Una guida approfondita per lavorare con la tipografia in Illustrator
Adobe Illustrator è una fantastica applicazione per la creazione di capolavori tipografici. Tuttavia, sia che tu stia creando un semplice paragrafo per un annuncio stampato o una complessa opera d'arte tipografica per un sito Web, ci sono diversi suggerimenti e tecniche che dovresti sapere su come manipolare il tipo all'interno del programma.
Di seguito troverai una breve panoramica di alcuni dei comandi di base con cui dovresti familiarizzare, nonché alcune scorciatoie da tastiera da conoscere e anche alcune funzionalità oscure che potresti non sapere nemmeno che esistano. Iniziamo!
Lavorare con la tipografia: le basi
Prima di approfondire l'utilizzo di Illustrator per la tipografia, è importante discutere la terminologia di base che utilizzeremo. La maggior parte dei progettisti di stampa impara questi termini all'inizio della loro istruzione, ma i web designer spesso saltano quelli che considererei l'ABC del design e vanno direttamente a imparare come portare i progetti da Photoshop a HTML.
Quindi per chiunque abbia appena iniziato o per chiunque abbia progettato per anni ma abbia saltato le basi, ecco un corso rapido e sporco su alcune variabili che dovresti sapere quando lavori alla tipografia.

L'immagine sopra indica alcuni termini chiave che devi conoscere. Esamineremo ciascuno di questi in modo approfondito mentre discuteremo come utilizzare Illustrator per manipolarli, ma per ora dovresti semplicemente assicurarti di capire ogni termine.
Crenatura e tracciamento controllano il flusso orizzontale di un blocco di tipo. Crenatura si riferisce ad apportare modifiche alla spaziatura tra due lettere specifiche. Il rilevamento è simile ma regola la spaziatura tra tutte le lettere nel blocco contemporaneamente.
Allo stesso modo, lo spostamento iniziale e basale controlla il flusso verticale. L'inizio regola la spaziatura tra due linee e lo spostamento della linea di base consente di spostare lettere specifiche su e giù.
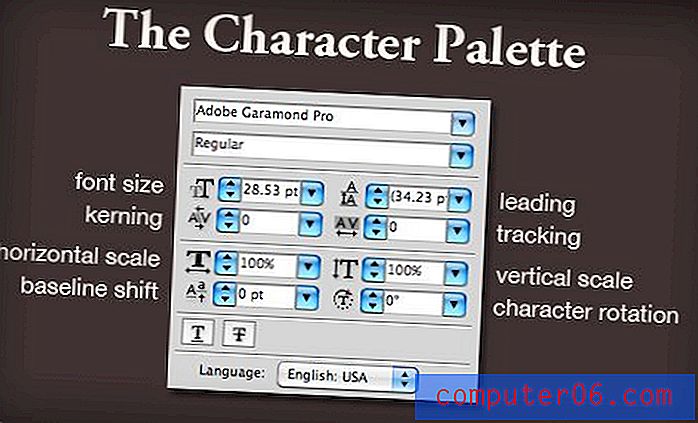
Ognuno di questi corrisponde a un'impostazione che può essere manipolata direttamente o regolata in modo incrementale attraverso la tavolozza dei caratteri.

Illustrator vs Photoshop
Che tu stia progettando per la stampa o il web, consiglio vivamente di abbandonare Photoshop per creare la tipografia. Photoshop è ottimo in molte cose, ma lavorare con il tipo non è uno di questi.
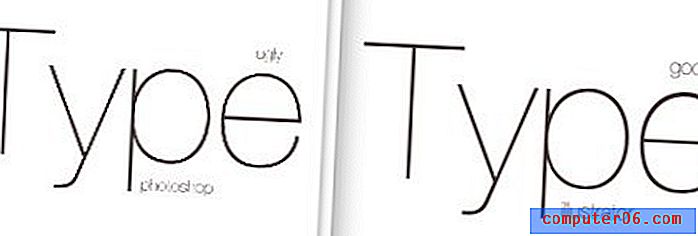
Illustrator non è solo molto più potente e flessibile quando si tratta di scrivere, ma è anche molto più bello. Per vedere cosa intendo, considera lo screenshot qui sotto.

