Splendidi esempi di spazio bianco ... che non sono affatto bianchi
Quando pensi allo spazio bianco nel web design, esempi come Apple o Google sono probabilmente i primi a venire in mente. Mentre queste aziende fanno un ottimo lavoro nell'usare lo spazio bianco nei loro progetti, ci sono molti altri modi per sfruttare al meglio lo spazio .. anche se non è sempre bianco.!
Lo spazio bianco è una parte importante del tuo piano di progettazione. Qui, esamineremo l'importanza dello spazio come strumento di progettazione e cinque esempi di siti Web che stanno facendo un grande uso dello spazio bianco (che non è affatto bianco).
White Space 101
Lo spazio bianco si riferisce a qualsiasi parte del design che non viene toccata dagli elementi di design. Ciò include lo spazio tra grafica o immagini, tra righe di testo, margini e grondaie. Lo spazio aperto all'interno di elementi di design, come la freccia "nascosta" all'interno del logo FedEx, è chiamato spazio negativo, sebbene sia diventato piuttosto comune scambiare la terminologia.
Lo spazio bianco è importante perché svolge un ruolo importante nel contribuire alla leggibilità e all'organizzazione complessive di un progetto.
- Semplifica la scansione del testo per gli utenti.
- Aiuta a creare un raggruppamento naturale di elementi simili.
- Dai la priorità agli elementi del progetto, come inviti all'azione, ricerca o navigazione.
- Crea una sensazione di armonia e raffinatezza.
- Stabilisce l'equilibrio e la gerarchia visiva.
- Aiuta a semplificare la digestione di blocchi di testo pesanti (e più probabile che vengano letti)
- Guida gli utenti attraverso la progettazione in modo logico.
Lo spazio non deve essere "bianco"
C'è questo mito sullo spazio bianco che richiede il debunking: lo spazio bianco non deve essere bianco.
Lo spazio bianco può essere un colore solido, uno sfondo sfocato o anche un po 'di movimento. Il fattore comune è che lo spazio è proprio quello ... spazio. Non contiene altri contenuti o elementi di design. Se l'utente guardasse oltre o lontano da esso, nessuna informazione andrebbe persa.
La soglia è che tutto lo spazio bianco potrebbe effettivamente essere bianco, ma il designer ha scelto di creare l'immagine in un altro modo, pur usando i principi dello spazio.
Lo spazio bianco può apparire in qualsiasi parte del progetto e dovrebbe servire come strumento per migliorare l'usabilità dalla parte superiore della pagina alla fine e in tutte le pagine secondarie. Un buon modello di progettazione utilizzerà costantemente lo spazio bianco per facilitare la digestione della grafica.
Esempio 1: U + Design

U + Design inverte letteralmente il concetto di spazio bianco con molta apertura su una tela nera per elementi di testo. Le immagini vivono in uno spazio più leggero, che crea un effetto yin e yang e sebbene nessuno spazio sia tecnicamente bianco, è tutto spazio bianco.
Lo spazio viene utilizzato ugualmente ben al di sotto della pergamena con molto spazio per gli elementi e un modello quasi mobile di spazio e elementi di design che incoraggia lo scorrimento.
Se stai cercando una lezione su come creare testo leggibile, dai un'occhiata a questo disegno. Mentre vengono utilizzati più stili e colori di testo, tutto è leggibile e il posizionamento e le dimensioni del testo forniscono un buon quadro gerarchico.
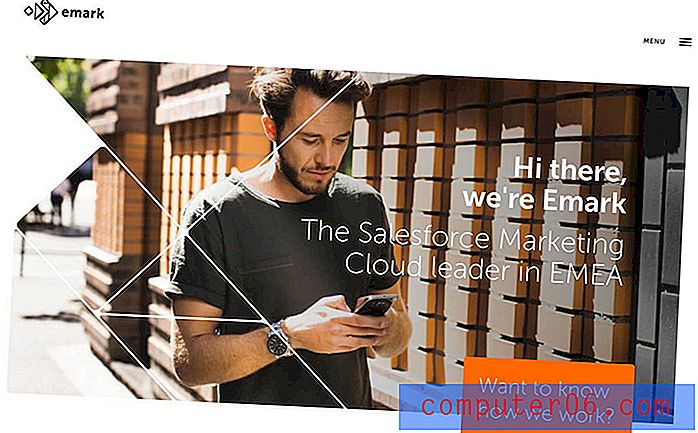
Esempio 2: Emark

