Perché quasi è una parolaccia nel design
Quasi. Sembra abbastanza innocente, giusto? Sicuramente non c'è nessun male in agguato in quelle sei lettere. Potresti anche vederlo come una parola positiva. Tuttavia, come designer, dovresti sempre stare in guardia quando questa parola può descrivere alcuni aspetti del tuo lavoro.
Continua a leggere per capire perché "quasi" può essere una parolaccia e come potrebbe semplicemente ridurre la qualità del tuo lavoro. Daremo anche un'occhiata a due fondamenti alla base di un buon design che forniscono soluzioni pronte per risolvere i tuoi "quasi" problemi di progettazione.
Segreti nascosti in bella vista
Il design è un argomento interessante. È qualcosa che, per definizione, deve essere innato e intuitivo in una certa misura. Un design efficace è piacevole e logico per l'osservatore, quindi in teoria progettare un appello di massa dovrebbe essere qualcosa che quasi tutti possono fare perché fa leva sulle nostre idee comuni verso l'estetica e l'organizzazione dell'informazione.
"Molte persone conoscono il buon design quando lo vedono, ma mancano della formazione di base per indicare esattamente ciò che separa il buono dal cattivo."La cosa affascinante è che trovare e identificare questi elementi comuni è molto più difficile di quanto si pensi. Molte persone conoscono il buon design quando lo vedono, ma mancano della formazione di base per indicare esattamente ciò che separa il buono dal cattivo, o ancora di più per replicare le buone pratiche di progettazione nel proprio lavoro.
Questo tipo di informazioni, i semplici frammenti di conoscenza che sono nascosti in bella vista, è il mio argomento preferito in assoluto da esplorare. Questa discussione tratterà proprio questo concetto. Uno così semplice che chiunque può capirlo, ma così segreto che vedo innumerevoli persone, dai laici ai designer professionisti, perdere completamente il segno con questo principio su base giornaliera.
Quasi lo stesso è goffamente diverso
Abbastanza suspense, perché nel mondo, chiedi, è "quasi" una parolaccia nel design? Sembra abbastanza innocuo, giusto? Invece di dirti perché è pericoloso, lascia che ti mostri .
Allineamento e dimensioni
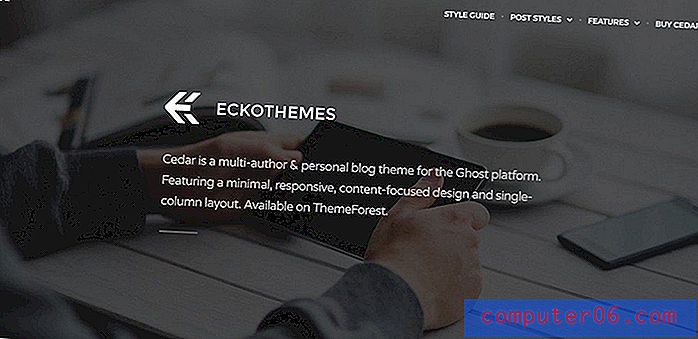
L'ispirazione per questo pezzo è stato un sito Web che mi è stato recentemente chiesto di criticare. Il design presentava un'immagine con un pulsante sotto di essa che assomigliava a quello mostrato di seguito:

Quando guardo questo esempio, vedo immediatamente un caso in cui "quasi" sta causando il caos sulla qualità di un design. Questo è più chiaramente illustrato se aggiungiamo alcune guide:

Come puoi vedere chiaramente, il pulsante ha "quasi" le stesse dimensioni dell'immagine, ma non del tutto. Ciò provoca una certa dissonanza concettuale e può persino essere una distrazione:
“Il designer ha intenzionalmente reso i due oggetti di dimensioni diverse? È difficile da dire. Forse questo è un errore! Sicuramente i due sono fatti per avere le stesse dimensioni. "
Il tuo utente ora è stato scartato e invece di concentrarsi sui tuoi contenuti ora si chiede se hai rovinato o meno. Ora, alcuni potrebbero non essere d'accordo e dire che l'esempio sopra è un problema di allineamento e non un problema di dimensioni, il pulsante dovrebbe essere semplicemente allineato al centro:

Certo, questo aiuta. Quando sono presenti discrepanze dimensionali tra due oggetti semplici, un allineamento centrale può rivelarsi utile. Tuttavia, vedo ancora lo stesso problema. I due oggetti hanno dimensioni troppo vicine.
La chiave per risolvere questo problema è chiedersi perché all'inizio hai creato due oggetti di dimensioni diverse. Se è un incidente, allora sei semplicemente sciatto con le tue dimensioni. Tuttavia, se si tratta di una decisione intenzionale intesa ad aggiungere differenziazione, attacca questo obiettivo con nuovo fervore e in realtà rende i due oggetti diversi:

Non c'è dubbio quando vedo questo esempio che il pulsante dovrebbe in realtà essere più piccolo dell'immagine. Allo stesso modo, se non hai davvero bisogno della differenza, fai semplicemente i due oggetti della stessa larghezza:

Il punto è che spetta a te decidere se gli oggetti meritano differenziazione. Assicurati solo che, se lo fanno, non ti scompigli e li rendi leggermente diversi. Vai alla grande!
Tipografia
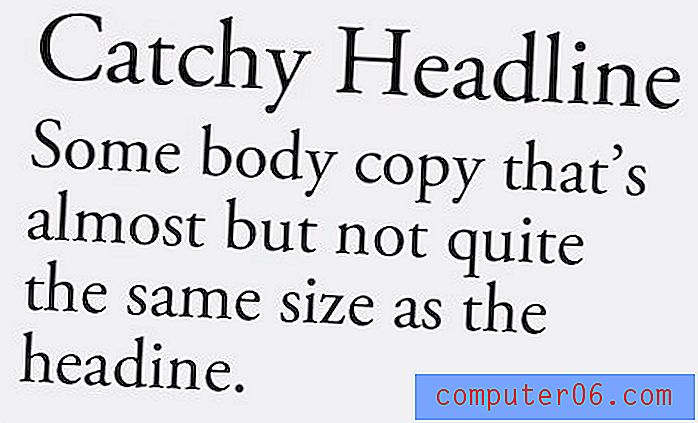
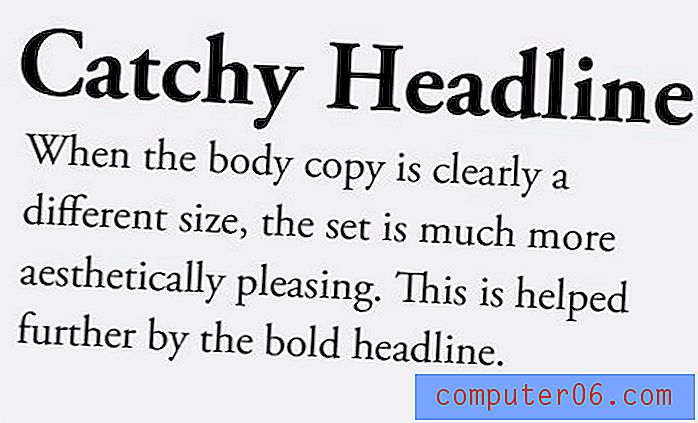
Esistono diversi luoghi in cui questo principio si rivela vero nella tipografia. Il primo che viene in mente è ancora una volta un problema di dimensioni. Il luogo più comune in cui vedo sorgere è quando un titolo e un paragrafo assomigliano a questo:

Anche in questo caso ci imbattiamo nel problema che "quasi" ci porta. La copia del corpo ha "quasi" le stesse dimensioni del titolo. Certo, puoi dire che sono diversi ma non è qualcosa di abbastanza forte da aiutare davvero a presentare una chiara gerarchia informativa. Quando cadiamo "quasi" e andiamo alla grande, il risultato è molto migliore:

Questa immagine mostra che ci sono anche altri fattori da considerare, come l'audacia. Considera l'esempio seguente, che confronta una differenza minore con una maggiore:

Notate come la parola "Big" è in grassetto nel primo esempio, ma il risultato è ancora così sottile che è inefficace. "Grande" è quasi uguale al resto della frase. Ormai sappiamo che se si può dire questa affermazione, dobbiamo essere un po 'più estremi. Nel secondo esempio, ho reso il carattere ancora più audace, quindi ho usato tutti i caratteri maiuscoli sulla parola e ho ingrandito il carattere.
Lo stesso vale per lo stile dei caratteri tipografici selezionati. In questo prossimo esempio, ho implementato due caratteri tipografici diversi nel tentativo di aggiungere alcune variazioni al mio titolo: Garamond e Traiano.

Come puoi vedere, questi caratteri tipografici sono così simili che sono difficili da distinguere. Pensi che un non designer individuerà la differenza tra i due? Ho fatto l'esempio e riesco a malapena a individuarlo!
Questo esempio è probabilmente un po 'estremo, sono sicuro che non sceglieresti due caratteri così simili. Tuttavia, porta a casa un punto che è costantemente mancato ai designer del mondo reale. Assicurati che i tuoi caratteri tipografici non siano mai "quasi" uguali. Prova a variare la scelta serif, l'audacia, ecc. Prendi qualcosa di semplice e mescolalo con qualcosa di più complesso. Il risultato è molto più esteticamente piacevole:

I principi sottostanti
Potrei andare avanti all'infinito, ma sono sicuro che capirai il punto. Puoi applicare questa idea a qualsiasi area del design che scegli. L'idea di base è che "quasi" è pericoloso. Ogni volta che ti ritrovi ad avvicinarti "quasi", ricorda che in genere porta a risultati medi. Nessun designer dovrebbe voler produrre un lavoro medio!
Ormai, i fedeli lettori di Design Shack hanno capito che ti ho indotto a leggere un altro post sul contrasto. Sì, l'intero concetto può essere ridotto a quell'unica parola magica. Il contrasto è uno dei pilastri principali del buon design e imparare a maneggiarlo correttamente ti renderà un Designer infinitamente migliore.
Le informazioni qui inquadrano semplicemente l'idea del contrasto in un modo diverso che potrebbe o meno rendere l'argomento più chiaro per te: diverso è buono, quasi diverso è cattivo.
"Quando il contrasto non sembra appropriato, la ripetizione è la soluzione migliore."Questo va anche più in profondità di quello. Si noti che il primo esempio con il pulsante ha presentato un'alternativa che ha suggerito di rendere i due oggetti esattamente della stessa larghezza. Questo è ovviamente il principio della ripetizione. Quando il contrasto non sembra appropriato, la ripetizione è la soluzione migliore.
Conclusione: fai attenzione con quasi
Tieni presente che ci sono molti usi legittimi per strette somiglianze nel design. Ad esempio, sottili variazioni di un colore possono fornire una combinazione di colori piacevole e semplice. Tuttavia, anche in questo scenario, non vuoi che i due siano così vicini che nessuno possa distinguerli.
Il messaggio qui non è di evitare completamente la "quasi sindrome" per tutto il tempo, ma semplicemente di prestare attenzione quando si progetta qualcosa che si avvicina e chiedersi se il risultato che si sta cercando può essere raggiunto meglio con il contrasto o la ripetizione.