Separazione del contenuto: 10 modi per disegnare la linea
La storia è antica quanto la grafica stessa: hai due sezioni diverse e hai bisogno di un modo per separarle visivamente. Come designer, mi vedo spesso tornare agli stessi vecchi trucchi per farlo. Perché non mescolarlo un po '?
Oggi ti mostreremo dieci fantastici modi per creare due distinte sezioni di contenuto. Ogni esempio proviene da un sito Web reale, quindi puoi fare clic per vederlo in azione.
Il re in contrasto
Questo è uno dei modi più semplici e più comuni per separare due sezioni. Tutto quello che devi fare è trovare due colori che contrastano davvero bene.

Questo è in genere fatto con il bianco o un equivalente vicino oltre a qualcosa di veramente scuro come il nero o molto luminoso come il rosso. Il contrasto cromatico è uno dei più potenti strumenti di progettazione, esercitato con abilità e avrai sempre un design accattivante.
La dissolvenza rapida
La dissolvenza rapida è come l'opposto dell'esempio precedente. Qui invece di un sacco di contrasto e una linea dura abbiamo pochissimo contrasto e una separazione morbida.

Questo è l'ideale per le situazioni in cui si desidera aggiungere una piccola differenza visiva tra due sezioni che sono ancora strettamente correlate da un punto di vista concettuale.
L'esempio sopra usa la dissolvenza rapida per separare le icone dal loro testo descrittore. Ancora una volta, i due si uniscono e funzionano bene con una leggera distinzione.
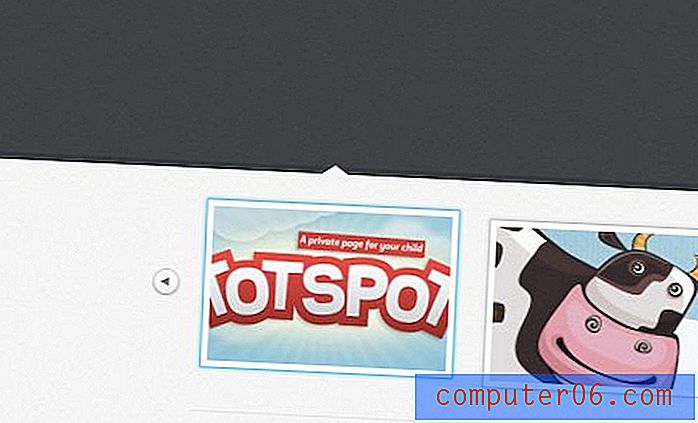
The Notch
La tacca può essere combinata con molte altre tecniche, ma è in genere utilizzata con una linea dura come si vede nell'esempio seguente. Questo è più un punto che una tacca ma una variante popolare è quella di invertire il triangolo in modo che tagli nello strato inferiore.

La tacca è perfetta quando vuoi attirare l'attenzione su qualcosa. Questo di solito si presenta sotto forma di una raccolta orizzontale di articoli con una selezione attiva. Il triangolo ovviamente si sposta quando selezioni diversi elementi.
L'album
Non sono sicuro di chi l'abbia iniziato, ma i separatori frastagliati come quello qui sotto sono diventati enormemente popolari negli ultimi due anni. È una soluzione elegante che aggiunge sicuramente più interesse visivo rispetto alla tipica linea solida.

La tecnica non suggerisce necessariamente un tema di album, è proprio quello che penso ogni volta che lo vedo. Per la variazione, prova a sperimentare l'altezza, la spaziatura e la rotondità del punto. Potresti anche andare con uno schema meno regolare come un bordo strappato.
Il taglio
Questo esempio in realtà proviene dallo stesso sito dell'ultimo, complimenti a Colin Grist per un sito fantastico. Scopri come separa queste due sezioni:

Qui usa una linea dura, ma al posto del contrasto cromatico taglia semplicemente una grafica. La soluzione è meravigliosamente semplice e funziona molto bene. Se scorri un po 'più in basso, riprende la scena, quindi questa è più una striscia, ma puoi sicuramente usarla in entrambi i modi.
La silhouette
Questo è concettualmente uguale all'aspetto dell'album, essenzialmente stai solo rompendo la linea, quindi non è dritto e noioso. Tuttavia, entra in gioco un elemento grafico per aggiungere molto più interesse visivo.

Mi piace molto come questo designer abbia fatto un ulteriore passo avanti e abbia sovrapposto gli edifici sullo sfondo. Rende la separazione molto più complessa e impressionante. Non limitarti a strappare questa idea e vai con edifici, cose su alcune altre forme che potresti provare: montagne, acqua, alberi, ecc.
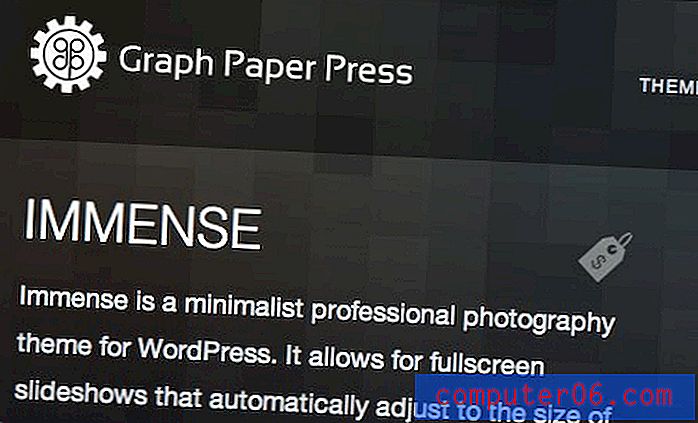
The Overlay
La sovrapposizione è un altro modo per separare due sezioni in modo molto sottile. È un po 'più elegante e comune della dissolvenza rapida.

