Progettare da una foto: suggerimenti rapidi e best practice
La fotografia è la cosa migliore per colpire il design dalla tipografia. Una fotografia di qualità può far apparire bene un povero designer e un bravo designer un bell'aspetto. Può trasmettere emozioni, dare colore, fornire e fornire un forte punto focale.
Oggi vedremo alcuni suggerimenti, tecniche e idee per progettare intorno alla grande fotografia.
Esplora Envato Elements
Dove trovo buone foto?
Prima di tutto, una delle migliori abilità che puoi acquisire come designer è la fotografia. I fotografi creano immagini, i designer usano le immagini per comunicare; i due campi semplicemente non potrebbero essere più gratuiti se provassero.
Presto pubblicheremo un articolo che si riferisce maggiormente a questo, quindi non andrò oltre, tranne per dire che dovresti dare un'occhiata a PhotoTuts, un fantastico blog che può aiutarti a diventare un fotografo migliore, indipendentemente da dove ti trovi attualmente lo spettro dei talenti.
Detto questo, anche se sei un fotografo eccezionale, non avrai sempre il tempo e le risorse per scattare la foto di cui hai bisogno. In questi casi, la fotografia stock è tuo amico.
Tuttavia, l'utilizzo di immagini di stock può essere complicato, quindi assicurati di leggere il nostro articolo 10 Insidie da evitare quando si utilizza la fotografia di stock.
Se hai un budget per la fotografia stock, dai un'occhiata a iStock. Potrebbe essere la scelta giusta, ma c'è sicuramente una ragione per questo. Hanno un sacco di immagini convenienti di altissima qualità.

Se non hai budget, prova invece SXC, un sito di fotografia stock completamente gratuito. C'è un sacco di cose orribili su SXC ma troverai anche un bel po 'di gemme se sei disposto a dedicare un po' di tempo.

Infine, dovresti assolutamente dare un'occhiata alle foto su licenza Creative Commons di Flickr. Flickr è un'enorme fonte di fotografia eccellente e la collezione di creative commons è piuttosto vasta.
Assicurati di tenere d'occhio i requisiti di attribuzione per ogni immagine. Sono gratuiti da usare ma di solito richiedono un link o un credito di qualche modulo fornito insieme all'utilizzo.

Combinazioni di colori
Uno dei metodi più essenziali per progettare una pagina attorno a una fotografia è inchiodare la combinazione di colori. Normalmente, la creazione di una combinazione di colori a tinta unita comporta molta riflessione e pianificazione e può essere un compito piuttosto intimidatorio se non si è esperti di progettazione.
Tuttavia, quando usi la fotografia come eroe, fa tutto il lavoro per te. Uno dei trucchi più antichi nella borsa delle chicche del designer è quello di costruire una combinazione di colori direttamente dai colori di una foto.
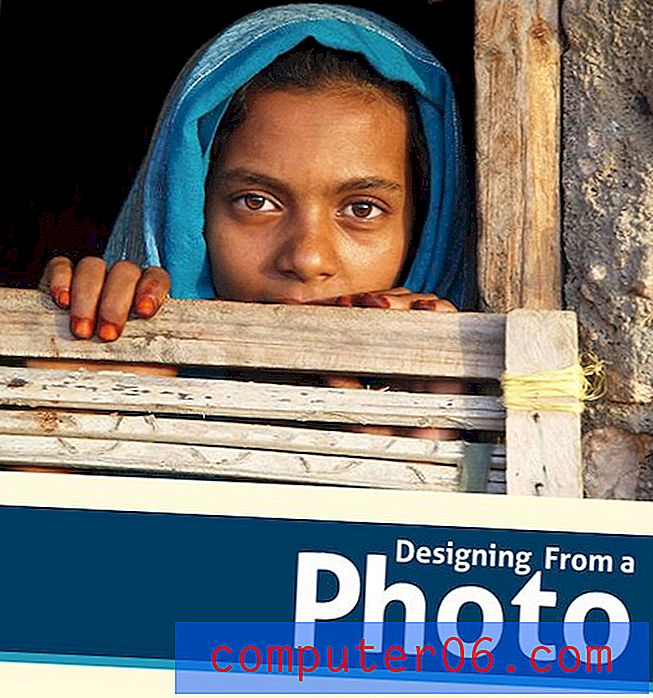
Ad esempio, considera l'immagine qui sotto.

Quello che ho fatto qui è semplicemente usare l'eyedropper di Photoshop per catturare alcuni colori dalla fotografia. Questo ci dà una tavolozza davvero piacevole da cui partire che si integra perfettamente con le nostre immagini.
Da qui semplicemente scegli quelli che ti piacciono e corri con loro. Sentiti libero di sperimentare diverse tonalità e opacità. I colori sono solo un punto di partenza e non sono necessariamente linee guida rigorose a cui obbedire.

