Crea fantastiche animazioni in Photoshop
After Effects è l'applicazione Adobe per creare animazioni sia semplici che complesse. Tuttavia, per quegli utenti che o non hanno il tempo di imparare un'intera nuova applicazione o semplicemente non possiedono una copia di After Effects, Photoshop ha incorporato funzionalità molto simili, sebbene ridimensionate.
Oggi analizzeremo le basi di come funziona l'animazione in Photoshop e poi creeremo un'animazione di base da zero. Iniziamo!
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti. Puoi anche condividere l'articolo copiando il seguente frammento: Crea animazioni fantastiche in Photoshop http://ow.ly/2EQ3e
Demo finale
Fai clic sull'immagine qui sotto per dare un'occhiata a ciò che costruiremo oggi.

Scopri la tavolozza di animazione
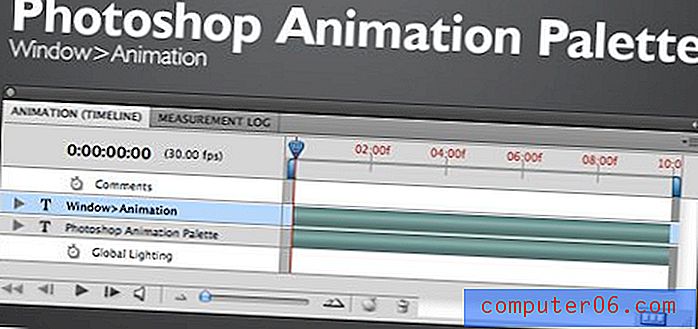
Per iniziare, apri Photoshop e fai clic sulla voce di menu "Finestra". Nella parte superiore dovresti visualizzare un elemento nell'elenco che dice "Animazione", fai clic su di esso per visualizzare la tavolozza sottostante.

Se hai familiarità con After Effects, questo avrà immediatamente senso per te. Se non hai familiarità con After Effects, probabilmente non avrà senso.
Ci sono tre sezioni principali qui. Il primo è l'elenco dei livelli a sinistra. Qui è dove definirai quali oggetti si animano. L'area a destra è la linea temporale. Qui è dove verranno impostati i punti per avviare e interrompere le animazioni. Infine, l'area in basso è l'elenco dei controlli. Molti di questi sono autoesplicativi (play, stop, ecc.), Discuteremo della funzionalità delle cose importanti mentre progrediamo.
Il pulsante in fondo a destra della tavolozza consente di lavorare con i fotogrammi anziché con la sequenza temporale. Se sei come me la prima volta che ho usato questa palette, l'animazione basata su frame sembra molto più facile da capire e stai quindi considerando di prendere solo quella strada.
Sebbene entrambi i metodi abbiano pro e contro, credetemi che è sicuramente molto più facile lavorare con la sequenza temporale una volta che avrete capito le funzionalità di base. Oggi ci concentreremo sulle animazioni basate sulla sequenza temporale e ignoreremo completamente i singoli fotogrammi.
Animare un livello
Le animazioni in Photoshop sono guidate dai livelli. Dato che sei già abituato a lavorare con i livelli, questo rende la creazione di animazioni complesse un'esperienza quasi indolore con una curva di apprendimento sorprendentemente bassa.
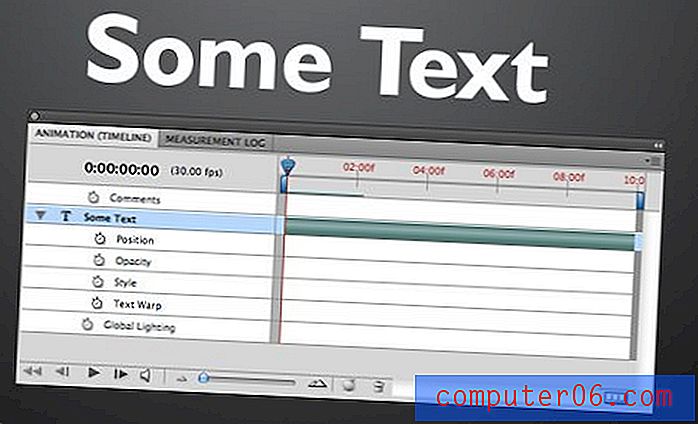
Ogni livello del documento verrà visualizzato nell'elenco sul lato sinistro della palette Animazione. Ad esempio, ho creato un documento semplice con un singolo livello di testo. Nell'immagine qui sotto puoi vedere che il livello “Some Text” appare nell'elenco. Per visualizzare le opzioni per l'animazione di un livello specifico, fai clic sulla freccia accanto al nome del livello.

