplificato e gli utenti smettono di visitare più pagine o pagine chiave del progetto, potresti voler ripensare la decisione. Al contrario, potresti scoprire che la navigazione non è in realtà un fattore che contribuisce al viaggio dell'utente e che uno stile minimale è perfetto e più esteticamente piacevole.