Critica al web design n. 85: Sonic Electronix
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Sonic Electronix, una società di elettronica di consumo. Facciamo un salto e vediamo cosa ne pensiamo!
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Sonic Electronix
“Sonic Electronix è un rivenditore leader mondiale di audio per auto e altri prodotti elettronici di consumo. Il nostro magazzino trasporta oltre 15.000 componenti elettronici di alta qualità. Offriamo un servizio senza pari a prezzi imbattibili. Inizia a costruire il sistema audio per auto dei tuoi sogni oggi e goditi un servizio premium e una spedizione veloce. Disponiamo inoltre di un'ampia gamma di prodotti audio professionali, apparecchiature per DJ e prodotti per karaoke per applicazioni che vanno dal livello base al più serio specialista dell'audio. "
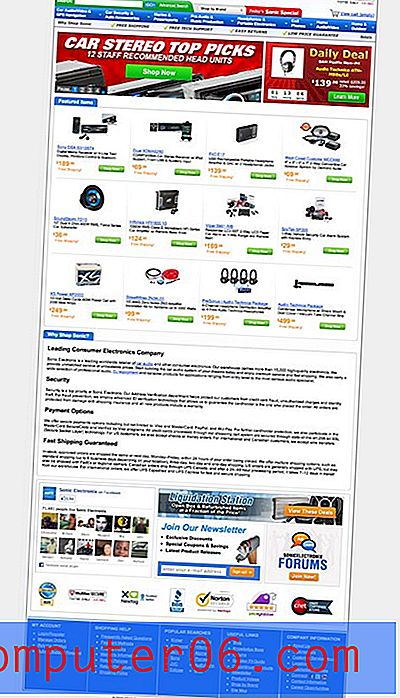
Ecco uno screenshot della homepage:

Prime impressioni
Sonic Electronix sembra un rivenditore online abbastanza tipico. A prima vista, ci sono diversi aspetti del design che penso siano fatti bene. Posso dire che c'è stato sicuramente uno sforzo qui per dare al sito un aspetto estetico, il che è fantastico. Ho visto innumerevoli altri siti in questo genere con un vero casino di una home page.
Fin dall'inizio, ciò che mi piace sono i colpi di prodotto puliti e coerenti. Ogni prodotto è mostrato su uno sfondo bianco e sembra presentato in modo professionale. Questa dedizione alla coerenza viene tentata in tutto il sito in varie forme attraverso la ripetizione di colori, stili di pulsanti, ecc.
"Ci sono punti in cui la pagina sembra davvero alle prese con il disordine ..."Detto questo, ci sono punti in cui la pagina sembra davvero alle prese con la confusione, come la maggior parte dei negozi online tende a fare. Inoltre, ci sono varie modifiche e modifiche che potrebbero essere eseguite per migliorare l'usabilità e il flusso della pagina. In definitiva, penso che potrebbero essere apportati alcuni grandi miglioramenti. Analizziamolo e vediamo come.
L'e-commerce è diverso
La maggior parte del web design può essere affrontata da un punto di vista simile. Posso prendere alcuni principi di progettazione di base e revisionare il più brutto dei siti Web. La cosa interessante dell'e-commerce è che è un campo bizzarro in cui occasionalmente i siti con il peggior design sembrano avere il maggior successo.
"Dobbiamo tenere a mente quando si critica un sito come questo che questo genere opera secondo le proprie regole."Ciò significa che dovremmo rendere intenzionalmente brutti i siti di e-commerce? Assolutamente no. Tuttavia, quando si critica un sito come questo bisogna tenere presente che questo genere opera secondo le proprie regole e che alcune cose che potrebbero sembrare davvero importanti nella progettazione di un portafoglio sono quasi irrilevanti in questa situazione.
È sicuramente una buona idea guardarsi costantemente intorno al settore e decidere chi sta facendo bene e perché. Quando un'azienda ha centinaia di migliaia di dollari da investire nella ricerca dei layout e dei flussi di acquisto più efficaci, cosa ne viene fuori? Mentre consiglio di seguito, proverò a prendere riferimenti esterni per aiutarci a rimanere al punto.
Titolo della pagina
Una delle primissime cose che faccio quando visito un sito è guardare la barra del titolo. Questo è del tutto istintivo, il web mi ha insegnato a pensare che questo mi dirà di cosa tratta un sito. Ecco cosa vedo nella pagina di Sonic Electronix.

