Oltre 20 esempi di navigazione a posizione fissa fantastica
Un sito con navigazione a posizione fissa è uno che non consente all'utente di perdere il sito dei collegamenti alla directory durante lo scorrimento.
Questo semplice trucco rende un sito incredibilmente facile da navigare ed è ideale per specifici tipi di contenuti. Di seguito daremo uno sguardo agli usi più comuni e più unici della navigazione fissa nel web design.
Blog
Uno dei posti più comuni che troverai nella navigazione fissa è sui blog, in particolare sui blog di Tumblr. La ragione per cui questo formato funziona così bene per i blog è che sono notoriamente lunghi e quindi implicano molto scorrimento. L'applicazione di una posizione fissa alla navigazione consente agli utenti di navigare nel tuo sito fino in fondo a una pagina, eliminando la fastidiosa necessità di tornare indietro. Ecco un elenco di diversi blog che ho trovato usando questa tecnica.
Brian Casel

In questo sito, sia i collegamenti in alto che la navigazione a sinistra restano con te mentre scorri, rendendo davvero facile l'accesso a tutto ciò di cui hai bisogno da qualsiasi punto del sito. La navigazione a sinistra non ti porta a una parte diversa del sito ma piuttosto filtra il contenuto in modo da poter vedere solo post di blog, citazioni, video, ecc.
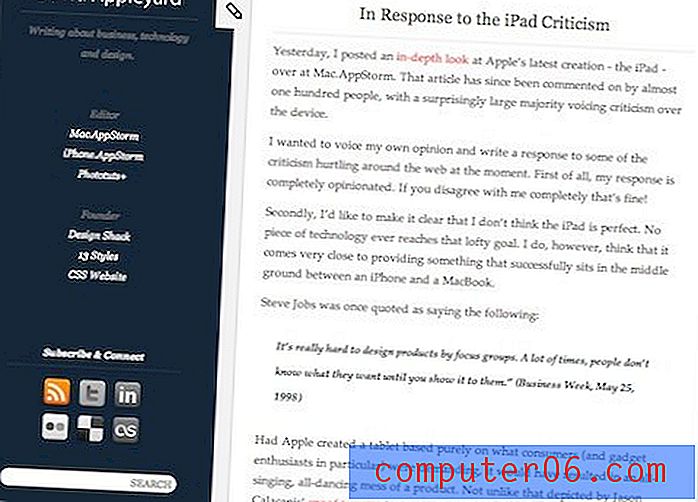
David Appleyard

Il blog personale del David Appleyard di Design Shack (shhhhh, non ha idea che lo includa). David ha inserito una barra di ricerca, informazioni sui social media e vari collegamenti ad altri siti nella sua barra laterale fissa, semplificando una rapida occhiata alla sua intera vita digitale.
Doug Neiner

La pagina Tumblr di Doug Neiner segue lo stesso formato di quella di David con i collegamenti social e le informazioni varie fissate sul lato sinistro dello schermo. Doug ha anche creato un'interfaccia accattivante per i suoi post che utilizza pali di metallo e diversi allegati a seconda del tipo di post. Nel complesso, un design davvero unico!
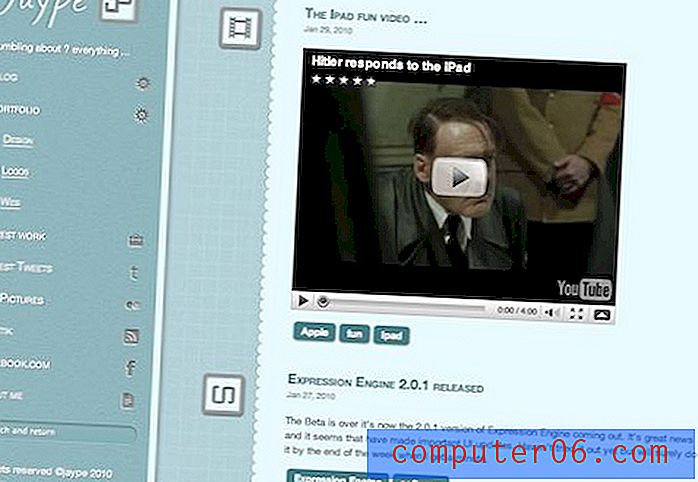
Jaype

