30 strumenti semplici e gratuiti per risparmiare tempo ai designer
Strumenti e app intelligenti, in particolare quelli che fanno risparmiare tempo, sono un must per i progettisti. E abbiamo raccolto alcuni degli ultimi e più grandi in questo elenco di strumenti gratuiti per i designer!
Dalla tipografia che aiuta gli elementi a frammenti di codice e tavolozze di colori che puoi scaricare, questo elenco è ricco di oggetti di uso quotidiano per semplificare la vita del tuo design. Immergiti e trova alcuni strumenti gratuiti e pratici per semplificare il tuo flusso di lavoro.
Esplora Envato Elements
1. Sfumature Web

Chi non ama un buon gradiente? WebGradients è una raccolta di 180 gradienti lineari che è possibile utilizzare come sfondo del contenuto in qualsiasi parte del sito Web. Copia il codice cross browser CSS3 o scarica le versioni PNG, Sketch o Photoshop.
2. Elenco di controllo per la tipografia impeccabile

L'elenco di Typewolf è un corso master di tipografia esauriente che funge anche da strumento interattivo per aiutarti a evitare disastri di tipo. L'elenco è completo e fornisce istruzioni semplici per aiutarti a correggere gli errori.
3. Colori LOL

Hai bisogno di una tavolozza di colori stimolante? LOL è ricco di quadricromia (e codici HEX) per aiutarti a trovare combinazioni che potresti non aver considerato.
4. .resizr

Metti alla prova la reattività del tuo sito Web con questo strumento che ti consente di inserire un URL e vederlo come fanno gli utenti su dispositivi diversi. Puoi anche passare dalla vista orizzontale a quella verticale.
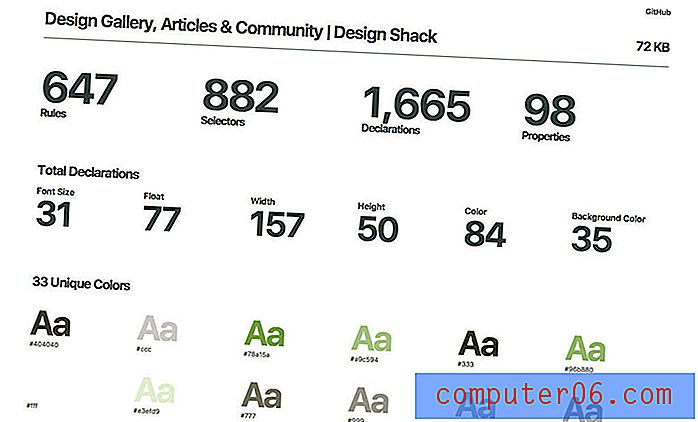
5. Statistiche CSS

Come sono i tuoi fogli di stile? Le statistiche CSS sono uno strumento interessante che analizza tutto in un formato utilizzabile. (È di grande aiuto se vuoi vedere di che colore o carattere è incluso in un design.)
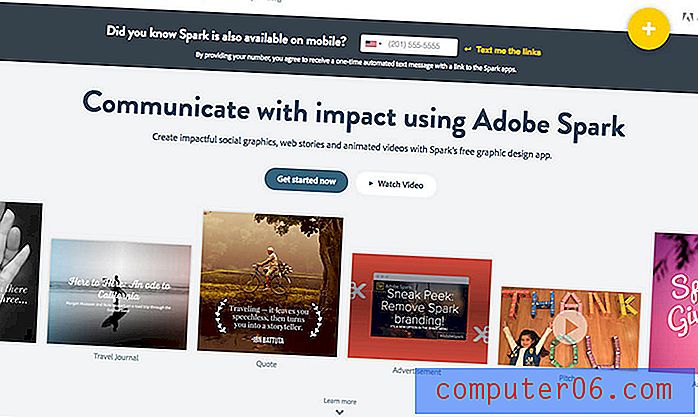
6. Adobe Spark

