UI Design: dovremmo davvero avere paura della Uncanny Valley?
Il realismo nella progettazione dell'interfaccia utente è un argomento caldo in questo momento. Ogni blog di design che valga la pena di dire qualcosa è apertamente dicendo ad Apple che sono lontani nel suggerire che le app per iPad dovrebbero imitare la realtà.
Unisciti a noi mentre aggiungiamo un po 'di vita al dibattito affrontando alcune di queste nozioni. Esamineremo quando il realismo è efficace e quando è distruttivo e come puoi esercitarlo nei tuoi progetti senza rovinare la tua interfaccia.
L'iPad accende un dibattito
Sin dal rilascio dell'iPad, ci sono state molte discussioni sull'uso del realismo nella progettazione dell'interfaccia utente. Apple incoraggia i designer a dare alle loro app per iPad una metafora visiva piuttosto che crearle per assomigliare alla tipica arte digitale che tradizionalmente vediamo nella progettazione dell'interfaccia utente.
Per i principianti, a noi designer non piacciono particolarmente le persone che ci dicono come fare il nostro lavoro. Inoltre, molti non sono affatto soddisfatti dei suggerimenti dell'interfaccia utente di Apple o persino delle scelte dell'interfaccia di Apple nelle app per iPad predefinite come Note e Calendario.

Ciò ha portato ad alcuni severi avvertimenti da parte della comunità del design in merito all'uso di interfacce psico-realistiche. Sebbene questi avvertimenti siano ben intenzionati, ben argomentati e legittimi, il dibattito sembra essere un po 'unilaterale a questo punto, quindi mi piacerebbe introdurre una nuova prospettiva per mantenere le cose oneste e intelligenti.
Sulle spalle dei giganti
La maggior parte della discussione odierna in questo campo si baserà su tre eccellenti articoli sull'argomento di colleghi che rispetto molto:
- Progettare per iPad: Reality Check di Oliver Reichenstein
- Realismo in UI Design di Lukas Mathis
The Uncanny Valley
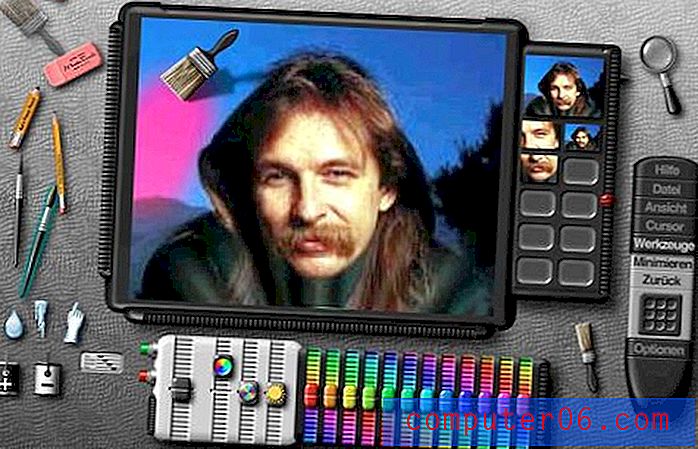
Il titolo più appropriato alla lotta che stiamo affrontando con il realismo nel design viene da Francisco Inchaust nel suo articolo su GetFinch.com. Nota che Masahiro Mori ha coniato il termine "Uncanny Valley" negli anni '70 per riferirsi a un punto dello sviluppo della robotica in cui le macchine diventano così simili agli umani che siamo spaventati da loro, o per lo meno messi a disagio dal loro aspetto.
Questa idea si applica perfettamente alla tendenza nella progettazione dell'interfaccia utente. Reichenstein ha un eccellente esempio nel suo articolo: uno screenshot dell'interfaccia orribilmente psico-realistica di PhotoSoap di Kai.