Emark utilizza ritagli e motivi geometrici per creare spazi bianchi e aggiungere interesse visivo a immagini e testo. Lo spazio è un mix di bianco e colore con forme e linee che aiutano a fornire un flusso visivo.
Il design utilizza anche blocchi di colore su uno sfondo bianco che includono molto spazio bianco. La combinazione di colori e spazi luminosi crea contenitori di testo distintivi che raddoppiano come inviti all'azione altamente cliccabili. A causa dello spazio bianco colorato, gli utenti sanno che ciascuno di questi blocchi è progettato per fare clic.
L'intero design utilizza uno spazio bianco ingrandito attorno agli elementi di testo con molta imbottitura e interlinea per migliorare anche la leggibilità. (Questa è una di quelle tendenze che probabilmente vedremo ancora di più man mano che i concetti di spaziatura del testo mobile iniziano a penetrare in progetti di siti Web ancora più desktop.)
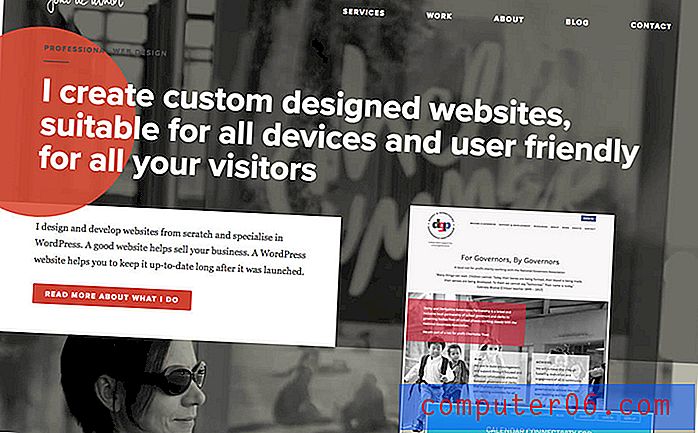
Esempio 3: Joke de Winter

Joke de Winter utilizza una foto in bianco e nero sfocata come modello per lo spazio bianco sullo sfondo del suo sito Web. L'aspetto è un design moderno, a strati che ha una sensazione distinta e un flusso facile.
Sotto lo scorrimento viene utilizzato ancora più spazio bianco attorno agli elementi di testo con margini sovradimensionati per porre l'accento su elementi di testo specifici. Lo spazio bianco nel disegno si alterna tra bianco e grigio e, come nell'esempio precedente, include una spaziatura maggiore di quella che spesso vediamo tra le righe del testo.
In tutto il design, tutti i margini hanno uno stile asimmetrico con molto spazio. L '"equilibrio" fuori equilibrio è armonioso e visivamente interessante.
Esempio 4: astronauti ricercati

L'azione frenetica di Astronauts Wanted potrebbe non essere la prima cosa che viene in mente quando si pensa allo spazio bianco. Ma il logo, il testo e gli elementi nella parte superiore del video funzionano in questo modo. Le importanti informazioni above-the-scroll sono facili da leggere e vedere nonostante l'azione in background. È centrato con un sacco di spazio su entrambi i lati e tutt'intorno. (E il logo realizzato con spazio negativo aiuta a richiamare l'attenzione sull'effetto complessivo.)
Lo stesso concetto viene utilizzato sotto lo scorrimento con blocchi di testo sopra le immagini fisse. Lo spazio è ben progettato e l'unico elemento reale di colore bianco nel design è il testo stesso.
Esempio 5: Le Farfalle

Le Farfalle usa un semplice ritaglio nell'immagine dell'eroe come uno degli esempi precedenti, ma l'uso più impressionante dello spazio appare mentre scorri con grandi spazi alternati per immagini bilanciate con spazi bianchi di grandi dimensioni contenenti testo.
Questo stile consente agli utenti di spostarsi facilmente dall'immagine al testo e viceversa, quindi giù per la pagina attraverso tutto il contenuto. Quello che potrebbe essere un design pesante diventa leggero e di facile lettura.
Inoltre, il design utilizza ampi margini e imbottiture in modo che ogni elemento abbia davvero spazio per resistere da solo. Questo uso dello spazio crea un'estetica sofisticata che si abbina all'atmosfera del ristorante.
Conclusione
Asporto di oggi: lo spazio bianco non deve essere bianco. Non lasciarti cadere in quella trappola. Hai alcuni esempi di modi per utilizzare lo spazio con colori, immagini e video come un luogo per dare il via alla tua creatività.
Ora tocca a te mostrare alcuni esempi di spazio bianco. Condividi alcuni progetti che hai creato nella galleria Design Shack o condividi i siti web che ami con me su Twitter. (Non sai mai ... potrebbero finire in un prossimo post!)