Come utilizzare la gerarchia visiva nel web design
A volte guardi un sito che potrebbe essere abbastanza attraente, ma manca qualcosa. Ha colori fantastici, una bella grafica, un allineamento perfetto e una copia intelligente, ma c'è solo qualcosa di un po 'insipido. Sebbene tutto appaia bello, nulla sta realmente accadendo in modo vivido a un livello superiore rispetto a qualsiasi altra cosa. Questa soluzione a questo problema è la gerarchia visiva.
I designer sono spesso abbastanza intuitivi da dare una chiara gerarchia agli elementi della pagina senza nemmeno pensare, altre volte la mancanza di intenzione in questo settore porta a un design come quello sopra descritto. Questo articolo esaminerà alcuni dei principi di base della progettazione tenendo presente una gerarchia visiva di informazioni.
Esplora risorse di progettazione
Principi sul lavoro
Il motivo per cui la gerarchia visiva è così importante è perché, dominandola, puoi avere un controllo immenso su come un visitatore legge la tua pagina. In un mondo ideale, ogni spettatore dovrebbe leggere attentamente tutte le informazioni sulla pagina, permettendoti di avere tempo e spazio infiniti per trasmettere il tuo messaggio. Tuttavia, la realtà è che probabilmente avrai solo pochi secondi per attirare l'attenzione di qualcuno e dire loro di cosa tratta il sito prima che si allontanino e vadano altrove.
Stabilendo una chiara gerarchia di grafica e informazioni, i lettori quasi non possono fare a meno di seguire inconsciamente il percorso che hai impostato per loro. Tecnicamente, due persone non leggeranno una pagina esattamente allo stesso modo, ma puoi creare forti tendenze nel modo che preferisci.
Questo si gioca su una serie di aree e metodi diversi. La gerarchia visiva può essere stabilita attraverso la posizione, la dimensione, il colore e la complessità di un elemento rispetto agli altri elementi della pagina.
Per strutturare correttamente il tuo messaggio, dovrai considerare qualsiasi cosa, dai caratteri che usi allo spazio bianco attorno a un determinato oggetto. Siate sempre consapevoli di ciò che sta attirando l'attenzione sulla vostra pagina e assicuratevi che sia intenzionale.
Posizione
La posizione è uno dei modi più elementari per stabilire la gerarchia. Considera il seguente esempio:

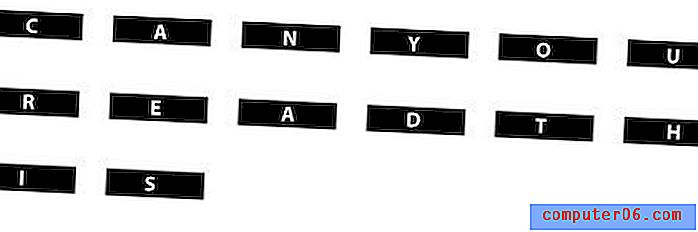
Le probabilità sono, al primo sguardo a questa immagine, non si era sicuri di cosa stesse succedendo. I tuoi occhi probabilmente si sono spostati un po 'intorno, alla ricerca di uno schema distinguibile. Ora guarda questo esempio, usando le stesse lettere.