Contrariamente ai poli metallici di Doug Neiner, Jaype utilizza un approccio molto più femminile con trame celesti e bordi dell'album. La barra di navigazione laterale utilizza un piacevole effetto fisarmonica per espandere ogni sezione per ulteriori opzioni. Un altro bel tocco, la barra di ricerca è fissata nella parte inferiore della pagina in modo che rimanga con te mentre ridimensioni la finestra.
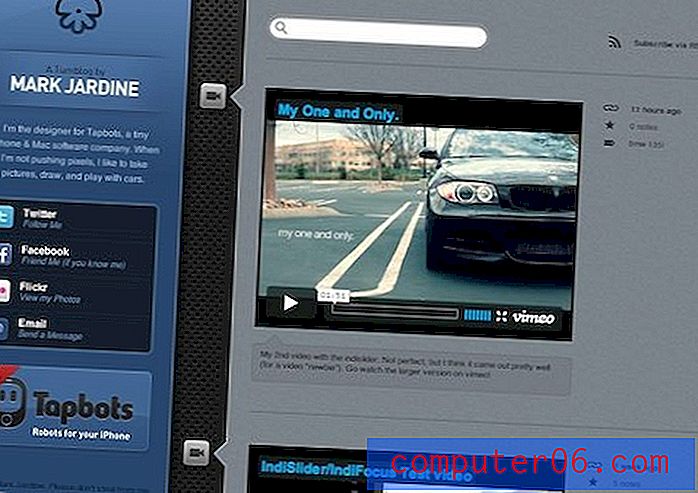
Mark Jardine

In questo blog vediamo di nuovo che la barra laterale viene utilizzata non tanto per la navigazione all'interno del sito stesso, ma che punta a siti di social media e contenuti associati. Mark è un designer per Tapbots, un team di sviluppatori composto da due persone che crea alcune delle app più belle disponibili per iPhone.
Navigazione a destra
Posizionare la navigazione sul lato destro della pagina è piuttosto raro ed è in effetti un ottimo modo per far arrabbiare i nazisti dell'usabilità. L'applicazione di una posizione fissa alla navigazione sul lato destro aumenta la sua visibilità mentre l'utente interagisce con il tuo sito e riduce il rischio di confusione su dove trovare più contenuti. Ecco alcuni esempi.
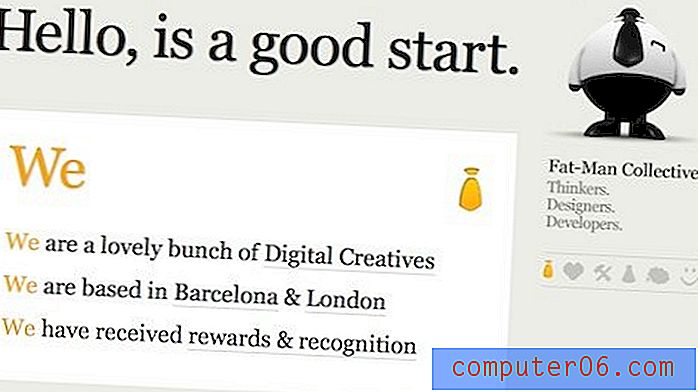
Fat-Man Collective

Fat-Man Collective è il mio sito preferito in assoluto in questo post per un semplice motivo: l'uomo grasso. È questo pazzo personaggio CG che si aggira in alto a destra sullo schermo. È abbastanza divertente da amare il sito da solo, ma mentre scorrevo attraverso il sito l'uomo grasso ha iniziato a camminare! Ho riso ad alta voce quando ho visto questo personaggio stranamente proporzionato e paffuto che camminava con la cravatta che svolazzava avanti e indietro. Fai clic su uno dei link sotto i suoi piedi e la pagina salta in una posizione specifica, che ovviamente fa saltare l'uomo grasso. Tanto di cappello ai ragazzi che hanno creato questo sito; si irradia con una bellezza nerd.
Piensa in Pixel

