Progettare con punti focali semplici e forti
Nel design, tendiamo a pensare alla semplicità in termini di tendenze recenti verso il minimalismo. Un design semplice con questa definizione è uno con un sacco di spazio bianco letterale e molto poco sulla pagina al di fuori di ciò che è assolutamente necessario.
Tuttavia, invece di seguire ciecamente questa tendenza, è importante comprendere le idee alla base in modo che non ci troviamo intrappolati in una scatola minimalista con layout a griglia evidenti, sfondi bianchi e tipografia stile giornale (non che questo sia negativo, non è bello essere bloccati in questa idea). Quando si considerano i principi del design che sono al lavoro nel minimalismo, è possibile uscire con successo dalla scatola e creare progetti puliti che non sono vincolati da uno stile visivo ovvio e rigoroso.
A chi importa dei punti focali?
Qual è lo scopo dei punti focali e perché dovresti preoccupartene? La risposta sta nel controllare il modo in cui le persone visualizzano il tuo design. Questo è di fondamentale importanza perché non importa chi sia il tuo target di riferimento, avranno una durata dell'attenzione limitata.
Essere in grado di catturare l'attenzione dello spettatore e trattenerlo, anche se solo per un secondo o due, è la chiave per un design efficace. Per design efficace intendo design che fa più che bello, raggiunge un determinato obiettivo. Questo può essere qualsiasi cosa, dal convincere qualcuno a notare una vendita presso Wal-Mart alla costruzione di consapevolezza per il nome di un candidato politico.
Uno degli aspetti principali di un design minimalista è la riduzione delle distrazioni superflue, che a sua volta mette in evidenza gli elementi importanti della pagina. Puoi usare questa stessa tecnica per semplificare i tuoi progetti riducendo il numero di punti focali senza portarlo all'estremo di ridurre drasticamente le tue opzioni di design.
La teoria da sola è un po 'astratta e inutile, quindi vediamo come applicarla lavorando con un paio di progetti reali. L'obiettivo sarà quello di creare chiari punti focali che semplifichino il messaggio visivo e attiri con successo lo spettatore.
Esempio 1: Trovare il fiore perfetto
Inizieremo prendendo un design tipico e vedendo se possiamo migliorarlo. Di seguito è riportato un esempio che ho creato che utilizza uno sfondo fotografico accattivante. Nel complesso, è un bel design. I fiori comunicano efficacemente il messaggio e c'è molto spazio nel cielo per rendere il testo facilmente leggibile.

Tuttavia, nonostante sia attraente, il design non ti attira e ti tiene. Uno dei motivi principali di ciò è che in realtà non hai punti focali forti. Il titolo è bello, ma probabilmente non è abbastanza per catturare e mantenere la tua attenzione da solo.
Come ho detto sopra, il campo dei fiori è attraente, ma è anche un po 'troppo occupato per fornire il messaggio forte che stiamo tentando di creare. Proviamo a semplificare un po 'questo design afferrando una foto diversa.

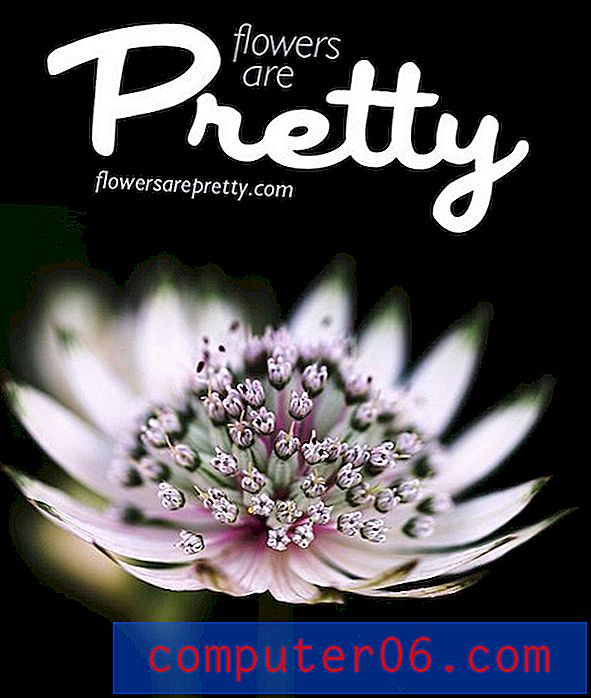
Qui abbiamo ruotato il nostro orientamento, il che è completamente fattibile se stai progettando un biglietto da visita, un volantino o qualcos'altro in stampa. La semplice natura della messaggistica ha fatto sembrare un layout verticale un adattamento migliore perché possiamo massimizzare la dimensione degli oggetti.
Il cambiamento principale è ovviamente nella selezione delle foto. Questa volta abbiamo selezionato una foto con un unico punto focale forte. Il risultato è qualcosa di bello che non possiamo fare a meno di voler guardare. Il contrasto del fiore sullo sfondo, la profondità di campo e la mancanza di altre distrazioni contribuiscono alla natura irresistibile dell'opera d'arte.
Esempio 2: concerto gratuito
Diciamo che creerai alcuni elementi grafici per un concerto rock gratuito. Durante la ricerca di alcune buone immagini da utilizzare, potresti essere tentato di afferrare (o scattare) una foto come quella qui sotto:

