Critica al web design n. 68: Oasis Christian Center
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è Oasis Christian Center & Retreat. Facciamo un salto e vediamo cosa ne pensiamo!
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 49 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Oasis Christian Center & Retreat
Qui a Oasis crediamo nei ritiri “senza problemi”. Facciamo il possibile per distinguerci offrendo alloggi moderni e confortevoli, pasti deliziosi e, soprattutto, un posto privato per il tuo gruppo per riposare, rilassarsi e ripristinare nella tranquilla campagna di Dio.
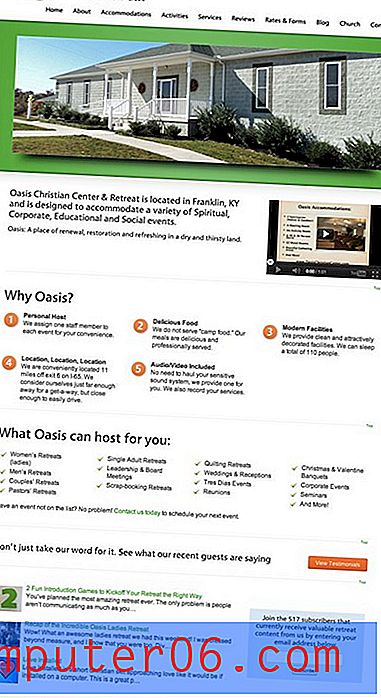
Ecco uno screenshot della homepage:

Prime impressioni
Oasis è decisamente di buon inizio. Il modello sottostante per il sito è un po 'generico, ma è pulito e ha le informazioni organizzate in sezioni chiare e comprensibili.
Nel complesso, il problema più grande con il design è che sembra ruvido attorno ai bordi. C'è una qualità non raffinata che suggerisce che il design e il contenuto sono stati creati separatamente anziché sinergicamente. Non c'è niente di sbagliato nell'usare un modello, devi solo assicurarti di investire il tempo e l'energia per farlo funzionare davvero con i tuoi contenuti. Diamo un'occhiata a come farlo meglio.
Logo

La prima cosa che vedo sul sito è il logo e non fa una buona impressione. Il design del logo è una pratica super difficile, quindi odio essere critico al riguardo, ma semplicemente non sembra che sia stato creato da un designer professionista. Sia le immagini che la tipografia hanno un'estetica clipart di Microsoft Word.
Il giusto allineamento sul tipo è imbarazzante, la sceneggiatura e il relativo dimensionamento della seconda riga sembrano completamente sbagliati e la sfera verde sembra datata. Inoltre, una palma non è la migliore rappresentazione di una struttura di ritiro del Kentucky. Il logo dovrebbe essere onesto, semplice e forte.
Consiglio vivamente di dare un'occhiata ad alcune gallerie come LogoPond per vedere alcuni esempi di loghi davvero forti di designer professionisti. Trova cinque o dieci loghi che idealizzano davvero un'estetica che vorresti scegliere e usali come ispirazione per una creazione unica per la tua attività. Immagino qualcosa di semplice ma audace per il tuo sito, come questo logo paesaggistico dell'utente trickyninja.

Navigazione
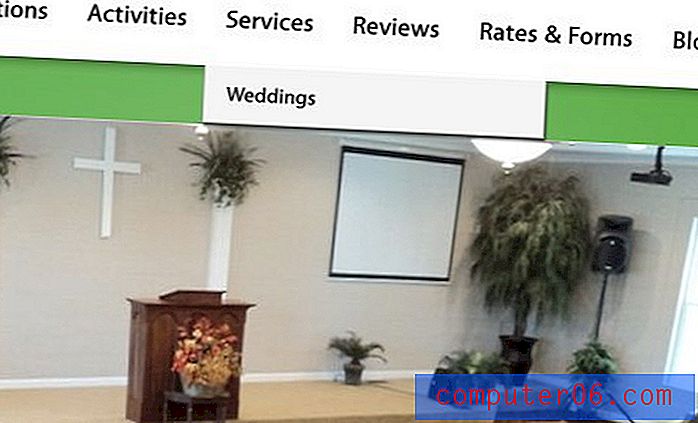
Un'altra area che potrebbe utilizzare un aggiornamento è la navigazione. Questo è un po 'ruvido sia dal punto di vista estetico che funzionale.

Per quanto riguarda l'estetica, la navigazione sta interrompendo l'allineamento giustificato che esiste in tutto il resto della pagina. Ciò è principalmente dovuto allo strano modo in cui il logo si sovrappone allo spazio che la navigazione dovrebbe occupare a sinistra.

