Google Material Design: tutto ciò che devi sapere
Probabilmente continuerai a sentire la frase "design materiale" che compare nelle conversazioni. Il concetto è piuttosto nuovo; è stato introdotto in estate e fa riferimento a un nuovo linguaggio di design della gente di Google.
Ma il design materiale non è solo un'idea; è probabile che i progettisti ripensino completamente i processi di progettazione di app e web. I siti stanno già iniziando a definire gli schemi di progettazione utilizzando la documentazione di progettazione dei materiali di Google. Quindi ora è il momento di imparare di cosa si tratta e se un framework di progettazione materiale è nel tuo futuro.
Esplora Envato Elements
Cos'è il Material Design?

La progettazione dei materiali è un linguaggio visivo creato dal team di progettazione di Google per aiutare i progettisti a creare siti Web e app accessibili, pratici e utilizzabili. Il concetto si basa su un documento vivente disponibile al pubblico. La documentazione viene costantemente aggiornata per riflettere i cambiamenti nella portata e nella tecnologia.
La progettazione materiale si basa su una serie di obiettivi e principi che sono più facili da pensare che da raggiungere. (Ma va bene. L'idea qui è di pensare di più al design e a come migliorarlo.)
Obiettivi di progettazione del materiale:
- Crea un linguaggio visivo che sintetizzi i principi classici del buon design con l'innovazione e le possibilità della tecnologia e della scienza.
- Sviluppa un singolo sistema sottostante che consenta un'esperienza unificata su piattaforme e dimensioni dei dispositivi. I precetti mobili sono fondamentali, ma il tocco, la voce, il mouse e la tastiera sono tutti metodi di input di prima classe.
Principi di progettazione del materiale:
- Il materiale è la metafora: i segnali visivi dovrebbero essere radicati nella realtà
- Grassetto, grafico, intenzionale: la teoria del design di base (uso di tipo, griglie, spazio, scala, colore e immagini) dovrebbe guidare la grafica
- Il movimento fornisce significato: lo spostamento di oggetti o azioni non deve interrompere l'esperienza dell'utente e garantire coerenza
I fattori guida per la progettazione dei materiali sono molti. (La documentazione è piuttosto impressionante.) Si suddivide in una varietà di concetti e trattamenti specifici. Google ha messo a punto una serie di "regole" su come creare animazioni, stile, layout, componenti, modelli e usabilità.
Tutte queste linee guida iniziano con una comprensione delle proprietà fisiche di base, di trasformazione e di movimento del design dei materiali. La teoria guida è che il materiale si basa sulla realtà, in cui gli oggetti risiedono in uno spazio quasi 3D. In termini di estetica, rientra nella scala del design piatto e dello scoumorfismo.
Colore e tipografia

I concetti di colore del design dei materiali prendono in prestito un po 'dalla tendenza del design piatto. Le tavolozze sono audaci e luminose. La tipografia segue anche il tema piatto con semplici sans serif.
"Il colore è ispirato da audaci dichiarazioni cromatiche accostate ad ambienti silenziosi, prendendo spunti dall'architettura contemporanea, segnaletica stradale, nastro segnaletico per pavimentazione e campi sportivi", secondo la documentazione di progettazione del materiale. “Enfatizza ombre e luci forti. Introduci colori inaspettati e vibranti. "
La cosa bella dei concetti di colore è l'uso di un netto contrasto. In ogni esempio, puoi vedere le teorie di "Design School 101" in azione. Google offre una tavolozza di colori completa con campioni scaricabili. I concetti di colore sono così basilari che devi chiederti se Google pensa che i designer abbiano dimenticato la teoria dei colori.
Le linee guida sulla tipografia sono ugualmente basilari. Un carattere predefinito per tutte le applicazioni - Roboto, il valore predefinito per le applicazioni Android - è fornito con un collegamento per il download e una scala per l'utilizzo dei caratteri.
Layout e design

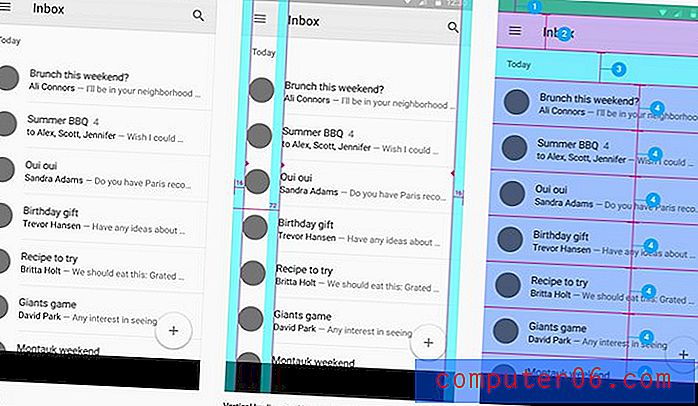
Il layout di base e la struttura del design dei progetti materiali sono nati da concetti di design di stampa. I progettisti sono incoraggiati a creare e utilizzare una griglia di base e una struttura matematica per il posizionamento degli elementi.
Il layout si suddivide ulteriormente in regioni che suggeriscono come e dove posizionare gli elementi per l'interazione ottimale dell'utente. (Ci sono anche linee guida per quanto dovrebbero essere grandi gli elementi.)
E ogni concetto ha un modello scaricabile per la creazione per Android. I rischi stanno finendo con un design troppo cookie-cutter o con un'app che sembra "troppo Android" per coloro che amano iOS.
Elementi comuni

