10 cose che ho imparato sul design dalle app per iPad
Un buon design ci circonda. Non solo nei materiali stampati o sui siti Web, ma anche in articoli di uso quotidiano. La cosa fantastica è che spesso non te ne accorgi - ti godi semplicemente qualsiasi oggetto, strumento o sito Web che stai utilizzando.
In nessun luogo questo è più vero che con le app mobili. La maggior parte di noi li usa tutti i giorni, ma smetti mai di pensare a quanto stanno modellando il tuo approccio al design? Le app possono essere una grande fonte di ispirazione e anche un altro promemoria di concetti di design testati nel tempo. Ecco dieci delle fantastiche lezioni che ho imparato (e ri-imparato) dalle app per iPad.
Esplora Envato Elements
1. Concentrati sulla semplicità

Linee pulite e semplici interfacce utente sono comuni tra le app. È qualcosa di cui stiamo assistendo di più anche in altri tipi di design. I temi del marchio della stessa Apple hanno seguito un concetto di semplicità per qualche tempo, e questo si è tradotto bene nei suoi prodotti - qualcosa che i progettisti di app sembrano aver abbracciato.
La semplicità è anche importante a causa delle dimensioni: troppo da guardare o scegliere su un piccolo schermo può essere travolgente. Ma questo funziona anche per l'utente a corto di tempo. Mantenerlo semplice, facile da usare e veloce da capire e le persone probabilmente abbracceranno il tuo progetto di design.
E mentre stiamo parlando dei principi di progettazione di base, ricordati di rendere i progetti web reattivi. Niente è più fastidioso di un'app che non gira quando si ruota lo schermo. Lo stesso vale per un sito Web che non si adatta alle dimensioni del browser.
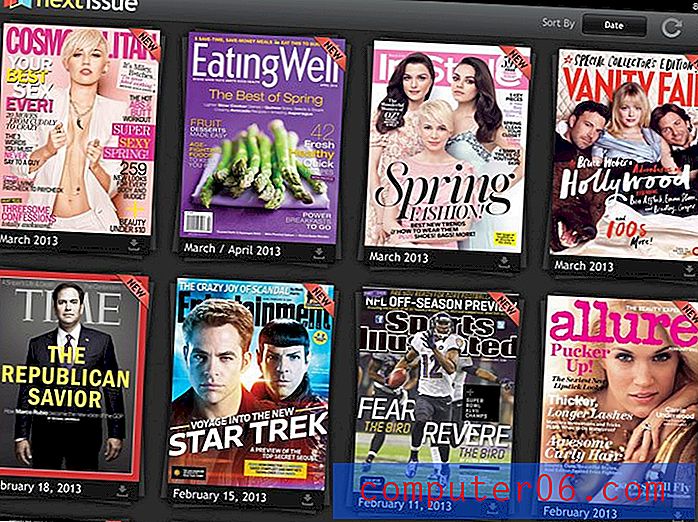
Esempi: Apple iOS, Kindle, Next Issue
2. Non tutto deve essere quadrato

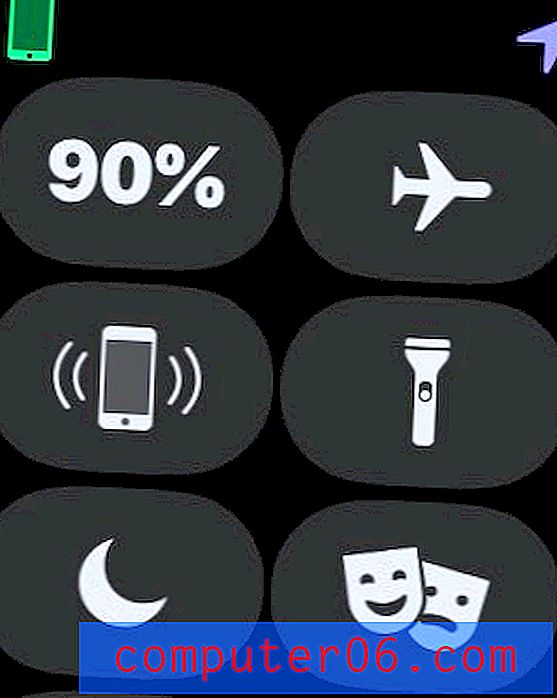
Hai mai notato quanta parte dell'interfaccia iPad (e iPhone) ha bordi arrotondati? In caso contrario, vai a dare un'altra occhiata. La semplice curvatura ci ricorda come designer che è OK non essere sempre perfettamente quadrati.
La cosa fantastica della forma dell'icona è che è abbastanza semplice, un po 'inaspettato e non drammatico. Gli effetti non hanno bisogno di gridare a un utente per essere apprezzato. Spesso sono più efficaci quando rientrano nello schema di progettazione generale.
Esempi: iBooks, centinaia
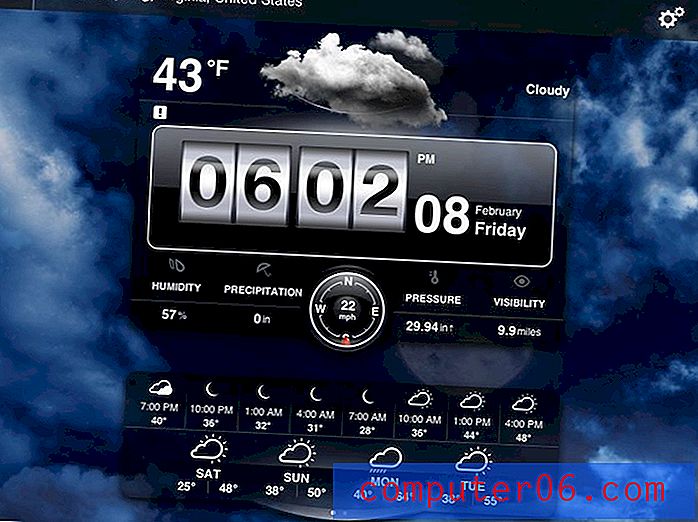
3. Questioni di design elegante

