Tendenza del design: che succede con tutti quei piccoli loghi d'angolo?
Hai notato che i piccoli loghi sembrano essere sempre più popolari sui siti Web? Per un po ', sembrava che il focus nel design fosse quello di "ingrandirlo". Ciò è cambiato - in termini di dimensioni del logo e posizionamento comunque.
La tendenza più grande nella progettazione di siti Web in questo momento è l'uso del piccolo logo d'angolo. Analizzeremo la tendenza e vedremo alcuni esempi fantastici. Forse troverai l'ispirazione per ridurre il logo nel tuo prossimo progetto. O forse deciderai di mantenerlo grande e audace!
Esplora Envato Elements
Identifica la tendenza



Anche se non esiste una regola distinta che afferma che un logo deve trovarsi nell'angolo in alto a sinistra di un sito Web, tale posizionamento è comune a fini di leggibilità e identificazione. Gli utenti sono abituati a cercare informazioni sul marchio e forniscono un buon punto di riferimento per la navigazione per aiutare gli utenti a tornare alla home page quando sono bloccati.
Quindi non sorprende affatto che piccoli loghi siano spesso collocati in questa parte del design. Mentre l'uso di piccoli loghi non è limitato a questo posizionamento, segue schemi utente accettati. Questo è importante perché quando provi qualcosa di diverso, vuoi che gli utenti lo capiscano senza difficoltà. In questo caso, il cambiamento è la dimensione del logo, ridurlo a una dimensione "minuscola" potrebbe renderlo meno di un aspetto dominante. Mantenendolo nella stessa posizione, l'utente può ancora trovarlo ed eseguire le azioni previste senza pensare a questo cambiamento.
Questa è una di quelle tendenze che è facile da individuare. Cerca un logo super piccolo (spesso meno di 300 pixel quadrati con una risoluzione desktop standard) in un posizionamento che si aggrappi nella parte superiore e sinistra della tela.
Trend Break Down
Mentre la tendenza è radicata nelle dimensioni e nel posizionamento dei loghi, questa non è l'unica cosa che sembra essere un filo conduttore. I designer usano forme, iconografia, tipografia e colori simili.
La tendenza è integrata e prende in prestito concetti da molti altri stili popolari, in particolare minimalismo, colori brillanti e iconografia. Fa parte di ciò che fa funzionare questa tendenza; si integra quasi perfettamente con altri modelli di design.
Piazze

Il semplice logo quadrato è facile da usare e offre un bel punto di ancoraggio per il marchio. Molti di questi loghi quadrati presentano un paio di parole (logotipo) o un po 'di immagini in un quadrato colorato.
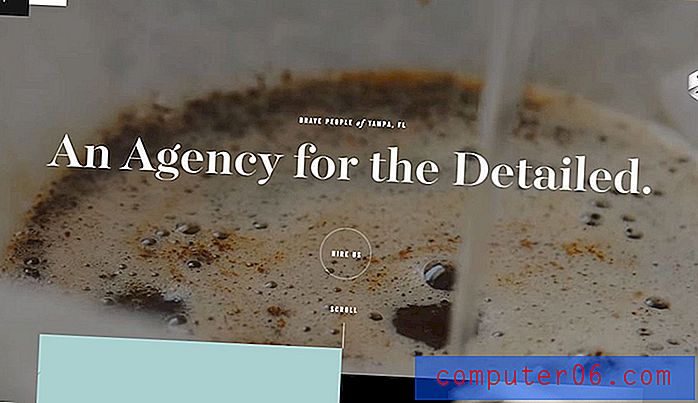
Il nero è un'opzione popolare, come nel caso di Brave People (sopra), ma le scelte di colore possono essere dettate dallo sfondo del design e dai colori del marchio. Non c'è nulla da dire che un logo quadrato deve avere un aspetto netto, ma questa è un'opzione piuttosto comune.
I quadrati sono popolari perché la forma è riutilizzabile in diversi punti, inclusi i social media e da convertire come icona di un'app.
Icona Loghi

