Cosa fare con il modulo di contatto del proprio portafoglio: 3 soluzioni popolari
Hai quasi finito il sito del tuo portafoglio ed è tempo di affrontare quel compito che hai rimandato: il modulo di contatto. Alcuni designer adorano le forme, ma molti di noi le trovano noiose e noiose e preferiscono passare la giornata a creare qualsiasi altra cosa.
Una delle parti più difficili di questa attività è semplicemente decidere quali campi e domande porre nel modulo di contatto. Quali informazioni dovresti raccogliere dai potenziali clienti? Oggi risponderemo a questa domanda esaminando tre diverse soluzioni comuni.
Esplora risorse di progettazione
Il lavandino della cucina
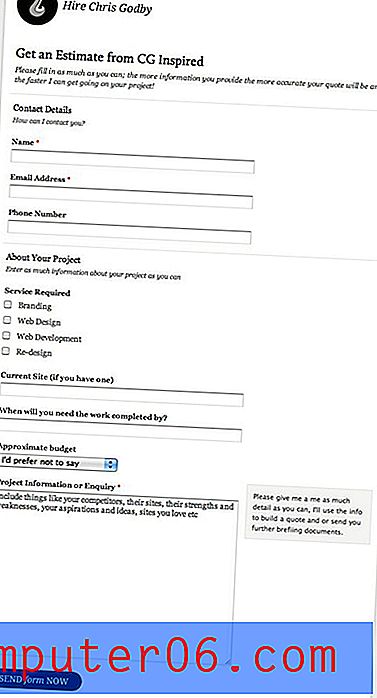
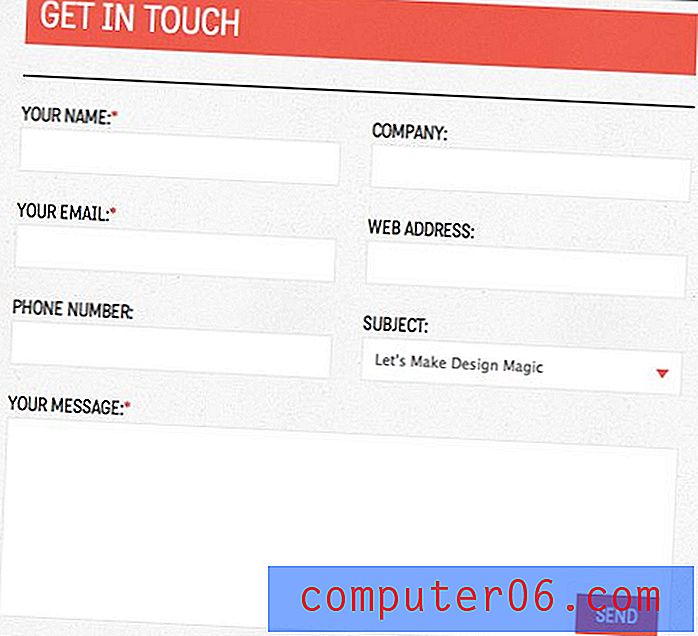
Il primo approccio che i progettisti adottano spesso è quello di raccogliere quante più informazioni possibili dai potenziali clienti nel primo punto di contatto. Per vedere come funziona, dai un'occhiata al modulo di Chris Godby di seguito.