Dal punto di vista dell'esperienza utente funzionale, ci sono anche alcuni problemi. Per i principianti, non c'è un notevole effetto hover sui link. Cambiare leggermente il colore al passaggio del mouse sarebbe lungo. Ancora più importante, il menu sembra semplicemente avere troppi elementi. Alcuni elementi sono menu a discesa, ma nessuno di questi contiene più di una singola opzione.

Come regola generale, non dovrebbe esistere un menu a discesa se hai solo un oggetto da lanciare al suo interno. Ecco cosa ti suggerisco di fare: prova a raggruppare alcune delle voci di menu in un'unica intestazione, in questo modo entrambi i menu consumeranno meno spazio orizzontale e consentiranno menu a discesa che sono giustificabili. Ad esempio, Alloggi, Attività, Chiesa e Servizi potrebbero essere raggruppati in un unico menu a discesa.
Slider
Continuando il nostro viaggio lungo la pagina, il dispositivo di scorrimento dell'immagine richiede alcune semplici modifiche. Ad esempio, il dispositivo di scorrimento dovrebbe avere una sensazione fluida in cui le foto sanguinano dal bordo, ma non posso fare a meno di notare un piccolo bordo bianco. Non sono sicuro che questo sia intenzionale o accidentale, ma in qualche modo sembra un errore. Anche se dovrebbe essere lì, ti consiglio di abbandonarlo.

Inoltre, le foto nella presentazione non sembrano avere la massima risoluzione. Hanno l'aspetto di piccole foto che sono state allungate per adattarsi a queste dimensioni. Consiglio di tornare ai file originali di grandi dimensioni direttamente dalla fotocamera e ridimensionarli a queste dimensioni.
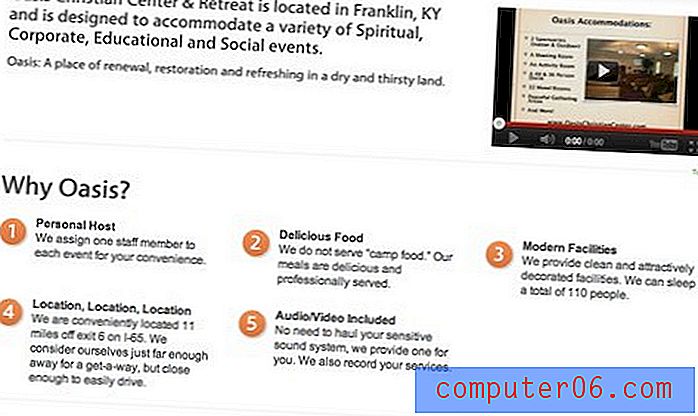
Area contenuto principale
Mi piace l'aspetto pulito dell'area contenuto con il suo generoso utilizzo di spazi bianchi, nel complesso penso che quest'area sia abbastanza completa. Alcune modifiche che consiglierei includono l'abbandono di Cufon (il carattere è generico e non soffrirà il passaggio a qualcosa di più user friendly) e la possibilità di cambiare le icone numerate in qualcosa di un po 'più amichevole e più indicativo della copia.

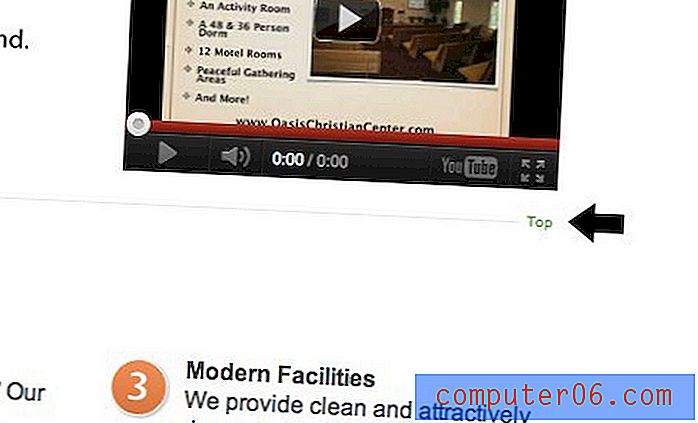
Inoltre, è una lamentela piuttosto insignificante, ma trovo che i link "top" siano fastidiosamente fastidiosi. In generale non ho problemi con i link che ti portano in cima a una pagina ma questa è una pagina davvero piccola e ne contiene quattro! Mi piacciono le linee tratteggiate, ma abbandonerei i collegamenti inutili.

Notizie
Il mio ultimo consiglio è quello di dare una rapida occhiata ad una copia della pagina e considerare come renderla più concisa e di facile consultazione. La semplice soluzione qui è quella di creare alcuni buoni titoli forti. In questo momento ci sono alcune aree con grossi pezzi di testo, il che va bene, ma funzionerebbero meglio come copie del corpo sotto un buon titolo:

Ecco un esempio veloce e sporco della casella della newsletter rielaborata per avere un titolo:

Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.