Tipografia
La cosa che vedo il maggior numero di designer che lottano per quanto riguarda le foto è come integrare il tipo in esse. Non riesco a tenere traccia di quanti siti Web e poster vedo quotidianamente che scaricano tutte le idee di leggibilità perché vogliono usare un carattere carino e sottile su uno sfondo "accattivante".
Ciò che ne risulta è qualcosa che potrebbe sembrare decente a colpo d'occhio ma in realtà fa male alla testa quando si tenta di leggerlo.

Il mio primo consiglio sarebbe di scegliere una foto e / o un carattere diversi, ma a volte non puoi semplicemente evitarlo. Il cliente desidera ciò che desidera e spesso non puoi fare nulla per cambiare idea.
In queste situazioni, il tuo compito è aumentare la chiarezza del messaggio. Se sei bloccato con la foto occupata e il carattere girly sottile, cerca modi per farlo risaltare di più.
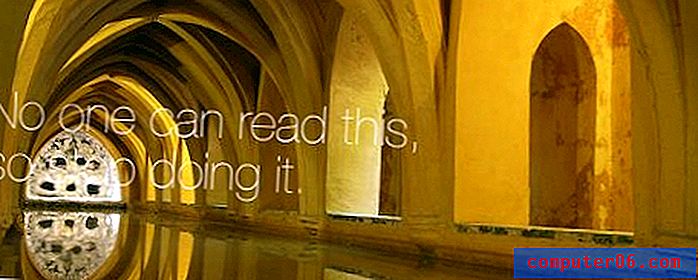
Uno dei modi più semplici per ottenere questo risultato è prendere in prestito dal metodo della tavolozza dei colori sopra. Campiona un bel colore a tinta unita dall'immagine e crea una barra di colore per contenere il testo.

Non smettere di fare solo un rettangolo colorato. Nell'immagine sopra puoi vedere che ho applicato una leggera ombra sulla scatola, ridotto l'opacità e sfocato la fotografia nell'area dietro la scatola per dargli una sorta di effetto vetro smerigliato.
Scegliere la foto giusta
Idealmente, tu come designer avrai il diritto di scegliere sia la foto che la tipografia che implementerai. In questi casi, ti consigliamo di trovare qualcosa che abbia abbastanza spazio quasi vuoto per contenere il tuo messaggio.
Non deve essere uno sfondo solido, ma dovrebbe essere il più semplice possibile e non avere un sacco di contrasto cromatico nell'area in cui verrà posizionato il tipo.
Il contrasto è una buona cosa nel design, ma metterlo in secondo piano dietro il tuo testo è semplicemente un uso improprio che causa confusione visiva. Il contrasto dovrebbe invece essere tra il tipo e lo sfondo come nell'immagine seguente.

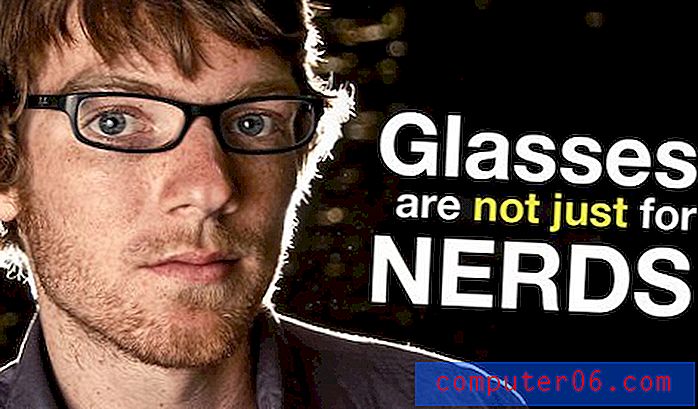
Qui abbiamo le immagini spinte tutte da una parte e il testo dall'altra. Il bianco e il giallo nelle lettere non sono scelti dall'immagine come negli esempi sopra ma sono invece selezionati perché hanno un alto livello di contrasto su uno sfondo nero. Se avessi provato il colore della camicia da uomo, la leggibilità avrebbe sofferto molto.
Se fai clic sull'immagine sopra puoi vedere la foto originale. Lo sfondo era in realtà un po 'occupato e non si estendeva molto oltre la spalla dell'uomo. Ho dipinto un po 'di bokeh e ho esteso il bordo destro per soddisfare i miei scopi. Ciò ha richiesto solo un minuto e mi ha risparmiato ore di ricerca per trovare quella foto che si adattava perfettamente alle mie esigenze.
Non preoccuparti di trovare la foto perfetta, invece trova quella che ha una buona struttura con cui puoi lavorare.
Sanguinare
Che sia sul Web o in stampa, c'è qualcosa in una foto al vivo che sembra semplicemente elegante e bella. Tuttavia, non è sempre pratico o possibile per quello con cui devi lavorare.
Ad esempio, supponiamo che il cliente ti dia una foto verticale e uno spazio pubblicitario orizzontale, quindi cosa? In questi casi, ci sono diversi trucchi che puoi provare. Ritagliare la foto in modo orizzontale è la prima cosa che viene in mente, ma funzionerà solo in un numero limitato di circostanze.
Una soluzione molto più pratica è lasciare che la tua foto riempia lo spazio verticale e riempia il resto con un colore solido. Questa soluzione è semplice e sembra nitida. Ti dà anche molto spazio per posizionare i tuoi messaggi e le immagini più piccole di cui hai bisogno.
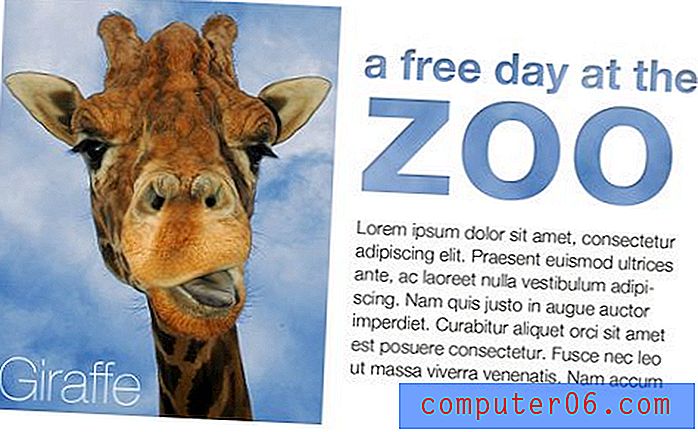
Nel design qui sotto ho usato di nuovo il trucco di campionamento del colore dall'alto (semplicemente non puoi abusare di questo trucco durante la progettazione con le foto) per afferrare uno dei colori più scuri che potrei trovare nell'immagine, in questo caso il colore dai punti della giraffa .
Poiché la foto ha uno sfondo chiaro, il campionamento di uno dei colori più scuri crea un contrasto audace tra le due metà e porta davvero molto interesse visivo alla pagina.

