Critica Web Design n. 33: commercio e sviluppo laterale
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Trade & Lateral Development, una società di email marketing.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 34 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su commercio e sviluppo laterale
Trade & Lateral Development è una società di email marketing a servizio completo. Abbiamo 10 anni di esperienza in questo settore in espansione e affascinante. Vogliamo trasmetterti le nostre conoscenze, in modo che tu possa far crescere la tua attività senza dover prima cercare i principi e le migliori pratiche.
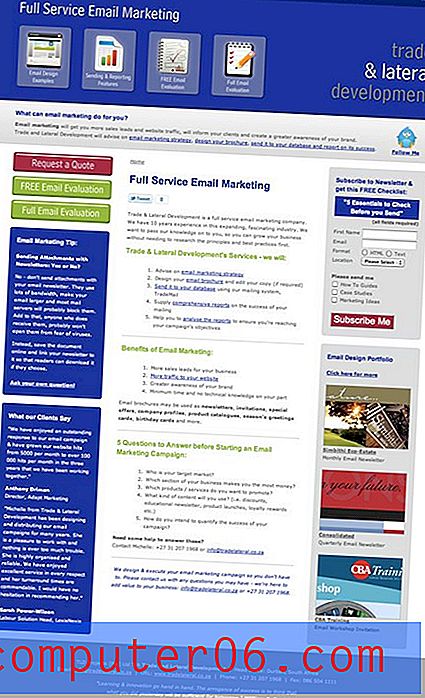
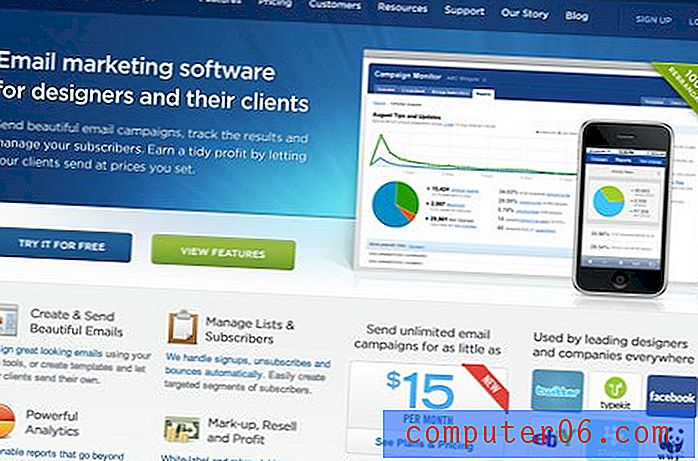
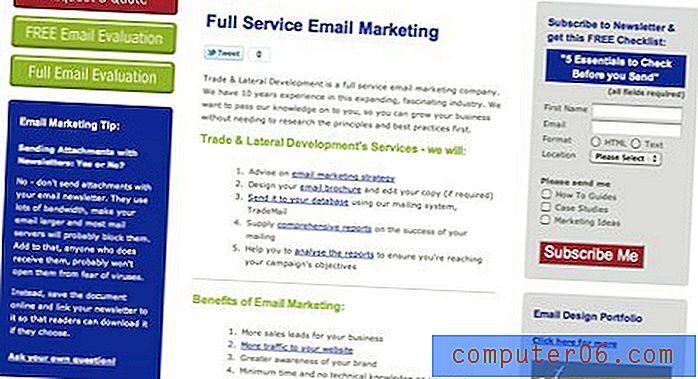
Ecco una sezione della homepage:

Analisi del progetto
La pagina sopra non è poco attraente. I colori sono brillanti e accattivanti senza essere in conflitto e l'organizzazione è abbastanza chiara dappertutto. Tuttavia, sicuramente non penso che sia forte come potrebbe essere. Come esercizio, immagina che tutto il testo sulla pagina sia stato offuscato, le immagini di supporto portano la tesi del sito? In altre parole, potresti ancora dire a cosa serve il sito?
Io non la penso così. Le icone in alto sono generiche, il che non è intrinsecamente male ma quando servono come unica immagine nell'intestazione, risultano carenti. Mi piace il peso generale dell'intestazione, la sua dimensione è grande e audace, ma deve dire visivamente di più sul servizio di email marketing.

Un modo semplice e popolare per farlo è con uno screenshot. Mostra un modello di cui sei orgoglioso o uno scatto del tuo sistema di backend. Puoi vedere questa tecnica al lavoro nelle home page di due dei tuoi famosi concorrenti di email marketing, Campaign Monitor e MailChimp.


