Più che ridimensionamento: come fare il salto dal cellulare al desktop
Nell'ultimo decennio, è stato dedicato molto tempo alla discussione su come entrambe le interfacce e le esperienze degli utenti si traducono da desktop a dispositivi mobili più piccoli. Di recente, tuttavia, la conversazione è cambiata e ora vediamo che le tendenze iniziano nell'ambiente mobile e fanno il salto sul desktop.
Questo salto è ingannevolmente semplice e merita un'ispezione significativa per quanto riguarda le differenze fondamentali tra piattaforme mobili e desktop e in che modo ciò può e deve influenzare il modo in cui vengono realizzate le interfacce e le esperienze.
Esplora Envato Elements
L'ascesa dello smartphone

Mentre lo smartphone ha raggiunto la sua potenza e gloria, i designer hanno capito che avevano molto da imparare sul nuovo fattore di forma. Su piattaforme particolarmente impressionanti come l'iPhone, c'era il potenziale per incontrare e superare la ricchezza di interfacce delle app desktop.
Innumerevoli studi, discussioni ed evoluzioni hanno portato i progettisti a un punto in cui è davvero il caso che gli utenti desktop si innamorino delle interfacce mobili, desiderando che le UI desktop subiscano una rivoluzione simile.
I dispositivi mobili hanno molto da offrire. Il modello di interazione diretta fornito da multitouch è così completamente intuitivo che tutti sanno come funziona immediatamente. Inoltre, c'è solo qualcosa nel piccolo schermo che fa davvero concentrare i progettisti su ciò che è più importante mentre si rimuovono tutti gli elementi non essenziali. Il risultato sono migliaia di applicazioni meravigliosamente ottimizzate che gli utenti semplicemente non possono mettere giù.
Un nuovo problema
Tradizionalmente, data questa sequenza temporale, la progressione delle interfacce nella storia recente è stata da grande a piccola. Come possiamo prendere l'esperienza desktop e trapiantarla con successo su uno schermo più piccolo e un nuovo modello di interazione?
Dato che ora guardiamo allo sviluppo mobile come un successo strepitoso, il problema del designer è stato completamente ribaltato! Molti sviluppatori, incluso lo stesso team Apple, stanno cercando di tradurre le nuove gioie delle interfacce mobili sul desktop (per non parlare di un salto simile dall'iPhone all'iPad più grande).
Più del ridimensionamento dell'interfaccia
Concettualmente, sembra un compito molto più semplice. Stai passando da una piccola quantità di spazio a una grande, quindi hai più spazio per implementare le funzionalità di cui hai bisogno. Tuttavia, in pratica, il passaggio è molto più difficile. In effetti, molti sviluppatori e designer stanno ancora lottando per farlo bene.
"In realtà c'è una differenza fondamentale nel modo in cui interagiamo con le interfacce desktop rispetto a quelle su un dispositivo mobile."Ho scoperto che il problema va ben oltre il semplice modo in cui le interfacce si adattano a una nuova dimensione dello schermo, in realtà c'è una differenza fondamentale nel modo in cui interagiamo con le interfacce desktop rispetto a quelle su un dispositivo mobile. Esploriamo ulteriormente questa idea.
Torna al Mac
A guidare questa processione di tecnologia e design da mobile a desktop è ovviamente Apple Inc. Il loro più recente sistema operativo, OS X Lion, è stato etichettato come un progetto "Back to the Mac", pensato per portare funzionalità chiave che sono apparse per la prima volta in iOS torna a OS X.
Se qualcuno avrebbe fatto bene questa transizione, era Apple. Dopotutto, erano dietro lo smartphone che stabiliva lo standard per tutti gli smartphone: l'iPhone.
È interessante notare che anche i progettisti e gli sviluppatori di Apple hanno avuto una corsa meno che perfetta nel passaggio dal mobile al desktop. Discutiamo alcuni dei loro tentativi.
