Critica di progettazione Web n. 31: Utmost.org
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo entrambe le aree che hanno funzionato bene oltre a quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è Utmost.org.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni su Utmost.org
“Scopri la saggezza di Oswald Chambers, un uomo che ti sfida a donarti pienamente a Dio. Il potente contenuto di questo lavoro visionario parla direttamente al cuore, aiutandoti a sentire ciò che Dio vuole dirti ogni giorno dell'anno. Spargendo nuova luce sulle Scritture, Chambers esplora le profondità della nostra umanità e il nostro profondo bisogno di una vita focalizzata su Dio ”.
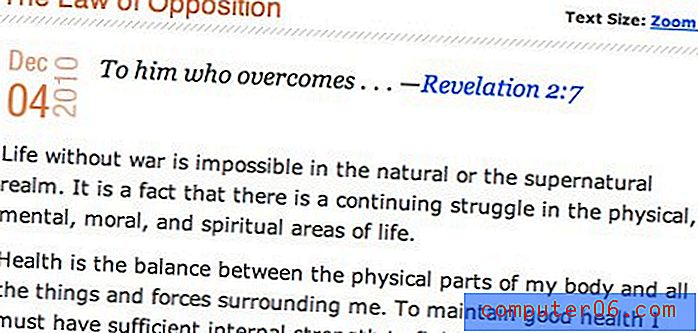
Ecco una sezione della homepage:

Impressione iniziale
Questo sito è un blog basato su un libro intitolato "Il mio massimo per il massimo". Non mi è chiaro se i post giornalieri siano semplicemente pezzi del libro (Oswald Chambers è morto nel 1917), ma sembra che lo scopo del sito sia in gran parte quello di promuovere le vendite di libri.
Questo è importante perché, per analizzare correttamente il progetto, dobbiamo conoscere l'obiettivo del progetto. Ricorda, l'estetica è carina, il design è funzionale.
Possiamo quindi vedere a colpo d'occhio che dal punto di vista della progettazione, il sito sembra funzionare bene. Il post del giorno è chiaramente il punto focale della pagina, il che è conveniente per chiunque si fermi a vederlo ogni giorno. L'estetica è semplice ma non attraente, il layout è per lo più pulito e ordinato.
Quando guardo l'intestazione lo scopo del sito è chiaro. I miei occhi seguono le macchie di colore attraverso la pagina e leggo il titolo del sito seguito da "Daily Devotionals di Oswald Chambers".
Nel complesso, il sito funziona abbastanza bene in superficie. Vi sono tuttavia alcuni problemi funzionali di cui ho problemi. Vedremo questi sotto mentre esamineremo ulteriormente il sito.
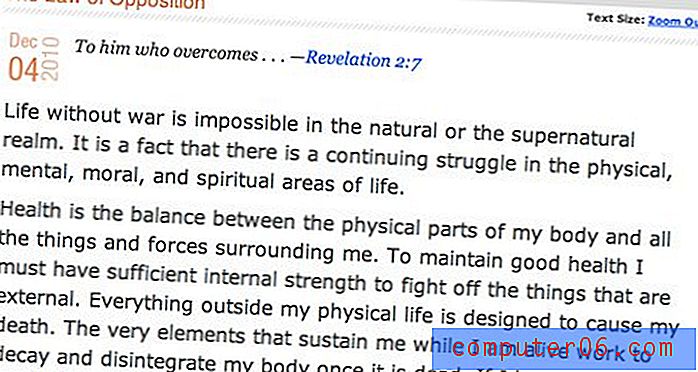
Struttura della posta

La struttura della posta è piuttosto attraente. Mi piace il piccolo timbro data, il titolo è chiaro e il passaggio su cui si basa il post è chiaramente indicato in alto. La dimensione del carattere è buona e grande e la spaziatura non è troppo schiacciata.
C'è anche un piccolo link che fa fluttuare tutto ciò che è extra sulla pagina mentre le dimensioni del testo aumentano.

Considerando che il pubblico target per questo sito è probabilmente progredito negli anni, l'opzione per rendere il testo più grande e più facile da leggere è eccellente. In effetti, trasformerei questo link in un pulsante più importante in modo che i visitatori possano individuarlo chiaramente.
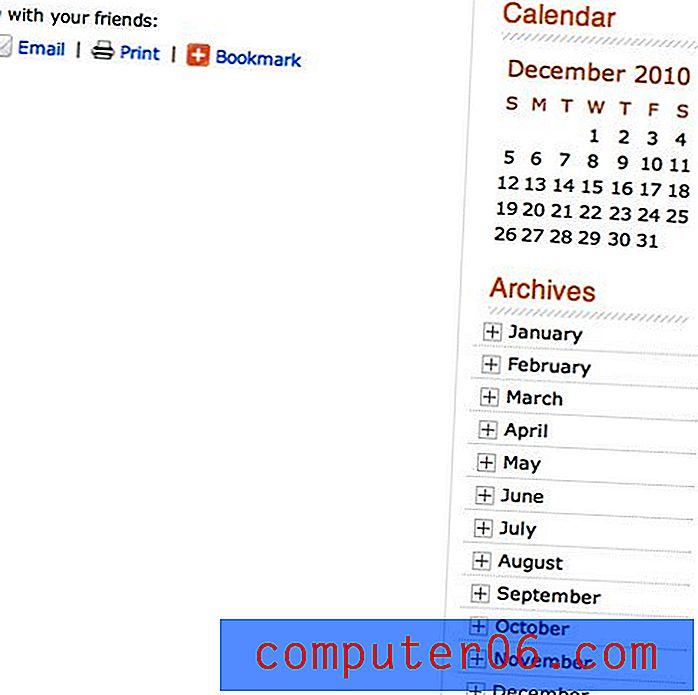
Post precedenti
Capisco che questo è un post pensato per dare agli utenti un piccolo bocconcino quotidiano da leggere, ma penso ancora che dovrebbe essere molto più facile accedere ai post precedenti. Semplici collegamenti "precedenti" e "successivi" nella parte inferiore e / o superiore di ogni post aumenterebbero probabilmente il tempo che ciascun visitatore trascorre sul tuo sito mentre sfogliano le voci precedenti.
Attualmente, per vedere i post più vecchi devi scorrere fino alla fine del sito e utilizzare il menu degli archivi o la funzione calendario. Questo va bene, ma è disconnesso dal contenuto e dovrebbe essere un modo secondario di navigare, non il modo principale.

