Colore bicolore: suggerimenti ed esempi per questa tendenza vibrante
La prossima tendenza dell'immagine del web design è qui ed è vibrante, colorata e bellissima!
Grazie a Spotify, la doppia tonalità sta crescendo in popolarità quasi ogni giorno. L'effetto, che utilizza una coppia di colori su una foto, è sorprendente, divertente e vibrante. È anche abbastanza alla moda, con nuovi siti che cambiano in un formato a due tonalità quasi ogni giorno. Ecco alcuni modi per sfruttare al meglio questa tecnica di design accattivante.
Che cos'è Duotone?

Innanzitutto, un piccolo primer: Duotone è l'uso di due colori.
Il nome e la tecnica provengono dalle macchine da stampa. Le stampe a due tonalità sono realizzate in due tonalità dello stesso colore o con il nero e una tinta. Il processo utilizza due tavole a colori realizzate con lo schermo impostato con diverse angolazioni.
Il concetto di due colori è grande. Pantone ha chiamato una coppia come Color of the Year, il minimalismo ha fatto sì che i designer che pensavano a tavolozze e duotoni limitati fossero visivamente interessanti e abbastanza facili da creare. Puoi creare l'effetto usando Adobe Photoshop e una sfumatura a due colori o uno strumento come Colofilter.css per applicarlo nel codice.
Ma ciò che probabilmente ha aiutato maggiormente la doppia tonalità da terra è l'utilizzo da parte di Spotify. Le combinazioni di colori a due tonalità sono utilizzate nell'app di riproduzione musicale e per vari micro-siti promozionali. Duotone aggiunge un elemento di design unico alle immagini di artisti noti e ampiamente utilizzati.
La tecnica che una volta era una graffetta ha trovato nuova vita online ed è una tendenza che probabilmente vedremo molto di più nei prossimi mesi.
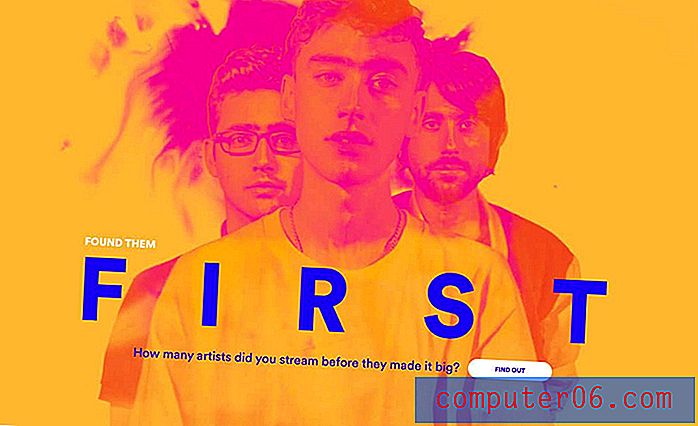
Come immagine dominante

Usa due tonalità per creare un'immagine dominante.
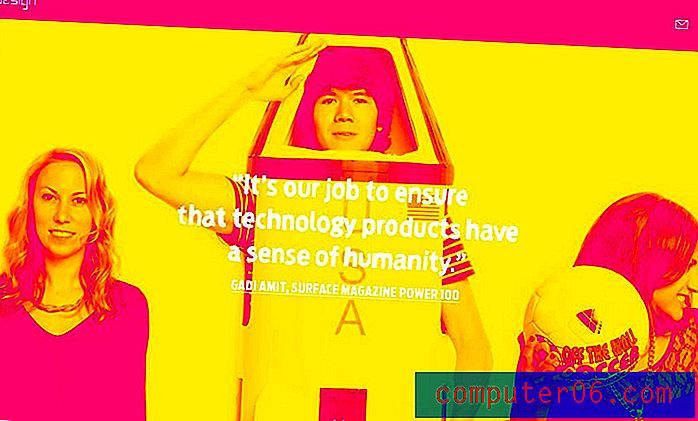
L'aspetto principale di New Deal Design è sorprendente grazie a una scelta cromatica audace e stravagante, grazie alle immagini e al colore divertenti. Non aver paura di uscire dal tuo comfort quando si tratta di lavorare con immagini a due tonalità; va bene accoppiare tonalità che potrebbero non corrispondere. L'obiettivo è quello di creare un elemento visivo che richiede attenzione e includa un sacco di contrasto per l'immagine da mostrare.
Ecco alcuni suggerimenti per il massimo impatto:
- Scegli due colori contrastanti o abbina i colori del marchio.
- Seleziona una foto con un'area dell'immagine focalizzata. Un paesaggio potrebbe essere difficile da usare.
- Inizia con un'immagine di alta qualità. Immagini sfocate o scadenti e due tonalità non si mescolano.
- Riproduci il contrasto.
- Considera gli spazi per i pulsanti o la tipografia.
- Scegli i colori che riflettono l'umore della foto.
- Disattiva un'immagine a due tonalità con un bordo colorato o mescola e abbina le opzioni di colore con un cursore scorrevole o effetti di parallasse.
Come una tavolozza di colori semplice