Questo può essere facilmente realizzato in Photoshop con l'opacità del livello, ma usare CSS per realizzarlo è anche semplice. Assicurati solo di dichiarare il tuo colore usando RGBa e di impostare quel valore alfa su qualcosa che si adatti al livello di trasparenza che stai cercando.
Il trucco di sovrapposizione viene comunemente utilizzato sulla barra di navigazione e su altre barre dei menu, sia nella progettazione dell'interfaccia utente che del sito Web. È davvero una tecnica solida per quasi tutti gli scopi e dovrebbe sicuramente andare nella tua borsa dei trucchi "usa spesso".
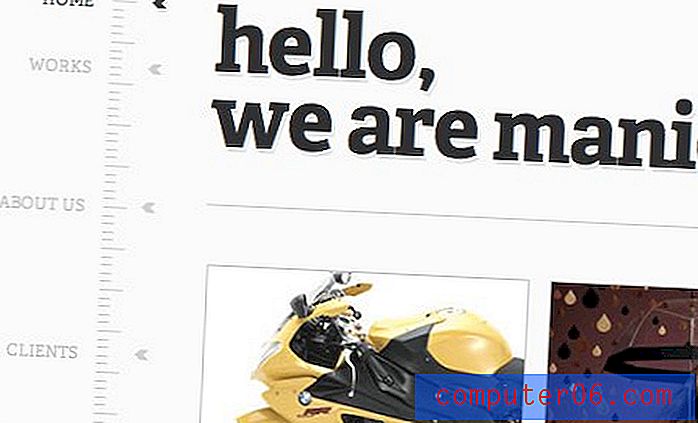
The Ruler (aka The Timeline)
Mi piace molto l'aspetto di questo e lo terrò sicuramente a mente per i progetti futuri. L'esempio seguente lo utilizza in verticale ma può anche essere facilmente orizzontale.

Puoi usare questa tecnica come un semplice elemento statico, ma questo designer ha fatto un ulteriore passo avanti. Passa dal sito e scorri verso il basso per vedere come diventa uno strumento di navigazione dinamico. Molto elegante!
Questo esempio ha anche una tecnica bonus, nota la semplice linea orizzontale a singolo pixel. Se stai cercando un design minimale, a volte il modo migliore per separare due cose è solo disegnare una linea! Quanto più facile può arrivare?
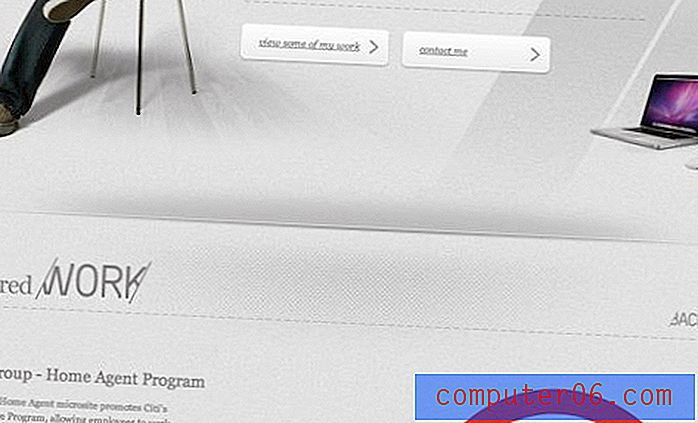
The Slice
Ho discusso per un po 'su come chiamare questo. È un cuscino, una diga, un tiro, una fetta, una linea o una piega? Non so come lo chiami ma sembra piuttosto bello.

Ci sono diverse varianti su questa idea. Fondamentalmente mirano tutti ad aggiungere un po 'di dimensionalità all'interruzione del contenuto e di solito comportano poco più di un posizionamento intelligente dell'ombra. Questo è perfetto per quando stai cercando un po 'di realismo nel tuo design.
Il lavandino della cucina
Se questo post ti fa girare la testa chiedendoti quale metodo utilizzare per il tuo attuale progetto, tieni presente che puoi usarne diversi!

Come per qualsiasi cosa, è facile andare troppo lontano, ma penso che il design sopra sia un buon esempio di utilizzo di molti dei metodi, ma mantenendo comunque attraente e non troppo occupato. Siamo in grado di individuare contrasto di colore, sovrapposizioni, linee semplici e il metodo dell'album, il tutto in poche centinaia di pixel di spazio!
C'è sicuramente qualcosa da dire per coerenza e ripetizione, quindi assicurati di non usare solo qualcosa di diverso per ogni sezione. Scegli un paio di metodi diversi e ripeterli più volte nel design.
Conclusione
Bene, questo racchiude i nostri dieci esempi di come progettare separatori di contenuti. Questo può sembrare un po 'banale ora, ma fidati di me, la prossima volta che progetti qualcosa penserai a questo post e alle tue varie opzioni per creare distinzione visiva!
Lascia un commento qui sotto e facci sapere quali tecniche usi regolarmente nei tuoi progetti.