Come puoi vedere, per un livello di testo ho la possibilità di animare Posizione, Opacità, Stile o Trasformazione testo. Per la maggior parte dei livelli non testuali appariranno solo le opzioni Posizione, Opacità e Stile.
keyframing

Prima di iniziare a utilizzare la sequenza temporale nella palette di animazioni di Photoshop, è necessario comprendere il concetto di fotogramma chiave. Anni fa i migliori animatori della Disney disegnavano alcuni pannelli importanti per una scena (fotogrammi chiave) e lasciavano che gli animatori meno pagati riempissero tutti i fotogrammi tra (un processo chiamato tweening).
In Photoshop, sei l'animatore professionale ben pagato che consente al tuo computer di fare tutto il duro lavoro. Fondamentalmente tutto ciò che devi fare è impostare lo stato iniziale del livello insieme alla sua destinazione finale e Photoshop riempirà il resto. Per fare ciò, usi i fotogrammi chiave.
Ad esempio, se si desidera che un livello cambi posizione, si posiziona il livello, si imposta un fotogramma chiave, si sposta il livello nella destinazione finale e si imposta un altro fotogramma chiave. Questo è tutto quello che c'è da fare!
Diamo un'occhiata a come funziona tutto questo costruendo da zero la nostra animazione di base!
Il PSD
Ho messo insieme l'immagine semplice di seguito da utilizzare come base per la nostra animazione. Fondamentalmente sono tre livelli di bokeh rapidi e sporchi e un livello di testo sopra un gradiente di sfondo.

Ciò che vogliamo creare è una sorta di effetto di parallasse con i punti che si muovono lentamente sul testo. Il primo livello bokeh si trova in cima al testo e si animerà alla massima velocità. Il secondo livello bokeh è dietro il testo e si animerà a una velocità inferiore. Il livello finale del bokeh è sul fondo e rimarrà fermo.
Questo metodo di stratificazione combinato con le diverse velocità darà al prodotto finale un piacevole senso di profondità.
Animare il primo livello
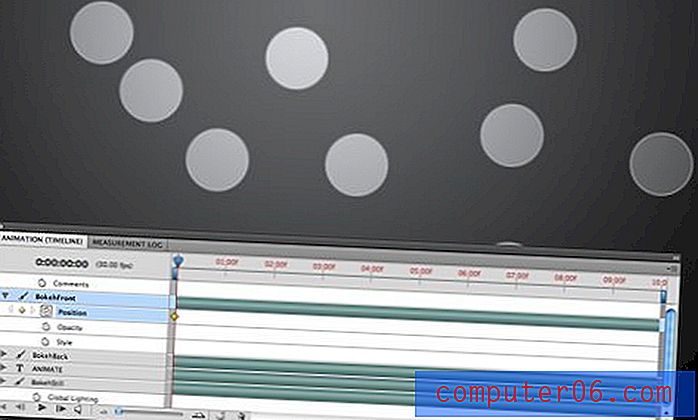
Per rendere le cose più facili da guardare, prima nascondi tutti i livelli tranne quello con cui vuoi lavorare. Successivamente, visualizza la tavolozza di animazione ed espandi il livello corretto.
Poiché vogliamo che i piccoli punti si spostino, Position è l'attributo con cui lavoreremo. Fai clic sul piccolo orologio accanto all'attributo Posizione per far sapere a Photoshop che cambierai la posizione.

Fare clic su quell'orologio avrebbe dovuto creare un piccolo diamante all'inizio della sequenza temporale. Questo è il tuo primo fotogramma chiave! Non è stato facile?
Come nota veloce, nota che la mia sequenza temporale è impostata su dieci secondi. Per modificarlo, fai semplicemente clic e trascina la piccola barra verticale posizionata alla fine della sequenza temporale.
Impostazione del fotogramma chiave due
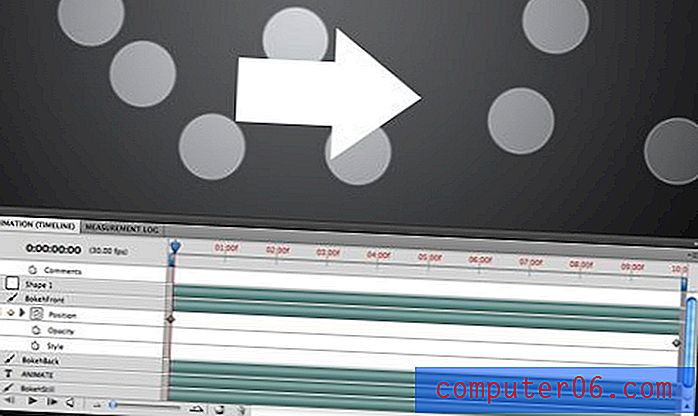
Ora che hai impostato il tuo stato iniziale con il primo fotogramma chiave, trascina il piccolo cursore della sequenza temporale (l'indicatore di riproduzione) alla fine della sequenza temporale dell'animazione.
Una volta che l'indicatore di riproduzione è a posto, trascina il livello bokeh superiore e spostalo molto lontano verso destra (l'arte del bokeh deve estendersi ben oltre i bordi della tela affinché funzioni correttamente.)