Mentre progettiamo più cose per schermi di piccole dimensioni, c'è la tendenza a semplificare e semplificare. Lo stesso vale per questa tendenza, in cui una semplice icona può fungere da piccolo logo d'angolo.
Il trucco per fare questo lavoro è che l'immagine deve essere "iconica" e abbastanza semplice da essere facile da leggere e comprendere con dimensioni super ridotte. Non tutte le icone funzioneranno o sembreranno appropriate a dimensioni inferiori.
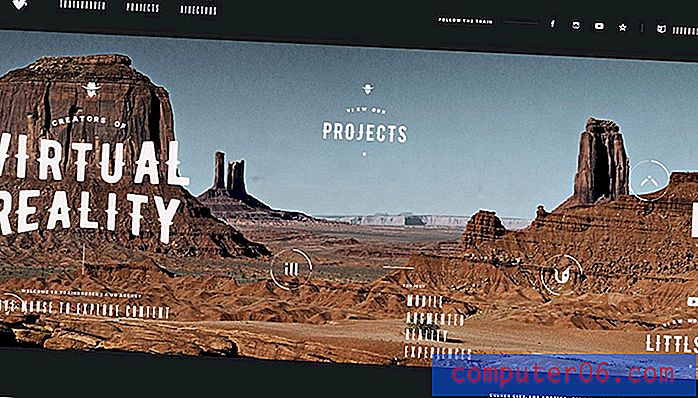
Poiché questo può essere piuttosto complicato, la maggior parte dei designer che scelgono di seguire questa strada utilizzano icone monocromatiche di colore bianco e nero con poche linee semplici. Mentre alcune di queste icone raffigurano alcune immagini, come il Train Robber (sopra), molte altre usano forme geometriche. Con un logo icona, molte delle decisioni risalgono all'identità del tuo marchio. Hai un'icona con cui gli utenti si identificano? Funziona in questo contesto?
logotipi

Quando si tratta di piccoli loghi, i logotipi potrebbero essere una delle migliori alternative per la maggior parte dei progetti di siti Web. Per i marchi con un logotipo, la soluzione è già integrata. Il logotipo è stato probabilmente progettato con l'idea che doveva funzionare in tutte le dimensioni.
Il vero trucco per i logotipi nell'angolo in alto del design per garantire che non si perdano. I logotipi che usano stili di testo super sottili o che includono parole super brevi potrebbero aver bisogno di più peso rispetto a quelli con parole più lunghe o con caratteri tipografici più spessi. Il posizionamento deve essere determinato dal peso visivo, non solo da una linea guida per i pixel.
È anche importante considerare lo sfondo in cui vivrà il logotipo. Assicurarsi che il logo rimanga visibile attraverso le pagine. Cerca di evitare sfondi con altri elementi di tipo o schemi eccezionalmente occupati per la massima leggibilità.
Stili dell'icona "App"

Lo stile dell'icona dell'app funziona perfettamente anche sui siti Web e offre un elemento di design multiuso. Posizionamento e design sono spesso simili all'idea dietro il logo quadrato, ma le icone in stile app sono spesso un po 'più distanti dai bordi della tela, potrebbero includere più colore e sono spesso considerate un logo secondario del marchio.
Questo stile può essere molto divertente con cui giocare, ma è importante assicurarsi che l'identità non venga persa se si utilizza un marchio meno comune. Prendi in considerazione l'idea di incorporare il marchio e il logo principale in altri luoghi per mantenere la connessione visiva che gli utenti si aspettano.
I siti Web basati su app usano spesso questo stile perché l'icona dell'app è il loro marchio e il riconoscimento dell'utente. Per rendere l'esperienza un po 'diversa per gli utenti che accedono al sito Web anziché all'app, aggiungi un tocco di movimento o passa il mouse sull'animazione per sorprendere e deliziare.
Riducilo