Per quanto ne so, il contenuto di questo sito è così divertente che supera l'uomo grasso (improbabile). Visto che non riesco a leggerne una parola, suppongo che contenga informazioni di portafoglio piuttosto semplici. Piensa en Pixels è un sito semplice ma attraente con collegamenti a diversi progetti che si trovano nella parte destra della pagina.
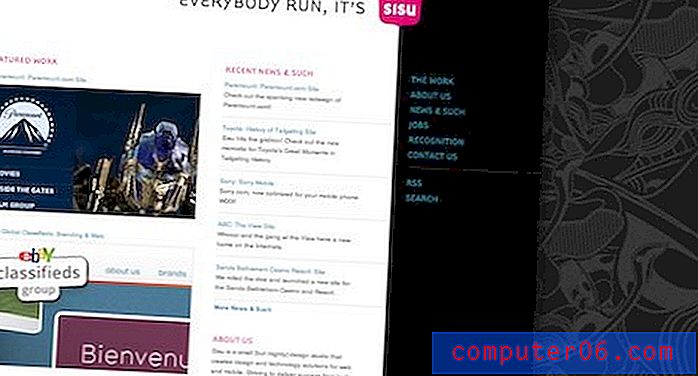
Sisu

Sisu è una piccola azienda di design con alcuni grandi clienti. La loro navigazione fissa è contenuta in una banda in modo che il contenuto a sinistra e le illustrazioni a destra scorrano entrambi mentre i collegamenti rimangono inseriti. Produce un effetto davvero piacevole e risulta utile quando si scorre tra i numerosi premi che hanno vinto.
Siti orizzontali
È sempre un po 'rinfrescante trovare un sito che rompe il tipico stampo a scorrimento verticale. Questi siti utilizzano la navigazione fissa per assicurarsi che la natura orizzontale dell'esperienza non ti faccia perdere la strada.
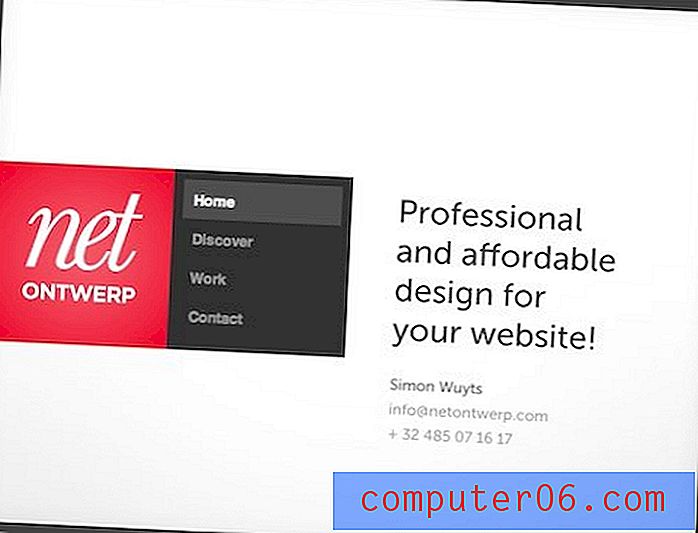
Netontwerp

Netontwerp utilizza jQuery per gestire l'animazione laterale che si verifica quando si fa clic su un collegamento. Mentre il sito scorre, la navigazione rimane fissa a sinistra e facilita a destra il design di ogni pagina in modo sorprendentemente fluido. Adoro la natura contenuta di questo sito, che si adatta perfettamente al design forte e basato sulla griglia.
f $ dsign

