Critica al web design n. 53: distinzione
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è Distinction, sede di un'agenzia di web design a Nottingham.
Esplora risorse di progettazione
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
A proposito di distinzione
Distinction è un'agenzia di design digitale che lavora con PMI, società e enti di beneficenza in tutti i settori. Fondata nel 2001, Distinction ha una vasta esperienza nella realizzazione di campagne vincenti e ad alto ritorno sull'investimento (ROI). Sebbene il nostro team sia piccolo, siamo molto esperti. La distinzione è di proprietà e gestita da James e Greg Bloor, che come suggerisce il nome sono fratelli
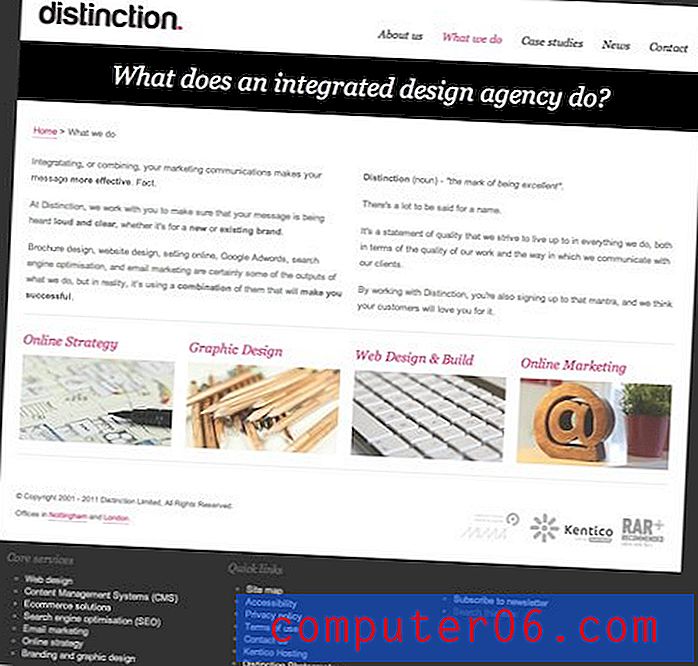
Ecco uno screenshot della homepage di Distinction:

Impressione iniziale
Ultimamente siamo stati su un piano con critiche sul design, continuo a ricevere proposte che in realtà mi piacciono! La distinzione ha un solido design del sito. Una delle mie uniche preoccupazioni qui è che forse è solo un po 'troppo sicuro. Tutto è così pulito, perfetto e ordinato che sembra un po 'più simile a un modello che alla creazione di un'agenzia di design innovativa.
Si riduce davvero a chi è il loro pubblico di destinazione e ciò che percepiscono come allettante. La lingua sul sito sembra indirizzare un cliente aziendale molto professionale. In questo ambito, il percorso "sicuro" potrebbe effettivamente essere il migliore in quanto riflette il tipo di design che questi clienti probabilmente stanno cercando.
Design dell'intestazione

Nonostante le mie affermazioni sul fatto che il sito sia un po 'insipido, la prima immagine nel cursore nella parte superiore della pagina aiuta davvero a spingere il design della pagina in qualcosa di più eccitante. L'immagine dei bambini del supereroe sembra audace e comica, un tocco eccezionale che aggiunge molta cordialità alla pagina.
Questo banner particolare fa anche molto per farti immediatamente fidare dell'agenzia. Quando vedo che ti sei classificato in modo decente in un elenco delle migliori agenzie, mi sento sicuramente più sicuro nel fare il mio investimento con te.
Sopra la presentazione è il logo dell'azienda e la navigazione proprio dove ti aspetteresti di trovarla. Mi piace il fatto che non ci siano molte distrazioni in quest'area, solo gli elementi essenziali essenziali. Questo aiuta ad attirare la tua attenzione sulla presentazione e su altre importanti informazioni.
Allineamento griglia