Non piangere quando non puoi sanguinare
Quando lavori con la stampa, ci saranno molte volte in cui semplicemente non puoi sanguinare la fotografia o il colore dal bordo della carta. Questa limitazione viene spesso dal lavorare con piccole organizzazioni che stamperanno materiali da sole e non sono in grado di gestire lavori senza bordi.
Quello che non vuoi fare in queste situazioni è progettare qualcosa che sanguini fino al bordo e quindi consentire alla stampante di tagliarlo semplicemente dove vuole, lasciando un bordo bianco attorno al bordo. Questo grida un lavoro di stampa economico ed è quindi piuttosto pacchiano.
Invece vuoi creare un design che abbia molto spazio bianco in modo che i bordi appaiano intenzionali. Se fatto correttamente, nessuno saprà mai che la tua stampante non potrebbe andare oltre, sembra che tu abbia preso una decisione di progettazione per non andare così lontano.

Nell'immagine sopra ho applicato molta spaziatura su tutti i lati della foto in modo che il bordo sembri intenzionale piuttosto che accidentale. Nota anche come ho portato la trama del cielo dietro le lettere per far sembrare che la foto si allunghi sotto il bianco. Questo è un altro piccolo trucco che puoi usare per aumentare l'efficacia dell'illusione senza confini.
Il metodo sopra funziona abbastanza bene in molti casi, ma se hai la libertà nella selezione delle foto c'è un modo ancora più elegante per risolvere questo problema.
Trovare un'immagine scattata su uno sfondo bianco ti dà davvero un aspetto senza confini che non sembrerà affatto economico o poco professionale.

Nota quanto il rospo sopra salta davvero (gioco di parole) dallo sfondo. Quando usi questa tecnica assicurati di trovare un'immagine con un sacco di contrasto e colori brillanti in modo da attirare davvero l'attenzione dei tuoi spettatori.
Nota anche come ho capovolto l'immagine originale in modo che il rospo si affacciasse nello spazio pubblicitario. Questo è un semplice trucco che attira la tua attenzione sull'annuncio e verso il contenuto anziché allontanarlo.
Conclusione
Le informazioni di cui sopra dovrebbero darti molto su cui riflettere la prossima volta che pensi di progettare con la fotografia. In effetti, la chiave da asporto qui è necessariamente progettare con la fotografia ma progettare intorno alla fotografia.
Un'immagine forte è l'eroe perfetto per il tuo design e il tuo lavoro diventa quindi avvolgere la comunicazione attorno ad esso in modo tale che entrambi siano evidenziati in modo efficace.
I migliori consigli di cui sopra includono mai sacrificare la leggibilità, se possibile puoi sempre estrarre i colori dall'immagine, il contrasto è tuo amico e non lasciare mai che i vincoli di sanguinamento riducano la qualità percepita del prodotto finale.
Grazie per la lettura, facci un favore e condividi l'articolo su Twitter o attraverso il tuo metodo preferito se ti è piaciuto!