Padroneggiare l'attenzione dell'utente con Feng-Gui
Oggi discuteremo dell'importanza di indirizzare intenzionalmente l'attenzione dell'utente sulle porzioni della pagina che meritano di più. Discuteremo di come le persone sono inclini a leggere una pagina e come possiamo piegare quella tendenza alla nostra volontà.
Daremo anche un'occhiata a un fantastico prodotto che ti consentirà di ottenere una rapida panoramica di come un utente tipico visualizzerà i tuoi progetti in modo da poter iniziare subito a migliorare i tuoi layout.
Prevedere i movimenti dell'occhio dell'utente

Stabilire una gerarchia visiva consapevole e intenzionale è qualcosa di cui continuo a discutere su Design Shack. Essere in grado di strutturare una pagina in modo che l'utente riceva le informazioni su come lo desideri è una chiave enorme per essere un designer grafico di successo.
Ogni volta che crei qualcosa, dovresti analizzare costantemente dove e come stai indirizzando l'attenzione dell'utente. Se trascuri questo passaggio, il risultato potrebbe essere che un utente tipico intraprende un percorso piuttosto indesiderato che hai impostato involontariamente. Ad esempio, qualcosa nel piè di pagina del tuo sito potrebbe catturare l'attenzione di un utente sopra ogni altra cosa e quindi condurla fuori dalla pagina, facendo perdere attenzione e andare piuttosto rapidamente.
Quanto più prendi decisioni consapevoli da considerare la gerarchia visiva, tanto più sarai in grado di esercitare questo principio. Imparerai a prendere istintivamente decisioni che massimizzano il messaggio che stai cercando di trasmettere e incoraggiano l'azione dove necessario.
Alla fine, tuttavia, l'intuizione è una cosa difficile. Semplicemente "sentirlo" non è sempre la scommessa più sicura, soprattutto se questo concetto è nuovo per te. Quindi, come puoi essere sicuro che il tuo design sia visto nel modo che intendi?
Suggerimento: sei una fonte inaffidabile
Il primo passo nel processo di valutazione di come un utente potrebbe leggere il tuo progetto è analizzare come tu stesso lo leggi. Un esercizio che di solito intraprendo è quello di guardare fuori dal monitor per alcuni secondi per schiarirmi le idee e poi guardare indietro al design e lasciare che i miei occhi vaghino dove vogliono. Pensa attentamente a ciò che nel design sta attirando la tua attenzione e perché. Questo ti darà un'idea decente di quali elementi le persone tenderanno a gravitare.
Nonostante il fatto che penso che dovresti svolgere questo compito ripetutamente durante il processo di progettazione per ogni progetto di impaginazione che intraprendi, la verità non sorprende è che questo esperimento è stato fortemente compromesso da te progettista.
Quando dipingo una stanza, vedo solo errori

Quando vedi qualcosa che hai creato personalmente, non hai quasi alcuna possibilità di guardarlo come fanno tutti gli altri. Questo non è mai più evidente per me di quando dipingo una stanza della mia casa.
Dopo aver finito con la stanza, faccio un passo indietro e mi guardo intorno per esaminare il mio lavoro. Inevitabilmente, questo è il momento in cui mi scoraggio molto. I miei occhi non vedono una stanza ben dipinta, ma invece saltano da un posto all'altro, puntando verso i luoghi in cui so di aver commesso il più piccolo degli errori: quel punto in cui la pittura murale si spargeva leggermente sul soffitto o dove il rivestimento ha una leggera flebo.
In realtà non è il caso che io sia un pittore orribile, sono solo più incline a vedere i piccoli errori perché so che sono lì. Quando qualcun altro entra nella stanza, vede una stanza ben dipinta e dovrebbe cercare instancabilmente per trovare gli errori che non posso ignorare.
Avanti veloce di alcune settimane e mi sono abituato alla stanza dipinta. Quando entro non mi guardo attorno e non vedo gli errori, infatti, a malapena considero la qualità del lavoro o persino il colore della vernice. Invece, c'è semplicemente un sottile cambiamento nell'umore o nella sensazione mentre cammino nella stanza. Questo è ovviamente l'obiettivo finale del progetto, non sono stato semplicemente in grado di sperimentarlo correttamente fino a quando non mi sono distaccato dal lavoro.
Torna al Web design
Non temere, c'è davvero un punto in quella storia lungimirante. Proprio come me con la stanza dipinta, non sei in grado di visualizzare e analizzare onestamente un disegno mentre lo crei. Anche se sei orgoglioso del lavoro e non trovi alcun difetto, i tuoi occhi tenderanno comunque a guardare i tuoi componenti preferiti: quel logo che hai passato ore a perfezionare, la trama che sei così orgoglioso di aver creato da zero o il titolo che hai realizzato con cura con una crenatura perfetta dei pixel.
Il tuo coinvolgimento personale ti rende un pessimo esempio di come un utente leggerà un progetto. Allora qual è l'alternativa allora?
Metodi di prova