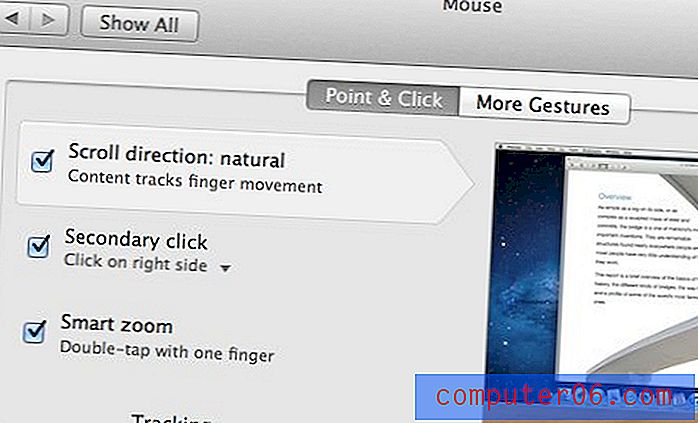
Scorrimento naturale

Quando guardi un documento su un iPhone, non ci sono controlli fisici visibili sul telefono stesso, quindi la tua prima reazione è di allungare la mano e toccare il documento quando vuoi scorrere. Questa reazione si rivela corretta e ti rendi immediatamente conto che il modello di interazione imita il mondo reale, è come se stessi davvero allungando la mano e toccando un pezzo di carta. Se muovi il dito verso l'alto, questo afferra il pezzo di carta e lo sposta verso l'alto, scorrendo efficacemente verso il basso. La chiave da asporto qui è che la curva di apprendimento è quasi quanto più vicina a zero possibile, quasi nessuno impiega più di qualche secondo per capire come funziona lo scorrimento e lo ricorderà per sempre.
Poiché lo scrolling è così naturale sull'iPhone, Apple ha deciso di implementare lo stesso sistema in Lion. "Natural Scrolling" è ora la modalità di scorrimento predefinita in OS X, tutto ciò che fa è invertire il metodo di scorrimento: scorrere verso il basso utilizzato per scorrere verso il basso, ora scorre verso l'alto e viceversa.
Non quello che mi aspettavo
La prima volta che ho usato personalmente un iPhone, ho immediatamente apprezzato la natura intuitiva dello scorrimento e ho osservato che il Mac dovrebbe adottare questo modello. Tuttavia, quando ho provato Natural Scrolling in Lion per la prima volta, mi sono reso conto che non si traduceva così bene come pensavo.
Curioso di ciò che gli altri pensavano di questo, ho interrogato oltre 1.800 utenti di OS X. Quasi il 26%, un numero decente, ha risposto che lo scrolling naturale sembra più intuitivo rispetto al modello precedente. Tuttavia, il 34% ha ammesso che ci è voluto un po 'di tempo per abituarsi, il 14% ha dichiarato di averlo provato per un po' ma ha rinunciato e il restante 26% ha dichiarato di aver disattivato immediatamente la funzionalità.

Interazione diretta vs. indiretta
Il 74% degli intervistati ha avuto almeno qualche problema nell'adottare il nuovo sistema di scorrimento, apparentemente più intuitivo. Ora, la maggior parte di questo è perché lo stiamo facendo da anni, i nostri cervelli sono stati cablati per un modello di commutazione, quindi all'improvviso non è stato il compito più semplice.
Molto più importante però è la consapevolezza che l'interazione diretta è una bestia molto diversa dall'interazione indiretta. Sia i trackpad che i mouse per computer forniscono un mezzo indiretto per l'input. Non stiamo raggiungendo e toccando le icone o la pagina, stiamo guardando questi elementi mentre le nostre mani sono distanti da qualche altra parte che controllano il movimento sullo schermo. Sebbene sia il trackpad che il Magic Mouse siano multitouch, utilizzarli è comunque un'esperienza molto diversa dall'interazione con un dispositivo touchscreen.
Gli utenti dei tablet da disegno lo sanno da anni. Disegnare su un tablet senza schermo è un'esperienza piuttosto interessante. La tua mano è in un punto e l'output è un altro, molto diverso dal modello di disegno naturale. Il processo diventa molto più intuitivo quando si utilizza un Wacom Cintiq, che ha un touchscreen incorporato per l'immissione diretta.
