Suggerimenti per la progettazione per utenti daltonici
Si stima che circa l'8% dei maschi e lo 0, 5% delle femmine nascano daltonici. Potrebbe sembrare un numero basso ma se stai progettando per un vasto pubblico, avere un sito inutilizzabile per otto su cento maschi è sicuramente meno desiderabile.
Fortunatamente, puoi facilmente assicurarti che il tuo sito sia daltonico tenendo sempre presente le informazioni di seguito. Daremo un'occhiata a cosa significhi realmente daltonismo e come puoi modificare i tuoi progetti sulla base di alcuni semplici principi.
Vorrei iniziare dicendo che, anche se non sono affatto un opthamologo, la maggior parte degli uomini della mia famiglia sono daltonici e tutti gli esempi riportati di seguito sono stati gestiti da uomini daltonici in buona fede. Se sei una persona daltonica, la tua descrizione degli esempi che seguono potrebbe essere leggermente o addirittura considerevolmente diversa in quanto non esistono due set di occhi daltonici identici.
La scienza
Una discussione sulla daltonismo può diventare molto scientifica molto velocemente. Termini come protanopia e tricromia anomala sono sufficienti per rendere le persone anche considerevolmente intelligenti legate e confuse.
Fortunatamente, come designer non è necessario diventare un esperto di daltonismo. Invece, puoi fare generalizzazioni ampiamente applicabili su ciò che fanno gli utenti daltonici e senza problemi a percepire. Questo non solo ti fa risparmiare una lezione di scienze, ma ti aiuta anche a progettare in modo che quasi tutti gli utenti daltonici possano utilizzare efficacemente il tuo sito piuttosto che un solo tipo.
Tienilo a mente mentre leggi le informazioni di seguito. Ogni affermazione fatta non sarà vera per tutti gli utenti daltonici, ma almeno una parte si applicherà alla maggior parte di essi.
Se sei interessato alla scienza, dai un'occhiata alla spiegazione di Wikipedia in quanto è molto più avanzata che è appropriata in questo articolo.
Busting the Myth
Prima di tutto, puoi scommettere con certezza che nessuno che conosci è letteralmente daltonico. Il titolo è in effetti (nella maggior parte dei casi) un termine improprio. Una piccola percentuale di umani nasce con una visione davvero monocromatica.
Termini molto più precisi includono "alterazione del colore" o "deficienza del colore". Invece di vedere il mondo in bianco e nero, le persone daltoniche di solito possono percepire e comprendere quasi tutti i colori dello spettro. Una delle domande più sciocche e fastidiose che puoi porre alle persone daltoniche è se possono o meno "vedere" il giallo, il verde o qualsiasi altro colore.
Il vero problema è che per gli utenti daltonici è abbastanza difficile distinguere tra due colori simili. Questo è davvero difficile da capire se si considera che i colori che non sembrano minimamente simili a te potrebbero sembrare molto simili a una persona daltonica e viceversa.
Si tratta di sfumature
Per renderlo più facile da capire, pensa a tutte le sfumature di tutti i colori che tu abbia mai visto. Ad esempio, quando pensi al colore "verde", pensa a quanti campioni di colore completamente diversi potrebbero corrispondere alla tua definizione di verde. Luminoso, scuro, silenziato, acquerello, neon; ancora e ancora. Ciò include le variazioni minime in cui un verde potrebbe contenere solo un po 'più di luce rossa o blu rispetto all'altro verde.
Ora immagina di aver contato tutte queste diverse sfumature di verde che i tuoi occhi sono in grado di percepire e hanno eguagliato, diciamo 1 milione (numero completamente arbitrario). Ora assegna lo stesso compito a una persona daltonica e potrebbe arrivare a 500.000 o meno.
Quindi vedi, non è che le persone daltoniche (nella maggior parte dei casi) siano incapaci o percepiscano il "verde", invece distinguono semplicemente meno sfumature di verde di te. Quindi, dove vedi tre tonalità di verde simili, un utente daltonico potrebbe vedere solo una tonalità di verde
Per renderlo ancora più complicato, tonalità simili di diversi colori spesso corrono insieme e rendono difficile determinare con precisione di che colore è effettivamente qualcosa.
Esempi
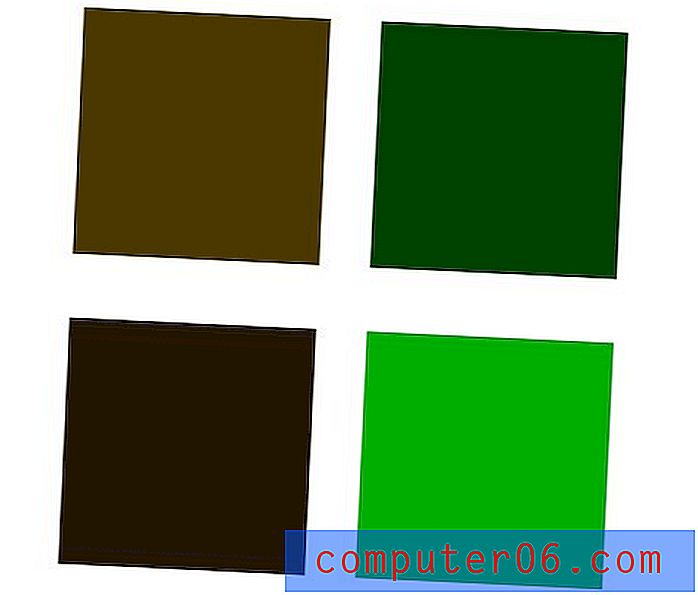
È sempre un po 'più facile da capire con alcuni solidi esempi di fronte a te. Considera i seguenti quattro campioni.