Le cose devono davvero sembrare raffinate. E completa. Ci sono troppe scelte là fuori e le persone non passeranno il tempo con cose che sembrano brutte o che sono difficili da capire.
Qualche anno fa potresti essere riuscito a cavartela con un accenno di sciattezza o una versione beta di un sito con alcuni problemi, ma non di più. In questo mondo senza esclusione di colpi, tutto è criticato, criticato e analizzato. Assicurati che il tuo progetto sia completamente finito e funzioni correttamente se è online. E poi assicurati che sia fantastico: le persone si aspettano un buon design.
Esempi: Weather HD, Fanhattan
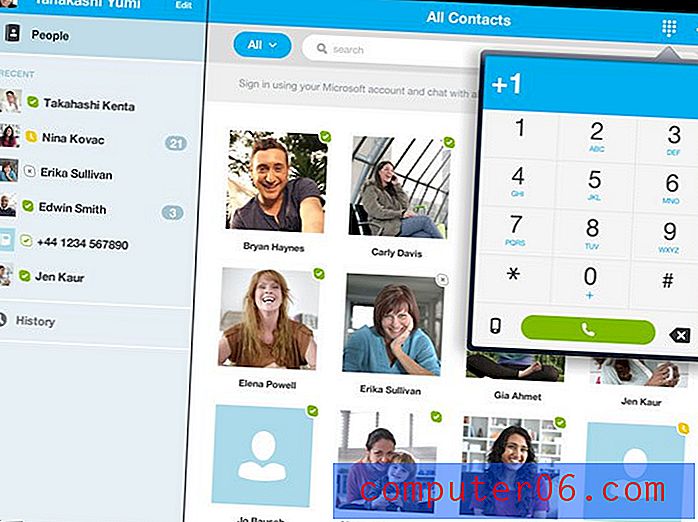
4. Pensa in grande per gli inviti all'azione

A volte devi urlare per far passare il tuo messaggio. In stampa o online, gli inviti all'azione, come pulsanti o numeri di telefono, devono avere un certo peso. Mostra agli utenti dove fare clic online. Non farli cercare.
Fornisci fatti immediati come informazioni di contatto, prezzi o informazioni sugli eventi nel materiale online in modo che i lettori non si arrendano prima di aver capito cosa desideri. Nei media stampati, considera anche un componente digitale, come un codice QR, per coinvolgere le persone.
Esempi: Pimp Your Screen, Skype
5. Coinvolgi utenti / lettori

La gioia di una buona app è che continui a tornarci, sia che si tratti di un gioco, di uno strumento o di un semplice diversivo quotidiano. Tratta i tuoi progetti di design con questo in mente: vuoi che le persone tornino.
Ma come puoi coinvolgerli? Ci sono molti trucchi là fuori dalla gamification ai concorsi, ma il modo migliore è con un prodotto di qualità. Pensa ai tuoi progetti, cosa puoi fare per renderli davvero fantastici e incoraggiare le persone a tornare da loro ancora e ancora?
Esempi: Angry Birds, Nike +
6. Attenersi a una combinazione di colori minima