La tendenza alla tendenza è solo un'altra tendenza?
È sicuramente un caso che stiamo assistendo a una ripresa della progettazione dell'interfaccia in questa stessa ottica. Tuttavia, quando i designer iniziano a capire questo e colpiscono gli altri per questo, sto notando un'esitazione nella comunità del design di applicare qualsiasi tipo di realismo per paura di essere vittima di bullismo. In un certo senso, Twitter, Dribbble e la blogosfera diventano un parco giochi e ci sono molti bambini che vogliono adattarsi e fare ciò che è bello senza offendere nessun altro.
Invece di picchiare il bambino che ha deciso di indossare la t-shirt Teenage Mutant Ninja Turtles, abbiamo la tendenza a deridere i designer che creano interfacce usando colori tutt'altro che solidi e uno stile minimalista.
Il problema sorge quando attaccare le tendenze diventa semplicemente una tendenza stessa, senza un'adeguata analisi di ciò che è e non è meglio dal punto di vista dell'utente. I designer dovrebbero essere criticati e le tendenze dovrebbero essere adeguatamente identificate, ma dobbiamo assicurarci di non costruire regole rigide e veloci basate sulle preferenze piuttosto che sulla logica.
Cosa c'è di così brutto nel realismo?
Gli articoli che ho menzionato sopra contengono alcuni esempi popolari di design dell'interfaccia utente che sono visti flirtare con la Uncanny Valley, il che significa che il loro realismo in realtà toglie l'esperienza.
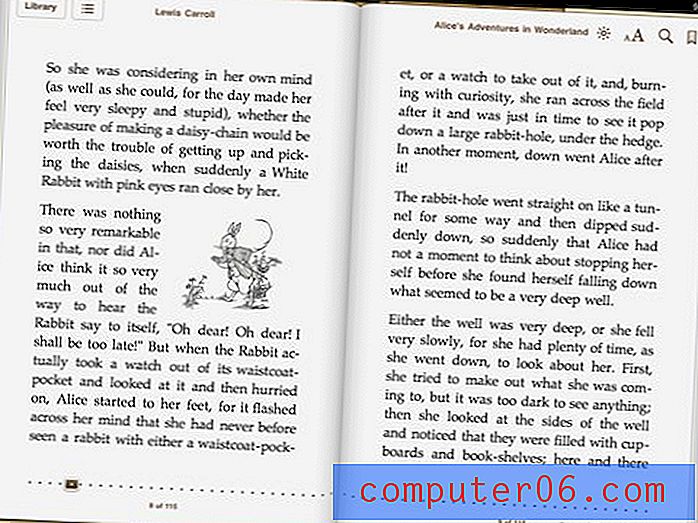
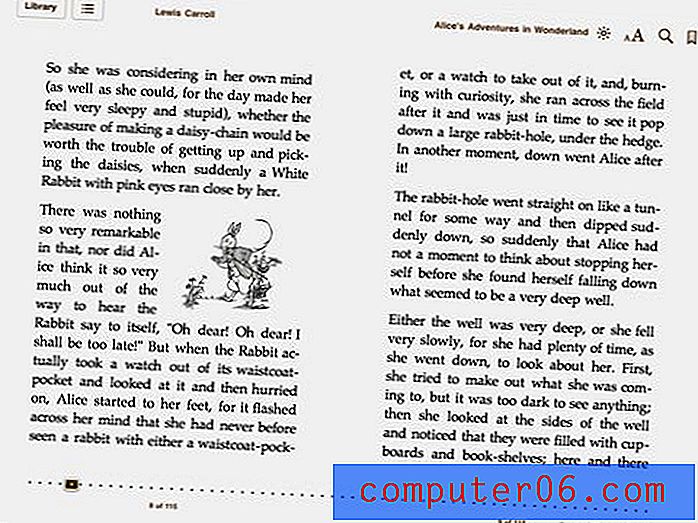
Diamo un'occhiata a un paio di questi per vedere se possiamo davvero affrontare i problemi che si stanno verificando. La prima è l'interfaccia iBooks di Apple, mostrata di seguito.

