Critica di progettazione Web n. 73: Prezzybox
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Prezzybox, un rivenditore online. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Prezzybox
“Prezzybox.com è la soluzione regalo online completa. Se stai cercando un regalo unico o emozionante per tua mamma, papà, sorella, amico, mezzo cugino o te stesso (ammettiamolo, tutti meritiamo qualcosa di carino), Prezzybox è il posto giusto. Dalla sigaretta elettronica alla pizza al cioccolato, dal Retro Slush Maker al nostro funky Silly Bandz. Prezzybox ha una vera cornucopia di prelibatezze strane e meravigliose che aspettano il tuo esame. "
Ecco uno screenshot della homepage:

Prima impressione
Comprensibilmente, Prezzybox ha molto da fare in questo progetto. Non hanno il vantaggio di essere un rivenditore concentrato che può mostrare un singolo prodotto. Stanno cercando di vendere tutti i tipi di prodotti diversi e stanno cercando il modo migliore per mostrarli.
Ovviamente ci hanno pensato un bel po ', e ci sono molte cose che fanno bene. Tuttavia, c'è anche ampio margine di miglioramento. La pagina è uno strano mix di buone idee ed esecuzioni che sono un po 'sciatte. Vediamo se possiamo aiutare a perfezionare la struttura e evidenziare le aree che dovrebbero essere affrontate per aiutare a dare una mano al successo di questo progetto.
Tipografia Woes
Una delle prime cose che noto su questo sito è che sembra esserci una comprensione molto scarsa della tipografia alla base di questo progetto. Ovunque guardo vedo alcune implementazioni davvero approssimative di tipo personalizzato.
Per cominciare, la combinazione di pesi dei caratteri nel logo è piuttosto imbarazzante:

A volte, i caratteri nella stessa parola non sembrano nemmeno corrispondere. Ad esempio, lo "0" sullo "50%" nell'immagine seguente ha un peso e un aspetto completamente diversi rispetto allo "5".

Ci sono anche alcuni importanti problemi di crenatura sul sito. Il testo nell'esempio seguente è un'immagine, quindi non si applicano argomenti riguardanti gli ostacoli della crenatura online. Questo è stato semplicemente il risultato di saltare un passaggio nel processo di progettazione di Photoshop.

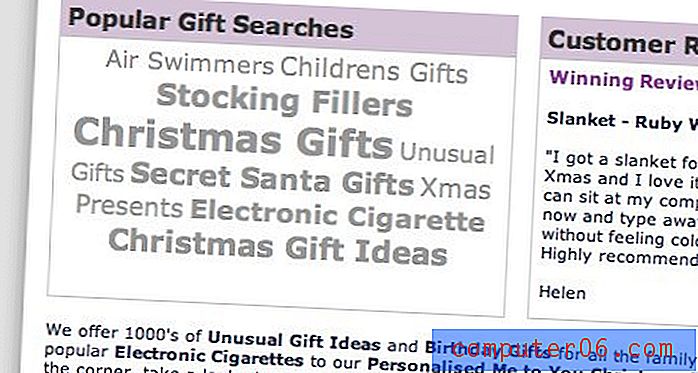
Inoltre, i cloud di tag non sono quasi mai il modo migliore per indirizzare il traffico verso destinazioni popolari. Questo soffre della mancanza di una chiara separazione tra i tag. Ad esempio, "Air Swimmers" e "Childrens Gifts" sono due tag separati, ma i pesi dei caratteri sono così simili che non si può nemmeno dire.

Come sistemarlo
La mia raccomandazione per il tipo in questa pagina è di ricominciare. Scarta tutti i vari stili e caratteri di testo in questa pagina e fai un'altra corsa, questa volta essendo molto intenzionale su ogni singolo personaggio.
"Dai una dura considerazione a quale concetto stai cercando di comunicare e quale carattere tipografico trasmette meglio quell'idea."Il punto di partenza è investire in alcuni caratteri di qualità. I caratteri premium possono essere piuttosto costosi ma l'uso di qualcosa di economico e brutto non può avere alcun effetto se non quello di rendere il tuo sito economico e brutto. Se semplicemente non hai il budget, ci sono molte scelte online che sono gratuite e / o economiche pur essendo attraenti e di classe. FontSquirrel e Lost Type Co-op sono buoni punti di partenza.
Prenditi il tuo tempo e scegli i caratteri con cura. Non essere tentato di afferrare solo i caratteri di visualizzazione perché sembrano divertenti. Invece, prendi in seria considerazione il concetto che stai cercando di comunicare e quale carattere tipografico trasmette meglio quell'idea. Durante questo processo, limitati ad alcuni buoni caratteri che funzionano davvero bene insieme e implementali in tutto il sito.
Puoi e probabilmente dovresti usare caratteri standard per qualsiasi tipo di web dal vivo, ma assicurati che tutto sia ben bilanciato tra dimensione del carattere, altezza della linea e larghezza della casella di testo per garantire la massima leggibilità. Pearsonified ha appena pubblicato un eccellente articolo sull'uso del rapporto aureo per ottenere un tipo ben bilanciato. Leggilo e usa il Golden Ratio Typography Calculator come una buona regola empirica per capire i trattamenti di tipo.
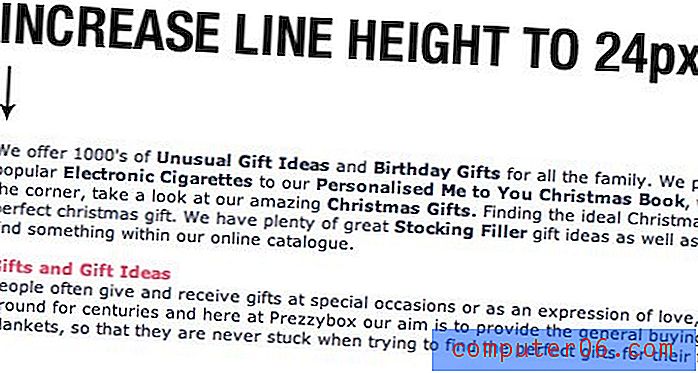
Un posto in cui questo consiglio potrebbe migliorare il tuo tipo è nella sezione mostrata di seguito. Qui la larghezza del contenuto e la dimensione del carattere meritano un'altezza della linea maggiore.