Come puoi vedere, la barra del titolo si concentra esclusivamente sull'audio dell'auto. Ora, sono disposto a scommettere che questo è per scopi SEO ed è davvero più per lo spamming di parole chiave che per trasmettere informazioni all'utente. Sono tutto per ottimizzare la tua pagina per i motori di ricerca, ma non se riduce l'utilità per l'utente, ed è esattamente quello che sta succedendo qui.
"Sono tutto per ottimizzare la tua pagina per i motori di ricerca, ma non se riduce l'utilità per l'utente."Il problema qui è che, non appena leggo questo, se non cerco apparecchiature audio per auto, me ne vado. Probabilmente non guarderò nemmeno il resto della pagina, soprattutto se ho cinque schede aperte da una ricerca di Google e le sto rapidamente scorrendo per vedere quali sono i prodotti di cui ho bisogno.
Anche se l'audio per auto è il tuo più grande venditore e sembra che lo sia, penso che questo potrebbe essere rielaborato per qualcosa di più indicativo dei prodotti che vendi effettivamente. Ad esempio: "Car audio, GPS, sicurezza, telefoni cellulari e altro". Qualcosa del genere colpisce quelle parole chiave che ti piacciono pur trasmettendo una descrizione accurata del sito.
Intestazione
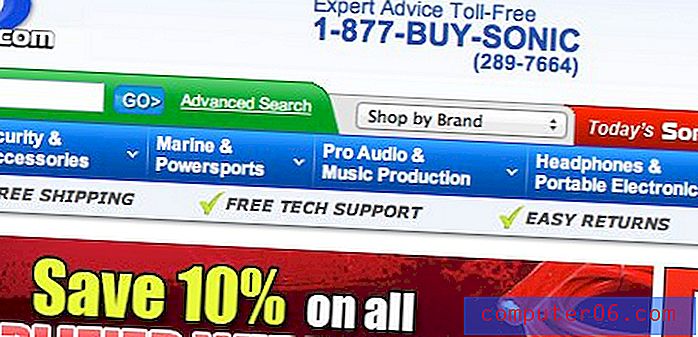
Uno dei posti principali nella pagina che vedo alle prese con il disordine è l'intestazione. Questo è un problema estremamente comune su tutti i tipi di siti Web perché vuoi concentrarti così tanto su quella prima impressione importantissima.

Mentre pensiamo a come migliorare questa intestazione per renderla un po 'più user friendly, diamo qualche prospettiva esterna. Non appena ho iniziato a dare un'occhiata a vari siti di e-commerce popolari, ho notato qualcosa di molto interessante su come trattano lo spazio nelle loro intestazioni. Ecco due esempi, il primo da Amazon e il secondo da Overstock.


Guarda le dimensioni di quelle barre di ricerca! Ovviamente, vedono la funzione di ricerca come probabilmente la destinazione principale per gli utenti che visitano il loro sito e vogliono assicurarsi che sia descritta nel modo più evidente possibile.
"Consiglio vivamente di provare una pagina con l'intestazione rielaborata per offrire la ricerca sopra ogni altra cosa."Su Sonic Electronix, c'è spazio significativo disponibile per un ampio campo di ricerca, ma è sacrificato nel perseguimento di altre idee. Consiglio vivamente di provare una pagina con l'intestazione rielaborata per offrire la ricerca soprattutto.
Navigazione
Sono andato avanti e indietro su ciò che provo per i mega menu che si accumulano in un milione di collegamenti, ma un posto dove sembra funzionare bene è sui siti di e-commerce che hanno un sacco di contenuti da scorrere. I menu di navigazione di Sonic Electronix sono ben organizzati e rendono abbastanza facile individuare rapidamente qualunque cosa stia cercando di acquistare.