Lo strumento Spark di Adobe è un generatore di immagini gratuito perfetto per la creazione di grafica promozionale per i social media. Lo strumento è rapido e può impedirti di dedicare enormi quantità di tempo a queste piccole immagini. (E funziona come la maggior parte degli altri prodotti Adobe, quindi non esiste una vera curva di apprendimento.)
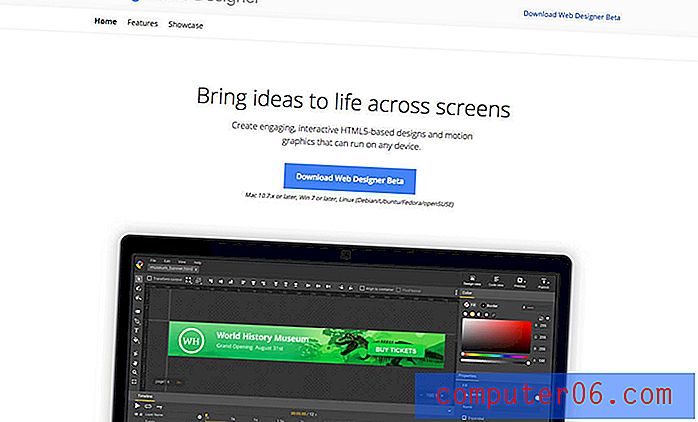
7. Google Web Designer

Questa app è ancora in versione beta ma ti aiuta a creare progetti interattivi e interattivi basati su HTML5 e motion graphics che possono essere eseguiti su qualsiasi dispositivo. Chi non vorrebbe quell'aiuto da Google?
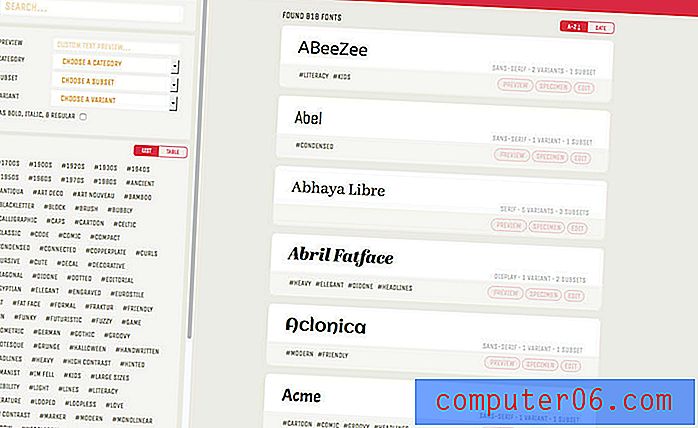
8. Libreria dei caratteri

Resta al passo con tutti quei font di Google che utilizzano questo strumento che ti aiuterà a taggare e organizzare tutto ciò che hai in uso.
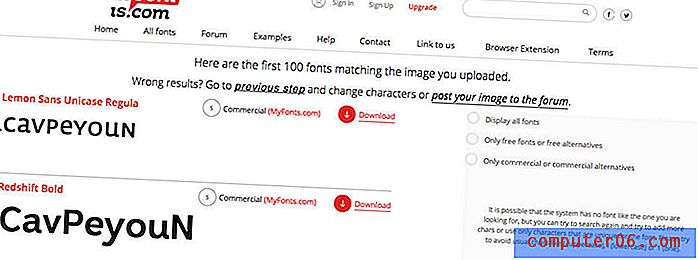
9. Che cos'è il font

Non sei sicuro di quale nuovo fantastico carattere sia che continui a vedere? Che tipo di carattere ti consente di caricare un'immagine o specificare un URL e ottenere corrispondenze di tipo. Fornisce anche un buon elenco di corrispondenze ravvicinate e ti aiuta a trovare il carattere giusto.
10. Death to Stock

Questo è un sito di foto stock che non ha l'aspetto tradizionale delle foto stock. Ogni mese, gli abbonati ricevono un pacchetto gratuito di foto da utilizzare come vogliono e ognuna è curata da diversi fotografi.
11. Todoist

Todoist è una piccola e utile app per la lista di controllo. Usalo per tenere traccia dei progetti nell'elegante interfaccia minimalista che è facile da usare e senza ingombri.
12. Bulma

Bulma è un framework CSS semplice e moderno basato su Flexbox. È modulare e reattivo e ogni bit del codice è open source su GitHub.
13. Musica per la programmazione