f $ dsign è un'altra dose di azione orizzontale tramite JavaScript. Questo sito ha quattro sezioni, facilmente raggiungibili utilizzando la navigazione fissa sul lato sinistro della pagina. Le illustrazioni folli rendono divertente la corsa veloce!
Prendimi se ci riesci
Alcuni progettisti di siti desiderano la funzionalità di navigazione fissa senza la noiosa natura statica di un elemento fisso. La soluzione è quella di consentire alla navigazione di venire durante la corsa mentre scorri, ma di creare un ritardo in modo che ci sia una sorta di effetto di "recupero".
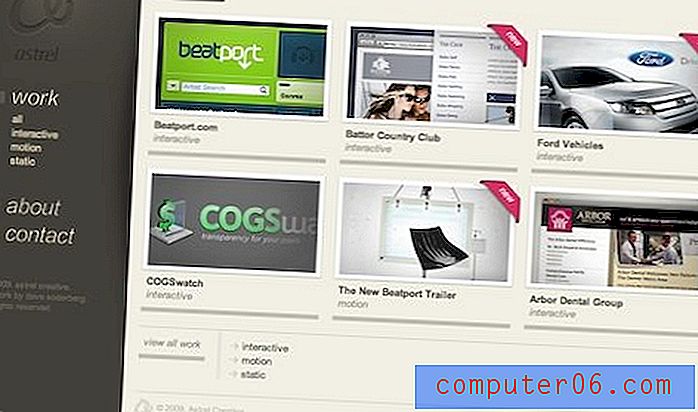
Astrel Creative

Questo sito originale presenta una sezione di navigazione a scomparsa. Mentre scorri verso il basso, la navigazione si attenua. Quando smetti di scorrere, riappare magicamente con una bella transizione. È un po 'sottile di animazione che aumenta davvero il "fattore wow" del sito.
The Molitor

Il Molitor adotta un approccio diverso alla navigazione finale che enfatizza un po 'di più l'idea del "recupero". Mentre scorri verso il basso, sembra che la navigazione rimarrà nella parte superiore della pagina. Tuttavia, mentre rallenti o ti fermi, la navigazione si ingrandisce e si ferma. È divertente da giocare e vale circa sei secondi solidi di intrattenimento.
Ancora di più!
Vuoi un po 'più di ispirazione per la navigazione fissa? Chiedi e riceverai il mio amico. Qui ci sono molti altri esempi, convenientemente ordinati in ordine decrescente di quanto siano fantastici e / o unici (sono tutte ottime selezioni). Godere.
Irvine Acosta

