Critica al web design n. 92: Oomph
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Oomph. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Oomph!
“Oomph è il posto dove andare per le carte di plastica con aplomb. Lavorando con alcuni dei marchi più famosi al mondo, le nostre piccole gemme di plastica hanno raggiunto oltre 20 milioni di persone, il che non va male in cinque anni. Qualunque carta tu stia cercando, possiamo aiutarti. E se non riesci a trovare il design delle carte perfetto nella nostra galleria, mettiti in contatto. Le possibilità in plastica sono infinite e adoriamo provare qualcosa di nuovo. "
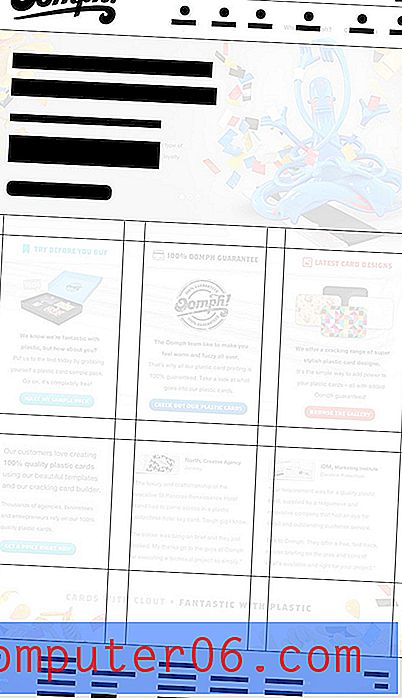
Ecco uno screenshot della homepage:

Estetico
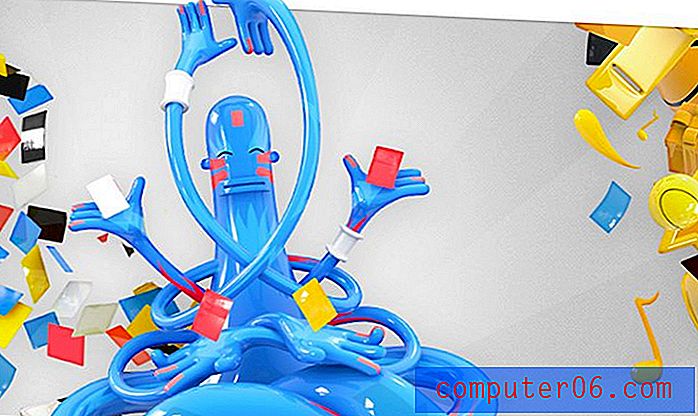
Immediatamente posso vedere che adoro l'estetica di questo sito. È selvaggio, folle e divertente mentre trasmette perfettamente l'idea dietro le carte.

Come puoi vedere, ci sono tutte queste grafiche folli, lucide e colorate che spingono davvero l'idea che le carte di plastica siano qualcosa di bello ed eccitante. Questo potrebbe essere stato altrettanto facilmente un sito molto pulito, dall'aspetto Apple, con un'enfasi sulle foto di carte drammatiche, ma questo rende il prodotto un po 'più personale e accessibile.
genere
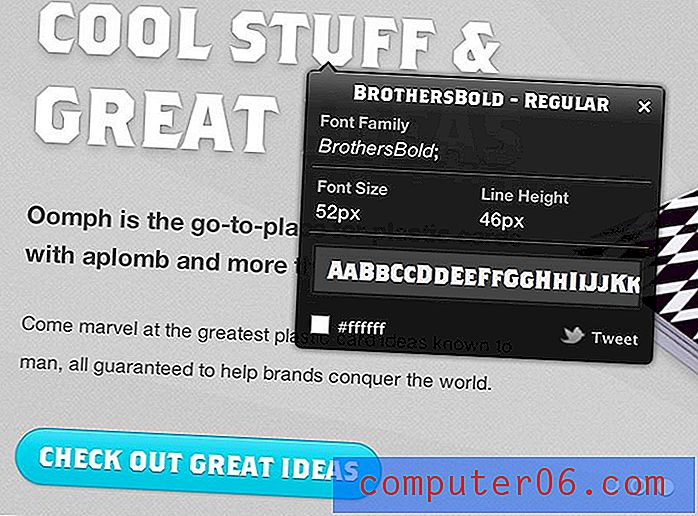
Un'altra cosa che mi piace molto di questo sito è la tipografia. Il carattere principale del titolo si chiama "BrothersBold", mostrato di seguito con WhatFont.