Primo sguardo ai due campioni in basso. Considera principalmente la luminosità dei campioni, anche più del colore di base. Gli utenti daltonici dovrebbero essere facilmente in grado di distinguere tra questi due campioni; proprio come puoi. Se una persona daltonica identificherà correttamente i colori è una storia completamente diversa, ma almeno è facile dire che sono colori diversi.
Ora, i primi due campioni sono una storia diversa. L'esempio precedente potrebbe farti pensare che gli utenti daltonici possano facilmente distinguere tra marrone e verde, ma ti sbaglieresti. Ancora una volta, confrontando solo la luminosità / oscurità relativa dei due campioni, è possibile vedere come questi due campioni potrebbero apparire più simili. Ora considera che, per molti individui daltonici, i primi due campioni saranno identici.
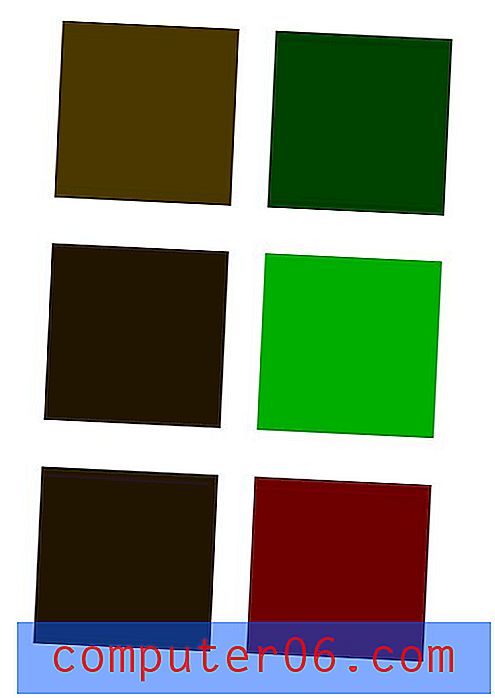
Per viaggiare ancora più in basso nella tana del coniglio, ripetiamo il marrone scuro e aggiungiamo una tonalità di rosso scuro.

