Tre trucchi per la progettazione rapida: scoppi di schermate, scoppi di stelle facili e trame grunge vettoriali
Oggi abbiamo una piccola raccolta di trucchi di design completamente casuali ma molto utili che dovresti tenere a mente nella prossima volta che hai bisogno di una nuova idea.
Ti mostrerò un modo rapido per rendere più interessante uno screenshot del software, come creare fantastiche texture grunge vettoriali e un modo super veloce per creare uno starburst vettoriale.
Schermata di sblocco
Quando si progetta un sito Web per un'app Web o desktop, inevitabilmente finirai per incorporare alcuni screenshot nel tuo design, il che è fantastico perché rendono la grafica accattivante che è super facile da creare. Apri semplicemente l'app sul tuo desktop attraente ma minimale, premi una scorciatoia da tastiera, aggiungi del testo e il gioco è fatto!

Questo è sicuramente un modo meravigliosamente semplice per creare opere d'arte per un sito Web, ma vale la pena lo sforzo extra di riflettere su come puoi andare oltre e rendere la grafica ancora più interessante.
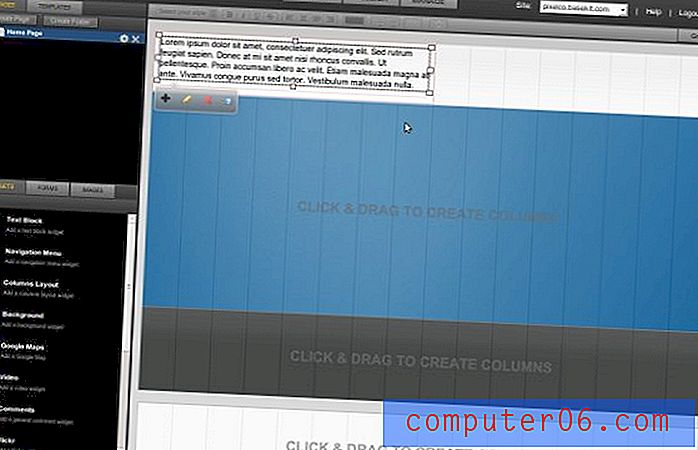
Un modo super semplice per farlo è quello di far superare lo screenshot ai confini dell'immagine di sfondo. Questo trucco semplice e veloce rende il tuo design più vivo e stratificato.
Ora, il modo lungo e difficile per eseguire questo trucco sarebbe quello di mascherare parte dello sfondo sullo screenshot, ma è un vero dolore. È molto più semplice creare semplicemente un PNG trasparente della finestra dell'app che non contiene sfondo, che puoi quindi posizionare su tutto ciò che desideri in Photoshop.
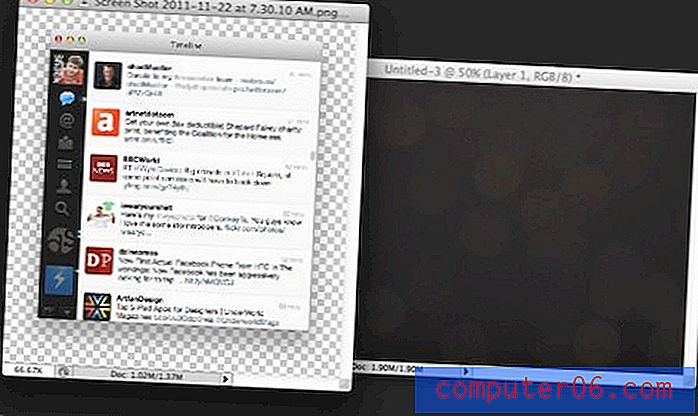
Per fare ciò su un Mac, premi Comando + Maiusc + 4 per far apparire il mirino che ti permetterà di fare uno screenshot di un'area selezionata. Quindi posiziona il cursore sulla finestra dell'app e premi la barra spaziatrice. Il mirino dovrebbe trasformarsi in un'icona a forma di videocamera e la finestra su cui stai passando il puntatore dovrebbe essere evidenziata. Basta fare clic per creare un file sul desktop contenente quella finestra e la sua ombra su uno sfondo trasparente. Gli utenti Windows possono seguire questi passaggi per scattare uno screenshot della finestra.

Dopo aver scattato lo screenshot della finestra, quindi prendi uno sfondo per posizionarlo e aprili entrambi in Photoshop.

Da qui, è facile ritagliare lo sfondo in modo che lo screenshot sbuca da esso. Si noti che ho preso la strada opposta nella parte inferiore dello screenshot, che è nascosto nell'immagine di sfondo.

