Design Critique # 8: Pointillé Comunicação
Ogni settimana diamo un'occhiata a un nuovo sito Web e analizziamo il design. Indicheremo sia le aree che hanno funzionato bene sia quelle che potrebbero usare un po 'di lavoro. Infine, finiremo chiedendoti di fornire il tuo feedback.
Il sito odierno è Pointillé Comunicação, un'azienda di branding e design.
Esplora Envato Elements
Se desideri inviare il tuo sito Web per essere presentato in una futura critica al design, bastano pochi minuti. Facciamo pagare $ 24 per criticare il tuo design - molto meno di quanto pagheresti per un consulente per dare un'occhiata al tuo sito! Puoi saperne di più qui.
Pointillé Comunicação
Normalmente inizio questi post raccontandoti un po 'della compagnia, ma questo sito non è in inglese, quindi non ho idea di cosa dica. Per quelli di voi che sono molto più intelligenti di me e che hanno avuto il tempo di imparare più lingue, ecco una citazione:
“Com 10 Anos de mercado, Pointillé é uma agência que respira as a dia-a-dia Branding, Design, Publicidade e Comunicação. Questo è un elemento essenziale per sperimentare la forma di un nesso pensamento, sempre una volta per una valutazione del valore, senza il desiderio di manifestare i clienti. " (Traduci tramite Google)
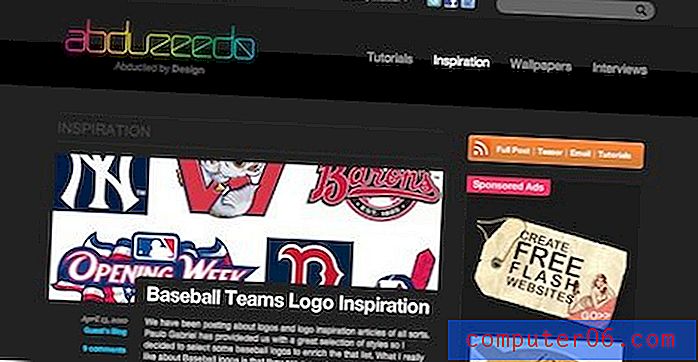
Ed ecco la home page del sito:

La mia impressione iniziale del sito è complessivamente positiva. Il designer ha fatto un ottimo lavoro e mi piace molto il suo stile.
Il bene
Cominciamo guardando le parti del sito che sono state progettate davvero bene. Come ho detto, è un sito di bell'aspetto, quindi ci sono molti commenti positivi che possono essere fatti.
Quella pazza grafica

Non sono sicuro di cosa sia o cosa dovrebbe rappresentare, ma quella cosa del loto che esplode ha sicuramente attirato la mia attenzione non appena ho caricato il sito (penso che le linee possano legarsi al nome del sito). Sembra un po 'anni '90, ma è sicuramente unico e pone le basi per l'intero sito. Sono sicuro che ad alcuni non piacerà, ma dico di mantenere questa grafica proprio dove si trova.
La trama di sfondo e la combinazione di colori

I colori sul sito funzionano tutti abbastanza bene insieme. Mi piace la miscela di sfumature scure e chiare di verde acqua e il pop di un giallo arancione più luminoso sul pulsante nel piè di pagina. Mi piacerebbe vedere questo colore ripetuto da qualche altra parte, quindi non sembra così casuale.
Più che il colore, anche se mi piace la trama di sfondo sottile. Aggiunge profondità alla pagina e porta avanti il tema quadrato iniziato dai cubi volanti. Rompere la monotonia di uno sfondo solido con una trama appena percettibile è un grande trucco del designer per tenere la manica quando la tua pagina sembra noiosa.
Il piè di pagina

Il piè di pagina per il sito è ben progettato e strutturato. Esistono tre colonne chiaramente separate, ognuna con uno scopo designato. È anche un bel tocco avere l'icona di Twitter che interrompe la linea nella parte superiore del piè di pagina. Ogni volta che imposti un layout rigido, è divertente rilassarlo un po 'con una violazione intenzionale.
Aree da migliorare
Ora che abbiamo visto un paio di aree che funzionano bene, ti faccio notare alcune idee che ho per migliorare l'esperienza complessiva e il design del sito.
Gerarchia

La maggior parte dei miei problemi con il sito risiede nell'area mostrata sopra. È difficile da spiegare, ma a volte il design si basa più su come si sente qualcosa che su solidi principi espressibili.
Questa area sembra che abbia bisogno di lavoro per me. Per cominciare, nel contesto di tutta la pagina, le quattro caselle in basso hanno una maggiore visibilità visiva rispetto al grande rettangolo sopra di esse. Sono più stilizzati e sembrano più pesanti. Mentre scorri la pagina verso il basso, le caselle richiedono la tua attenzione e ti fanno saltare l'area del blog.
Tuttavia, il rettangolo di grandi dimensioni viene dato un rilievo gerarchico dalla sua posizione più alta nella pagina. Deve essere deciso quale di queste due aree è più importante e quindi il design dovrebbe essere modificato per riflettere quella decisione.
Il mio istinto è che l'area del blog potrebbe essere spostata verso il basso e rinnovata in modo che l'intera sezione non sembri così squadrata. Forse tutti questi contenuti possono essere integrati in un'unica area più ampia che si lega meglio.
Infine, le quattro scatole potrebbero usare un po 'di lavoro. Il tratto che viene applicato a loro sembra un po 'goffo (considera invece l'uso di CSS per questo) ed è abbastanza imbarazzante che il paragrafo sotto ogni casella sia un collegamento, ma le immagini stesse non lo sono. Non molti utenti si aspetteranno che un intero paragrafo si colleghi da qualche parte. La soluzione logica e istintiva qui è applicare un effetto al passaggio del mouse su ogni immagine e farli collegare al posto del testo.
Il tuo turno!
Ora che hai letto i miei commenti, chiedi aiuto e dai ulteriori consigli al designer. Facci sapere cosa pensi sia fantastico del design e cosa pensi possa essere più forte. Come sempre, ti chiediamo anche di essere rispettoso del progettista del sito e di offrire chiari consigli costruttivi privi di insulti aspri.
Interessato ad avere il tuo sito criticato? Puoi saperne di più qui.