A seconda del logo, potrebbe non essere necessario alcun lavoro aggiuntivo o riprogettazione per utilizzare questa tendenza. Basta prendere il logo, ridurlo e inserirlo nell'angolo in alto. Sembra abbastanza facile, vero?
Ecco il trucco: il tuo logo deve già includere tutti i componenti della leggibilità in dimensioni ridotte. Per la maggior parte dei marchi, ciò significa che il logo deve essere autonomo in un elemento di tipo navigazione senza molto colore o altre immagini.
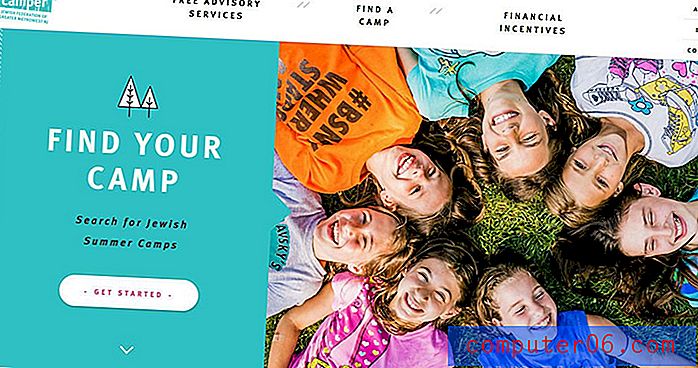
Un Happy Camper (sopra) lo fa piuttosto bene. Il logo è ridimensionato in "dimensioni angolari minuscole" e contenuto in una barra di navigazione bianca. Il colore del logo principale attraversa l'area del contenuto principale del sito Web, attirando efficacemente l'occhio dal logo al messaggio e viceversa.
Colori

Piccoli loghi d'angolo tendono a presentare molto bianco e nero. Ma questo non deve essere il caso. È tutto basato sul posizionamento.
I colori vivaci e audaci sono ancora grandi grazie alle influenze del design piatto e materiale. Queste scelte di colore possono funzionare anche in spazi ristretti. Il trucco per colorare è semplificare altri elementi in modo che ci sia molto contrasto. Piccoli elementi possono perdersi facilmente se c'è troppo da fare in uno spazio in competizione.
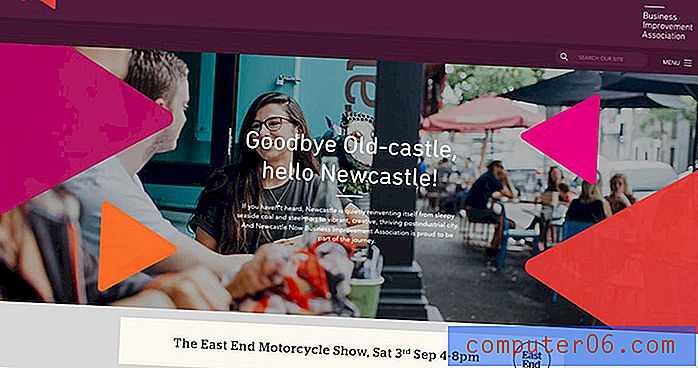
D'altra parte, la natura rigida di un logotipo in bianco e nero o bianco o nero può fornire il giusto contrasto per distinguerlo da uno sfondo occupato. Per i disegni in cui il logo appare sopra un'immagine o un video di un eroe, questa è spesso l'opzione migliore in termini di leggibilità.
Logo-Navigation Balance

Piccoli loghi possono presentare sfide uniche quando si pianifica la navigazione. Anche la navigazione deve essere minuscola? Come puoi creare un equilibrio senza schiacciare gli elementi o sembrare sbilanciato?
Ci sono un paio di soluzioni.
- Crea un elemento di navigazione bilanciato, come un piccolo logo quadrato e un'icona di navigazione hamburger integrata con un menu nascosto.
- Crea un contenitore per il logo e la navigazione in modo che funzionino insieme.
Entrambe le opzioni possono funzionare ugualmente bene. Finché gli utenti possono accedere facilmente alle informazioni, il design funzionerà. Pensa ai tuoi utenti e alle loro abitudini prima di fare quella scelta.
Conclusione
Tiny è la nuova grande novità. Un designer saggio una volta disse che se riesci a far funzionare qualcosa di piccole dimensioni, funzionerà ovunque. Forse questa è la sfida per i progettisti: creare qualcosa che funzioni magnificamente a livello micro.
La cosa particolarmente bella dei piccoli loghi d'angolo come tendenza è che è utilizzabile. Non è necessario sottoporsi a una riprogettazione per utilizzare questo concetto e puoi aggiungere una funzionalità di tendenza con solo un piccolo aggiustamento del design.