Nella natura selvaggia
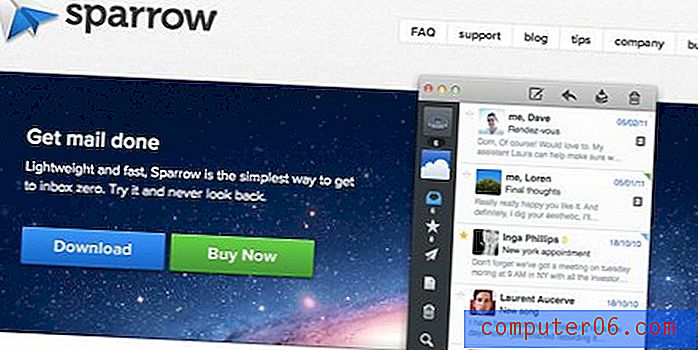
Questo trucco è molto comune nel web design in questo momento e può essere visto su qualsiasi numero di software desktop e siti di app web. Un esempio lampante è l'attuale sito Web di Sparrow per Mac.

Easy Illustrator Starburst

Esito a insegnarti questo trucco semplicemente perché generalmente odio le esplosioni di stelle nel design. Tuttavia, accetterò che ci sono in effetti alcuni usi legittimi per loro. Ancora più importante, conosco un trucco piuttosto interessante per renderli che adoro sfoggiare.
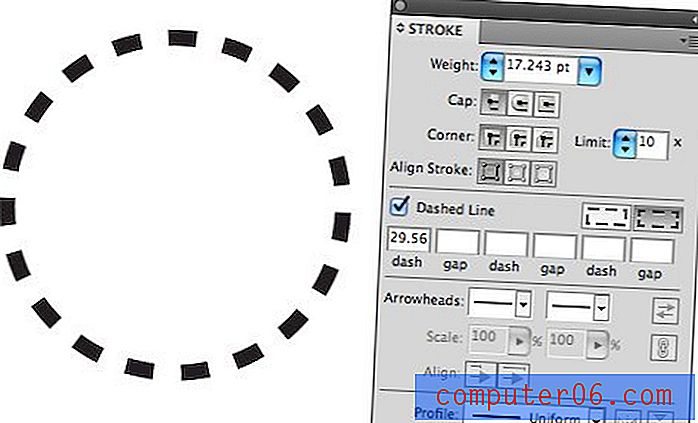
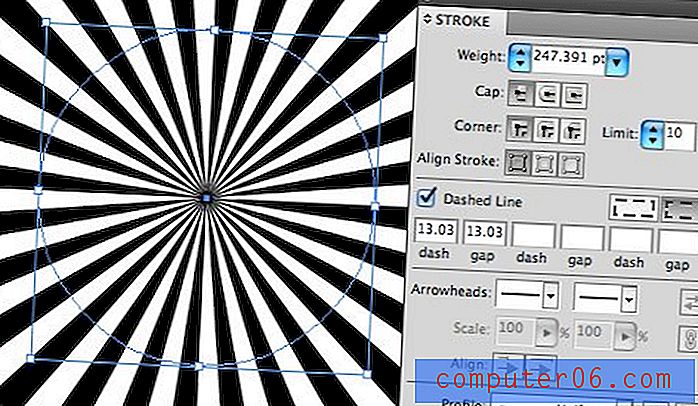
Per iniziare, apri Illustrator e disegna un cerchio. Quindi imposta il tratto del cerchio su una linea tratteggiata. I parametri non contano molto a questo punto, assicurati solo di avere qualcosa che assomigli approssimativamente a questo:

Ecco la parte divertente. Prendi il peso del tratto sul tuo cerchio e spingilo oltre ogni cosa logica (a centinaia). Infine, imposta i valori del primo trattino e del gap in modo identico. Il risultato è una bella starburst perfetta.

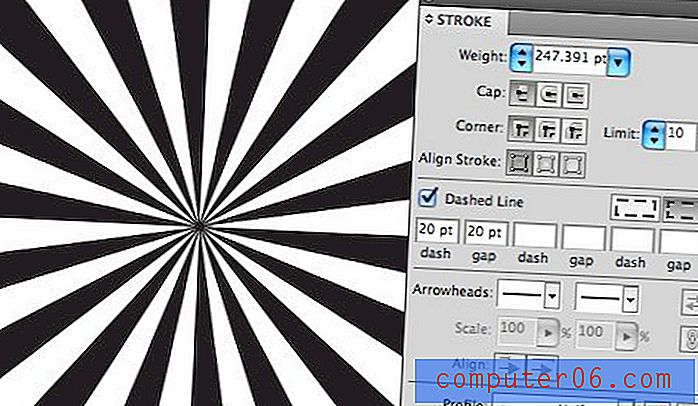
La parte fantastica è che questo trucco ti dà il pieno controllo sulla larghezza delle linee e degli spazi. Ecco un esempio leggermente ottimizzato che è un po 'più diffuso.