Il principio di prossimità è una delle principali funzioni di un buon design. In parole povere, afferma che dovresti raggruppare visivamente le cose che sono correlate. Ciò significa essenzialmente che quando sembra che due cose vadano insieme, dovresti metterle insieme! Questa regola sembra così ovvia da essere comica, ma viene spesso ignorata. Ad esempio, i controlli per la navigazione tra i post dovrebbero essere più vicini ai post stessi.
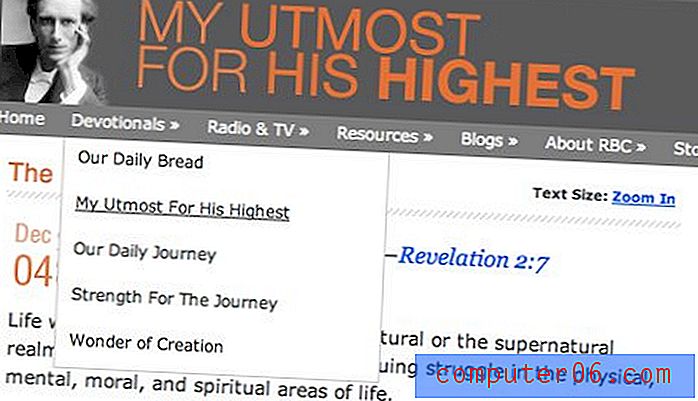
Menu di navigazione

Il problema più grande con questa pagina è la funzionalità del menu di navigazione. Lo chiamo un menu di navigazione perché è mascherato da questo elemento familiare: è un menu a discesa di collegamenti nella parte superiore della pagina. Oggi, ogni singolo utente sul Web si aspetterà che si tratti dei controlli per la navigazione tra le diverse pagine del sito Web. Tuttavia, ciò che ottengono invece è una raccolta di collegamenti in uscita verso siti diversi; e non imparano questo fino a quando non fanno clic su di essi.
Anche se lo scopo di questo sito è incanalare il traffico verso altri siti, non dovresti mai ingannare i tuoi utenti in questa azione. Mettere solo i collegamenti in uscita nella tua navigazione sembra semplicemente una tattica subdola. Questi dovrebbero essere spostati altrove e presentati in modo da indicare chiaramente che conducono a siti diversi.
L'invio di utenti a siti diversi non è intrinsecamente una cattiva pratica. Lo facciamo tutti! In effetti, è così che molti siti web, come quello che stai leggendo, fanno soldi. Tuttavia, è importante che gli utenti conoscano la differenza tra un link che porta a un altro posto sul tuo sito e uno che coniglierà da un'altra parte. Se non ti vergogni del fatto che il link porti altrove, allora non c'è motivo di nasconderlo. Se te ne vergogni, allora devi rivalutare le tue tattiche e il tuo scopo.
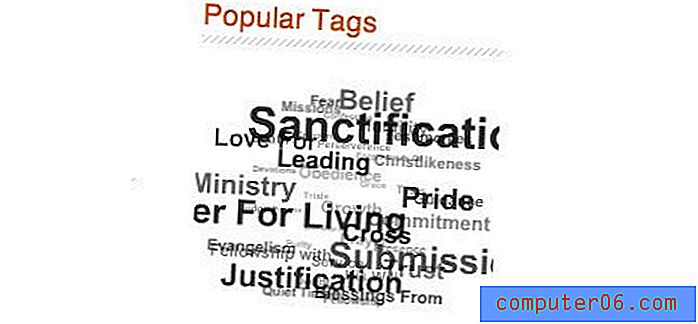
La nuvola di tag
L'ultima caratteristica che penso possa essere migliorata è il cloud di tag. Le nuvole di tag sono piccoli widget puliti. Sono fantastici e spigolosi con un effetto di rotazione 3D che sembra che tu stia usando una pazza tecnologia del futuro.

Il problema è che tutto ciò che riguarda questa descrizione va direttamente contro letteralmente tutto il resto sul sito. In effetti, come abbiamo già detto, è una buona scommessa che il pubblico qui sia un pubblico più anziano. Questo pubblico non si avvicinerà a quella nuvola di tag e se lo fanno, probabilmente non lo vorranno mai più.
Questa funzione è ricca di piacere per gli occhi e molto bassa per l'usabilità. Ci sono luoghi in cui tali cose potrebbero essere appropriate, ma questo semplicemente non è uno di questi. Invece di un cloud, considera la possibilità di creare un semplice elenco di tag. Anche la parola "tag" è un gergo moderno, quindi potresti voler usare invece "argomenti".
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di eventuali insulti aspri.