Zurb diventa mobile per primo con la nuovissima Fondazione 4
La pianificazione di progetti Web per una serie di dispositivi è diventata un po 'più semplice questa settimana con il rilascio di Zurb Foundation 4, un framework reattivo con una struttura mobile-first.
La versione successiva alla griglia flessibile di Zurb Foundation 3 è strutturata in modo da far pensare prima ai progettisti mobili. Con oltre 1, 08 miliardi di smartphone utilizzati in tutto il mondo, è una tendenza che probabilmente continuerà a guadagnare popolarità. Unisciti a noi mentre diamo un'occhiata alle novità di Foundation 4 e scopriamo perché dovresti considerare di usarlo per il tuo prossimo progetto!
Cosa c'è di nuovo?
 "Mobile-first è sicuramente la nuova ondata"
"Mobile-first è sicuramente la nuova ondata" Foundation 4 è una nuova build dal codice di Zurb. Il concetto mobile-first è il fattore trainante.
"Mobile-first è sicuramente la nuova ondata, anche se il concetto è in circolazione da un po 'di tempo", ha dichiarato Jonathan Smiley, partner e responsabile del design di ZURB. "Fino ad ora non abbiamo continuato a utilizzare i dispositivi mobili proprio perché non pensavamo che la maggior parte dei designer, o anche la maggior parte dei nostri clienti, fossero pronti per questo. Ora la storia è un po 'diversa. "
A parte il nuovo modo di pensare quando si accede alla creazione di un sito Web, anche le viscere di Foundation 4 sono cambiate nella speranza di offrire una piattaforma più veloce e snella.
Progettisti e sviluppatori noteranno probabilmente una codifica più intelligente e più semantica. Il codice è ottimizzato per consentire ai progettisti di concentrare più tempo lavorando sull'HTML.
"Volevamo consentire agli utenti della Foundation di superare il più grave difetto nei framework: markup di presentazione" - Jonathan Smiley
Smiley ha osservato che "la promessa dell'HTML / CSS era che l'HTML diceva al dispositivo quali fossero i tuoi contenuti e i CSS gli dicevano come doveva apparire. Con altri framework (incluso Foundation 3) sei rimasto bloccato a inserire tutti i tipi di markup nel tuo HTML per dire come dovrebbe apparire - con Foundation 4 puoi estrarre tutto ciò nel CSS attraverso la magia dei mixin SCSS. "
Il framework utilizza anche il più leggero Zepto invece di jQuery. Le pagine devono essere caricate rapidamente negli ambienti mobili per attirare l'attenzione degli utenti. Zurb afferma che questi miglioramenti al codice e Javascript faranno proprio questo.
Qual è lo stesso?


Il framework è reattivo. L'idea è progettare con un processo di pensiero mobile prima, ma non è qui che si ferma. Foundation 4 è realizzato per creare siti Web reattivi che funzionano su dispositivi mobili, tablet e browser Web di qualsiasi forma e dimensione.
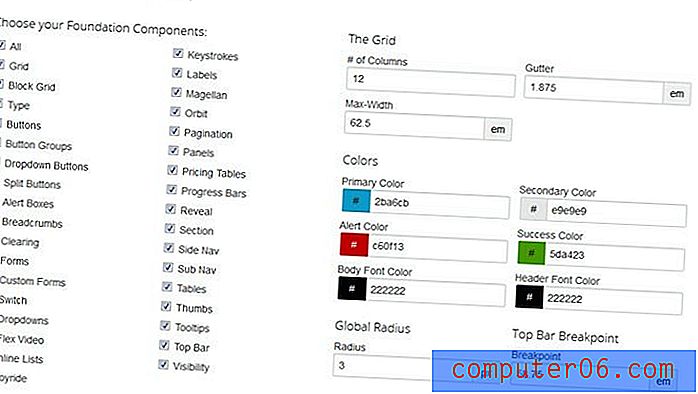
La griglia per cui è noto Zurb - quella grande struttura fluida a 12 colonne - non è andata da nessuna parte. Puoi ancora usarlo; il processo di progettazione inizia solo con il cellulare. Foundation 4 è completamente personalizzabile, dai componenti alle specifiche della griglia, a colori e punti di interruzione. E il software è pieno di piccoli extra e componenti aggiuntivi, per aiutarti a realizzare un prototipo in pochissimo tempo.