Navigazione
Passiamo all'area di navigazione. L'impressione che ottengo qui è che tutto sia così pesante. Ogni oggetto ed elemento ha molto peso visivo e c'è una certa concorrenza per l'attenzione:

Inoltre, in alcune parti, sembra che la spaziatura verticale sia troppo stretta, portando a un aspetto stipato e ingombro.

Una cosa che mi piace è la categorizzazione del prodotto che viene utilizzata. Ogni sezione è chiaramente segmentata ed è davvero facile trovare regali per la persona che stai cercando di acquistare. Questo è duplicato in un modo carino e semplificato più in basso nella pagina:

Come sistemarlo
Penso che l'area di navigazione sia decente, ha solo bisogno di qualche modifica. Una buona fonte di ispirazione da verificare è Threadless, che utilizza un menu di navigazione molto simile un po 'più raffinato.

Notate come viene utilizzata una segmentazione simile qui, ma il tutto sembra più leggero e spaziato molto meglio. I menu a discesa iniziali sono semplicemente testo colorato su uno sfondo bianco, con l'aspetto pulsante pesante applicato selettivamente solo a elementi importanti.
Organizzazione dei contenuti
Un altro problema che vedo in questo sito è che le tattiche organizzative potrebbero usare del lavoro. Per i principianti, ci sono molte informazioni casuali che sembrano come se fossero bloccate in posti casuali all'ultimo minuto.

Il sito utilizza barre orizzontali per separare le varie sezioni, ma le aree non sono chiaramente definite da un punto di vista visivo o concettuale. La sezione mostrata di seguito è etichettata "Prezzybox in the Press" e sembra comprendere due grandi paragrafi in stile "Chi siamo", ricerche di regali popolari, recensioni dei clienti, ecc., Nessuna delle quali appartiene realmente a questa sezione.

Questi problemi si estendono al piè di pagina, che potrebbe utilizzare una riorganizzazione visiva importante. Inoltre non sono un fan del taglio scomodo che lo separa dall'area principale. Se il suo fosse ripetuto altrove sulla pagina, non sembrerebbe così fuori posto ma come funzionalità di design autonomo sembra sbagliato.

Come sistemarlo
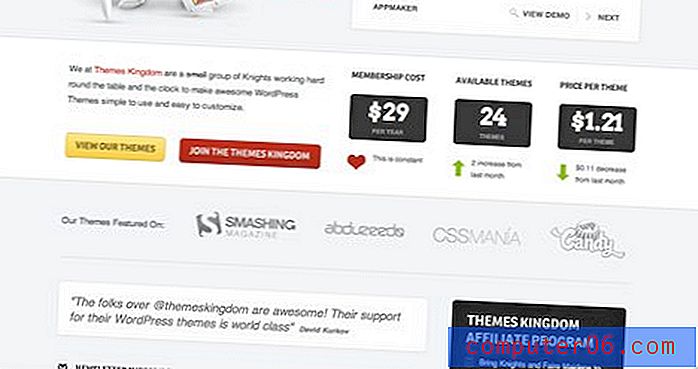
Ogni sezione deve essere definita più chiaramente sia con la grafica che con il contenuto. Una fonte di buona ispirazione per questo tipo di design è Themes Kingdom. Nella screencapture in basso, quest'area del sito ha un sacco di cose in corso. Tuttavia, i progettisti hanno utilizzato alcuni metodi di separazione dei contenuti davvero chiari e moderni.

Inchiodare davvero l'organizzazione dei contenuti contribuirà a rendere l'intera pagina più efficace. Può significare riorganizzare e ridisegnare molti elementi sul sito e persino tagliare un sacco di grasso dalla homepage, ma alla fine ne varrà la pena.
Conclusione
L'e-commerce è una bestia interessante per i designer. La ragione di ciò è che l'estetica non è strettamente correlata al successo come vorrebbero i ragazzi come me. Ad esempio, Amazon è un casino disordinato che mi fa girare la testa, ma è il rivenditore online di maggior successo in circolazione. Tuttavia, ciò non significa che possiamo scartare elementi visivi interessanti come qualcosa di importante per i negozi web. Non tutti possono essere Amazon e un modo chiaro per distinguersi dalla concorrenza è con un design solido.
A parte l'identità visiva è l'area ancora più critica dell'usabilità, che entra in gioco pesantemente nei negozi online. Molte delle modifiche che ho suggerito sopra hanno lo scopo di aiutare il flusso della pagina meglio in modo che gli utenti possano dare un'occhiata più facilmente a questa pagina e trovare quello che stanno cercando. La grafica accattivante supporta semplicemente questa attività e aiuta a mantenere gli spettatori interessati.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.