Ora, ho già ammesso prima di come detesto l'interfaccia di lettura di iBooks. Tuttavia, penso che equiparare il problema qui alla Uncanny Valley sia in realtà una diagnosi errata. L'interfaccia del libro è ovviamente abbastanza "toony" e non così realistica da farmi diffidare del cervello. Non guardo quelle pagine impilate per minuti pensando che siano così reali ma ancora in qualche modo importante come faccio con la versione altamente modificata di Jeff Bridges in Tron Legacy.
Quindi qual è davvero il problema qui? Il problema è che la graziosa interfaccia di Apple è una distrazione completa che utilizza molto male lo spazio disponibile. Quella piega che scende nel mezzo della pagina non mi rende entusiasta del realismo, invece imita semplicemente la parte peggiore della lettura di un vero libro!
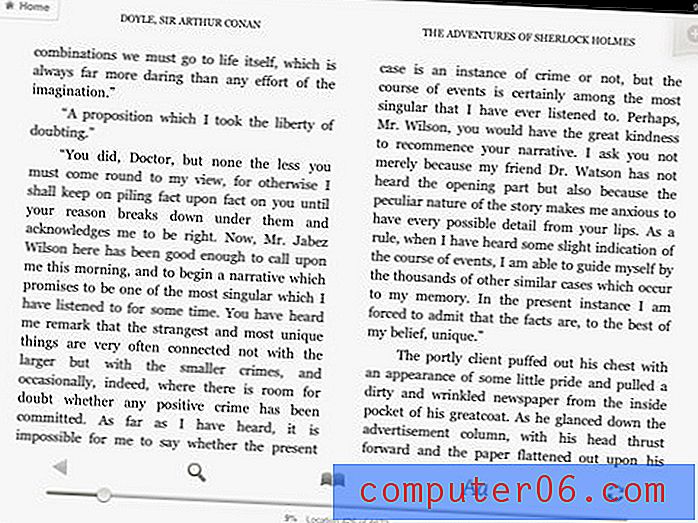
Il realismo nell'interfaccia di iBooks ostacola in realtà il focus dell'app: la lettura. Poiché stavano facendo spazio alla loro metafora, ho meno spazio per la mia esperienza di lettura. Questo diventa ovvio quando guardiamo l'interfaccia iPad di Kindle:

Questa è una boccata d'aria fresca rispetto a iBooks, ma perché? È che il mio cervello può finalmente essere libero dal tormento di Uncanny Valley o che l'interfaccia ha molto più spazio per respirare e dà più spazio a ciò che voglio davvero vedere? Presento quest'ultimo. Notare quel cursore in basso, che assomiglia molto a un vero pulsante che puoi spostare avanti e indietro. Questo non mi disturba affatto. È attraente e, soprattutto, fuori dai piedi!
Una storia di efficienza
Penso che l'esempio sopra mostri chiaramente dove i bravi designer sbagliano con il realismo. Certo, ci sono molti progettisti di interfacce in grado di creare qualcosa di brutto per i suoi meriti, ma ci sono anche molti designer di grande talento che sono semplicemente così presi dalla creazione della loro interfaccia realistica che dimenticano l'usabilità. La ricerca dell'ammirazione delle loro abilità in Photoshop li fa perdere di vista l'obiettivo principale di un'interfaccia: rendere l'applicazione facile e divertente da usare.
Per esplorare ulteriormente questa idea, diamo un'occhiata a un altro esempio utilizzato da Inchauste: la vecchia interfaccia Cockpit per Mac, mostrata di seguito.

Ancora una volta mi chiedo se il problema qui sia proprio il tentativo di realismo o come ciò abbia influito sull'efficienza dell'interfaccia. Ad essere onesti, le trame di vetro, gomma e metallo non mi fanno rabbrividire. Certo, sono alla moda ma in maniera abbastanza attraente.
La cosa che mi prende davvero è il confuso controllo circolare (che da allora è stato abbandonato) e tutto lo spazio vuoto che lo circonda. I pulsanti sono stati inutilmente stipati in un piccolo spazio ingombro a causa di una metafora realistica del design che viene eseguita. Proprio come abbiamo visto in iBooks, abbandonare questa metafora consentirebbe un uso dello spazio molto più logico e intuitivo.
Inizia con efficienza
Quindi, come possiamo bilanciare l'idea di Apple che interfacce realistiche siano divertenti e desiderabili per gli utenti con il principio che questi tipi di interfacce spesso rovinano l'usabilità?
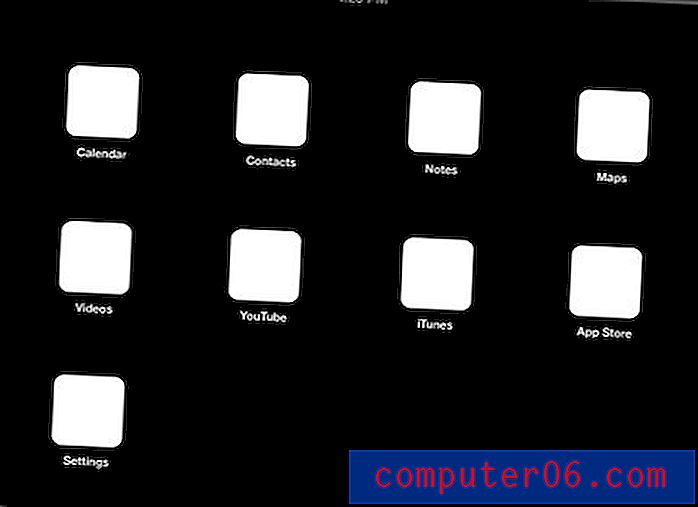
Un esempio appropriato esiste proprio nella schermata principale di iPad e iPhone. Questa interfaccia è iniziata sul primo iPhone pensando all'efficienza. Il concetto di base originale era semplicemente una griglia di icone su uno sfondo nero solido. Di seguito possiamo vedere il layout della schermata principale dell'iPad semplificato per evidenziarne la struttura.