Ogni elemento nella progettazione dei materiali è descritto in dettaglio. Da come crearlo a dove dovrebbe apparire sullo schermo, sarebbe difficile visualizzare qualcosa che non è qui. (L'elenco include 19 componenti per l'esattezza.)
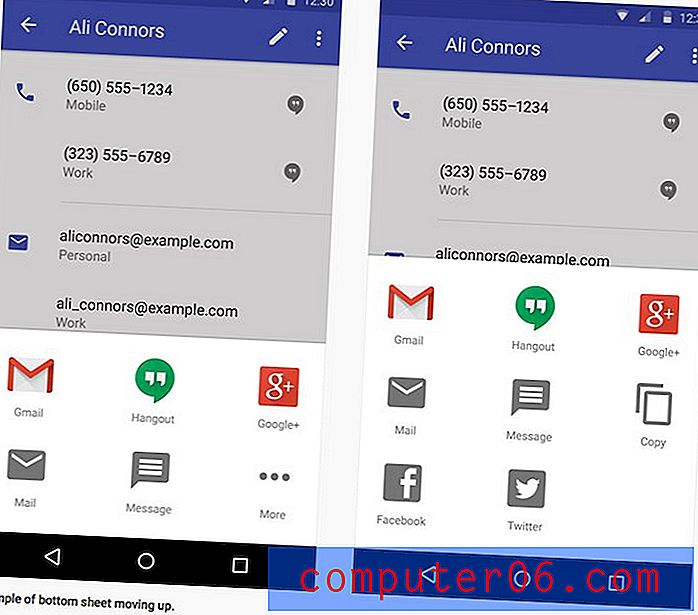
- Fogli inferiori
- pulsanti
- Carte
- Patatine fritte
- Finestre di dialogo
- divisori
- griglie
- elenchi
- Controlli elenco
- menu
- Pickers
- Progresso e attività
- Sliders
- Snackbar e toast
- sottointestazioni
- Interruttori
- Tabs
- Campi di testo
- Tooltips
I designer a cui piace l'aspetto dei componenti in primo piano possono anche scaricare un file Adobe Photoshop di Illustrator contenente tutti gli elementi e le icone di sistema Android. I fogli adesivi sono completi di stili e aderiscono alla griglia suggerita.
Usabilità e interazione
“Un prodotto è accessibile quando tutte le persone, indipendentemente dalle capacità, possono esplorarlo, comprenderlo e utilizzarlo per raggiungere i propri obiettivi. Un prodotto di grande successo è accessibile al pubblico più vasto possibile. "La documentazione sulla progettazione dei materiali apre i nostri occhi ai modelli di interazione, di usabilità e di accessibilità in un modo abbastanza utile. Mentre molte delle proprietà estetiche attuali possono sembrare fondamentali per i progettisti esperti, alcuni dei concetti di usabilità e interazione sono elementi che devono essere considerati.
La sezione dei modelli di interazione è particolarmente utile. Descrive in dettaglio una serie di idee per rendere alcuni elementi universali in tutti i progetti. (Pensa a cose come scrivere un orario o una data o come dovrebbe funzionare la ricerca.) Questi sono alcuni degli strumenti di base che gli utenti si aspettano di lavorare e per loro di funzionare in un modo specifico per tutti gli utenti è un vantaggio decisivo.
L'accessibilità è un'altra vera preoccupazione e quella per la quale la documentazione di progettazione materiale ha delineato e fornito buone opzioni. Pensare agli utenti che potrebbero interagire con un web design in un modo che non include suono o colore, con elevato contrasto abilitato, con uno schermo ingrandito, senza uno schermo visibile o con solo il controllo vocale o anche una combinazione di questi elementi può spiegare una significativa popolazione di utenti.
10 risorse per la progettazione dei materiali

