10 tendenze del web design che abbiamo già finito
Le tendenze del design devono essere utilizzate con cautela. Con la stessa rapidità con cui arrivano molte tendenze; possono cadere in disgrazia e far sembrare un design datato.
Non ignorarli completamente: testare le tendenze può allungare i tuoi muscoli creativi e aiutarti a creare qualcosa che altrimenti non avresti potuto provare. Ma fai attenzione a ciò che è fresco, ciò che è senza tempo e ciò che è obsoleto!
Ecco 10 tendenze del design che sono finite (o dovrebbero essere comunque).
Esplora risorse di progettazione
1. "Vintage" Tutto

Per un po ', sembrava che ogni tendenza del design fosse iniziata con "vintage". Tipografia vintage. Colore vintage. Texture vintage.
Già abbastanza!
Il problema con gli stili vintage è che l'aspetto elaborato è semplicemente troppo. Le caratteristiche degli elementi vintage includono:
- Sovrapposizioni approssimative di immagini e tipo.
- Script e caratteri tipografici con molti svolazzi, sbavature e code.
- Tavolozze di colori disattivate.
- Sovrapposizioni per aggiungere colorazione seppia o vecchio stile alle immagini
- Sfondi altamente strutturati
Sebbene nessuna di queste tecniche sia intrinsecamente negativa, presentano sfide per la progettazione di siti Web. La preoccupazione principale è la leggibilità. Con così tante cose che accadono nella progettazione, può essere più difficile per gli utenti capire il messaggio a colpo d'occhio.
Gli intervalli di attenzione sono brevi, quindi il design deve comunicare immediatamente qualcosa di impatto per attirare gli utenti.
2. Prossimamente le pagine

Queste pagine sono ancora disponibili: presto sarà disponibile un sito Web che ti dice un'app o un sito Web completo.
Qual è la logica in questo?
Perché non aspettare solo che il sito Web sia pronto? Pensa a quale orribile esperienza utente è inviare qualcuno a visitare un sito web che in realtà non è ancora lì. A volte posso essere duro a trattenermi, ma alla fine ne varrà la pena. Prossimamente le pagine devono morire.
3. Tipografia super sottile

Potrebbe essere stato uno dei più grandi errori di Apple di tutti i tempi - utilizzando un carattere super sottile e condensato nel suo sistema operativo. E mentre Apple si ridimensionava immediatamente a causa di problemi di leggibilità, i caratteri tipografici sottili iniziarono a spuntare ovunque. E molti siti Web li usano ancora.
Un numero maggiore di designer di siti Web tende a caratteri tipografici più grandi in generaleIl tipo sottile è difficile da leggere sugli schermi.
Dalla retroilluminazione alle dimensioni dello schermo alla mancanza di contrasto tra testo e altri elementi, i caratteri tipografici sottili non hanno un posto reale nella maggior parte dei progetti di siti Web.
Se stai ancora utilizzando un carattere con un tratto sottile o una variante ultraleggera o ridotta, considera di adattare il carattere tipografico alla versione normale. Un numero maggiore di designer di siti Web si sta orientando verso caratteri tipografici più grandi in generale e aumentando il peso può far sembrare un po 'più grande tutto il testo nel design senza un completo rifacimento.
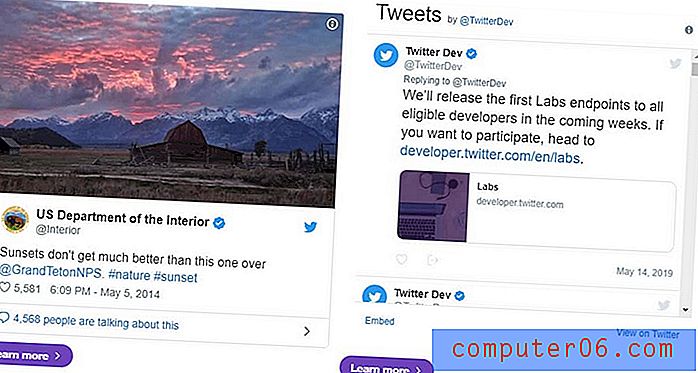
4. Evidenti feed sui social media