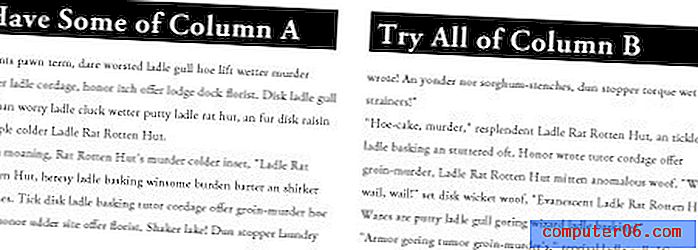
Questo è un confronto fianco a fianco di due finestre che avevo aperto, ognuna con un blocco di copia simile. La sinistra mostra l'anteprima di Photoshop e la destra mostra l'anteprima di Illustrator. Come puoi vedere, Photoshop è mosso e brutto mentre Illustrator è liscio e bello.
Photoshop ti mostrerà un'anteprima decente al 100% (Comando + 1) ma a quasi tutti gli altri livelli di zoom il testo sembra una schifezza e non è affatto una buona indicazione di come sarà l'output finale.
Illustrator invece è geniale nel mostrare grafica vettoriale a vari livelli di zoom (il modo in cui viene ingrandito diventa un po 'confuso ma comunque migliore di Photoshop).
Crenatura in Illustrator
Perché Kern? Il più grande errore da principiante che puoi fare con la tipografia è quello di supporre che Illustrator, Photoshop o qualsiasi altra app sputeranno il tipo perfettamente spaziato per impostazione predefinita.
Sfortunatamente, le peculiarità e le qualità uniche di ciascun carattere rendono difficile la spaziatura tra le lettere piuttosto difficile da programmare nel software. Un buon paio di vecchi occhi alla moda è semplicemente lo strumento migliore a tua disposizione per effettuare queste regolazioni.
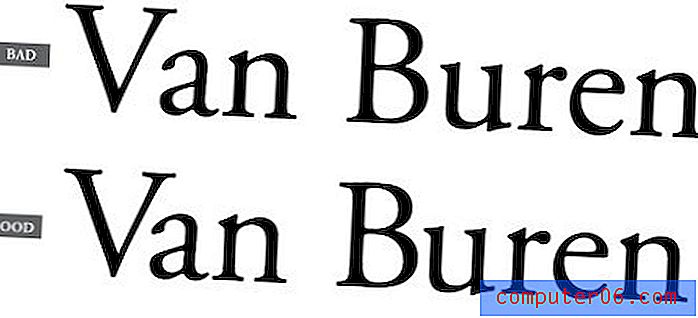
Considera l'esempio seguente:

L'esempio in alto è il modo in cui Illustrator posiziona il testo per impostazione predefinita e l'esempio in basso mostra lo stesso esempio con alcune regolazioni della crenatura manuale. Non ho intenzionalmente evidenziato dove sono state apportate le modifiche in modo da poter imparare a individuare le aree che devono essere affrontate.
Uno dei posti più importanti da tenere d'occhio è la spaziatura tra lettere maiuscole e minuscole. Le lettere come "V" che non formano una bella forma a blocchi sono particolarmente brutte e quasi sempre devono essere regolate per evitare spaziature scomode.
La crenatura potrebbe sembrare ridicolmente meticolosa e non vale la pena, ma è assolutamente qualcosa a cui dovresti prestare attenzione come designer. È una di quelle cose che puoi passare per tutta la vita senza accorgertene, ma una volta che finalmente vedi la luce sei rovinato. Inizierai a regolare mentalmente la crenatura nei menu dei ristoranti e sui cartelloni pubblicitari e sugli autobus.
Spostamento della linea di base
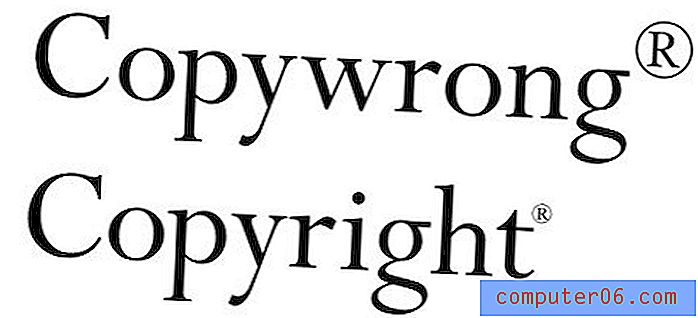
L'altro di cui potresti chiederti è lo spostamento della linea di base. Sicuramente non ci sono ragioni pratiche per confondere il cambiamento di base di una lettera, giusto?