Ancora una volta vediamo due tonalità che sono colori diversi, ma ancora una volta la luminosità relativa dei campioni è così simile che un utente daltonico avrà difficoltà a distinguerli.
Una serie di occhi normali dovrebbe vedere cinque diversi campioni di colore nella disposizione sopra (uno è ripetuto). Una serie di occhi daltonici probabilmente ne vedrà tre o meno!
Combinazioni di colori dolorose
Mescola sfumature simili come negli esempi sopra e i tuoi utenti daltonici non se ne accorgeranno saranno leggermente infastiditi. Ma se vuoi davvero rendere il tuo sito completamente inutilizzabile, inizia a sovrapporre sfumature di colori che hanno valori di luminosità simili ma hanno il potenziale per scontrarsi seriamente.
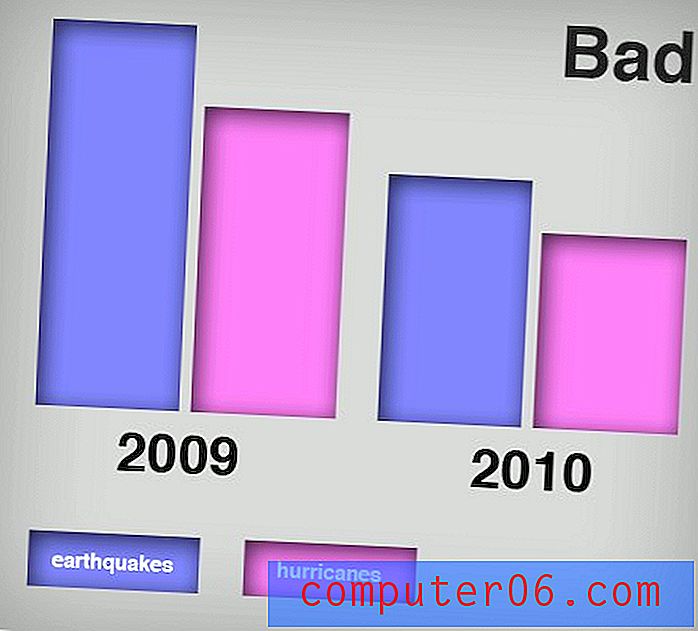
Rossi e blu, viola e rossi, rosa e blu e quasi ogni combinazione di questi sono un ottimo esempio. Come esempio di cosa non fare, considera l'immagine qui sotto.

Mentre potresti vedere solo un brutto testo, molti utenti daltonici vedranno colori così vibranti che i loro occhi quasi cominciano ad innaffiare (più sono lontani e peggio diventa). È difficile spiegare correttamente quando non riesci a vederlo, ma fondamentalmente ciò che accade è che è evidente che i colori sono molto diversi ma in realtà sono abbastanza simili da rendere molto difficile distinguere i bordi in cui i due colori si incontrano. Ciò provoca un'esperienza del tutto spiacevole per molti utenti daltonici quando visualizzano un'immagine come quella sopra.
E allora? In che modo ciò influisce sui miei progetti?
Questa informazione è buona e buona, ma come si applica praticamente al design? La risposta è che ci sono alcune aree chiave in cui dovresti davvero prestare attenzione a come gli utenti daltonici potrebbero sperimentare il tuo sito in modo diverso.
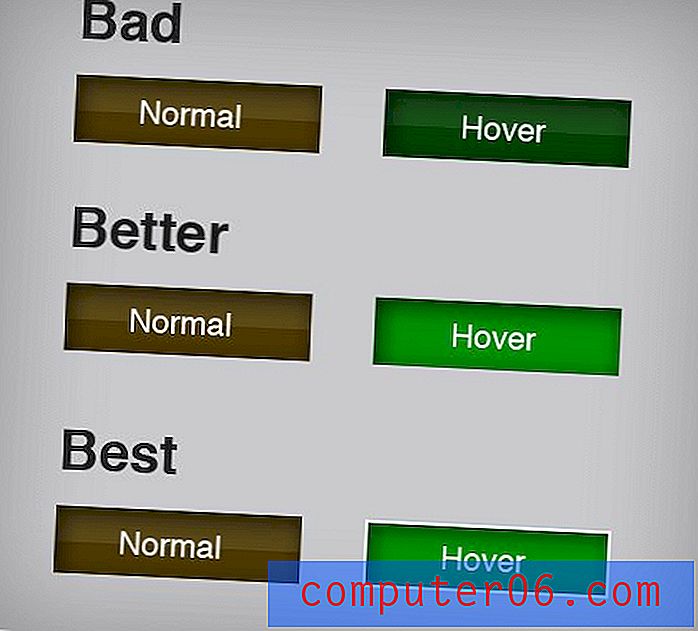
Uno degli errori più comuni che vedo è negli effetti hover link. Innumerevoli designer applicano semplicemente un cambiamento di colore come effetto hover e lo chiamano un giorno perché possono percepirlo bene.
In caso di dubbi, ricorda che gli utenti daltonici possono percepire i cambiamenti di luminosità, per lo più, proprio come puoi. Un blu davvero scuro e un blu molto chiaro sarà un evidente passaggio. Quindi, se cambi i colori su un passaggio del mouse, assicurati che i due colori siano molto diversi nella loro luminosità relativa. Puoi passare da un marrone scuro a un verde brillante, ma non da un marrone scuro a un verde scuro.
Inoltre, è sempre meglio aggiungere qualcos'altro visivamente oltre ai cambiamenti di colore. Quando l'utente passa il mouse sopra un collegamento, aggiungi un tratto, un'ombra discendente o qualsiasi altra cosa ti venga in mente per creare una maggiore differenza visiva che non si basa semplicemente su un cambiamento di colore.