I siti Web di social media hanno uno scopo distinto e sono progettati per essere visualizzati e interagiti in un formato nativo attraverso il loro sito Web o app. Quindi perché c'è un "feed" sulla homepage del tuo sito web?
È un uso non necessario di spazio prezioso nel tuo design.
Includere un feed di social media su un altro sito Web è in qualche modo inutile e non contribuisce all'esperienza dell'utente. Se si desidera incorporare collegamenti di social media nel design, includere icone nella testa o nel piè di pagina o pulsanti per condividere il contenuto. Incorporare un feed non serve a nulla nel panorama digitale odierno (e la maggior parte di essi è anche piuttosto brutta da guardare).
Per la maggior parte degli utenti con social media e un sito Web, i social media possono effettivamente essere un driver per il sito Web. Avere un feed che mostra contenuti da un canale di social media, potrebbe effettivamente servire come contenuto duplicato per gli utenti. Qualsiasi contenuto aggiunto al design di un sito Web dovrebbe contribuire al valore per l'utente.
L'unica avvertenza è che puoi includere un feed di social media - come le foto di Instagram - in un modo che assomigli a contenuti utilizzabili. La visualizzazione di foto dal tuo feed per evidenziare eventi o attività può funzionare. Basta stare lontano dal widget dei contenuti che ha una visualizzazione in esecuzione di post.
5. Cursori delle immagini degli eroi

Quante volte fai effettivamente clic su una delle immagini (o più immagini) in un cursore di immagine di un eroe?
Non provare a stipare sei diversi messaggi in un'unica posizione del sito Web.La maggior parte degli utenti non interagisce regolarmente con questa tecnica di progettazione. E ci sono dati per il backup. Nel 2013 Nielsen Norman Group ha condotto uno studio che ha scoperto che gli utenti ignorano questi dispositivi di scorrimento e che spesso un dispositivo di scorrimento rende più difficile trovare informazioni importanti.
Quello che dovresti fare invece è pianificare un contenuto chiave con un invito all'azione nella posizione dell'intestazione dell'eroe. Non sopraffare gli utenti con più opzioni. (Se è necessario disporre di più elementi di intestazione, prendere in considerazione la modifica manuale di un singolo elemento di contenuto su una pianificazione regolare.)
Il problema con questi cursori a riproduzione automatica è che non sai quando un utente atterrerà sul contenuto. Per molti utenti, non appena vedono qualcosa che potrebbe essere di interesse, passa alla cosa successiva. Trovare l'elemento interessante era spesso troppo lavoro per un utente in cui investire e hai appena perso l'attenzione di quella persona.
Invece, opta per una foto o un video molto interessante. Prendi in considerazione un'animazione o un'illustrazione interessante. Non provare a stipare sei diversi messaggi in un'unica posizione del sito Web. Non è qualcosa che vorresti provare a fare in qualsiasi altra parte del design, quindi perché è così comune sulla homepage?
6. Video pesante

I video in stile film a schermo intero possono essere coinvolgenti, ma non funzionano per il modo in cui molti utenti digeriscono i contenuti web.
La tendenza tende verso una visione più ad alta risoluzione. Funziona benissimo per gli utenti su schermi di grandi dimensioni con connessioni Internet super veloci. Per tutti gli altri, l'esperienza si riduce a tempi di caricamento in ritardo, problemi video o spostamento di contenuti non visualizzabili sui dispositivi mobili.
Un'animazione a caricamento lungo non sostituisce il caricamento rapido.Questi sono tutti problemi che non vuoi avere perché possono influire sul fatto che gli utenti restino o meno a interagire con il contenuto.
L'altro problema con contenuti video pesanti è l'audio. Troppi siti si basano su video che ha un componente audio che lega tutto insieme. Mentre l'audio funziona qualche volta, non tutti gli utenti vorranno ascoltare un video. (Pensa a quante persone navigano sul Web al lavoro; probabilmente non vogliono che la persona accanto a loro ascolti un video in riproduzione automatica.)
Ridimensiona su video di grandi dimensioni o progettalo in modo che non sia l'unica prima impressione che il sito Web fa. Un'animazione a caricamento lungo non sostituisce il caricamento rapido.
Un tuffo nell'analisi del tuo sito Web ti dirà se un video pesante sta funzionando o meno. Ma un'opzione migliore della maggior parte dei siti Web è quella di includere un video leggero sulla home page che offra uno sguardo al contenuto, consentendo agli utenti di fare clic su un'esperienza video più coinvolgente.
7. Animazioni caricamento pagina
Il motivo principale per cui i progettisti utilizzavano animazioni con caricamento della pagina era nascondere siti Web pesanti a caricamento lento.
Ma gli utenti sono saggi a questo. Questo trucco di design non sta prendendo in giro nessuno, quindi dovresti smettere di farlo.
Se vuoi creare un'animazione elegante, includila nel disegno stesso, non in una schermata di caricamento. Il tuo design dovrebbe essere abbastanza leggero da poter essere caricato con facilità e senza indugio. (In caso contrario, hai ancora del lavoro da fare.)
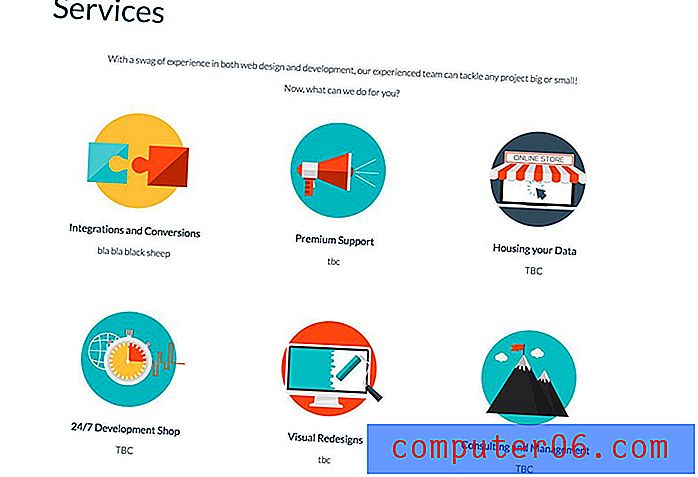
8. Icona sovraccarico