Certo, il layout della griglia inizia a perdere la sua efficacia quando hai 75 app (a volte ucciderei per una visualizzazione elenco), ma per una manciata di contenuti ben organizzati, funziona alla grande. I progettisti utilizzano costantemente le griglie per tutto, dalla galleria di miniature all'intero layout del sito Web. Si noti che abbiamo iniziato con una solida base, non una metafora restrittiva.
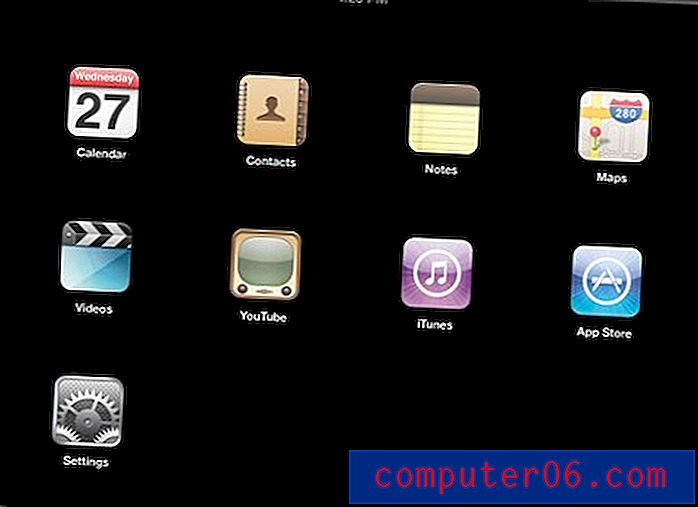
Quindi possiamo aggiungere un po 'di realismo qui senza distruggere la nostra usabilità? Ancora meglio, possiamo aggiungere realismo e aumentare effettivamente la nostra usabilità? Scommetti. Guarda quanto migliora quando aggiungiamo un po 'di vita alle icone.

Nota che qui l'icona più astratta e non realistica è in realtà la più difficile da interpretare. L'icona dell'App Store, per chiunque non abbia familiarità con la cartella dell'applicazione di OS X, è decisamente confusa. Probabilmente tua nonna non avrebbe idea di cosa faccia quell'icona. Tuttavia, mostrale l'icona delle note realistiche e potrà immediatamente dire cosa deve fare l'applicazione. Lukas Mathis esplora idee simili riguardo al design di icone nel suo articolo.
Ora, possiamo portare ulteriormente il realismo senza distruggere il design? E se aggiungessimo alcune di quelle trame alla moda che i designer odiano così tanto? Sicuramente questo lo ucciderà, giusto?
Per rispondere a questo, aggiungiamo uno sfondo da una delle prime dieci app per iPad a pagamento più popolari sull'App Store in questo momento (Pimp Your Screen). Se c'è un modo in cui gli utenti possono davvero votare per l'esperienza che preferiscono, è con i loro portafogli.