C'è molto da apprezzare qui. Il carattere tipografico è perfettamente leggibile e trasmette un tocco audace e maschile. Inoltre, le curve troncate comunicano una sorta di sensazione "ritagliata" che è perfetta per un'azienda che essenzialmente taglia la plastica.
A parte questo, quasi tutto nella pagina è Helvetica. Ciò è positivo perché un carattere così unico e interessante richiede un carattere complementare così semplice e chiaro da leggerlo senza pensarci. Helvetica si adatta a questa descrizione come il carattere più onnipresente e forse più invisibile del pianeta.
La griglia
La home page di Oomph è strutturata in modo molto chiaro su una griglia rigorosa. La griglia ha una larghezza di 1.020 px ed è abbastanza coerente dall'alto verso il basso della pagina.

Come puoi vedere, il costrutto principale qui è il layout a tre colonne che occupa il centro della pagina. Ricorda, tre è un numero magico, quindi questo rende il layout perfettamente bilanciato e presenta la giusta quantità di contenuto.
Una cosa da notare qui è quanto sia equilibrato lo spazio bianco in tutto il design. Ovviamente, un sistema a griglia ti darà una bella spaziatura in senso orizzontale, ma devi essere intenzionale a far corrispondere quel ritmo in verticale.
Non risponde
Anche se il sito si carica e sembra trovarsi su un dispositivo mobile, non è in alcun modo ottimizzato per la visualizzazione mobile. Sul mio iPhone, devo fare un sacco di pizzicamenti e panoramiche per capire cosa sta succedendo.
Dato che il sito aderisce a una griglia così bella e rigorosa, è sicuramente un candidato ideale per un design reattivo. Un anno fa, stavo semplicemente assegnando punti bonus per progetti reattivi per uno sforzo extra, ma ora sta rapidamente iniziando a essere qualcosa che mi aspetto di vedere, almeno a un certo livello.
Il responsive design è un affare complicato, ma i veri mal di testa provengono da siti di pubblicazione di contenuti pesanti. Per un sito statico come questo, il design reattivo o almeno ottimizzato per dispositivi mobili è meno di un ordine elevato e più di un'aspettativa di base.
Gerarchia della comunicazione
Altrettanto critico come il design visivo della pagina è la struttura della comunicazione e il modo in cui viene presentata. In realtà, questo è davvero il nucleo di ciò che il design è e perché lo abbiamo. Un buon design struttura le informazioni in modo logico e accattivante.
Il sito Oomph ha una comunicazione molto ben strutturata. Immediatamente, quando carico la pagina, questo è il primo titolo che vedo:

Nota che qui c'è un bel trucco visivo. Il titolo dice "Plastic Fantastic. Cards by Oomph ", ma a prima vista, il raggruppamento di parole che vedo è" Plastic Cards ". Questo è esattamente ciò di cui si occupa Oomph, quindi questa è una corsa a casa nel design della comunicazione.
Domande
Una volta che hai dato un'occhiata iniziale e hai avuto l'idea che questa è una società di carte di plastica, la tua prima inclinazione sarà quella di saltare ad alcune domande:
- Che tipo di carte fanno?
- Quanto costano?
- Chi è Oomph? Qual è la storia lì?
A tutte queste domande viene prontamente data risposta in primo luogo: la navigazione principale.

Questo è di fondamentale importanza per il tuo design. Cerca sempre di prevedere le domande che gli utenti avranno e quindi prova a decidere il primo posto in cui cercheranno di trovarle.
Esperienza di acquisto
Anche l'esperienza di acquisto qui è davvero fluida. Il sito non sembra affatto un tipico negozio online ingombra. Mi sento come se stessi semplicemente consultando l'offerta di prodotti e prima di conoscerlo, sono al secondo passaggio del processo di acquisto. Il percorso di acquisto è così naturale e tutto è presentato così bene: nessun segreto, nessun prezzo o costo nascosto, ecc.
Opinioni complessive
Nel complesso, penso che Oomph abbia un sito davvero solido. L'estetica visiva è meravigliosa, il layout è perfetto e la gerarchia di comunicazione è di prim'ordine. L'unica vera lamentela che ho è la mancanza di ottimizzazione mobile. A parte questo, è sicuramente uno di quei siti in cui passo l'intero articolo a complemento piuttosto che a criticare!
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.