Perdona il design brutalista; usa la grande funzione di Music for Programming. Il sito è un insieme collaborativo di mix musicali creati per l'ascolto durante la programmazione. (O puoi semplicemente renderlo la tua playlist per praticamente qualsiasi cosa.)
14. PlaceIt

Se hai bisogno di un mockup per mostrare i progetti, questo sito ha più di 2.500 opzioni creative commons tra cui scegliere.
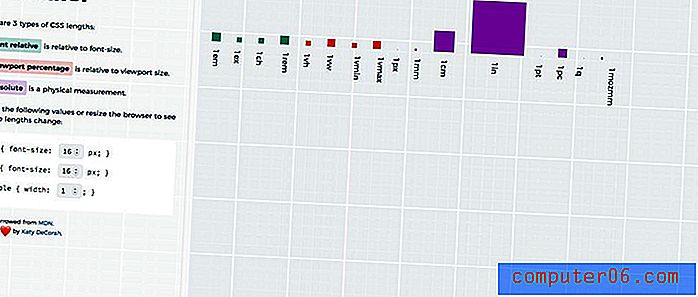
15. CSS Ruler

Utilizzare questo strumento per visualizzare le differenze tra le lunghezze CSS: carattere relativo, percentuale di visualizzazione e assoluto. Inserisci i tuoi valori e vai.
16. Patterninja

Questa piccola app prende qualsiasi immagine - puoi usare la tua o usare la libreria gratuita - e trasformarla in uno schema per un uso in una varietà di tipi di progetto. È uno strumento con cui puoi giocare tutto il giorno e non annoiarti.
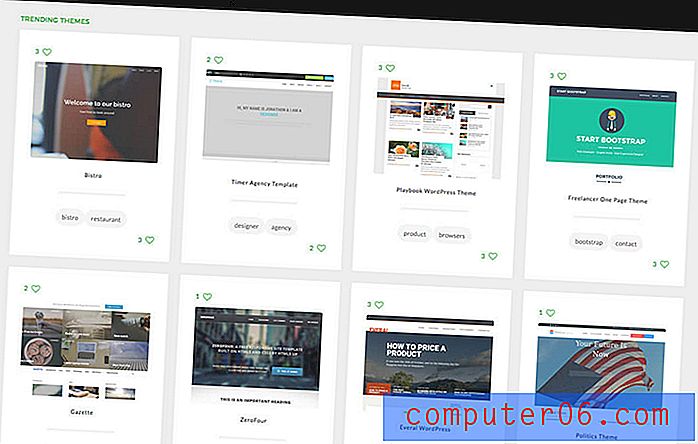
17. Tema.Carte

Trova tutti i migliori temi gratuiti per WordPress, Bootstrap e altro in un unico posto. Inoltre, ogni tema e modello sul sito è reattivo, quindi non dovrai superare molti ingombri.
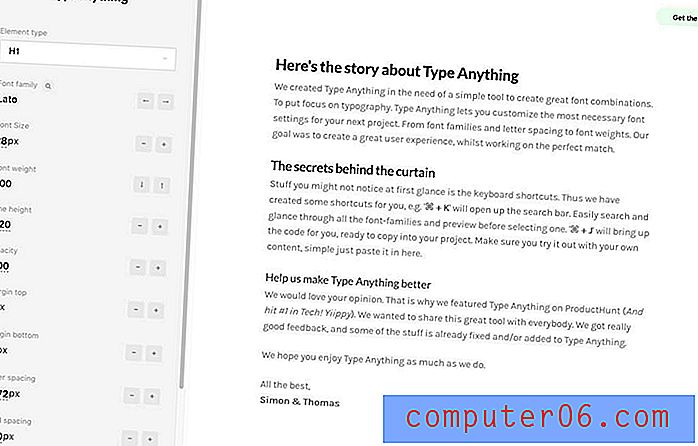
18. Digitare Anything

Pensi di avere una tavolozza tipografica perfetta fino a quando non la ottieni nel CSS e ti rendi conto che le cose non funzionano come previsto? Type Anything ti aiuta a creare fantastiche combinazioni di caratteri che puoi vedere sullo schermo, regolando tutto, dal carattere alle dimensioni alla spaziatura. Provalo prima di codificarlo.
19. Img2CSS

Converti qualsiasi immagine in puro CSS. Carica la tua immagine e guarda la magia accadere.
20. Glyphdiff

