Critica al web design n. 1
Oggi inizieremo una nuova serie in cui daremo uno sguardo breve ma approfondito a un particolare progetto e discuteremo sia degli aspetti che sono fatti davvero bene sia di quelli che potrebbero usare un po 'di lavoro.
Nel corso di queste critiche discuteremo di tutto, dalla progettazione e teoria del colore all'usabilità e alle buone pratiche di codifica.
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Mantenerlo pulito
Questi articoli sono pensati per essere un'esperienza di apprendimento, non un modo per colpire i designer. Cercheremo sempre di mantenere l'integrità del designer e cercheremo di concentrarci sul positivo più che sul negativo.
Ti chiederemo di offrire le tue opinioni oneste in merito a un design alla fine di ogni critica. Ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri. Elimineremo prontamente tutti i commenti che ricorrono a semplici attacchi ad hominem o reclami inutili.
Ottieni feedback sul tuo sito!
Oltre a poter inviare un sito alla nostra galleria CSS, presto avrai la possibilità di farci considerare il tuo sito anche per una critica dedicata.
Ciò comporterà una maggiore esposizione per il tuo sito in quanto questi post appariranno nel nostro normale flusso o articoli. Inoltre, riceverai un feedback professionale di qualità e suggerimenti reali e implementabili su come migliorare il design del tuo sito.
Ora che abbiamo fatto tutte le presentazioni necessarie, iniziamo con la nostra prima critica di design!
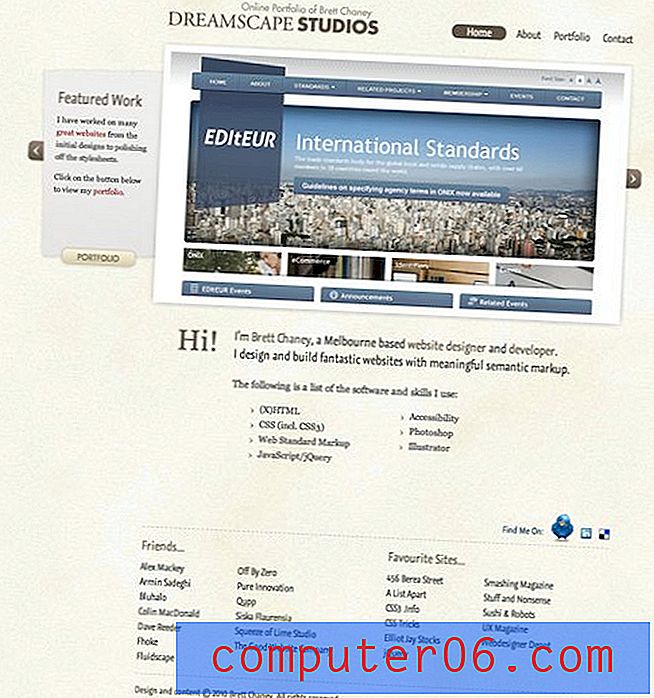
Dreamscape Studios
Dreamscape Studios è il portfolio online dello sviluppatore web Brett Chaney. Brett ha sede a Melbourne e ha una serie di fantastici design di siti al suo attivo.

Cosa mi piace
Questo sito è progettato bene e ci sono molte fantastiche funzionalità tra cui scegliere. Diamo un'occhiata alle prime tre aree che si distinguono.
Lo sfondo
Lo sfondo sul sito di Brett è una trama realistica di carta nuvolata con una finitura simile alla tela.

Ciò si ottiene con un jpg di sfondo 2000 × 1400. Molti designer hanno ancora paura di utilizzare un'unica grande immagine di sfondo, ma anche i dispositivi mobili caricano l'immagine abbastanza velocemente da non impantanare il sito.
Lo schema dei colori
Il sito utilizza una tavolozza di colori molto leggera e naturale che comprende solo alcune tonalità principali.

Questa combinazione di colori delicati è perfetta per un sito portfolio perché consente di attirare la vostra attenzione sulla galleria di siti a scorrimento, che sono di colore più luminoso e diventano immediatamente il punto focale.
La tipografia
Brett utilizza un buon mix di caratteri tipografici serif e san-serif che si completano a vicenda. Ciò dimostra che ha una buona conoscenza di quali tipi di caratteri funzionano bene insieme.

In un paio di punti al tipo è stata data una leggera ombra che lo fa brillare un po 'o addirittura sembra leggermente bruciato nella carta. È un bel tocco e ha mostrato una buona quantità di riserva non usandola troppo.
Aree che potrebbero migliorare
Qui daremo uno sguardo ad alcuni punti in cui il design potrebbe essere un po 'più forte.
Layout e spazi bianchi
Lo spazio bianco è sicuramente una buona cosa in un layout, ma lo spazio intrappolato imbarazzante o troppo spazio aperto nel posto sbagliato possono davvero ridurre l'efficacia del design.

Il piccolo cassetto laterale nella galleria è un bel tocco, ma sta davvero gettando via il layout della pagina e crea una grande area vuota lungo il lato sinistro della pagina, che è proprietà immobiliari.
Penso anche che il divario tra il piè di pagina e il contenuto potrebbe essere ridotto poiché al momento è un po 'inutilmente disconnesso.
Contenuto piè di pagina
Il piè di pagina contiene tonnellate di collegamenti, che è un ottimo modo per semplificare la navigazione su siti di grandi dimensioni. Tuttavia, questi collegamenti sono tutti esteriori e non riguardano affatto nessuno dei contenuti sopra.

Poiché questo sito è pensato per essere un portfolio, un elenco così ampio di amici e siti preferiti non sembra appropriato dal punto di vista professionale.
Inoltre, mentre scorri la pagina verso il basso, una barra si apre nel piè di pagina con un collegamento per tornare all'inizio della pagina. Lo segnalo sempre nei siti perché in genere adoro quanto siano utili in lunghi blog e gallerie. Tuttavia, tutte le pagine di questo sito sono in realtà piuttosto brevi e non sembrano meritare un collegamento all'inizio della pagina.
Questo link in realtà copre anche il contenuto del piè di pagina e scompare solo quando sei nella parte superiore della pagina e quindi non puoi vedere il piè di pagina. Questo significa che non puoi davvero vedere cosa c'è sotto, solo che qualcosa sta spuntando (credo che sia l'informazione sul copyright).
Conclusione
Il sito di Brett Chaney presenta un'ottima trama di sfondo, una bella combinazione di colori chiari e una forte tipografia. L'uso di spazi bianchi nel layout e nel contenuto del piè di pagina potrebbe usare un po 'di modifiche, ma non sono problemi abbastanza significativi da rovinare la grande esperienza complessiva del sito.
Usa i commenti qui sotto per aiutare il designer a dare un feedback costruttivo. Assicurati inoltre di dirci cosa ne pensi della nuova serie di critiche e se invierai o meno il tuo sito.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.