Mentre lo fai, verrà automaticamente creato un altro fotogramma chiave per salvare la posizione del livello. Si noti che è possibile spostare i fotogrammi chiave a sinistra e a destra o crearne uno nuovo facendo clic sullo spazio diamante vuoto accanto all'icona dell'orologio.
Ora hai realizzato la tua prima animazione! Fai clic sul pulsante Riproduci per vederlo in azione. L'animazione sarà un po 'lenta fino a quando non la lasci nella cache riproducendola completamente una volta, dopodiché dovrebbe appianarsi considerevolmente.
Notare che se si fa scorrere manualmente la sequenza temporale avanti e indietro, è possibile vedere i livelli in movimento.
Opacità animata
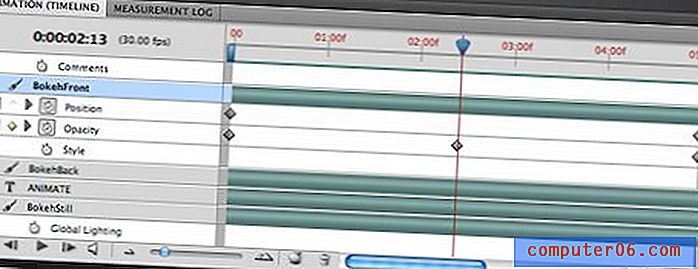
Solo per divertimento facciamo pulsare un po 'i punti mentre l'animazione avanza. A tale scopo, attiva l'attributo Opacità facendo clic sul suo orologio e imposta tre fotogrammi chiave: uno all'inizio, uno vicino al centro e uno alla fine.

Per il primo e l'ultimo fotogramma chiave, impostate l'opacità al 100% e per il fotogramma chiave centrale impostate l'opacità intorno al 30%. Ora che i punti scivolano, diventano anche più scuri e più luminosi!
Raccogliere, sciacquare, ripetere
Fai gli stessi passi che abbiamo appena fatto sopra e applicali al livello bokeh posteriore. Questa volta sposta il livello meno a destra prima di impostare il fotogramma chiave in modo che abbia una distanza più breve da percorrere durante lo stesso periodo di tempo e quindi rallenti.
Una volta completato questo, dovresti avere un bell'effetto bokeh animato, pulsante e parallasse!
Il testo
Per finire la nostra animazione giocheremo un po 'con il testo. Innanzitutto animare l'opacità. Crea un fotogramma chiave all'inizio della sequenza temporale con opacità dello 0% e un altro a circa un secondo con un'opacità del 100%. Questo gradualmente sbiadirà il testo.
Quindi crea un fotogramma chiave di posizione nel punto esatto in cui il testo raggiunge il 100%. Il testo dovrebbe essere centrato per questo fotogramma chiave. Infine, crea un altro punto chiave alla fine dell'animazione e trascina il testo su e fuori dall'area di disegno.
L'effetto complessivo dovrebbe essere il seguente: il testo è invisibile, il testo sfuma, il testo inizia a spostarsi verso l'alto, il testo esce dal riquadro. Ho segnato la sequenza temporale di seguito per illustrare meglio come funziona.

L'effetto finale se combinato con i livelli bokeh in movimento è piuttosto interessante per dieci minuti di lavoro con Photoshop!
Conclusione
Spero che questo tutorial ti abbia incoraggiato a giocare con le animazioni di Photoshop. È semplicissimo realizzare qualcosa che alla fine sia piuttosto impressionante.
Se ti appassiona alla creazione di animazioni assicurati di dare un'occhiata ad alcuni tutorial di After Effects per iniziare ad animazioni professionali di alto livello.