Confronta due caratteri tipografici con questo strumento. Scegli due caratteri tipografici della stessa famiglia o combinazioni molto diverse solo per divertimento.
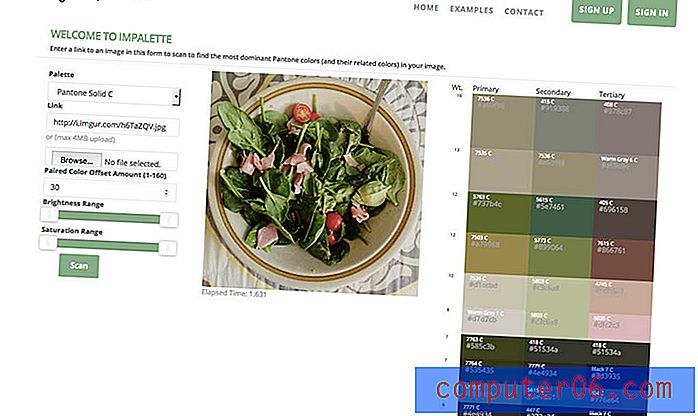
21. Impalette

Controlla i colori dominanti nelle immagini con una griglia basata su Pantone. Ciò che rende lo strumento eccezionalmente bello è che offre anche molte opzioni di colore correlate.
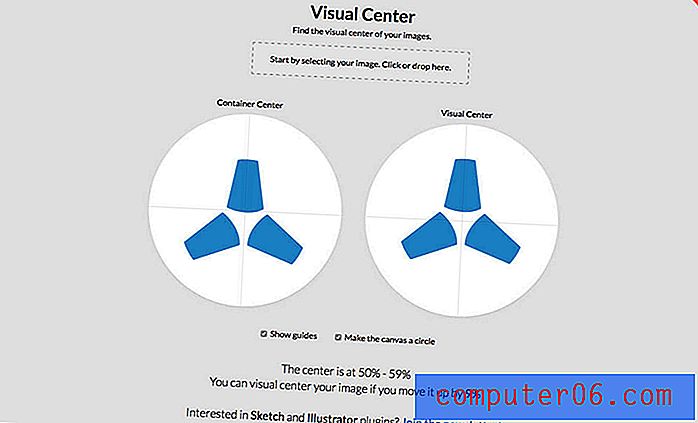
22. Visual Center

Trova il centro visivo degli oggetti usando questo strumento. (Potresti essere sorpreso di dove cade in alcune immagini.) Puoi anche ottenere plugin Sketch o Illustrator per utilizzare lo strumento offline.
23. Hero Patterns

Questo database è ricco di sfondi SVG ripetibili che è possibile utilizzare per progetti Web. Regola i colori di primo piano e di sfondo, l'opacità e il download.
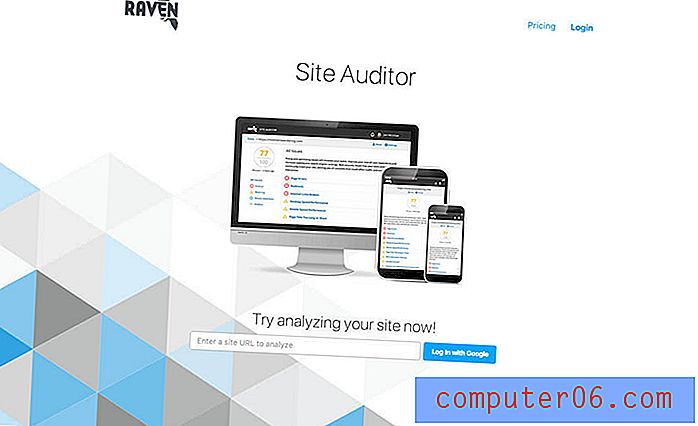
24. Revisore del sito