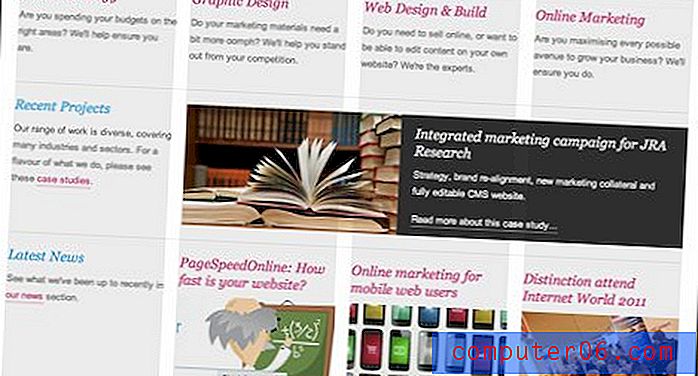
Come puoi vedere, la maggior parte del contenuto della pagina aderisce a un rigoroso allineamento della griglia. Questo dovrebbe sembrare abbastanza familiare: la larghezza totale della sezione bianca è di 960 px e la larghezza del contenuto è di 940 px, con ciascuna delle quattro colonne prominenti che pesano a circa 220 px di larghezza con una grondaia di 20 px.
C'è una ragione per cui questo layout è così comune, funziona davvero bene. Il contenuto è bello e uniforme qui ma anche ben variato per prevenire la monotonia. Notate come la sezione con la grafica del libro e lo sfondo scuro ruba la vostra attenzione e fornisce un contrasto necessario.
Il flusso di informazioni funziona bene qui e rispecchia le sezioni della navigazione: ecco i servizi che offriamo, ecco alcuni dei nostri lavori recenti e, infine, ecco alcune notizie recenti sull'azienda. Mi piace molto quando posso avere una panoramica dell'intero sito in brevi blocchi sulla homepage e questa è esattamente la strategia che viene utilizzata qui.
footer

Come tutto il resto, il piè di pagina è bello e pulito, contenente solo poche colonne di collegamenti e nient'altro. Quando lo guardo, però, non posso fare a meno di sentire che è sbilanciato. Il peso visivo è goffamente lasciato appoggiato alle due grandi liste, il che si traduce in una sorta di sensazione incagliata per il contenuto a destra.
Per aiutare a bilanciare questo, raccomando il layout di seguito. Ho inserito il logo dell'azienda, che aiuta nella pagina con una nota forte e aggiunge un po 'di peso necessario al lato destro del piè di pagina.

Altre pagine
Le altre pagine primarie sono allineate in modo simile, questa volta con una spessa barra nera sulla pagina contenente un titolo o una domanda. Questo è un elemento molto forte con un contrasto così audace con lo sfondo bianco che non puoi fare a meno di guardare.

Una cosa che ho notato mentre mi guardavo attorno è che inizia a sembrare piuttosto saturo di foto d'archivio. Le immagini di riserva vanno bene quando trasmettono il tuo messaggio, ma devi stare attento a usarle come stampella di design quando qualcos'altro funzionerà molto meglio.
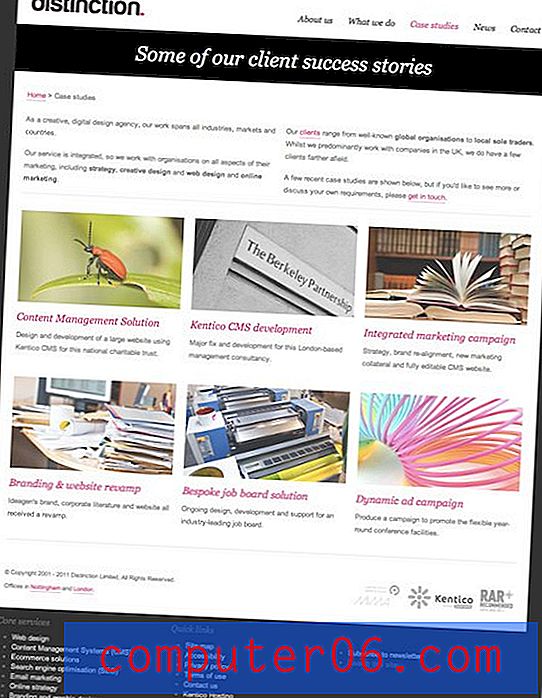
Ad esempio, considerare la pagina "Case Studies" di seguito. Qui ogni immagine si collega a un progetto su cui ha lavorato Distinction. Le anteprime sono il luogo perfetto per mostrare un'anteprima del lavoro, ma invece molti di loro hanno una foto che non comunica in modo corretto ciò che c'è dentro.

Conclusione
Per riassumere, penso che Distinction abbia un sito davvero bello. Il design è pulito e professionale, il contenuto è organizzato in modo superbo e ogni pagina attira efficacemente l'attenzione sulle aree importanti.
Ho avuto la sensazione che tutto fosse un po 'troppo complicato per un sito di un'agenzia di design e incoraggio i progettisti a fare dichiarazioni più grandi e audaci in futuro incorporando idee uniche.
Inoltre, la fotografia è uno strumento solido per qualsiasi designer, ma devi solo essere consapevole dell'uso di immagini di cliché, specialmente quando altre risorse come gli screenshot sono prontamente disponibili.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.