Il design dei materiali sta spuntando ovunque. Ci sono molte cose da scaricare direttamente da Google, ma altre stanno sviluppando modi per usarle. Ecco alcune risorse per aiutarti a esplorare i concetti di progettazione dei materiali.
- Modelli di layout di Google per framework mobili, tablet e desktop
- Design del materiale per Bootstrap
- Progetto materiale Angular.js
- Designer di polimeri
- Materializza il framework front-end
- Tavolozza dei colori dei materiali
- Interazione materiale
- Design del materiale sulla lista di controllo Android
- Disegno materiale Modello di schizzo
- Kit UI materiale gratuito
Galleria di progettazione dei materiali
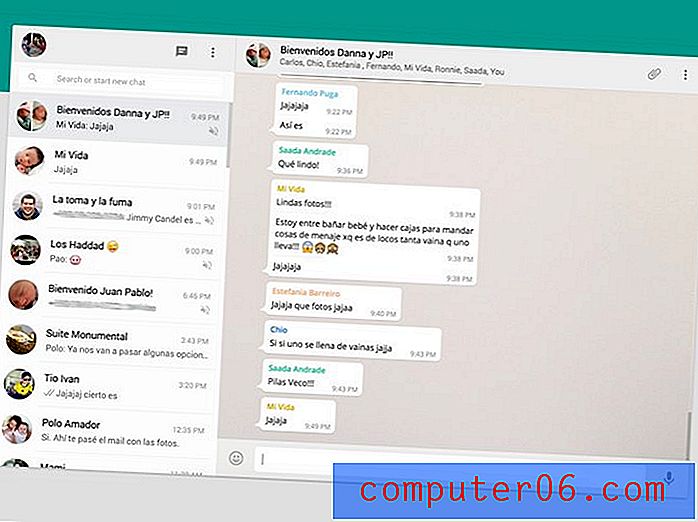
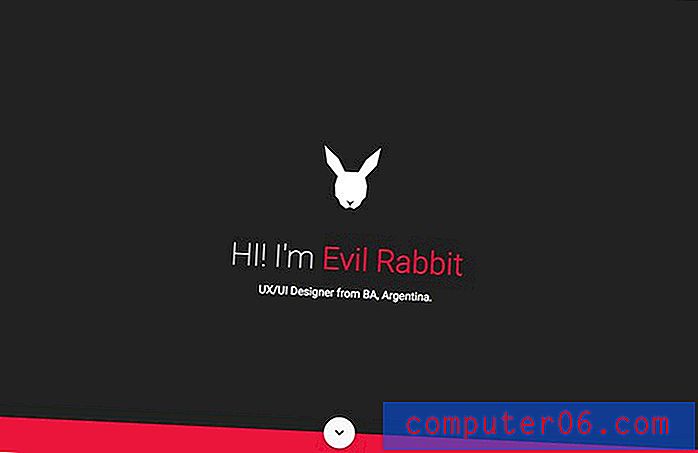
Come per ogni tendenza e concetto, ci sono molti siti Web e app mobili che già utilizzano i concetti delineati nella progettazione dei materiali. Ecco cinque esempi che mostrano i principi e il modo in cui i designer possono lavorare e sperimentare i concetti.
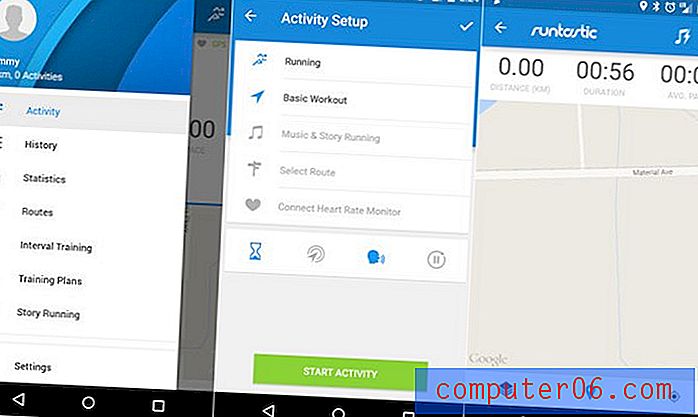
Runtastic Running e Fitness

Impostazioni di Google


Coniglio Malvagio

Cronologia del tempo

Conclusione
Il concetto di design dei materiali è valido. Le linee guida sono pulite e fresche. Ma i progettisti più esperti probabilmente non hanno bisogno di questo livello di orientamento. All'interno della documentazione, quasi ogni idea include un trucco scaricabile. Abbiamo davvero bisogno di così tanto aiuto?
La documentazione è divertente da leggere, ti fa pensare ed è un'anteprima di cose che presto inonderanno il web. Gioca con i concetti, ma non sentirti sposato. Il design, soprattutto quando si tratta di tendenze e tecnologia, sta cambiando il più velocemente possibile.
Come ogni altra tendenza, struttura o concetto di design, devi decidere tu stesso se i concetti sono utilizzabili nei tuoi progetti. Ti vedi usando il design dei materiali? Perché o perché no? Fateci sapere nei commenti.