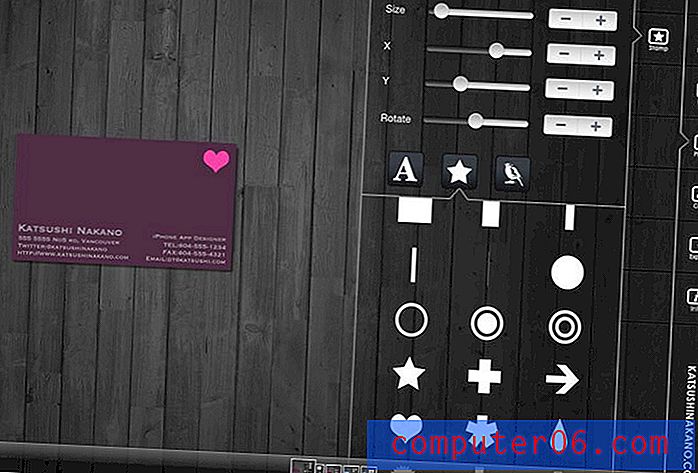
Questo è sempre stato un obiettivo per i progettisti, ma le app lo hanno davvero riportato a fuoco. Attenersi a una combinazione di colori minima è della massima importanza.
Ciò che mi colpisce di alcune delle migliori app è l'uso di un solo colore e tinte per creare un design davvero distinto: Food on the Table è un ottimo esempio. Crea un perfetto senso di quale app stai guardando dal momento in cui si apre, il che può essere ottimo per coloro che spesso toccano l'elemento sbagliato.
Ma altre app funzionano alla grande con solo un colore o due. Il bilancio è delizioso. E c'è molto da dire per mantenere le cose come il tipo semplice: il bianco e nero non passa mai di moda.
Esempi: Food on the Table, Business Card Designer
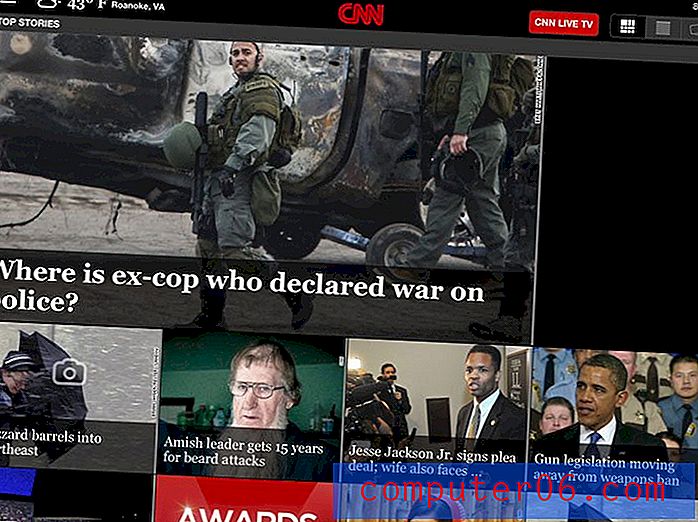
7. Il design piatto è OK

Apple è spesso visto dall'altra parte dello spettro dal design piatto, ma sempre più app iOS utilizzano un'interfaccia di design più piatta. Dimentica tutte le ombre e gli effetti fantasiosi; gli elementi sono appena visualizzati sullo schermo. E sembra buono.
Questo principio di design si allinea molto al tema della semplicità ed è un ottimo strumento per provare qualcosa di diverso con progetti di design.
Esempi: Facebook, CNN
8. La spaziatura, non importa quanto piccola, è importante

In spazi più piccoli, la spaziatura diventa sempre più importante. Crea uno stato d'animo - da aperto a angusto - e può dettare leggibilità. Inoltre, lo spazio è la chiave dell'usabilità quando si tratta di toccare le app, se si toccano troppe cose, non funzionerà correttamente.
A volte come designer, specialmente quando si tratta di spazi limitati nella stampa, proveremo a riempire troppe informazioni in uno spazio. Ma quello che dobbiamo davvero fare è lavorare per utilizzare quello spazio in modo più efficiente. Progetta con spazi aperti, bianchi o negativi per creare una sensazione migliore e rendere i lettori più a loro agio durante l'elaborazione delle tue informazioni.
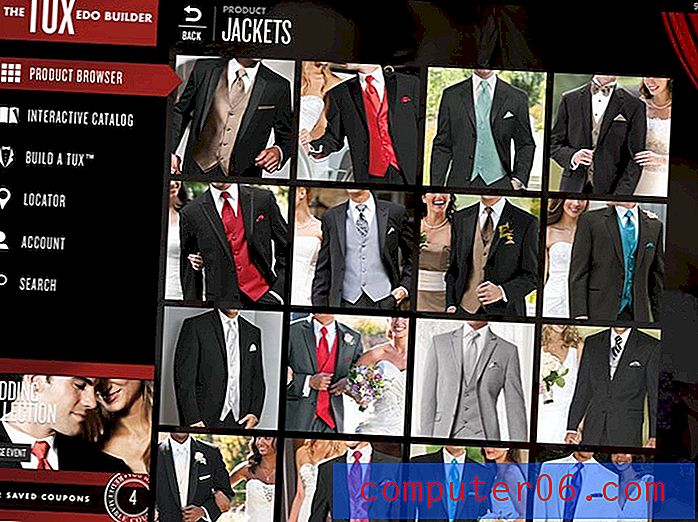
Esempi: Band of the Day, The TUXedo Builder
9. Pulizia dei conteggi di navigazione