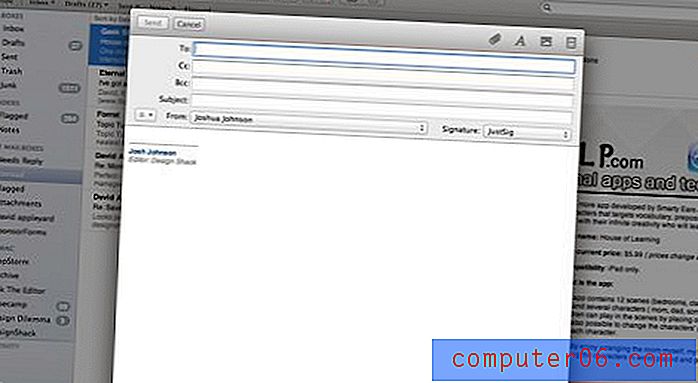
App a schermo intero

Questo dovrebbe essere facile da trasferire, giusto? Portare un'app a schermo intero su un grande display ti aiuta a rimanere concentrato sull'attività da svolgere e può sicuramente solo aumentare la produttività.
Tuttavia, in molti modi, le app a schermo intero rappresentano in realtà una riduzione di funzionalità ed efficienza. Uno di questi problemi che incontro quotidianamente è con Mail, il client di posta elettronica predefinito di OS X. Quando non sono in modalità a schermo intero, posso facilmente avviare un nuovo messaggio in una nuova finestra, quindi tornare alla finestra principale per copiare un indirizzo e-mail o altri importanti frammenti di informazioni. Posso anche spostare un po 'quella finestra del messaggio attivo, fare clic su un file sul desktop e trascinarlo nella finestra del messaggio.
Nella modalità a schermo intero, nessuna di queste azioni è possibile. L'interfaccia non è semplicemente allungata in termini di dimensioni, c'è un cambiamento fondamentale nel modo in cui funziona che blocca le cose sul posto e rende un flusso di lavoro più rigido. Questo sembra naturale sul mio iPad, ma sul mio desktop in cui sono abituato a spostarmi liberamente tra le finestre, lo trovo frustrante e di solito torno a ridimensionare manualmente la finestra di Posta anziché utilizzare la modalità a schermo intero.
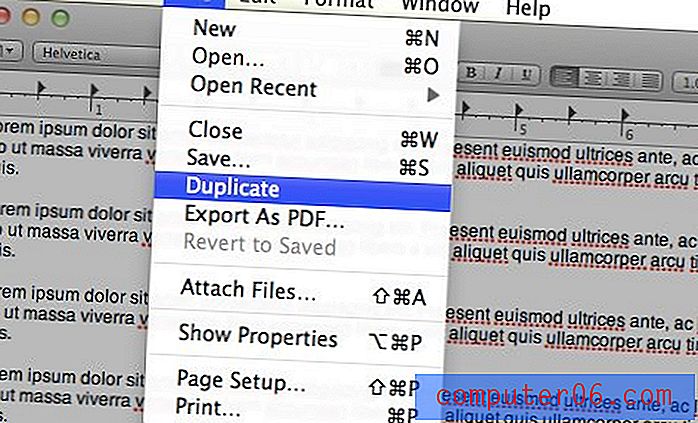
Versioni e il nuovo modello di risparmio

Il salvataggio automatico è un'altra funzionalità che sembra sopravvivere facilmente al passaggio da iOS a Mac OS. Dopotutto, chi non vorrebbe che il loro documento si salvasse da solo per non perdere mai il lavoro?
Tuttavia, Apple ha deciso di fare un ulteriore passo avanti e ripensare la funzionalità principale di come funziona il salvataggio dei documenti. Da quando abbiamo salvato il modo in cui sapevamo che ora è automatico, ogni volta che premi "Command-S" ora salvi una nuova versione. È quindi possibile ordinare le versioni precedenti del file e vedere le modifiche progressivamente. Ancora una volta, una grande caratteristica!
La parte in cui diventa strano però è la rimozione della funzionalità "Salva con nome". Come scrittore a tempo pieno, ho diversi modelli per vari tipi di contenuti che di solito produco. Il mio flusso di lavoro era tale da aprire il mio modello, apportare alcune modifiche e premere "Command-Shift-S" per salvare quelle modifiche come un documento completamente nuovo, preservando così il modello originale. Ora, tuttavia, il sistema è molto meno efficiente. Sono costretto ad aprire il mio modello in TextEdit, passare manualmente a File> Duplica nel menu prima di apportare eventuali modifiche, quindi apportare le mie modifiche e salvare il documento.