Come possiamo vedere nell'immagine sopra, c'è almeno una necessità estremamente comune per applicare lo spostamento della linea di base. L'azione in apice predefinita spesso si traduce in un marchio registrato o simbolo di copyright apparentemente gigantesco. Anche se questo può essere regolato nelle preferenze, nella maggior parte dei casi sarà comunque necessario apportare modifiche manuali alle dimensioni e alla base del personaggio.
Tasti rapidi
Ecco la parte divertente. Potresti conoscere molti di questi dal tuo lavoro con Photoshop, ma un aggiornamento è sempre positivo. Userò le scorciatoie da tastiera del Mac qui, quindi gli utenti di PC dovrebbero tenere a mente che Comando = Controllo e Opzione = Alt.
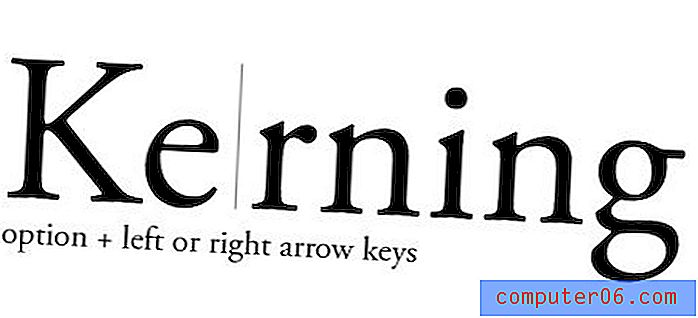
crenatura
Per regolare la crenatura tra due lettere, posiziona il cursore tra loro e usa il tasto Opzione insieme alle frecce sinistra e destra.

puntamento
Per regolare il tracciamento, usi le stesse scorciatoie da tastiera che hai usato con la crenatura, solo qui fai una selezione specifica e le regolazioni verranno eseguite uniformemente su tutti i caratteri selezionati.

Puoi selezionare personaggi specifici come nella foto sopra o semplicemente fare clic sull'intero blocco con lo strumento di selezione diretta per regolare tutto all'interno.
principale
Hai indovinato, in testa c'è la stessa scorciatoia da tastiera delle due precedenti ma questa volta usa le frecce su e giù invece di sinistra e destra.
Qui puoi selezionare l'intero blocco o solo le linee che vuoi regolare.

Spostamento della linea di base
Lo spostamento della linea di base lancia una palla curva aggiungendo il tasto Maiusc nel mix. Seleziona una lettera, quindi usa il tasto Maiusc più i tasti freccia su e giù per regolare l'altezza.

Altre scorciatoie utili
- Maggiori cambiamenti incrementali: tasto di comando in combinazione con le scorciatoie sopra
- Aumenta / Diminuisci dimensione carattere: Comando + Maiusc +> o <
- Crenatura / tracciamento alternativi: Comando + Maiusc + [o]
- Modifica giustificazione: Comando + Maiusc + L, R o C (sinistra, destra o centro)
- Ripristina crenatura / tracciamento: comando + opzione + Q
Lavorare con le colonne
Per qualche ragione, molte persone hanno ancora l'impressione che Illustrator non sia in grado di gestire più colonne di tipo. La verità è che ha questa funzionalità da anni ed è abbastanza decente.
È qui che la folla di InDesign salta fuori dai loro posti e richiede attenzione. Sì, InDesign è straordinario per il layout di pagina e difficile da battere per complesse disposizioni multi-colonna. Tuttavia, questo non è un tutorial di Indesign, quindi non voglio sentire alcun reclamo.
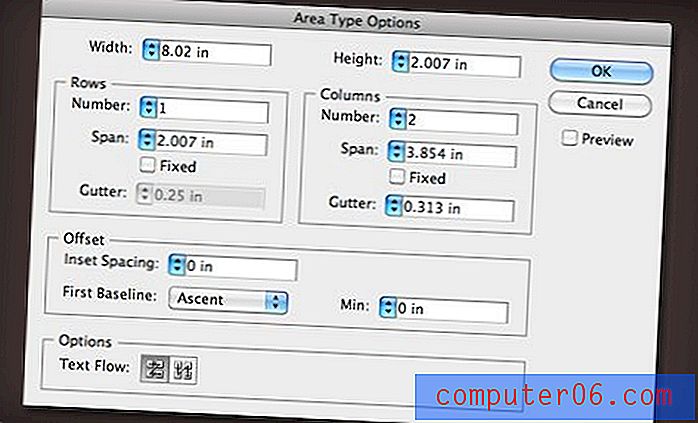
Per creare più colonne di testo in Illustrator, è sufficiente creare una casella di testo, riempirla di testo e andare su "Opzioni tipo area" nel menu Tipo.