Questa non è una coincidenza, è una strategia provata ed efficace. Si noti che ciascuno di questi siti utilizza anche colori molto luminosi e impiega molto spazio bianco. Sono le immagini di alta qualità e accattivanti che le distinguono da Trade Lateral. Campaign Monitor fa persino uso dello stesso tipo di icone generiche, ma piuttosto che renderle l'eroe della pagina, servono da supporto per le immagini al contenuto testuale.
Il che mi porta a un'altra lezione che può essere appresa qui. Trade Lateral ha tonnellate di testo sulla home page. Ti aspetti che le parti interessate si fermino sul sito e passi venti minuti a leggere le tue informazioni, ma quasi nessuno ha quel tipo di pazienza nella navigazione web.
Invece, hai circa tre secondi per catturare l'interesse di un visitatore e una pagina piena di testo non lo taglierà. Soprattutto quando i tuoi concorrenti hanno design così belli e amichevoli che urlano qualità e facilità d'uso. La pagina commerciale laterale, al contrario, sembra un sacco di lavoro. Ciò può avere l'effetto di schiacciare i potenziali clienti nel pensare che l'email marketing sia del tutto troppo complicato e di conseguenza abbandoni l'idea.

Sudare la piccola roba
Non è solo il design delle immagini di grandi dimensioni che può essere migliorato qui, i dettagli potrebbero usare anche qualche raffinazione. Ad esempio, prendi i pulsanti sulla pagina. Il loro design sembra un po 'un tentativo datato di uno stile web 2.0 che sta rapidamente morendo. Tenere il passo con le tendenze del design moderno può sembrare ridicolmente insano, ma si lega direttamente alla percezione della qualità da parte del cliente.
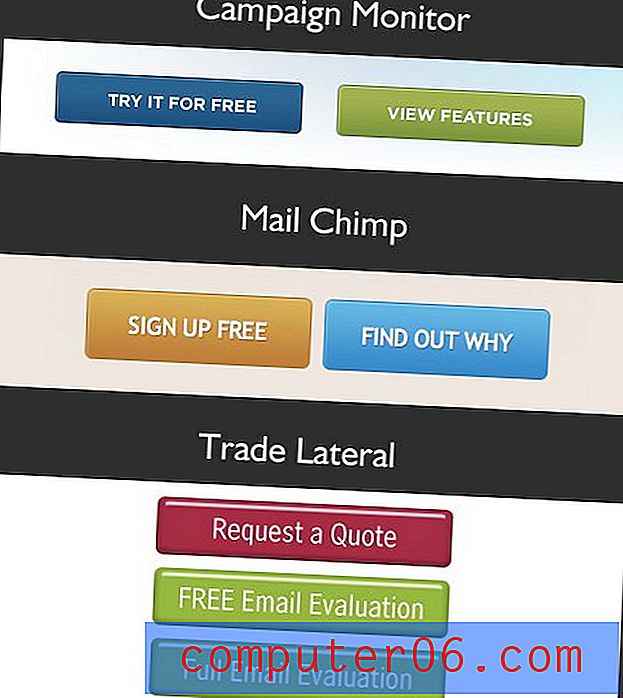
Dai un'occhiata al confronto dei pulsanti di seguito, facendo ancora riferimento ai due siti che abbiamo appena usato come esempi.

Notare che Campaign Monitor e MailChimp hanno design di pulsanti molto simili. I sottili gradienti, i singoli pixel, i colori, sembrano tutti più contemporanei dei pulsanti in plastica lucida laterale commerciale. Non sto assolutamente suggerendo di strappare gli altri design dei pulsanti, è bello uscire dalla scatola e fare qualcosa di diverso. Assicurati solo di andare avanti, non indietro in termini di stile.
Un'altra cosa interessante da notare sui pulsanti degli altri siti è il fraseggio utilizzato. Entrambi utilizzano forti inviti all'azione (iscrizione gratuita, prova gratuita) piuttosto che un linguaggio passivo (valutazione gratuita dell'email).
raccomandazioni
Vediamo se riusciamo a mettere tutte le informazioni sparse sopra in un insieme più concreto di modifiche suggerite. Innanzitutto, riduci il contenuto della home page a qualcosa di più gestibile e meno intimidatorio. Molti di questi contenuti potrebbero essere spostati nelle pagine di supporto.
Successivamente, fai una dichiarazione più forte con l'intestazione, possibilmente lavorando in alcuni screenshot dei tuoi modelli o back-end di sistema. Mostra che cosa sta acquistando il cliente. Inoltre, usa le tue icone come un modo per dividere il contenuto testuale della pagina in blocchi visivi in modo simile a quello visto sul sito di Campaign Monitor (di nuovo, non strappare il loro design, usalo solo come ispirazione per il tuo prodotto finale unico).
Assicurati anche di aggiornare la grafica su elementi come i pulsanti per un aspetto più moderno. Questo in combinazione con l'assicurazione che i pulsanti contengano chiari inviti all'azione che dichiarano chiaramente lo scopo del pulsante.
Infine, prova a prendere i contenuti sporadici e modulari sulla tua pagina e integrarli meglio in un design coerente. Notate come MailChimp ha davvero un sacco di roba sulla loro homepage, ma invece di sembrare un pezzo di puzzle sparso sembra un tutto integrato.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.