Non preoccuparti dell'ottimizzazione dei motori di ricerca. Site Auditor analizza il tuo sito per trovare problemi SEO che potrebbero impedire al tuo sito di posizionarsi su motori di ricerca come Google. Fornisce problemi e soluzioni per aiutarti a ottimizzare meglio il tuo sito. (Gratuito per un sito, fino a 50 pagine.)
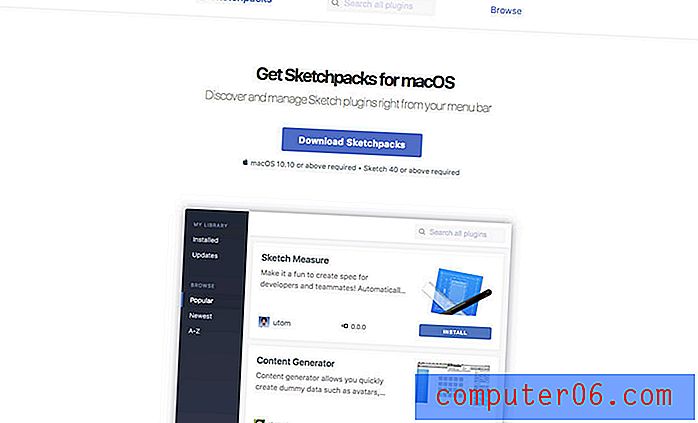
25. Sketchpacks

Trova e gestisci i plug-in per l'app Sketch direttamente dalla barra dei menu. L'installazione con un solo clic.
26. Sviluppo web etico

Aiuta a creare una rete migliore come designer etico. Questo elenco include numerosi principi e linee guida per aiutarti a rimanere radicato.
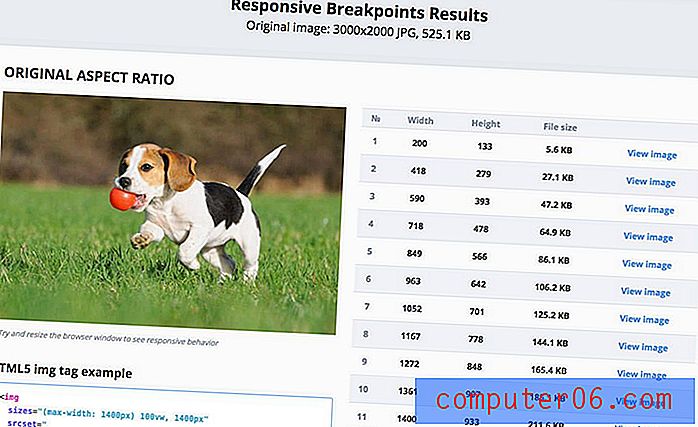
27. Generatore di breakpoint di immagine reattivo

Lo strumento ti aiuta a scegliere le migliori risoluzioni di immagine per le diverse dimensioni dello schermo utilizzando un concetto algoritmico per trovare valori di larghezza dell'immagine che offrono una riduzione significativa delle dimensioni del file.
28. Unsplash

Unsplash è un altro database di fotografie stock ad alta risoluzione. Cerca nel database o iscriviti e ottieni foto nella tua casella di posta.
29. Tavolozza dei materiali

Oggigiorno il Material Design è di tendenza, in particolare le scelte di colori brillanti. Questo strumento ti aiuta a scegliere i colori, vedere come appariranno nel design e fornisce una tavolozza scaricabile con alternative.
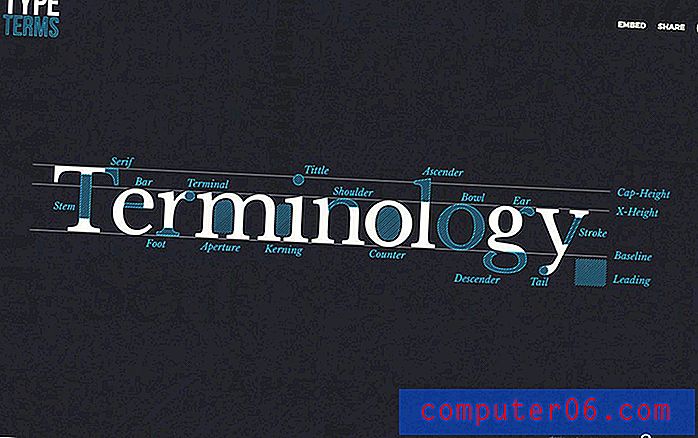
30. Tipo Termini

Se il gergo tipografico ti suona ancora di tanto in tanto estraneo, questo cheat tipografico animato ti aiuterà a imparare la lingua in fretta.