Truffa

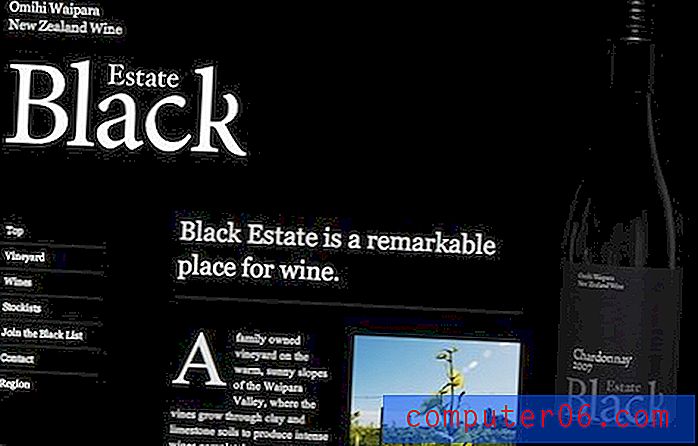
Black Estate

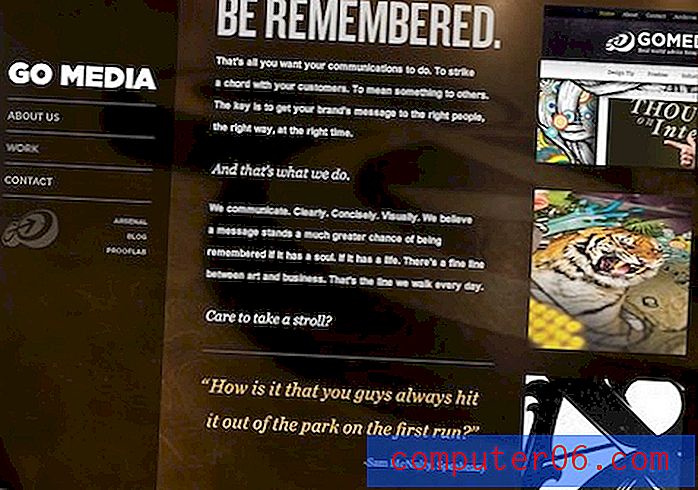
Vai media

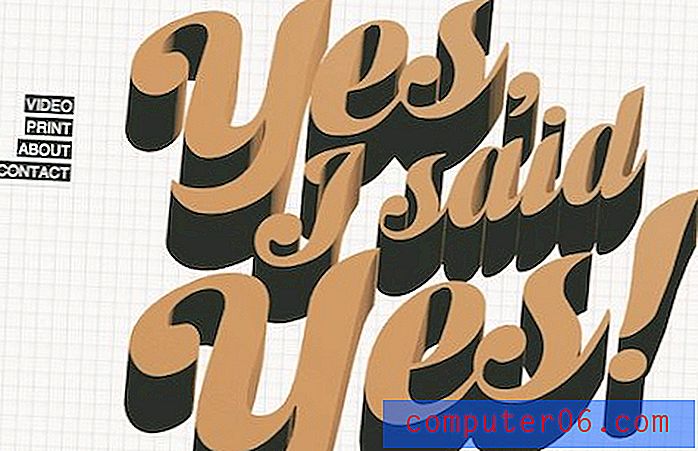
Sì, ho detto Sì

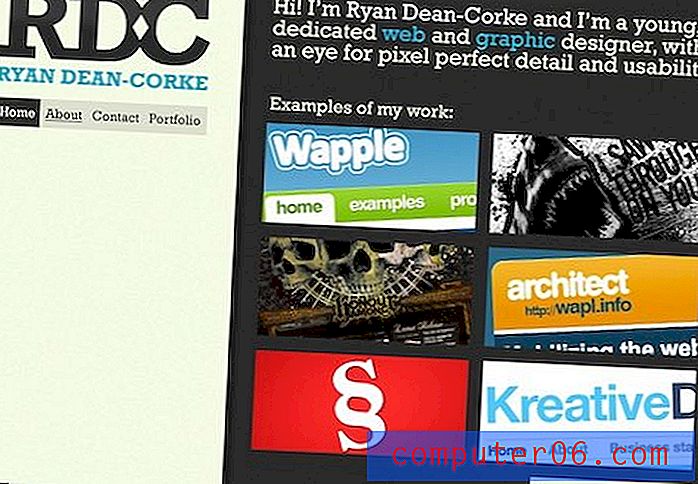
Ryan Dean-Corke

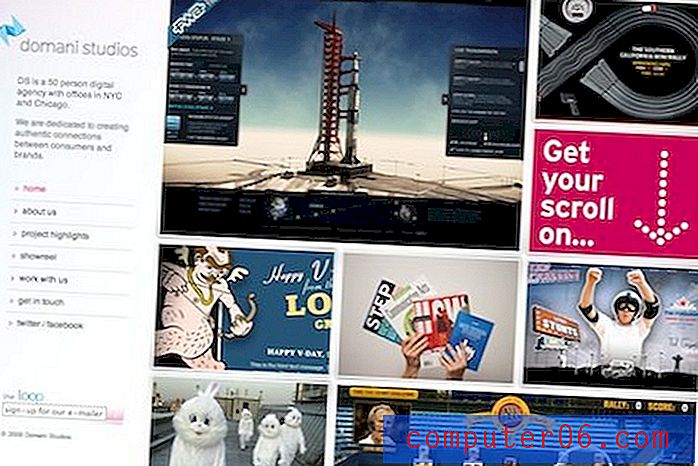
Domani Studios

Cadere su

Quay Side

Cosa pensi?
Mi ci è voluto un sacco per scoprire che molti siti utilizzavano la navigazione fissa, quindi spero davvero che il post ti sia piaciuto. Altrimenti ho perso la parte migliore di una giornata a cercare sul web quando avrei potuto fare quello che faccio normalmente in un dato giorno ... che sicuramente non sfoglia blog di design e gallerie CSS come un grande secchione. Ok, sto mentendo, è esattamente quello che faccio sempre.
Scherzi a parte, usa i commenti qui sotto per farci sapere cosa ne pensi della navigazione a posizione fissa in generale e quale esempio ti è piaciuto di più. Inoltre, puoi condividere qualsiasi esempio che trovi.