Uno strumento da designer
Foundation 4 è realizzato appositamente per i designer. Il semplice punto di partenza del codice è ottimo per i designer che forse non sono esperti di codice. E come designer, questo significa che posso usare quel tempo di progettazione, piuttosto che combattere il codice. (Un vero vantaggio.)
La struttura di Foundation 4 è anche un ottimo punto di partenza. Con così tante opzioni mobili là fuori, l'idea può essere un po 'travolgente e questo strumento elimina un po' di quel clamore. Foundation è un eccellente punto di partenza e un ottimo modo per immergersi nel mondo della progettazione per tutti i tipi di dispositivi mobili.
È tempo di eseguire l'aggiornamento?
Foundation 4 non sostituirà il popolare Foundation 3, che "compete" con il software Bootstrap di Twitter. (Puoi leggere di più al riguardo in un precedente articolo di Design Shack.)
Gli utenti di Foundation 3 saranno felici di sapere che Zurb continuerà a supportare il prodotto (e ha anche pianificato un aggiornamento). La versione 3.2.5 fungerà da solido framework reattivo per desktop a cui le persone sono abituate.
Detto questo, coloro che vogliono fare il salto, possono. Foundation 4 ha una guida completa alla migrazione, per chi ne ha bisogno. Ma questo è uno strumento molto diverso - ricorda prima il mobile anziché il web - e non tutti i progettisti o gli sviluppatori vorranno "aggiornare".
Foundation 4 è probabilmente uno strumento migliore per i nuovi progetti, forse anche quelli che sono già stati avviati se la ricerca interna ha mostrato una forte connessione con gli utenti mobili. Per i nuovi progetti, è un'opzione utile per i progettisti: "Aiuterà a concentrare i loro sforzi, concentrare l'interazione e l'esperienza e fornire un sito migliore ai loro utenti".
Onda del futuro
Zurb è il primo strumento principale con una piattaforma mobile-first. E ci vorrà del tempo per vedere quanto sono veloci gli sviluppatori e i designer ad accettarlo.
Crediamo fermamente nel mobile-first poiché un approccio ha più senso in questo momentoAnche una versione mobile di Bootstrap è all'orizzonte. Quando verrà rilasciata la versione 3, secondo il blog Bootstrap, anche questa sarà mobile-first.
Zurb sta valutando un tasso di adozione prudente per iniziare.
"Ci aspetteremmo che l'adozione del mobile-first per lo sviluppo sia ancora un bruciore lento, almeno per alcuni mesi, ma qualunque cosa possiamo fare con Foundation per accelerare ciò, lo faremo", ha detto Smiley. "Crediamo fermamente nel mobile-first poiché un approccio ha più senso in questo momento e lo perseguiremo in modo aggressivo".
Con l'uso mobile in aumento di 14 volte il tasso di utilizzo del desktop, questa strategia sta diventando sempre più importante ogni giorno. E sempre più designer e sviluppatori ne parlano - molto. Secondo "Mobile First" di Luke Wroblewski, pensare al mobile come una priorità consente ai siti Web di raggiungere più persone, costringe i progettisti a concentrarsi su contenuti e funzionalità e consente ai designer di innovare e pensare alle nuove tecnologie.
Conclusione
È interessante vedere qualcuno che fa il salto in avanti verso una strategia di sviluppo mobile-first. Siamo in un mondo sempre più mobile basato sul Web e sempre più utenti si aspettano un'esperienza eccezionale online, indipendentemente dal dispositivo.
"Pensiamo che aiutando le persone a costruire per i dispositivi che le persone stanno realmente usando e costruendo in modo semantico, leggibile da una macchina e responsabile, stiamo aiutando a creare una generazione di siti e app che funzioneranno come dovrebbero, anche sui dispositivi e con una tecnologia che non esiste ancora ", ha detto Smiley. “Siamo piuttosto entusiasti di questo.
Dal punto di vista di un designer, lo sono anch'io. Progettare il mobile prima ha senso. Mi è stato insegnato a progettare prima i pezzi più piccoli e farli funzionare, essere leggibili e poi costruire da lì. Questa è la base di Foundation 4. Costruisci prima piccoli e poi espandi il design. Sembra una strategia solida.