infografica
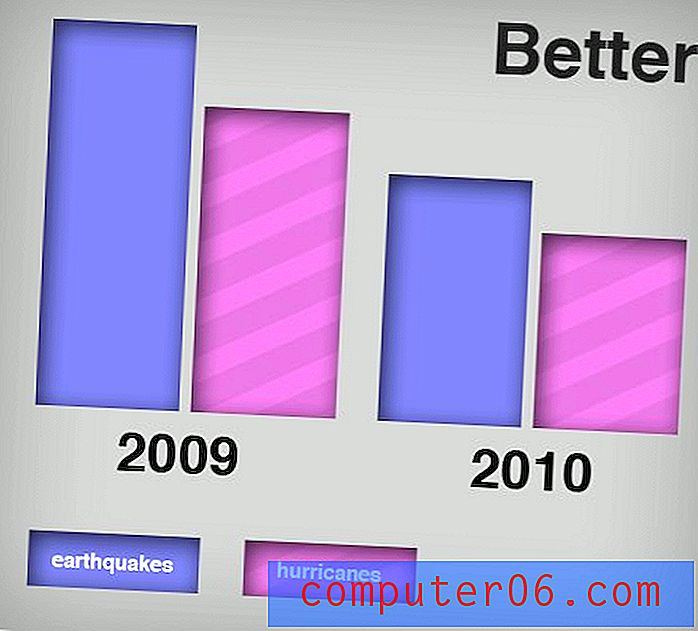
Un'altra area chiave in cui le differenze di colore sono importanti è la visualizzazione dei dati. La scelta dei colori sbagliati per un grafico può renderlo letteralmente illeggibile per un utente daltonico.

Anche se i tuoi colori sono molto diversi, è spesso una buona idea aggiungere un piccolo motivo o trama a diverse parti di un grafico per facilitare la differenziazione visiva.

Nell'esempio sopra, anche se i colori sono ancora abbastanza simili da impedire a un utente daltonico di vedere la differenza, le strisce offrono un riferimento visivo semplice e veloce per tutti gli utenti.
Giochi
Come puoi immaginare, le possibilità per gli utenti daltonici di essere esclusi sono infinite, ma un ultimo posto in cui voglio discutere dove ciò può essere particolarmente frustrante per loro è con i giochi.
Immagina di provare a giocare al gioco per iPhone qui sotto come utente daltonico. Abbinare i colori per completare il puzzle potrebbe essere abbastanza difficile!

Molti giochi per iPhone hanno compensato questo con una modalità daltonica opzionale, ma per renderlo semplice basta considerare l'aggiunta di simboli oltre al colore per rendere più facile il gioco a tutti. A titolo di illustrazione, considera un mazzo di carte da gioco. C'è di più in corso di cartellini rossi e cartellini neri. Tutti quelli che giocano, daltonici o meno, sanno che i diamanti e i cuori sono i cartellini rossi mentre i fiori e le picche sono i cartoncini neri. Anche quando vedi questi simboli in una fotografia in bianco e nero, puoi distinguere con sicurezza tra le carte rosse e quelle nere. Questo è esattamente come dovrebbero essere sviluppati i tuoi giochi.
Conclusione
In conclusione, ricorda solo che è davvero facile rendere il tuo sito accessibile agli utenti daltonici. Devi solo fare uno sforzo consapevole in cui influisce sul funzionamento del sito o quando la percezione del colore potrebbe compromettere la leggibilità del testo. Chi se ne frega Se hai uno sfondo marrone che gli utenti daltonici pensano che sia verde? La maggior parte delle volte, sicuramente no.
Assicurati solo che, quando è importante, ad esempio con link, grafici e giochi, cerchi modi per aggiungere contrasto. Usa colori con colori molto contrastanti, implementa motivi, applica simboli e usa trucchi con tratti, ombre e simili per assicurarti che ci sia una differenza visiva significativa in tutti i posti giusti. Spesso può essere utile utilizzare un simulatore di daltonismo per decidere in che modo i colori sulla pagina influenzano l'esperienza complessiva.
Lascia un commento qui sotto e facci sapere se hai mai preso in considerazione gli utenti daltonici durante la progettazione di un sito e come soddisfare le loro esigenze.