Duotone non deve essere complicato. A volte i progetti a due colori più sorprendenti sono di natura semplice.
Assurance Life Insurance utilizza una coppia di rossi e una tipografia pulita. La pergamena include anche uno stile più mezzetinte. I colori sono brillanti e accattivanti. Il rosso è il tipo di colore che fa quasi guardare agli utenti.
Il trucco qui è che è abbastanza semplice per essere efficace. L'utente non è sopraffatto dagli elementi. Il rosso ti attira in modo che le parole sullo schermo diventino il punto focale. Questo tipo di effetto due tonalità è quasi realizzato per i siti Web che hanno un aspetto più formale perché consente di utilizzare una tendenza senza sentirsi forzati o opprimenti.
Come modo per aumentare la leggibilità

Usa la due tonalità per agire come stabilizzatore di colore che fornisce al testo molto spazio e contrasto. Una sovrapposizione di colori a due tonalità può aiutare a "appiattire" le variazioni di colore in un'immagine in modo che il testo possa essere posizionato utilizzando un solo colore quasi ovunque sull'immagine e sia comunque leggibile.
Le scelte di colore a due tonalità non saranno così brillanti per questo uso e probabilmente appariranno più attenuate, ma possono servire a un grande scopo. Holm Marcher & Co. lo fa con una tonalità di corallo e blu che è interessante e crea uno sfondo altamente leggibile per le lettere. Come ulteriore vantaggio, gli elementi di navigazione utilizzano sfumature di blu dalla tavolozza dei colori per incoraggiare lo spostamento all'interno del sito.
Come un accento

Mentre gli effetti di due tonalità si prestano a immagini di grandi dimensioni, possono funzionare anche in luoghi più piccoli. Considera un accento di due tonalità nella navigazione, per immagini secondarie o per tipi specifici di contenuto.
La cosa bella delle aree più piccole di due tonalità è che hai un po 'più di libertà di gioco se sei intimidito dalla tecnica o non sei abbastanza sicuro di come farlo funzionare per te. Se utilizzato in spazi più piccoli, può essere visivamente interessante giocare con più coppie di colori per diversi elementi nel design.
Considera gli elementi a due tonalità per gli elementi in stile carta, come una sovrapposizione per i collegamenti per i video o per sottolineare gli inviti all'azione. Gli accenti di due tonalità possono anche essere strumenti efficaci per l'uso in una combinazione di colori minima o in bianco e nero a causa del contrasto cromatico che creano.
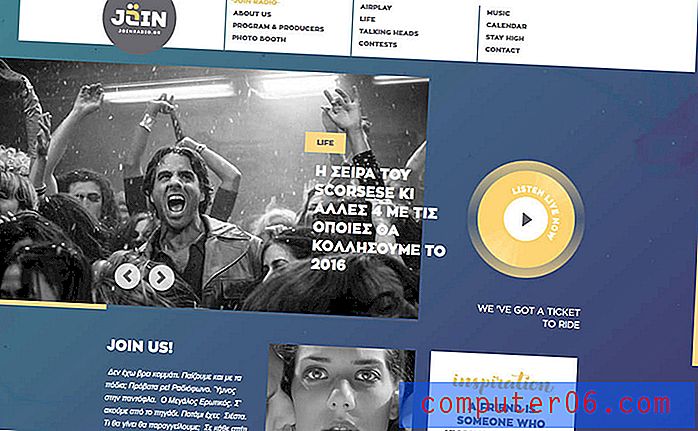
Come sfondo

Non c'è niente come un sottile effetto due tonalità per creare un'immagine o un motivo di sfondo interessante. Questo è un uso ideale per i colori del marchio o come modo per incorporare una tonalità o una tecnica alla moda nel tuo design senza una revisione su vasta scala.
Lo sfondo bicolore laureato per Join Radio è la perfezione. Il cambio di colore è quasi impercettibile e si fonde perfettamente con altri elementi dell'interfaccia utente nel design. C'è una semplice animazione che si muove attraverso i colori che è rilassante e ha un movimento simile all'acqua. Il passaggio dalla luce allo scuro segue i modelli di occhio e lettura naturali che si spostano dalla parte superiore sinistra della pagina iniziale alla parte inferiore destra, dove l'utente incoraggia ulteriormente a scorrere e fare clic.
Conclusione
È difficile trovare una tecnica di progettazione più divertente da giocare rispetto al colore. I duotoni sono ugualmente coinvolgenti per i designer. L'effetto può ravvivare un'immagine abusata, aggiungere un elemento divertente quando manca e aiutare a coinvolgere visivamente gli utenti.
Inoltre, il progettista può davvero sperimentare quando si usano effetti a due tonalità. Puoi abbinare colori che potresti non aver immaginato per un impatto maggiore o combinare colori con sottili variazioni per un piccolo elemento di sorpresa. In entrambi i casi, la creazione di questo effetto cromatico sembra quasi sempre personalizzata e può essere divertente lavorare.