Qui puoi impostare il numero di colonne e righe, regolare la larghezza e il margine interno, impostare il flusso del testo e altro. Il risultato è una singola casella di testo che fa scorrere automaticamente il tuo tipo su tutte le colonne che desideri. Il risultato verrà aggiornato in tempo reale quando si modifica la dimensione della casella di testo.

Stili di carattere e di paragrafo
Illustrator consente di salvare gli attributi del testo in uno stile riutilizzabile. Questo è perfetto per quei momenti in cui lavori frequentemente con più marchi e devi cambiare rapidamente tra gli stili delineati nelle rispettive linee guida sui marchi.

Creare stili di carattere e di paragrafo è facile come impostare del testo nel modo desiderato, selezionarlo e quindi premere il pulsante "nuovo" nella tavolozza degli stili di carattere o di paragrafo.
Quando si desidera applicare questo stile a un altro pezzo di testo, selezionare il testo e quindi fare clic sullo stile appena impostato. Fare doppio clic sul titolo consente di rinominare lo stile.
Schede di impostazione
Per impostare le schede in Illustrator, premi Comando + Maiusc + T e visualizza la palette delle schede. Qui puoi trascinare le schede proprio come faresti nella maggior parte degli editor di testo.

Noterai che la palette delle schede mobili è un po 'fastidiosa e difficile da posizionare. Per risolvere questo problema, seleziona il testo che desideri regolare e premi la piccola icona del magnete all'estrema destra. Ciò allinea automaticamente la tavolozza al testo e semplifica notevolmente l'impostazione corretta delle schede.
Campionamento di altro testo
In Illustrator, lo strumento contagocce è molto più di un'utilità per il campionamento del colore. Puoi anche usarlo per abbinare rapidamente gli stili tra gli elementi.
Ad esempio, se si creano due blocchi di copia, uno in stile, quindi si desidera che l'altro corrisponda, selezionare la versione non in stile e quindi fare il contagocce alla versione in stile per renderli rapidamente identici.

Tenendo premuto Maiusc, è possibile campionare solo il colore senza afferrare gli stili associati. Se non si dispone di selezione, fare clic sul contagocce sullo stile di testo che si desidera duplicare, quindi Opzione-Contagocce altri oggetti di testo per applicare quello stile.
Infine, fai doppio clic sul contagocce nella tavolozza degli strumenti per regolare ciò che è e non viene copiato nell'esempio.
Ricerca e sostituzione avanzate
Illustrator ha una delle migliori utilità di ricerca e sostituzione che troverai in qualsiasi app. In effetti, batte quello di ogni editor di testo dedicato che conosco (che si trova nel menu Modifica).

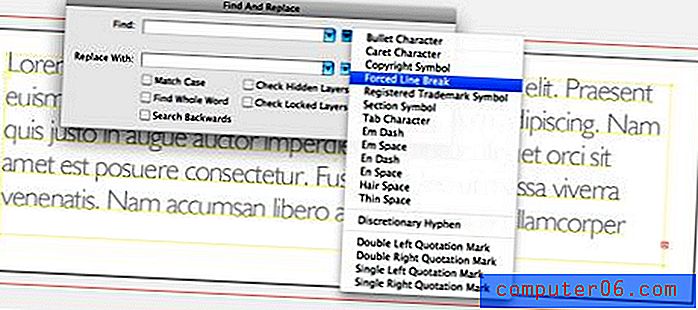
La ragione di ciò è il piccolo menu a comparsa che contiene tutte quelle piccole cose che vuoi sempre trovare e sostituire ma non sai come fare. Ciò include interruzioni di riga forzate, caratteri di tabulazione, spazi sottili, ecc.
Illustrator consente persino di trovare e sostituire rapidamente i caratteri. Basta fare clic sul menu "Tipo" e andare su "Trova carattere ..."
Conclusione
Potrei parlare di suggerimenti sul tipo di Illustrator per giorni, ma quanto sopra rappresenta una buona panoramica delle informazioni necessarie per iniziare.
Uno degli scopi principali di questo post è quello di incoraggiare davvero tutti i fan di Photoshop dedicati là fuori a dare una possibilità ad alcune delle altre applicazioni Creative Suite. Illustrator può sembrare utile solo agli artisti dotati, ma in verità è perfetto per qualsiasi lavoro basato su vettori che devi fare indipendentemente dal fatto che tu sia un abile illustratore.
Lascia un commento qui sotto e raccontaci il tuo trucco preferito di Illustrator. Ci sono molti altri tra cui scegliere e spero di imparare qualcosa o due dalle tue risposte!