Da un lato, questo è un ottimo inizio. Hai già comunicato con forza l'idea della musica attraverso la grafica. Tuttavia, la foto ha tre oggetti che lo spettatore deve accettare e interpretare. Quando lo combini con una sorta di messaggistica, finirai con qualcosa di inutilmente complesso e, di conseguenza, non allettante per i tuoi spettatori.
Se guardiamo questa foto e proviamo a decidere quale oggetto comunica chiaramente il concetto di musica rock al maggior numero di spettatori, senza dubbio ci sistemeremo sulla testa della chitarra. Possiamo quindi usarlo come ispirazione per la nostra ricerca di foto. Siamo passati da un concetto generale per la fotografia che vogliamo usare (un concerto rock) a qualcosa di molto più specifico e concreto (la testa di una chitarra).
Usando questo come punto di partenza, potremmo finire con qualcosa come il design qui sotto:

Nota che abbiamo fatto esattamente la stessa cosa che abbiamo fatto con la configurazione dei fiori sopra. Abbiamo ridotto la complessità visiva tagliando fuori dalla scena gli oggetti non necessari. A differenza del concetto di fiore, tuttavia, andremo oltre questa idea per vedere come applicare questa tecnica in una situazione più realistica.
Le probabilità sono che non passi troppo tempo a creare progetti semplici come quello sopra. Invece di un titolo, hai un'intera pagina piena di contenuti che deve essere organizzata in modo logico.
La buona notizia è che le stesse tecniche funzionano altrettanto bene in questo contesto. La chiave è separare il tuo design in aree visivamente distinte. Poiché le intestazioni sono tradizionalmente il luogo in cui attiri l'attenzione di uno spettatore, questo è un luogo naturale in cui inserire un punto focale forte.
Prendiamo il nostro design di chitarra ed espanderlo in un volantino o una pagina web in piena regola.

Come puoi vedere, usando questa configurazione possiamo riempire tutto il contenuto di cui abbiamo bisogno nella parte inferiore del design. Si noti che il design non sembra davvero minimalista nel senso che siamo arrivati a conoscere lo stile, ma utilizza il cuore della teoria per creare un layout forte.
Esempi in Web Design
Ora che abbiamo discusso a sufficienza della teoria per iniziare a creare fantastici progetti con chiari punti focali, chiudiamo con alcuni esempi reali del mondo del web design. Presta molta attenzione a come ogni layout attira la tua attenzione e dove si trovano i punti focali.
Mente creative

Supersteil

Hunderprodukte

Fili stampati

Modalità Dio

Pensieri di chiusura
Per riassumere, la grafica complicata può spesso sminuire la messaggistica visiva e il fascino di un design. Studiando i principi utilizzati nel design minimalista possiamo estrarre una tecnica utile per ridurre il disordine visivo e alla fine arrivare a un prodotto finito attraente che utilizza punti focali chiari e forti sia per trasmettere un messaggio che per attirare l'attenzione.
Lascia un commento qui sotto e facci sapere se hai trovato utili le informazioni sopra. Assicurati anche di condividere le tecniche che usi per semplificare i tuoi progetti rendendoli più attraenti.