Brutalismo: una nuova tendenza nel web design
Alcuni disegni non sono lucidati e puliti. Sono ruvidi, stridenti e sfilacciati. Eppure funzionano ancora e comunicano in modo efficace. Questa classe di siti Web costituisce la tendenza grezza chiamata brutalismo .
Sebbene sia in qualche modo nuovo per i concetti del web, esiste da decenni come una tecnica popolare per poster e arte negli anni '50, '60 e '70. Il brutalismo di oggi è nettamente diverso da quello a cui sei abituato a vedere ... ed è per questo che probabilmente attirerà la tua attenzione. Diamo un'occhiata a quello che è (e condividerò perché ci sono già passato!)
Esplora risorse di progettazione
Brutalismo 101
Il brutalismo è minimalismo con gli steroidi. Puoi pensarci in due modi:
- Come ritorno ai primi giorni del web, quando molti siti avevano un aspetto brutalista, perché era tutto ciò che sapevamo
- Una tendenza per invertire tutte le tendenze con linee pulite e design semplici
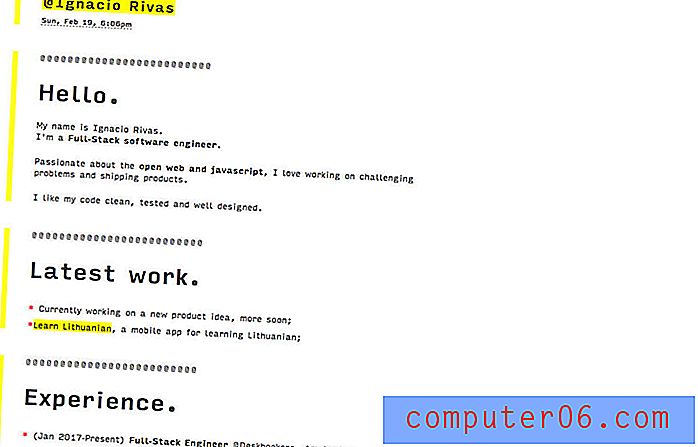
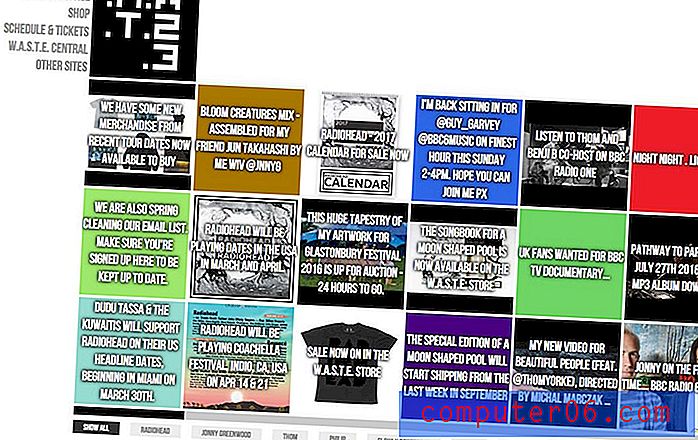
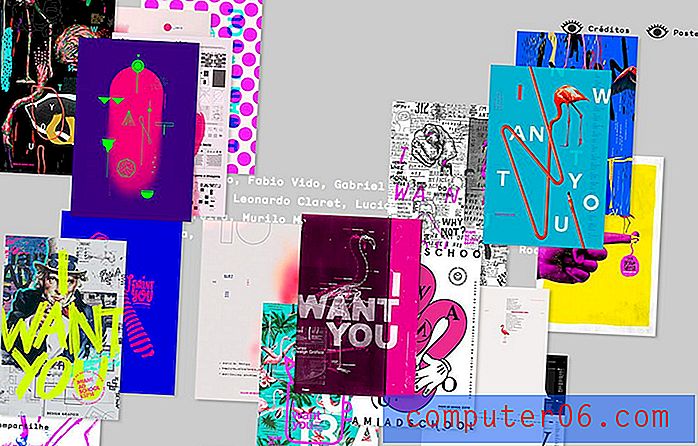
Ecco alcuni esempi per dare il via alle cose e farti pensare sulla retta via!


È popolare e sta ancora guadagnando popolarità. Esiste un sito Web brutalista dedicato alla presentazione di progetti di siti Web brutalisti. Ecco come descrive la tendenza:
Nella sua robustezza e mancanza di preoccupazione per sembrare comodo o facile, il brutalismo può essere visto come una reazione di una generazione più giovane alla leggerezza, all'ottimismo e alla frivolezza del web design di oggi.
Caratteristiche del design
Quando si tratta di brutalismo, lo saprai sicuramente quando lo vedrai. Questa non è una tecnica di progettazione sottile. Ma parte del motivo potrebbe essere interessante per alcuni perché è rigido; imita spesso la visualizzazione del codice con uno sfondo scuro, tipografia monospaziale e testo bianco e verde lime.