Qui abbiamo aggiunto una metafora visiva familiare. Ora, questa è la struttura in legno più bella? Certamente no. In effetti, direi che si sta avvicinando pericolosamente alla Uncanny Valley. Eppure, non ha davvero rovinato la nostra usabilità come fa l'interfaccia di lettura di iBooks (anche se prende in prestito pesantemente dalla griglia dello scaffale di iBooks). Ciò è dovuto al fatto che la nostra struttura principale, che è stata costruita sulla facilità d'uso e su un layout efficiente, rimane intatta.
È interessante notare che, se applichi lo sfondo sopra e poi giri l'iPad in verticale, tutto è rovinato. Le icone non si allineano con gli scaffali e la metafora diventa fonte di distrazione.
Penso che questo rappresenti la chiave per realizzare interfacce realistiche nel modo giusto. I problemi sorgono quando i progettisti iniziano con metafore di tendenza e il risultato è un'interfaccia utente inefficace e inefficace. L'usabilità è sacrificata nel nome di belle immagini. Tuttavia, quando inizi con una base semplice e solida, strutturata pensando all'usabilità, puoi aggiungere gradualmente stile. Tieni presente che devi comunque giudicare ogni modifica e decidere se la modifica è migliorata, diminuita o neutrale rispetto all'usabilità.
La prova
Un buon test per le tue interfacce è se puoi rimuovere la metafora o meno e avere comunque il layout sensato. Ad esempio, quando togli la lanugine dall'interfaccia di iBooks, rimani con paragrafi scomposti che ovviamente non fanno un grande uso dello spazio disponibile. Questo perché la piega della pagina nel mezzo stava rovinando il layout.

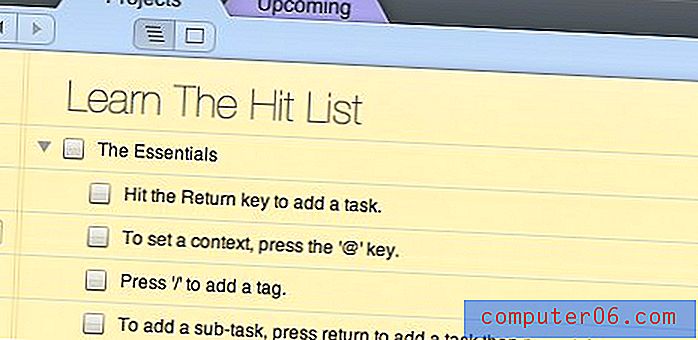
Ora immagina se hai preso The Hit List, mostrato di seguito, e hai rimosso qualsiasi somiglianza con la carta del notebook o le schede tridimensionali. Il layout avrebbe ancora senso? La risposta è "perfettamente". Il designer qui ha una struttura forte e familiare che è stata disegnata per renderla più attraente. Questo è molto diverso da un'interfaccia strutturata in modo scomodo per accompagnare un'idea visiva preconcetta.

