Web Design Critique # 20: The Inspiration Blog
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito di oggi è The Inspiration Blog, un sito molto simile a questo dedicato all'ispirazione per il visual design.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Informazioni sul blog di ispirazione
Non ci sono molte informazioni biografiche sul sito a parte il bios dei singoli autori, ma l'intestazione nella parte superiore della homepage riassume bene tutto: "Un blog completamente dedicato all'ispirazione visiva e dolci carrellate di prodotti".
Ecco una sezione della homepage (alcuni post nello stack sono stati rimossi per rendere l'immagine più corta):

Design generale
Fin dall'inizio, mi piace quello che vedo. Abbiamo un bel tema ispirato ai giornali con una forte influenza minimalista e un sacco di spazi bianchi. Notare come le linee semplici sono state utilizzate in modo massiccio durante la progettazione usando tecniche simili a quelle che abbiamo sottolineato in un recente articolo.
Il design è molto pulito e strutturato senza essere noioso. Come per molti dei siti che esaminiamo, le critiche sottostanti saranno più a livello di lievi modifiche che di ampie modifiche al design. È una pagina attraente e ha bisogno di ben poco per avvicinarsi alla perfezione.
Penso che se una riprogettazione fosse mai in cantiere, potrebbe essere bello fare una dichiarazione più audace nell'intestazione tramite una grande grafica di qualche tipo. Ciò aggiungerebbe un po 'di branding e interesse visivo alla pagina.
Il logo
La prima cosa che ho notato è lo stile scritto a mano utilizzato nel logo del blog. Mi piace la scelta del carattere e penso che porti un elemento unico in un sito con molti caratteri standard.

Tuttavia, i caratteri degli script possono essere piuttosto difficili da leggere quando vengono visualizzati con dimensioni così ridotte. La crenatura qui sembra un po 'stretta e se combinata con la dimensione del carattere ridotta rende sicuramente un po' difficile leggere la parola "Ispirazione".
Per iniziare, suggerirei di distanziare leggermente le lettere. Se ciò non aumenta abbastanza la leggibilità, ridimensiona quel carattere di alcuni punti.
Titolo
Mi piace il titolo della Georgia. È bello e grande con lettere in grassetto e un semplice messaggio. L'ultima parte del titolo, "Hai bisogno di ispirazione?", In realtà funge da collegamento per far apparire un post casuale. Questa è una caratteristica accurata che è sottile ma divertente quando ti rendi conto che è lì.

Il mio problema qui è che quando carichi la pagina e guardi il titolo, non è una lettura istantanea. Piuttosto, è un grande blocco di copie che i lettori potrebbero o non potrebbero impiegare il tempo per leggere effettivamente.
Una cosa con cui sono stato costantemente sfidato nei sei anni in cui ho fatto la progettazione di pubblicità al dettaglio è stata la creazione di titoli interessanti che sono serviti come elemento visivo che le persone potrebbero immediatamente comprendere. Ciò che ciò significa a livello pratico è che è necessario sottolineare le parole importanti in modo che anche se la maggior parte dei tuoi spettatori naviga oltre il titolo senza effettivamente leggerlo, ottiene comunque l'essenza, quasi per puro caso.
Puoi aggiungere enfasi al colore (che hai fatto), alle dimensioni, all'audacia, al corsivo, ecc. Ad esempio, ecco un modello rapido con alcune aree di grassetto selettivo.

Ora, quando esegui la scansione del titolo, gli aspetti chiave del sito saltano fuori da te. Questa potrebbe anche essere un'opportunità per ripetere lo script usato nel logo.
Anteprime post
Mi piace come sono strutturate le anteprime dei post. Ognuna è un'unità chiaramente individuale con un sacco di spazio tra i messaggi separati e belle immagini di anteprima di 200 x 200 pixel.

Ancora una volta, probabilmente sto iniziando a sembrare un disco rotto, ma penso che l'unico problema che ho qui sia la leggibilità di alcuni dei testi (è vero, è un tema pesante quindi non c'è molto altro da discutere). Il problema in quest'area risiede nel testo nella parte superiore dell'anteprima del post (es: pubblicato il 30 settembre ...). Questo testo è mostrato in corsivo, tutte le lettere maiuscole che sembrano quasi vuote di spazi tra le parole. Funziona tutto insieme in un'unica grande linea che devi lavorare per separare mentalmente.
La barra laterale
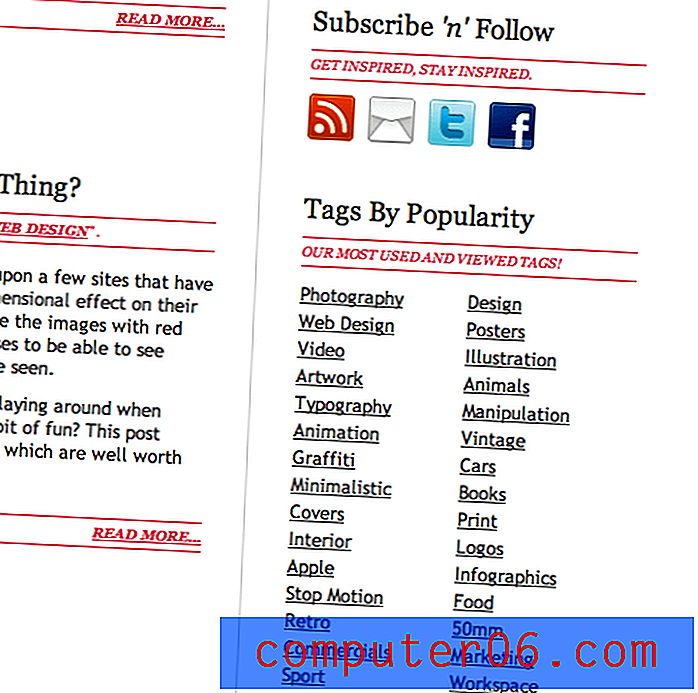
Come con la maggior parte dei blog, la barra laterale ospita la pubblicità, i collegamenti ai social network, i tag, la casella di ricerca e altri elementi vari. Mi piace praticamente quest'area. Ogni sezione è ben distanziata e allineata e si adatta perfettamente al resto del tema.

Una cosa facoltativa che potresti prendere in considerazione è aumentare il contrasto tra lo stato predefinito e il passaggio del mouse sui tag. Ho consultato un amico daltonico e non è stato in grado di distinguere tra i due stati. Una semplice soluzione potrebbe essere quella di rimuovere la sottolineatura al passaggio del mouse (il contrario di ciò che vedi su molti collegamenti sul web).
Un'ultima cosa fastidiosamente piccola che ho notato in quest'area è il testo "Iscriviti e segui". Il secondo apostrofo mi sembra stranamente posto. Andando su "Steak 'n Shake" come esempio, penso che questo dovrebbe essere cambiato in "Iscriviti e segui". È possibile che mi sbagli completamente. Ad ogni modo, non è assolutamente nulla di grave.
Il piè di pagina
L'ultima area che vedremo sarà il piè di pagina. Come tutto il resto sul sito, è bello e semplice. Se stai cercando di raccogliere qualche lavoro extra, stanno cercando scrittori, quindi assicurati di fermarti al sito e fare domanda.

Trovo un po 'strano che la sezione dei social network sia duplicata esattamente qui piuttosto che in una forma più semplice, ma le icone probabilmente aumentano la percentuale di clic, quindi alla fine sto bene.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.