Nel fare in modo che il modello di risparmio desktop imiti quello di iOS, Apple ha messo a nudo la funzionalità dei documenti di base che esiste da decenni. Prima di questo, la mancanza di una funzione "Salva con nome" in qualsiasi editor di testo sarebbe stata una causa di reclami di massa, ora è fatturata come funzionalità.
Qual e il punto?
Va bene, quindi siamo d'accordo sul fatto che ci sono differenze significative tra le interfacce sia mobili che desktop e i modelli di interazione per lo stesso, in che modo qualcosa di tutto ciò riguarda la progettazione?
L'asporto principale di questo articolo è considerare attentamente ogni aspetto dello spostamento di un design da uno spazio mobile a uno spazio desktop. Ecco alcuni punti da tenere a mente durante questa transizione.
Non limitarti a ridimensionare l'interfaccia, ripensala
Molti sviluppatori sono stati criticati per aver creato semplici porte di app iOS per Mac. Ricorda che, proprio come con lo scorrimento naturale, ciò che sembra perfettamente intuitivo su un touchscreen può sembrare imbarazzante sul desktop.
Inizia a chiederti perché i pulsanti sono posizionati dove sono, in che modo le proporzioni di ciascun elemento funzionano con il resto dell'interfaccia, se gli utenti desktop si aspetteranno un maggiore controllo e come personalizzare l'esperienza visiva in base a un modello di interazione fondamentalmente diverso.
Pensa all'esperienza
Nota che, oltre a far sembrare Lion più simile a iOS, Apple ha cercato di farlo funzionare come iOS. Come abbiamo mostrato sopra, questo può essere sia positivo che negativo a seconda dell'implementazione.
Ricorda che esiste una differenza fondamentale tra UI e UX. Quando attraversiamo le piattaforme, sradichiamo sia l'interfaccia utente che UX e le inseriamo in un nuovo sistema. Ciò causa ovvi problemi con l'interfaccia utente, che sono abbastanza facili da affrontare perché possiamo vederli chiaramente. Tuttavia, molto più sottili e delicate sono le differenze UX tra le due piattaforme.
Non dare mai per scontato che l'esperienza e l'interazione si tradurranno perfettamente. Pensa invece ai punti di forza e di debolezza di entrambi i sistemi e fondi i punti di forza alla luce delle aspettative degli utenti. Se sei costantemente contrario a come l'utente vorrà intuitivamente utilizzare il tuo prodotto dato che si trova in un ambiente desktop, potresti combattere una battaglia persa.
Chiedi sempre "Perché?"
Quando si sposta un prodotto da un dispositivo mobile a un ambiente desktop, "Perché?" può essere la tua più grande risorsa. Se lasci qualcosa esattamente lo stesso durante la transizione, chiediti perché non è stato modificato. Entrambe le piattaforme sono abbastanza simili in quest'area da tradursi bene? Il modo standard per raggiungere questo obiettivo in un ambiente mobile era migliore di un percorso alternativo che di solito viene intrapreso in un ambiente desktop?
Allo stesso modo, se cambi qualcosa, inizia anche a fare domande sul perché è stato modificato. Quali erano i tuoi motivi per il cambiamento? Hai migliorato l'esperienza o l'hai resa meno efficiente / efficace?
In definitiva, dovresti sempre chiederti se stai imitando l'interfaccia utente mobile e / o la UX solo per il gusto di farlo o perché rappresenta effettivamente un miglioramento. Come abbiamo visto con i tentativi di Apple, la risposta non sarà sempre in bianco e nero. Personalmente ora sono più a mio agio con lo scrolling naturale rispetto al vecchio modo, ma la mia esperienza è effettivamente migliorata o è stato un cambiamento superficiale?
Conclusione
Lo scopo di questo articolo è stato quello di farti riflettere sulle differenze fondamentali tra ambienti mobili e desktop e su come ciò influisca sulle decisioni di progettazione e interazione.
Troppe persone trasferiscono frettolosamente un prodotto, una funzionalità o un modello da una piattaforma all'altra senza pensare alle implicazioni di quel salto. Il risultato è un risultato finale poco sviluppato che delude gli utenti.
Ricorda sempre che un trackpad e / o un mouse multitouch è molto diverso da uno schermo multitouch e che spostare un design da uno schermo piccolo a uno grande richiede molto di più che ridimensionare la grafica.
Crediti immagine: superstrikertwo e kumazo