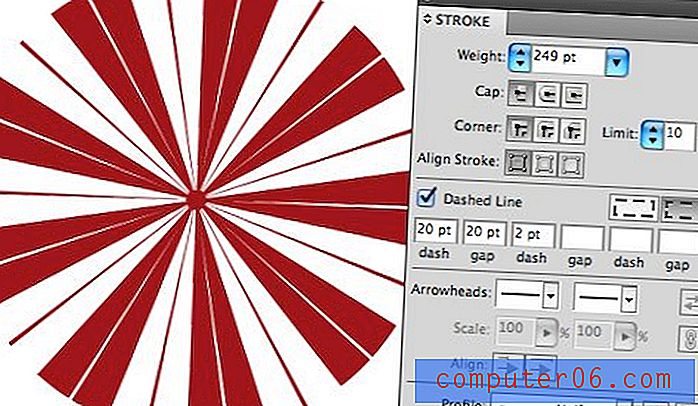
Portalo ancora oltre e aggiungi alcuni valori casuali ad alcuni degli altri spazi del trattino e del gap. Questo inizierà a darti alcuni risultati davvero creativi, ecco un bel modello che mi ricorda una menta piperita.

Espandilo
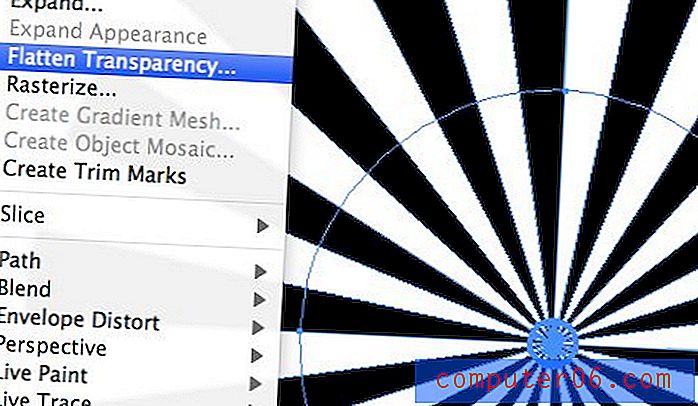
Ora, lavorare con un oggetto accarezzato funky come questo a lungo termine diventerà disordinato, quindi una volta che hai deciso la tua forma generale e il modello, ti consiglio di andare su Oggetto> Appiattisci trasparenza. Questo ti darà uno starburst vettoriale bello ed espanso che sembra che tu l'abbia costruito nel modo più duro (il tratto del contorno dà alcuni risultati strani). Basta essere sicuri di eliminare il tratto del cerchio originale per mantenere le cose pulite.

Trame vettoriali sgangherate
Le trame fotografiche grunge sono facili da trovare, le trame grunge vettoriali, non tanto. Fortunatamente, è abbastanza facile creare quest'ultimo attraverso l'uso del primo.
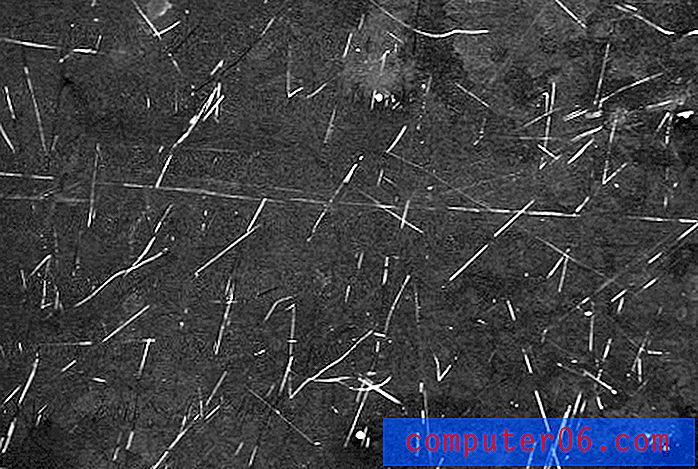
Cominciamo col colpire Flickr Creative Commons per trovare una trama grunge decente. Eccone uno fantastico di D. Sharon Pruitt.