Ancora una volta, però, penso che il disordine dell'intestazione stia lavorando contro di noi in quest'area. Se attiriamo la nostra attenzione su dove ci aspetteremmo che sia il menu di navigazione, lo troviamo davvero, ma è un po 'perso in un mare di collegamenti, pendenze, segni di spunta, menu a discesa, ecc.

Un buon design consiste nel prendere decisioni. Devi decidere cosa è importante e come lo evidenzierai. Se ti agiti e cerchi di rendere tutto importante, tutto ciò che stai facendo è non fare nulla di importante.
Oggetti presentati
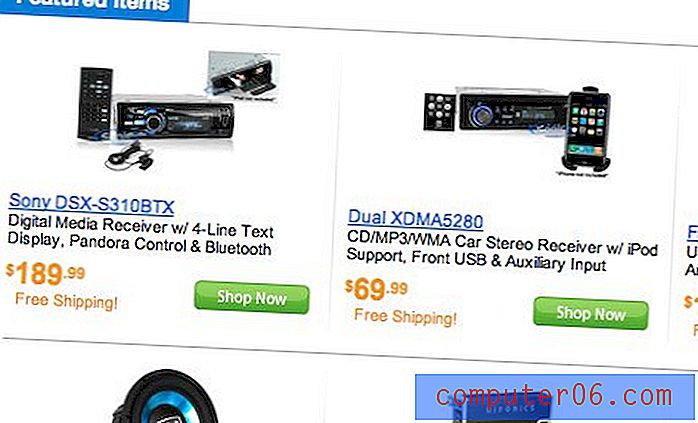
Quindi, passiamo alla parte degli elementi in primo piano della pagina. Qui è dove ottieni la tua prima vera dose visiva della varietà e della qualità dei prodotti offerti sul sito. Gli elementi sono disposti ordinatamente in una griglia e, come ho sottolineato sopra, utilizzano un piacevole aspetto di sfondo da studio con molto spazio bianco.

Mi piace molto questa zona, ma ci sono alcuni problemi che ho con esso. Innanzitutto, dal punto di vista dell'usabilità, è abbastanza fastidioso che ogni casella non sia un'area cliccabile. È possibile fare clic sull'immagine, sul nome del prodotto e sul pulsante "Acquista ora", ma se ti guardi intorno su vari altri siti, la tendenza qui è di farlo in modo che io possa fare clic in qualsiasi punto all'interno dei limiti della casella per andare a la pagina del prodotto dedicata. Con la configurazione attuale, è possibile che una persona impieghi alcuni clic per farlo bene.
"Scoprirai che gli utenti sono abbastanza cauti nel premere i pulsanti sui siti di e-commerce per paura di acquistare involontariamente qualcosa".Inoltre, mi sento come se i pulsanti "Acquista ora" siano vaghi. Non sono del tutto sicuro di cosa significhi e di come sia correlato a ciò che accade quando premo il pulsante. Non sto acquistando dal momento in cui la pagina viene caricata? Questo pulsante acquisterà l'articolo? È semplicemente qualcosa su cui faccio clic per ulteriori informazioni?
Scoprirai che gli utenti sono abbastanza cauti nel premere i pulsanti sui siti di e-commerce per paura di acquistare involontariamente qualcosa. Quando crei un pulsante, assicurati che mi prepari adeguatamente a ciò che accadrà quando lo premo.
Perché acquistare Sonic?
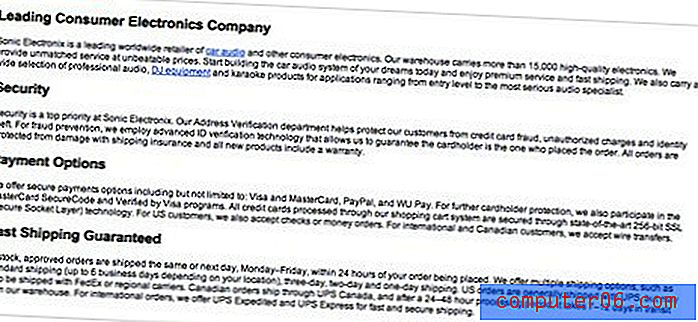
La mia parte meno preferita della pagina è la sezione "Why Shop Sonic" nella parte inferiore. Questa sezione è semplicemente una scatola con quattro grandi paragrafi. Non è proprio "progettato" tanto quanto inserito. Sembra che fosse un grosso pezzo di contenuto che il designer non aveva idea di cosa fare:

Questo è un grande blocco di informazioni noiose che semplicemente non leggerò mai come utente a meno che non le rendiate più interessanti. Quindi, come possiamo ripararlo? Si scopre che il contenuto qui è davvero un elenco di funzionalità: spedizione veloce, pagamenti sicuri, ecc. Con queste informazioni in mente, non è difficile trovare una solida ispirazione. Scopri come l'Apple Store online affronta questo problema:

Vedi quanto è meglio? Nella sezione Sonic Electronix, tutto viene gettato in una colonna goffamente lunga che è vuota di immagini o immagini visive attraenti. Apple ha affrontato la questione in modo molto diverso suddividendo il contenuto in quattro colonne, mantenendo il testo in un breve paragrafo e attirando la tua attenzione con bellissime icone e foto.
footer
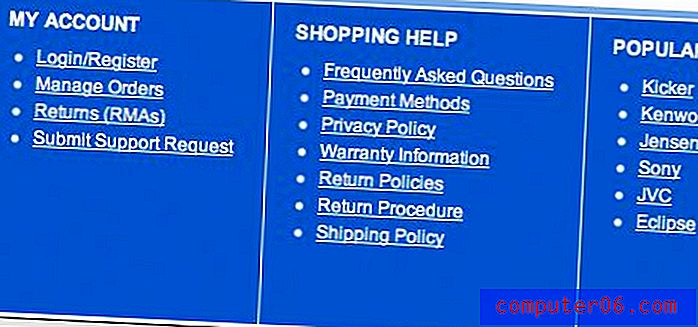
Un ultimo commento prima di concludere questa critica: penso che il footer sia un po 'un pugno nell'occhio:

Non sono sicuro che siano necessari i punti elenco o il collegamento sottolineato, ma sono certo che entrambi insieme rendono difficile la lettura di quest'area. Se dovessi abbandonarne uno, lancerei le sottolineature in modo che il piè di pagina assomigli di più a quello di Newegg.com:

Le differenze tra questi due piè di pagina sono sottili per l'occhio non allenato, ma quello di Newegg sembra molto più pulito e facile da navigare.
Conclusione
Nel complesso, penso che il sito di Sonic Electronix abbia avuto un buon inizio con il loro design, ma hanno bisogno di ripensare la gerarchia delle informazioni. Questo è il problema che ci siamo imbattuti ancora e ancora mentre viaggiavamo lungo la pagina.
"Presentare contenuti in modo logico, navigabile e accattivante è un obiettivo primario del web design."Presentare i contenuti in modo logico, navigabile e accattivante è un obiettivo primario del web design. Informazioni incoerenti e un po 'di pigrizia da parte del designer in casi come "Why Shop Sonic?" sezione stanno trattenendo il sito da ciò che potrebbe essere.
In definitiva, suggerisco alcuni studi di tracciamento dei clic per vedere ciò che gli utenti apprezzano / necessitano. Usa queste informazioni per ridurre ciò che non è efficace ed evidenziare ciò che è. Sospetto fortemente che elementi come la barra di ricerca possano essere molto più efficaci se fossero più importanti.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.