I telefoni diventano sempre più grandi: ecco come progettare per loro
I telefoni diventano sempre più grandi, non si può negarlo. Guardando indietro oggi all'iPhone originale, sembra incredibilmente piccolo. Ma i telefoni di grandi dimensioni presentano nuove considerazioni e requisiti di progettazione. Immergiamoci in loro.
L'attesissimo Samsung Galaxy S10 5G uscirà entro la fine dell'anno. Se il tuo sito web è pronto per questo? Il telefono sarà dotato di un enorme display da 6, 7 pollici - l'iPhone XS Max arriva a 6, 5 pollici e molti dispositivi comuni sono 5, 5 pollici o più grandi - il che rende importante che tu stia creando qualcosa che renda bene quello che eravamo chiamati "phablet" “.
Ecco alcune considerazioni da tenere a mente quando si tratta di progettare schermi per telefoni che sembrano solo ingrandirsi.
Dai la priorità ai contenuti

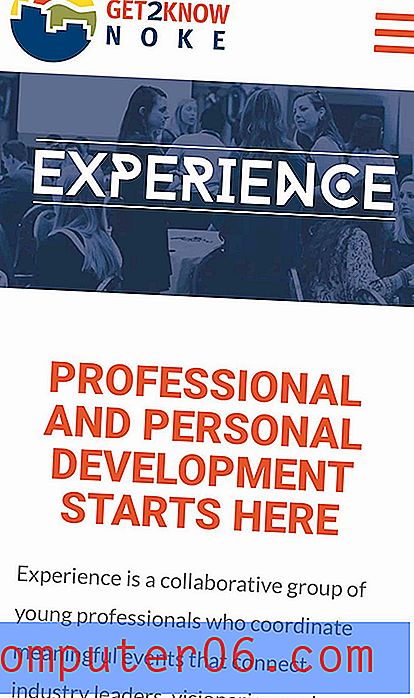
Non indurre gli utenti a indovinare ciò che è importante nella progettazione mobile. I due terzi superiori dello schermo dovrebbero comunicare chiaramente l'elemento più importante del design.
Il terzo inferiore di uno schermo mobile dovrebbe includere un elemento secondario o un'opportunità di coinvolgimento. (Ed è effettivamente OK se questo contenuto è correlato all'elemento di contenuto primario.)
Quando si pensa a questo contenuto prioritario, creare un gruppo di progettazione con tre elementi: immagine, messaggio breve e coinvolgimento.
- Immagine per attenzione e per mostrare agli utenti di cosa tratta il design
- Breve messaggio per aiutare gli utenti a capire perché sono qui e cosa dovrebbero fare
- L'opportunità di coinvolgimento è un pulsante o un invito a scorrere o compilare un modulo; dice agli utenti cosa fare dopo
Crea una navigazione che abbia senso
 Piaccia o no, il menu hamburger è diventato piuttosto standard su schermi di piccole dimensioni.
Piaccia o no, il menu hamburger è diventato piuttosto standard su schermi di piccole dimensioni. La navigazione mobile potrebbe seguire schemi diversi su schermi diversi.
Piaccia o no, il menu hamburger è diventato piuttosto standard su schermi di piccole dimensioni. Ma potrebbe non essere l'opzione migliore per schermi mobili di grandi dimensioni, dove hai più spazio e opportunità per elementi di navigazione più grandi.
Pensa a quella fila di elementi ancorati nella parte inferiore dello schermo del tuo iPhone o ai pulsanti standard nella parte inferiore di un browser mobile. La navigazione più grande, a forma di pulsante, nella parte inferiore dello schermo può essere un'opzione ideale per questi dispositivi mobili più grandi, come l'app Calm (sopra).
Gli utenti sono già abituati a un modello utente e in realtà hai spazio per inserire le informazioni lì. La navigazione nella parte inferiore dello schermo può anche offrire un'altra opportunità per coinvolgere un utente ad interagire con il design.
Assicurati che la navigazione non vada via quando si accede a contenuti diversi, anche se ciò significa che è in un formato leggermente diverso.
Questioni relative alle dimensioni della mano (e del pollice)

Per un po ', abbiamo lavorato sul presupposto che ognuno tenesse un telefono in una mano e usasse il pollice per raggiungere le aree e i pulsanti dei contenuti chiave.
Non con questi telefoni enormi! Un numero maggiore di utenti tiene in mano i dispositivi con due mani, cambiando l'aspetto di questi schemi di tocco. Tengo spesso il mio telefono - un iPhone da 6, 5 pollici - con due mani, usando entrambi i pollici per navigare tra i contenuti (rendendo il centro dello schermo un'area chiave). Uso lo stesso modello a due pollici anche per gli input di testo.
Qualcuno con mani più o meno grandi potrebbe non interagire allo stesso modo. È facile vedere che l'area di copertura con un pollice potrebbe non essere più vera come standard. (Questo è il motivo per cui vuoi giocare con i dispositivi per te stesso e vedere come li tieni effettivamente e li usi. Può avere un grande impatto sul design.)
Prendi in considerazione le dimensioni tipografiche