La navigazione è fondamentale in un'app mobile: deve essere veloce. Le app spesso usano solo poche opzioni per indirizzare gli utenti - pensa a un modello di questo o quello - che può tradursi bene in altri tipi di progetti. Troppe opzioni possono essere un po 'schiaccianti.
Quindi, come si crea una navigazione pulita per progetti non Web? Usa il peso per stabilire una chiara gerarchia per l'occhio. Spiega ai lettori da dove cominciare e poi come spostarsi attraverso il materiale creativo. Ricorda che gli oggetti più grandi e più audaci saranno probabilmente le prime cose che faranno fermare l'occhio.
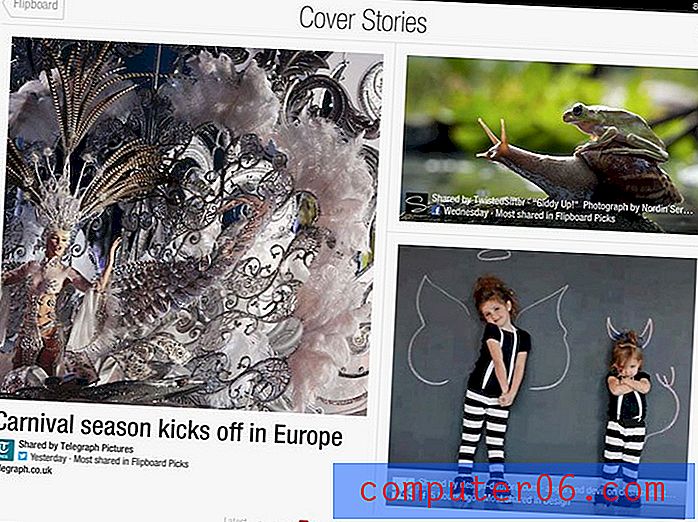
Esempi: Flipboard, Dropbox
10. Ogni elemento visivo è importante

Non puoi mai cavartela con una vista scadente in un'app - mai. Pensa alla nitidezza del display retina dell'iPad o alla zoomabilità di qualsiasi oggetto sullo schermo. Immagini scadenti rovineranno un design altrimenti solido in un minuto.
L'abbiamo fatto tutti - a un certo punto abbiamo nascosto un'immagine di scarsa qualità - ma le app mi hanno fatto davvero ricordare quanto sia davvero brutta un'idea. Ogni piccolo pixel salterà fuori dallo schermo. Ogni persona che lo guarda metterà in dubbio il tuo impegno per la qualità.
Le immagini scadenti sono immagini scadenti. Stai lontano da loro. In realtà è meglio rinunciare a un'immagine piuttosto che usarne una cattiva solo per riempire lo spazio.
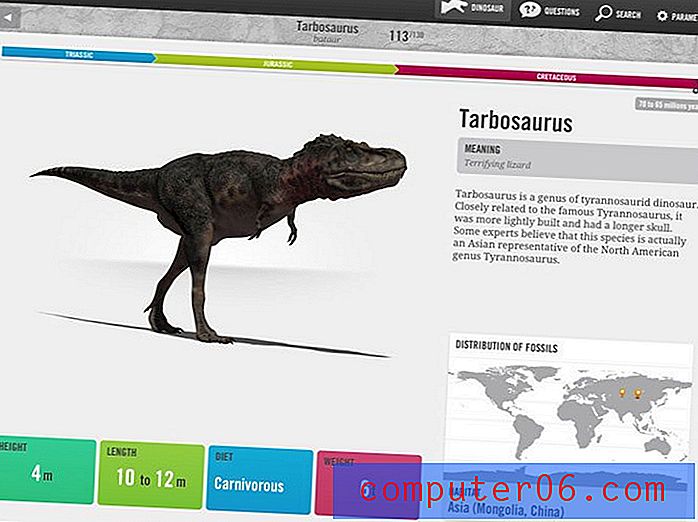
Esempi: Snapguide, dinosauri fantastici, popsugar
Conclusione
La cosa fantastica delle app è che hanno insegnato ai designer (me compreso) un nuovo apprezzamento per il design eccezionale. Ci hanno anche reso molto meno tolleranti nei confronti del design scadente.
La lezione più grande che ognuno di noi può imparare da loro è tornare alle basi. Smetti di decorare e inizia a progettare. Pensa ai principi che rendono grande qualcosa e seguilo.
Ora che ti stiamo facendo pensare, quali sono alcune cose che hai tolto dalle app?