Ora, l'ho scelto intenzionalmente perché contiene leggeri graffi su uno sfondo scuro, il che sembra che sarebbe molto più difficile lavorare con ma in realtà non lo è affatto.
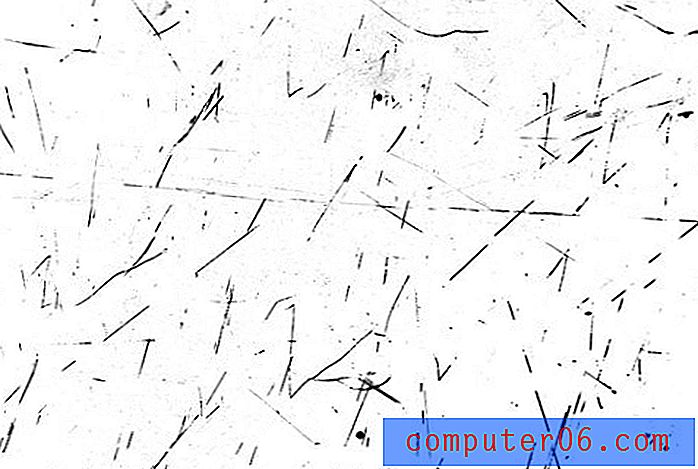
Apri la trama in Photoshop, premi Comando + I per invertire i colori e improvvisamente avrai un bel sfondo bianco con graffi neri. Quindi usa una regolazione Livelli di base per far apparire i bianchi e i neri. Il risultato dovrebbe assomigliare a questo:

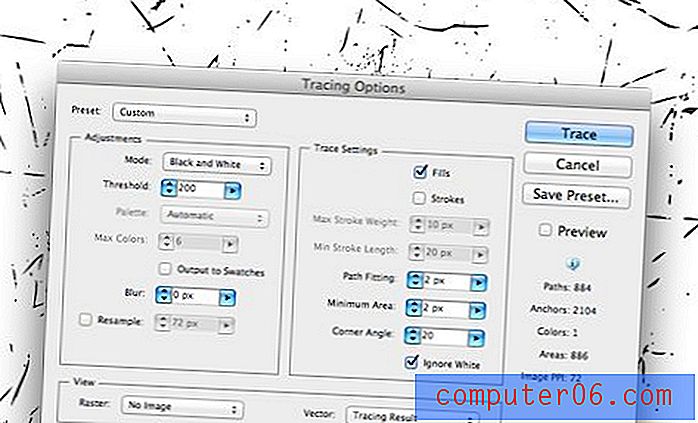
Ora salva l'immagine come JPG e aprila in Illustrator. Da qui, abbiamo alcune forme davvero di base che possono essere tracciate automaticamente con relativa precisione. Esegui il comando Traccia automatica e imposta i parametri su qualcosa di simile a quelli mostrati di seguito. Un passaggio fondamentale qui è assicurarsi di fare clic sul comando "ignora bianco" in modo che Illustrator ricalchi solo le parti nere.

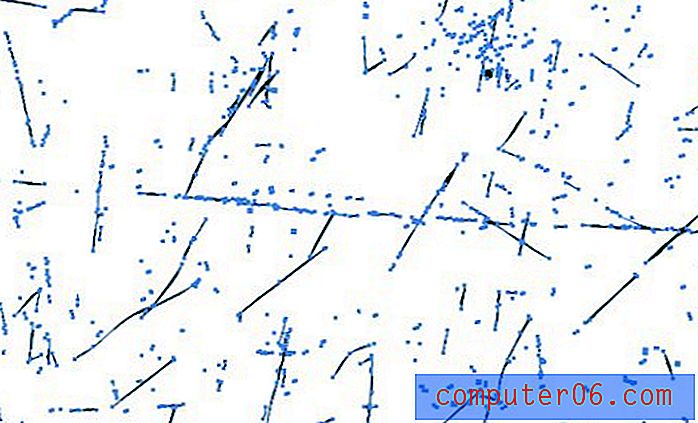
Da qui è sufficiente premere il pulsante "Espandi" nella barra dei menu. Questo ti darà graffi grunge scalabili al 100% e facilmente applicabili.

Possiamo combinare questo trucco con l'ultimo e abbiamo un fantastico pezzo retrò di grafica vettoriale. Abbastanza bello!

Conclusione
Questi post con suggerimenti rapidi hanno lo scopo di espandere la tua borsa di trucchi in modo da avere un pool più ampio di idee da cui trarre il tuo prossimo progetto di design. Spero che tu abbia imparato una cosa o due e sei stato ispirato a inventare le tue idee uniche basate sulle informazioni di cui sopra.
Lascia un commento qui sotto e facci sapere tutte le tecniche che hai visto sul Web ma non sei sicuro di come replicare. Daremo un'occhiata e vedremo se possiamo aiutare nel prossimo post sui trucchi di progettazione.