Non dimenticare il tipo.
Con schermi più larghi, potresti voler regolare nuovamente le dimensioni del tipo. La dimensione di lettura consigliata è comunque di 35-55 caratteri e spazi per riga. L'interlinea dovrebbe probabilmente essere almeno 1, 5 volte più grande della dimensione del testo.
Mantieni le forme succinte
Anche se potrebbe essere più semplice compilare moduli su telefoni più grandi, non dare agli utenti i crampi alle mani che provano a raccogliere informazioni.
Mantieni le forme sintetiche; follow-up via e-mail per ulteriori informazioni. (In questo modo gli utenti possono scegliere di inserire informazioni su un telefono rispetto al dispositivo desktop.)
Gli intervalli di attenzione sono brevi e gli intervalli di attenzione sui dispositivi mobili sono tra i più brevi che incontrerai. Le forme succinte hanno una grande possibilità di completamento quando sei in competizione per l'attenzione dell'utente.
Scorrere

Gli utenti del telefono accettano molto le azioni di scorrimento. Assicurati di lasciare un sacco di spazio per loro. (Questa è una cosa che funziona davvero bene su dispositivi più grandi.)
Progetta la parte utilizzabile della tela in modo che gli utenti non tocchino accidentalmente gli elementi quando stanno tentando di spostarsi nella pagina. Mentre gli utenti non si preoccupano dello scorrimento, abbandoneranno rapidamente l'idea se diventa una sfida.
In termini di design, tutto ciò significa che dovresti lasciare qualche imbottitura extra sui bordi per migliorare l'esperienza di scorrimento. Con una vista più ampia, non dovrebbe essere un grosso problema!
Usa la vista con saggezza

Non essere tentato di impazzire con le colonne solo perché gli schermi si stanno allargando; attenersi a un formato a una colonna. È più facile da leggere e fornisce un'area di messa a fuoco più snella per gli utenti.
E non provare a riempire troppe informazioni solo perché hai anche più spazio verticale.
Pensa al viewport come un'opportunità per fornire un'azione o un'interazione alla volta. Cosa vuoi che facciano gli utenti qui? Non ingombrare lo schermo con altri elementi o idee.
Pensa al posizionamento dei contenuti
 Evita di posizionare il contenuto o i pulsanti dei tasti nella parte superiore dello schermo o negli angoli.
Evita di posizionare il contenuto o i pulsanti dei tasti nella parte superiore dello schermo o negli angoli. Dov'è il primo posto che cerchi sul tuo telefono? A differenza di altri dispositivi, il tracciamento degli occhi del telefono spesso inizia nel mezzo, non nella parte superiore dello schermo.
Cerca di posizionare elementi chiave, inviti all'azione o elementi interattivi in questa parte dello schermo.
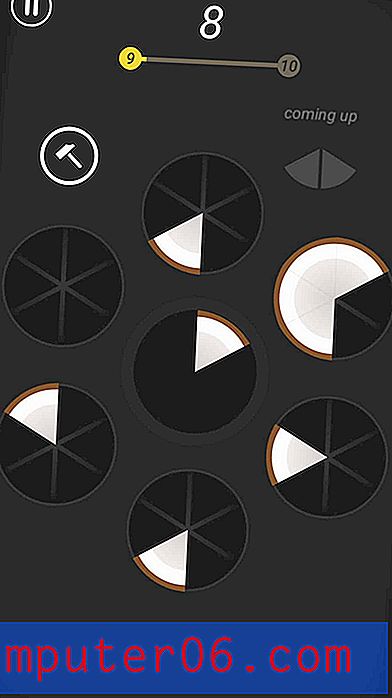
Ultimamente, sono stato abbastanza dipendente dal gioco Slices e i posizionamenti degli elementi in questo gioco sono perfetti. Nota come l'elemento chiave è al centro con punti di contatto attorno ad esso. Non passi nemmeno troppo tempo a guardare gli altri bordi.
Evita di posizionare il contenuto o i pulsanti dei tasti nella parte superiore dello schermo o negli angoli. Queste sono le posizioni più difficili da raggiungere sui dispositivi portatili. (Sono anche gli ultimi posti in cui l'occhio si sposta durante la scansione del contenuto.)
Conclusione
Quando si tratta di progettare dispositivi portatili più grandi, la chiave potrebbe averne uno per te. Guarda le tue mani. Come lo tieni? Dove sono le dita? Come gestisci il telefono e le interazioni?
Usalo come scusa per un nuovo dispositivo (o due) in nome della ricerca. Mentre tutta la teoria e le cose che sappiamo del buon design sono vere su questi dispositivi, ci lancia anche una palla curva perché devi pensare a come le interazioni funzionano in modo diverso, a seconda delle dimensioni dello schermo. Questo è un problema che non riscontri con i desktop tradizionali che si basano su interazioni guidate dal mouse, quindi concediti il tempo di pensarci.