Il realismo è solo per i designer?
La discussione finora ha affrontato l'idea che il realismo può essere presente senza ostacolare l'usabilità, e nelle mani di qualcuno con vero talento, può persino migliorarlo. Tuttavia, c'è un altro aspetto importante di questo dibattito che non viene affrontato: gli utenti lo vogliono?
L'implicazione attualmente presa da molti in questo dibattito è che le interfacce realistiche viste in molte app per iPad sono costituite da piacere per gli occhi realizzato da designer per designer. Gli utenti normali, secondo questo argomento, non si preoccupano di questi pixel predefiniti e vogliono solo completare una determinata attività.
Credo che questa argomentazione sia lontana dalla base. Prima di tutto, non stai dando credito sufficiente alla gente media. Solo perché qualcuno non è un designer non significa che non siano in grado di apprezzare un design accattivante. Non sono un pittore ma mi è piaciuta molto la storia dell'arte al college.
Troppo spesso sento designer che perseguitano il grande pubblico come persone che non apprezzano il "buon design". Se ciò fosse vero, saremmo senza lavoro! Molte persone riconoscono e apprezzano il design accattivante e ci assumono perché sanno cosa sono in grado di produrre da soli, non è vero.
In secondo luogo, trovo che per ogni "persona normale" a cui piace un'interfaccia realistica alla moda, puoi trovare dieci designer che la odiano. I designer esigenti sono le persone che criticano l'app Calendario di Apple, il resto del mondo sta acquistando iPad come caramelle, in parte a causa delle interfacce pulite che vedono sulla pubblicità.
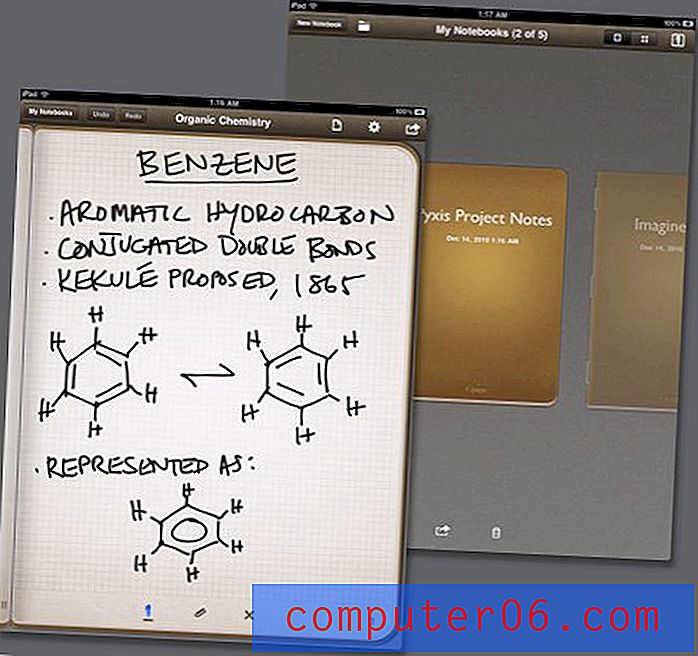
I designer come noi passano ore a discutere i pro ei contro del realismo nella progettazione dell'interfaccia utente. Nel frattempo, Penultimate è al quarto posto per i download a pagamento. Questa app utilizza un'interfaccia per notebook realistica per imitare una vera esperienza di scrittura e gli utenti non ne hanno mai abbastanza.

Sono impressionato come designer dal realismo nell'interfaccia Penultimate? Non da remoto. In realtà, non mi piace molto l'aspetto dell'app. Tuttavia, il tuo proprietario medio di joe iPad pensa che sia fantastico.
Il mio punto è che l'argomento popolare ha indietro. Il realismo efficace nella progettazione dell'interfaccia utente non sta semplicemente inducendo a sbavare il foraggio Dribbble, è qualcosa che gli utenti possono e apprezzano e sono disposti a pagare un premio per ricevere.
Conclusione
Il realismo è abusato nella progettazione dell'interfaccia utente? Scommetti. Le interfacce realistiche per iPad sono una tendenza che passerà? Assolutamente. Sono per tutti? Assolutamente no. Le app minimali come iA Writer spesso vendono come hotcakes perché abbandonano il realismo a favore della pura efficienza.
Il punto che sto sottolineando in questo articolo è che "realismo" non è la parolaccia che i designer stanno attualmente affermando. Come designer, non dovresti abbandonare un'idea di interfaccia davvero grande nel timore che la polizia di Uncanny Valley verrà a prenderti. Dovresti assolutamente essere consapevole di questo principio, nota che anche le interfacce di Apple intenzionalmente si allontanano dal fotorealismo, ma non dovresti aver paura che un po 'di trama possa far odiare la tua app.
I designer di successo dell'interfaccia utente sanno che una base solida e utilizzabile è la base per qualsiasi applicazione ben progettata. Quanto stile extra applichi dipende dal tuo pubblico di destinazione e se lo percepiranno o meno come aiuto o ostacolo al design, nonché al contesto dell'applicazione.
Ponetevi le seguenti domande: La mia metafora ha senso in questa impostazione? Il layout rimarrà forte se la metafora viene tolta? Sto applicando il realismo per migliorare l'accettazione e l'usabilità dell'app o perché sono incline a seguire le tendenze? Il mio pubblico di riferimento tende ad amare o odiare idee simili?
Lascia un commento qui sotto e facci sapere cosa ne pensi se esiste o meno un modo giusto e sbagliato di avvicinarsi a un'interfaccia realistica. Come valuta quando il realismo è efficace rispetto a quando sta danneggiando l'integrità di un disegno?