Il modo migliore quindi di vedere come un utente tipico visualizzerà un progetto è quello di mettere alcune persone davanti ad esso. Se lavori in un ufficio, sarai tentato di chiedere alle persone intorno a te, ma i designer in generale tendono a guardare un design in modo diverso, quindi a meno che non sia il tuo pubblico, hai ancora bisogno di un'opinione esterna.
Ovviamente, il modo migliore per fare qualcosa del genere è creare un focus group, impostare un software / hardware di tracciamento oculare ed eseguire quanti più test possibile per vedere come le persone rispondono al progetto. Quindi raccogli i dati, calcoli la media, crei alcune mappe di calore e bam, hai un quadro perfetto di come qualcuno leggerà il tuo design.
Vuoi che io faccia cosa !?
Posso già vedere cosa stai pensando. Questo è un po 'ridicolo, no? A meno che tu non stia progettando una nuova homepage per un'azienda multimilionaria, non c'è modo di avere il tempo, il budget o le risorse per seguire i consigli sopra riportati su ogni progetto. Il semplice suggerimento per farlo è del tutto ridicolo!
La buona notizia è che puoi ottenere risultati simili senza tutto il fastidio. Poiché le persone tendono a concentrarsi su determinati elementi, possiamo usare il software per prevedere con un certo grado di accuratezza come una persona potrebbe leggere il progetto. Quindi, in sostanza, alcune persone intelligenti insegnano a un'applicazione come visualizzare una pagina come un essere umano e quindi mostri il tuo progetto all'applicazione per ricevere feedback.
Incontra Feng-Gui
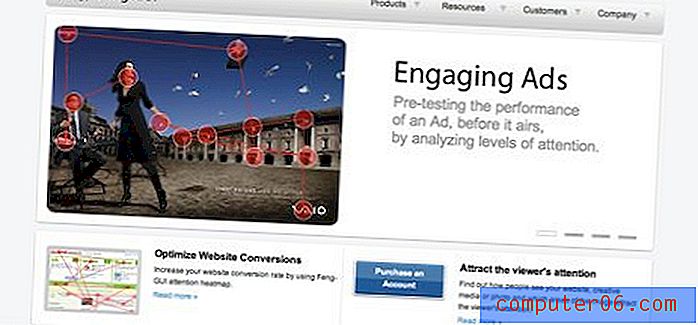
Ho cercato una soluzione decente per il monitoraggio oculare simulato per un po 'senza successo. Poi ho sentito Paul Boag menzionare un prodotto che sembrava davvero quello che stavo cercando: Feng-Gui.

Feng-Gui consente di disporre di una serie impressionante di strumenti volti ad aiutarti ad analizzare il tuo progetto da un punto di vista perfettamente obiettivo. Se finora sei stato un po 'intimidito da questa intera discussione, non preoccuparti, questi strumenti sono così facili che chiunque può usarli.
Analizzare un design
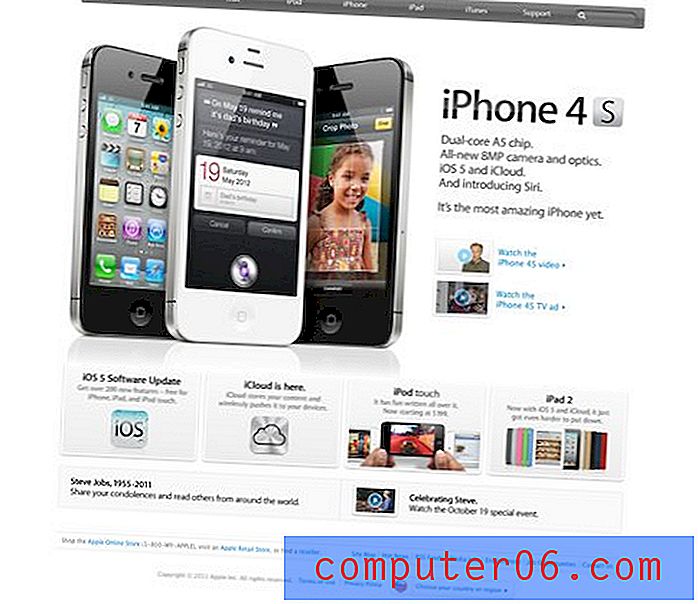
Per vedere un esempio del tipo di informazioni che puoi raccogliere da prodotti come Feng-Gui, diamo un'occhiata alla home page di Apple. Dopotutto, se qualcuno riesce a sistemare queste cose, dovrebbe essere l'incredibile team di progettazione di Apple. Ecco la pagina nel suo stato attuale:

Una volta che abbiamo uno screenshot, possiamo caricare il file nella dashboard Feng-Gui mostrata di seguito. Esistono alcuni controlli di base per la regolazione dei parametri e uno strumento per selezionare determinate parti dell'immagine e designarle come "aree" uniche. Lo scatto qui sotto è tutto pronto, dobbiamo solo premere il pulsante "Analizza".

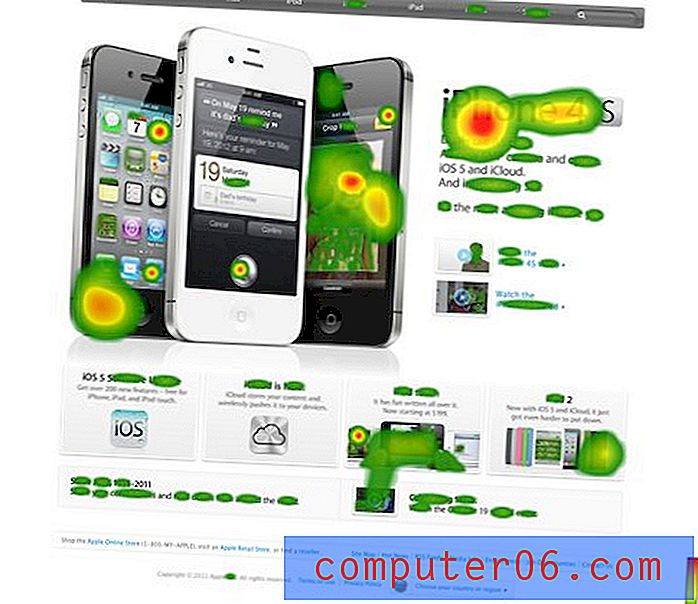
La Heatmap
Una volta premuto il pulsante Analizza, Feng-Gui decolla e fa la sua cosa. In solo un minuto o due hai a disposizione alcune risorse estremamente utili. Il primo e sicuramente uno dei più utili è una buona vecchia mappa di calore. Ciò rende immediatamente evidente quali parti del tuo design stanno catturando maggiore attenzione.

Uno sguardo al nostro progetto di esempio sopra e possiamo immediatamente trarre alcune conclusioni preziose. Prima di tutto, il titolo che annuncia l'iPhone 4S sta sicuramente vincendo la battaglia dell'attenzione. Ciò ha perfettamente senso, poiché tutti abbiamo imparato a gravitare istintivamente verso titoli importanti come un'importante fonte di informazioni.
Un altro contendente importante è un'area a destra del tiro eroe dei tre iPhone. Questo contiene un prezioso approfondimento. L'area evidenziata non è tanto l'iPhone stesso, ma l'immagine sul telefono: il volto di una bambina. Ricorda sempre che i volti sono magici quando si tratta di catturare l'attenzione dell'utente. Semplicemente non possiamo evitarlo, quando c'è una faccia su una pagina, i nostri occhi sono attratti da essa.
Notare come la gerarchia sembra prendere forma. Vediamo che la maggior parte della nostra attenzione è rivolta verso il titolo, questo viene quindi spostato leggermente verso il basso per l'eroe prodotto e viene attratto ulteriormente da una colorata immagine di un iPod Touch nel piè di pagina. Questa pagina sembra davvero leggere bene dall'alto verso il basso.
Possiamo vedere queste stesse informazioni in modo diverso facendo clic sulla scheda Opacità. Qui tutto è stato oscurato e sbiadito in base ai valori della mappa di calore. Questa vista ti dà davvero un quadro perfetto di ciò che un utente potrebbe assorbire dopo una rapida occhiata alla pagina (che in genere è tutto ciò che ottieni).