Per contattare Godby in merito a un potenziale progetto, devi fornire il tuo nome, e-mail e numero di telefono, che sono tutti campi abbastanza tipici. Successivamente lancia il servizio richiesto, il tuo sito attuale, la data di scadenza, il budget e un ampio campo per i dettagli del progetto che incoraggia un sacco di informazioni.
Benefici
Ci sono molti vantaggi nell'approccio del lavello della cucina. Immediatamente, può servire a eliminare potenziali seri dalle persone che ti faranno perdere tempo. Se sei interessato ad assumere Godby, dai un'occhiata a questo modulo e probabilmente proseguirai se davvero non hai una solida comprensione del tuo progetto.
"Può essere dispendioso in termini di tempo avviare una conversazione avanti e indietro per raccogliere tutto il necessario"Tutti abbiamo ricevuto molte e-mail con poca o nessuna direzione prima e può richiedere molto tempo avviare una conversazione avanti e indietro per raccogliere tutto ciò di cui hai bisogno, anche solo per creare il sito Web iniziale. La mia particolare domanda preferita è "Ho bisogno di un sito Web, quanto costerà?", Che è come chiedere quanto costa comprare un'auto; hai semplicemente bisogno di maggiori informazioni prima di poter rispondere.
Quando Godby riceve un'e-mail, tuttavia, ha una buona idea di quale tipo di sito attualmente ha la persona, con quale tipo di budget sta lavorando e la data in cui prevede di completare il lavoro. Questo mette Chris in una posizione fantastica per iniziare i negoziati con il potenziale cliente. In verità, probabilmente si è risparmiato in media da tre a quattro messaggi avanti e indietro che possono essere necessari per raccogliere queste informazioni.
Quanto è troppo?
L'aspetto negativo di tutto questo ovviamente è che questa forma sembra un sacco di lavoro e potrebbe in realtà essere piuttosto intimidatoria per un potenziale cliente che ha davvero bisogno di qualcuno che li aiuti a capire esattamente di cosa hanno bisogno.
Come designer, è difficile per noi immaginare di non conoscere lo scopo del nostro progetto, quindi tendiamo a guardare in basso i clienti per tali errori. Tuttavia, se guardiamo altrove ci troviamo nella stessa posizione.
"I designer possono imparare qualcosa o due dagli agenti di viaggio."Attualmente sto programmando una vacanza europea con mia moglie e da ragazzo di campagna negli Stati Uniti, non avevo idea di dove volessi andare, di cosa volevo vedere e di quanto tempo avrei voluto. Ho chiamato un agente di viaggio e ho detto esattamente questo ed ero entusiasta quando si è presa il tempo di farmi qualche domanda e dare alcuni ottimi suggerimenti. I designer possono imparare una o due cose dagli agenti di viaggio.
Il mio punto è che a volte i clienti si sentono esattamente come ho fatto per pianificare un viaggio così grande e quindi semplicemente non sono pronti a compilare il modulo di Godby. Potrebbero essere perfettamente pronti ad affrontare il progetto e spendere il budget richiesto, ma hanno solo bisogno di una guida personale da parte di un vero essere umano.
È difficile sapere dove si trovi quella linea tra non aver chiesto abbastanza informazioni e chiedere troppo. Il mio miglior consiglio è, se questo è il tuo sito, prendi semplicemente una decisione e provaci. Non pensare di doverlo fare bene al primo colpo, puoi sempre tornare indietro e modificare tutto ciò che non funziona. Questo è un posto solido è implementare alcuni test A / B per vedere quale modulo ti porta più lavoro.
Se vuoi raccogliere molte informazioni dal tuo cliente ma non sei abbastanza sicuro che il modulo sopra sia un po 'troppo, ecco un approccio leggermente più breve da Small Fortune che ha ancora parecchi campi ma sembra un po' meno intimidatorio.

Solo le basi
L'approccio del lavello della cucina può essere completo e utile per entrambe le parti, ma molti designer pensano semplicemente che sia troppo per avviare la catena di comunicazione. È sicuramente molto più comune vedere un approccio barebone sui portafogli di designer che contiene alcuni campi.
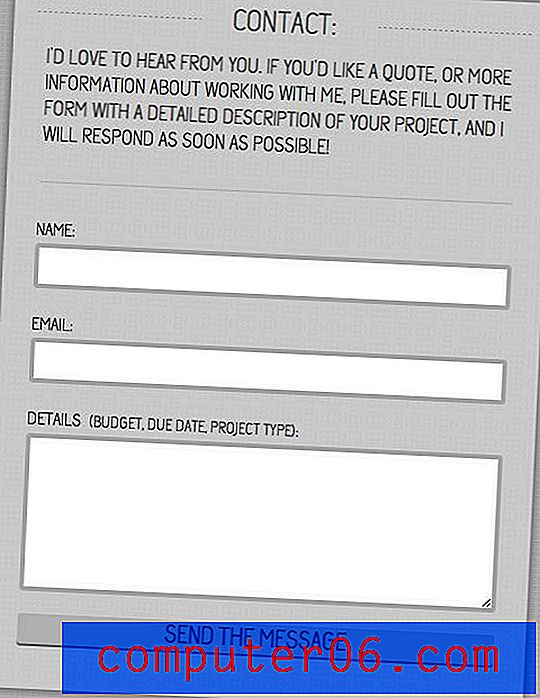
La seguente forma dal francese Karmon dimostra perfettamente questa tecnica.