Ma c'è una scala quasi mobile per il brutalismo. Alcuni ti diranno che un design davvero brutale non contiene immagini. Le immagini non sono un problema. Possono essere una componente di un design brutale.
- Sfondo rigido, spesso bianco o nero, senza trama o ombreggiatura
- Mancanza di trucchi di progettazione: nessuna ombra, sfumatura o motivo
- Tipografia monospaziale o un singolo carattere in tutto
- Design affollato con testo che sembra troppo vicino o elementi che non sono imbottiti
- Nessuna gerarchia distinta
- Elementi che si sovrappongono, ma sembrano non intenzionali
- Elementi di design in stile analogico
- Mancanza di simmetria o spaziatura
- Nessuna tavolozza di colori reali, ma l'uso di rosso e verde è comune
- Il design sembra avere errori visivi, come disallineamenti o sovrastampa
- Mancanza di animazione
- Anche le immagini sono rigide, spesso in bianco e nero, se utilizzate affatto
- Navigazione semplice o nulla, spesso i disegni brutalisti sono siti Web di una pagina
- Le immagini non anticonformiste si riferiscono spesso a un messaggio dello stesso tipo
Design “cattivo”
Il brutalismo è solo una scusa per sfuggire al cattivo design? È davvero un modello super spogliato di un sito web. La natura rigida potrebbe allontanarsi un po 'e non crea il tipo di connessione emotiva che molti siti Web usano per attirare visitatori.
Tutte le tendenze e gli elementi che leggi e che gli esperti di design e leggibilità sostengono che un design ha bisogno di usabilità sono stati buttati fuori dalla finestra. Il brutalismo è un cattivo design? O è intenzionalmente "brutto?"

Buono per le conversioni
Una delle cose più interessanti del brutalismo viene da Marc Schenker di Webdesigner Depot, il quale sostiene che questo stile di design può effettivamente aumentare le conversioni. Non è qualcosa che in genere viene in mente quando si pensa a una tendenza del design, ma è un caso abbastanza convincente se trovi lo stile accattivante.
Ecco cosa ha da dire:
“Pensaci: senza immagini ad alta risoluzione o video lunghi, un sito non è impantanato e può quindi caricarsi più velocemente del solito. In che modo influisce sulle conversioni? La ricerca mostra che i siti più veloci aumentano le conversioni. L'infografica di Kissmetrics stabilisce quanto segue:
- Più tempo impiegherà una pagina a caricare, maggiore sarà il tasso di abbandono
- Il 79% degli acquirenti che non sono soddisfatti delle prestazioni del sito hanno meno probabilità di acquistare nuovamente dallo stesso sito
- Un ritardo di un secondo nella velocità della pagina può causare un calo del 7% nelle conversioni di un sito
C'è di più nel suo argomento - ma i numeri da soli sono abbastanza convincenti. Saresti disposto a rinunciare allo stile di design per aumentare le conversioni?

Qual è il prossimo?
La grande domanda sul brutalismo è: può mai essere mainstream? Lo stile del design è così duro, così diretto che gli utenti o lo adorano o lo odiano assolutamente. Affinché il brutalismo vada oltre il regno dei siti di portfolio utilizzati una tantum, deve essere un po 'più morbido e facile per l'utente medio.
Per questo motivo, il brutalismo influenzerà il design ma non supererà alcuni degli altri stili di design più comuni. Più disegni con concetti brutali - gli stili tipografici, in particolare, diventeranno più popolari. Alcune delle scelte di colore primarie e luminose si infiltreranno in più disegni.
I designer che creano concetti brutali inizieranno anche a incorporare un tocco più moderno nei rigidi modelli estetici, dai suggerimenti sull'animazione alla navigazione estesa, aumentando così l'usabilità. Gli inviti all'azione saranno un po 'più "progettati" in modo che sia chiaro agli utenti cosa dovrebbero fare con un design come questo.


Conclusione
Non ti conosco, ma ho già superato tutta questa faccenda del brutalismo. Mentre all'inizio i siti Web sono in qualche modo interessanti, sono un po 'travolgenti. Mentre capisco come possono aumentare le conversioni, nella maggior parte dei progetti può essere difficile persino capire cosa sia quella conversione.
Le scelte di colore e tipo non mi piacciono. Mancano di connessione emotiva e nel complesso la maggior parte dei disegni sembra fredda. Forse il brutalismo è semplicemente "troppo brutale" per me? Cosa pensi? Fammi sapere su Twitter (e assicurati di taggare Design Shack).