Improvvisamente, sebbene il messaggio sia ancora distorto dallo spazio fisico e dalle forme non necessarie, diventa molto più facile decifrare quando invertiamo l'ordine. Sebbene entrambi i messaggi abbiano fatto vagare i tuoi occhi intorno all'immagine, il secondo ha reso molto più facile vedere le lettere che si univano per formare parole rispetto al primo. Questo perché sei abituato a leggere da sinistra a destra. Quando c'è un caos visivo incerto su una pagina, il primo modo in cui il tuo cervello vuole provare a organizzare le informazioni è nell'ordine in cui ti è stato insegnato a leggere: da sinistra a destra, dall'alto verso il basso.
Questo non vuole scioccarti, è ovvio che leggiamo da sinistra a destra. Tuttavia, diventare più consapevolmente consapevoli di questa tendenza ti aiuterà a strutturare i tuoi contenuti in modo appropriato. Ricorda che questo principio si estende oltre le parole in elementi grafici in una pagina. Se presenti ai tuoi utenti una griglia di oggetti, abbastanza simile per dimensioni, forma e colore, avranno la tendenza a leggere la griglia da sinistra a destra, se non diversamente richiesto.
Non è noioso?
Potresti chiederti come sarebbero i tuoi progetti se aderissi fortemente al principio di lettura z di cui sopra. La risposta è incredibilmente noiosa e non originale.
L'obiettivo quindi è quello di essere in grado di allineare gli oggetti su una pagina in un modo più attraente mentre induce il lettore a ignorare la loro tendenza inconscia a leggere in una "z". Ciò si ottiene attraverso l'uso degli altri principi della gerarchia visiva discussi di seguito.
Taglia
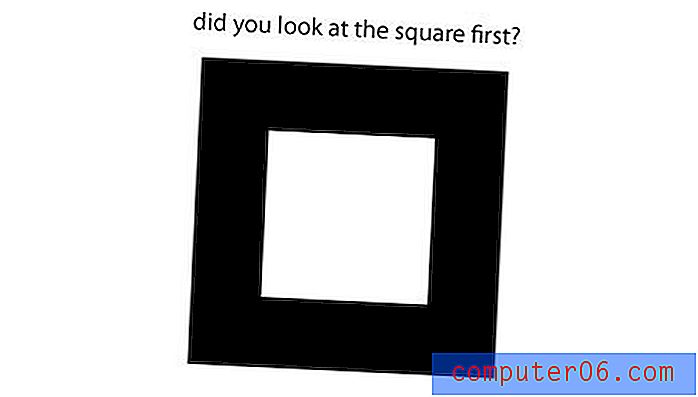
Nel mondo del design, le dimensioni contano sicuramente. Variando la dimensione degli elementi in una pagina, è possibile interrompere facilmente la tendenza del motivo z.

Nonostante il fatto che la domanda scritta sia più alta del quadrato, le dimensioni e l'audacia del quadrato attirano la tua attenzione prima delle parole. Diamo un'occhiata a questo principio praticamente applicato al web design.

Questa è una pagina estremamente semplice che utilizza una chiara gerarchia visiva. La citazione al centro della pagina è abbastanza grande da essere il primo oggetto che attira la tua attenzione. Dopodiché, il logo in alto a sinistra non è solo il luogo naturale in cui ripristinare le tendenze di lettura, ma è anche il successivo elemento di contrasto più grande nella pagina. Il designer ha strutturato il sito in modo tale che se passi solo pochi secondi sulla pagina, leggi “Pensa in grande. Sii agile. " seguito da "Hobson Dungog + Davis".
Questa è la classica manipolazione della gerarchia visiva al lavoro (si noti che anche gli spazi bianchi sono fortemente in gioco). Sarebbe stato facile impostare la citazione in modo che appaia in alto a sinistra seguita dal logo, ma il layout non sarebbe stato altrettanto interessante o flessibile.
Colore
L'uso intelligente del colore può essere uno dei modi più visivamente interessanti per differenziare gli elementi di una pagina e attirare l'attenzione dove lo desideri. L'ossessione del tuo cervello per il contrasto farà sì che i tuoi occhi si concentrino su oggetti che si distinguono semplicemente per la loro differenza di colore in relazione agli oggetti circostanti. Considera il seguente esempio:

Questo designer ha utilizzato diverse tonalità di colore contrastanti e complementari per stabilire una gerarchia visiva in quello che altrimenti sarebbe un blocco monotono di testo. Le sezioni più luminose attirano la tua attenzione e ti consentono di ottenere facilmente l'essenza del paragrafo senza prenderti del tempo per leggerlo.
Anche qui il contesto entra in gioco. Se questo fosse un disegno di stampa, non penseresti nulla del testo colorato più luminoso oltre al fatto che doveva attirare la tua attenzione. Tuttavia, sul web, il tuo cervello si aspetterà che queste aree di attenzione ovviamente intenzionali significhino qualcosa di più significativo: in questo caso, un collegamento. E trasformare il testo più luminoso in collegamenti è esattamente ciò che questo designer ha fatto. Nonostante la formattazione non tradizionale rappresentata dalla mancanza di un'area di navigazione, puoi capire rapidamente come funziona il sito a causa dell'uso, hai indovinato, della gerarchia visiva.
Complessità visiva
L'ultimo modo in cui guarderemo per controllare la gerarchia visiva è attraverso la complessità visiva e modelli riconoscibili. Il principale qui è che se vuoi che qualcosa si distingua sulla tua pagina più degli oggetti che la circondano, rendila considerevolmente più o meno complessa. Anche se gli oggetti hanno dimensioni e colore simili, la maggiore complessità aumenterà l'interesse visivo.
Questo principio si lega pesantemente a modelli riconoscibili. Come accennato in precedenza, il tuo cervello cerca costantemente di dare un senso e forzare l'ordine sul caos dei pixel che vedi sullo schermo. Si aggrapperà quindi alle aree che non sono solo le più interessanti per la loro complessità, ma anche quegli elementi su cui può imporre uno schema familiare.

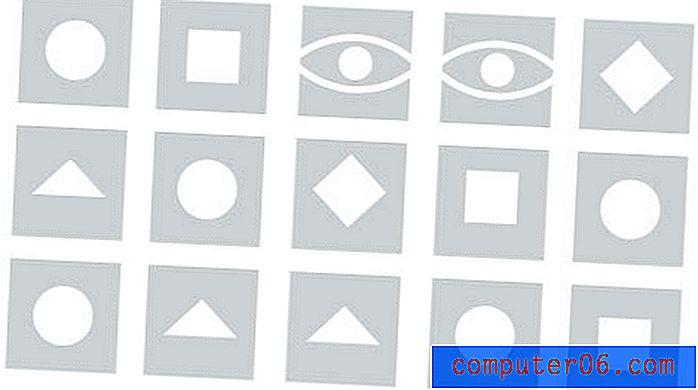
L'esempio di base sopra può insegnarci molto su come focalizzare la nostra attenzione. Ci sono due aree dell'immagine che spiccano di più. La prima e più ovvia area sono le due forme peculiari nella fila superiore. Non solo sono visivamente più complessi degli oggetti che li circondano, ma ricordano anche qualcosa di familiare: un paio di occhi. Nonostante il caos che li circonda, queste forme attirano la tua attenzione perché i volti sono tra gli oggetti più familiari, amichevoli o persino minacciosi che incontriamo. Se vuoi impostare una determinata area in alto nella gerarchia visiva, indipendentemente da dove si trova su una pagina, non puoi sbagliare con una faccia.
Dopo aver rinunciato alla coppia di occhi, il tuo prossimo probabile bersaglio sono i due triangoli ripetuti nella fila inferiore. Anche in questo caso il tuo cervello sta cercando di imporre l'ordine. Capisce quest'area un po 'più delle altre a causa dell'elemento ripetuto. L'uso della ripetizione selettiva nei tuoi progetti è un modo eccellente per aggiungere interesse visivo, collegare oggetti distanti e guidare lo spettatore lungo il percorso che desideri che seguano. Per usare la ripetizione in modo efficace, implementa semplicemente le variabili che abbiamo appena discusso (dimensione, colore e complessità) come base per l'elemento ripetuto.
Conclusione
L'obiettivo di questo articolo era renderti più consapevole di come usare i concetti di gerarchia visiva per controllare la prominenza degli oggetti su una pagina e guidare i tuoi spettatori nella direzione in cui vorresti che andassero. Spero di essere riuscito a farti applicare consapevolmente una gerarchia chiara e intenzionale in ogni elemento che disegni.
Usa i commenti qui sotto per dirci cosa ne pensi dell'articolo e se hai mai pensato molto al tuo uso delle gerarchie informative visive.