The Gaze Plot
Come ho già accennato più volte, non è solo importante sapere cosa vede l'utente ma in quale ordine vede tali informazioni. Questo ti aiuta a costruire la pagina in modo da massimizzare la comprensione e la conservazione di elementi importanti.
Feng-Gui provvede a questa esigenza sotto forma di un diagramma dello sguardo. Questo mostra la migliore ipotesi del software su come un utente potrebbe leggere la pagina. Il risultato sembra abbastanza folle, il che è positivo, perché i nostri movimenti oculari tendono ad essere piuttosto sporadici durante la lettura di una pagina.

È importante notare che la tua naturale inclinazione è quella di leggere una pagina in uno schema a "z": da sinistra a destra, dall'alto verso il basso. Tuttavia, come designer possiamo rompere questa naturale inclinazione. Nota come nell'esempio sopra, il primo punto di messa a fuoco si trova in alto a destra nella pagina. C'è sicuramente un evidente modello avanti e indietro mentre i tuoi occhi cercano di tornare a ciò che è naturale. Secondo Feng-Gui, ogni punto di messa a fuoco su questa immagine dura "per circa 200 ms durante la lettura del testo linguistico e 350 ms durante la visione di una scena". Quindi, anche se può sembrare che tutta questa attività oculare richiederebbe un po 'di tempo, in realtà accade nell'arco di pochi secondi!
Pensando a questi risultati, possiamo ancora una volta dire che la pagina Apple si sta carenando abbastanza bene. Iniziamo con il titolo, passiamo agli eroi del prodotto, guardiamo in basso il piè di pagina e quindi iniziamo a leggere la stampa più fine sulla pagina. Questa è una progressione perfettamente logica, che indica che Feng-Gui si sta comportando in modo piuttosto solido.
Questo aiuta davvero?
Per molti designer tutto questo sembrerà un esercizio inutile. Dopo anni di lavoro come designer professionista, molti di noi potrebbero aver raggiunto conclusioni simili da soli. Tuttavia, vi esorto a non scontare il valore di prodotti come questo.
Per cominciare, non tutti i designer sono pensati per pensare in questo modo. Lavorare simulatori di eye-tracking nel tuo flusso di lavoro standard ti aiuterà a ricordare di analizzare criticamente un progetto per vedere se sta raggiungendo i tuoi obiettivi. Inoltre, anche se hai la teoria giù, è davvero bello vedere un punto di vista oggettivo. Il software non sarà mai buono come un focus group di cinquanta utenti, ma è sicuramente una valida alternativa per chi ha poco tempo e denaro.
Infine, indipendentemente dal fatto che tu abbia bisogno o meno di uno strumento che ti aiuti a vedere ciò che un utente vede, puoi scommettere che il tuo cliente non è così addestrato (altrimenti, perché dovrebbe aver bisogno di te?). Questo rende mappe di calore, diagrammi dello sguardo e strumenti incredibilmente utili per la creazione di report dei clienti che giustificano le vostre decisioni di progettazione. Armati di questi, sembrerai infinitamente più professionale in una presentazione! Puoi persino raggruppare un rapporto come un componente aggiuntivo premium opzionale per aumentare i tuoi profitti.
Conclusione
Per riassumere, il layout della pagina è molto più complicato della semplice disposizione degli elementi in un modo che sembra carino. Si tratta di strutturare volontariamente un messaggio e un'esperienza utente che soddisfi una serie di obiettivi stabiliti. Troppo spesso i progettisti inseriscono elementi laddove sembrano adattarsi a zero pensieri su come potrebbe interrompere il flusso di informazioni sulla pagina.
Strumenti come Feng-Gui sono di grande aiuto nella tua ricerca per imparare a strutturare i tuoi progetti in modo logico ed efficace. Hai provato qualche altro servizio simile? Come si confronta? Fateci sapere nei commenti!
Crediti immagine: Micky, karpacious, City University Interaction Lab