Qui il designer ha scelto di raccogliere direttamente pochissime informazioni, anche il campo del numero di telefono è stato abbandonato a favore della pura comunicazione via email. Si noti che il campo "Dettagli" in realtà incoraggia lo stesso tipo di informazioni utilizzate nell'approccio del lavello della cucina sopra, semplicemente queste informazioni non sono state diffuse e hanno ricevuto attenzione individuale come prima.
Come sempre, ci sono vantaggi e svantaggi di questo approccio. Per cominciare, questa forma è infinitamente meno intimidatoria. Questa pagina fa sentire il designer molto accessibile, come se fosse possibile inviare un breve messaggio solo per porre una domanda e ottenere alcune informazioni.
Il rovescio della medaglia è ovviamente che, dal momento che budget, data di scadenza e tipo di progetto non sono campi espliciti, c'è un'alta probabilità che l'utente non ne menzioni uno o più di questi, con conseguente maggiore sforzo da parte del progettista per mettere insieme il puzzle di questo potenziale progetto.
Inoltre, dal momento che il modulo sembra molto più amichevole, è probabile che riceva molte più richieste da parte di persone che si rivelano non così serie nell'assumere un vero designer per assumere un lavoro retribuito. Le persone adorano semplicemente compilare questi moduli e offrire visibilità, la promessa di un sacco di lavoro lungo la linea e ogni sorta di altre sciocchezze che equivalgono a loro che vogliono che tu costruisca un sito gratuito.
Come ulteriore ispirazione, ecco un'altra forma di Creative Branding che utilizza lo stesso semplice approccio.

Chi ha bisogno di un modulo !?
I moduli di contatto sono strumenti straordinari che servono a semplificare il processo di comunicazione iniziale. Consentono ai progettisti di raccogliere tutte le informazioni giuste in modo rapido e semplice e persino di eliminare i clienti non seri.
Detto questo, alcuni designer li abbandonano del tutto! Il nostro ultimo possibile approccio è quindi quello di eliminare completamente l'idea di un modulo a favore di un semplice collegamento e-mail per consentire alle parti interessate di contattarvi.
Questo approccio può essere eseguito in vari modi. Oltre a un collegamento diretto via e-mail, Thomas Putt lancia anche il suo numero di cellulare affinché tutti possano vederlo!

Una tecnica molto più comune è quella di fornire un link e-mail insieme a vari social network in cui è possibile essere contattati. Creare connessioni sociali può servire a fornire un contatto duraturo che porta a lavorare lungo la strada.

È una cattiva idea?
Come ho appena detto, le forme hanno molti benefici che sono difficili da trascurare. Inoltre, i collegamenti e-mail hanno diversi aspetti negativi. Sebbene tu possa fare alcuni passi per evitarlo, sii pronto per un sacco di spam. Praticamente non hai modo di filtrare ciò che passa attraverso quella pipeline di comunicazione o di garantire che le parti interessate ti forniscano tutte le informazioni di cui hai bisogno.
Consiglio vivamente almeno un modulo di base su un semplice vecchio link di posta elettronica, ma la verità è che tonnellate di designer seguono questo percorso e trovano molto successo con esso. Se non vuoi creare un modulo, saltare completamente il passaggio non porterà alla fine del mondo.
Conclusione
Per riassumere, l'esempio più tipico di un modulo di contatto del portfolio designer è l'approccio di base che include solo tre o quattro campi. È semplice, amichevole e fa un ottimo lavoro per iniziare la comunicazione. Tuttavia, alcuni designer vanno molto oltre e forniscono un modulo ampio e dettagliato da compilare per le parti interessate. Nonostante la caduta di essere un po 'intimidatorio, questo approccio ti fornisce tutte le informazioni importanti di cui hai bisogno per fare appello alle esigenze del cliente e ottenere il lavoro. Infine, ci sono molti che sostengono di abbandonare del tutto il modulo di contatto a favore di semplici e-mail e collegamenti sociali che forniscono ai visitatori un modo aperto per contattarti.
Lascia un commento qui sotto e facci sapere quale approccio ritieni sia il migliore. Quali campi sono presenti nel modulo di contatto e come lo miglioreresti se lo costruissi di nuovo?