Smetti di impazzire con le icone nei progetti di design.
La maggior parte dei siti Web richiede solo una manciata di iconeMentre un grande set di icone può essere uno strumento utile, usale solo quando sono comunemente comprese e servono a uno scopo. Non è utile solo impacchettare il design con icone per creare elementi visivi.
La maggior parte dei siti Web necessita solo di una manciata di icone - per social media, carrelli della spesa, ricerca, ecc. E non devono essere grandi o fantasiosi. È sufficiente un semplice set di icone solide.
Ricorda perché stai utilizzando le icone in primo luogo. Servono come segnali direzionali comunemente intesi per gli utenti. Le icone non dovrebbero essere una parte dominante del design; dovrebbero essere sottili, semplici e quasi cadere in secondo piano.
Mentre le icone di grandi dimensioni erano divertenti per un po ', il problema più grande era che la tendenza era gravemente abusata. Sembra che ogni sito che non avesse buone immagini o video usasse un design basato su icone. Tutto ha iniziato a sembrare troppo simile a causa della natura delle icone; sono progettati per avere un significato universale.
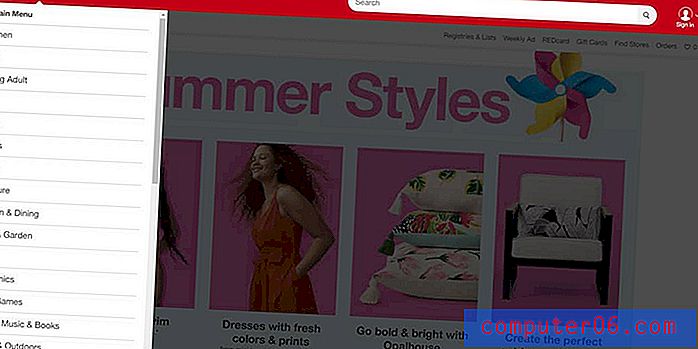
9. Mega menu

Seriamente obiettivo? Ti aspetti che gli utenti aprano un menu che scorre?
La navigazione dovrebbe rendere l'uso di un sito Web più semplice, non più complicato. Mega menu con dozzine di collegamenti sono difficili da navigare e rendono più difficile entrare in un design.
Se disponi di un sito Web ricco di contenuti, prendi in considerazione l'idea di fare della ricerca un elemento chiave del progetto per aiutare gli utenti a trovare ciò che stanno cercando. Chiedere a un utente di leggere tutti gli elementi in un ampio menu o scorrere per trovare il link giusto non sono buone idee e possono essere piuttosto rischiosi. (Resteresti in giro per questa esperienza utente?)
Se disponi di orde di informazioni, passa il tempo a esaminare i flussi e gli obiettivi degli utenti per semplificare la navigazione principale in un formato più utilizzabile con 3-5 opzioni.
10. Pulsanti "Ghost"

La tendenza dei pulsanti che hai smesso di usare quasi immediatamente (si spera) è l'ultimo elemento del nostro elenco di tendenze del design che abbiamo superato.
Il problema con questo stile di pulsante è che sembrava bello, ma non era poi così funzionale. Gli utenti non capivano bene cosa farsene. Il design non si è distinto sull'elemento che dovrebbe urlare CLICK ME, TAP ME!
È un buon esempio di qualcosa che ha un esterno elegante ma manca la vera funzione e usabilità necessarie per il buon funzionamento di un sito web. Devi avere entrambe le cose e se ti manca anche, è una tecnica di progettazione che dovrebbe essere evitata.
Conclusione
Assicurati di prestare attenzione ai tuoi progetti quando si tratta di elementi di tendenza. Usali con parsimonia e con pezzi di design classici in modo che i tuoi progetti non siano datati in fretta.
Quali sono le tendenze del design del sito Web che hai completamente superato? Ci sono tendenze che vorresti non aver mai provato in alcuni dei progetti del tuo sito Web? Condividi le tue peggiori tendenze con noi sui social media e assicurati di taggare @designshack.