Omaggi settimanali: oltre 15 segnalibri utili per i designer
I bookmarklet possono essere strumenti inestimabili sia per i web designer che per gli sviluppatori che desiderano sperimentare e risolvere i problemi nel browser. Oggi abbiamo raccolto una fantastica raccolta di bookmarklet gratuiti per tutto, dalla convalida del tuo HTML al riordino di elementi in una pagina senza codice. Godere!
Esplora Envato Elements
WHATFONT
Qual è il modo più semplice per scoprire i caratteri utilizzati in una pagina Web? Firebug o Webkit Inspector? No, è troppo complicato. Dovrebbe essere a portata di clic. Quindi ho scritto questo strumento, con il quale puoi facilmente ottenere informazioni sui caratteri del testo su cui stai passando il mouse.

Syntaclet
Come programmatore è molto comune navigare in interwebs per vari frammenti di codice ed esempi. Il problema è che molti siti Web hanno metodi scadenti per visualizzare il codice di esempio che rende difficile la lettura. È qui che entra in gioco Syntaclet. Basta fare clic sul Bookmarklet Syntaclet per applicare automaticamente la colorazione della sintassi specifica della lingua con i numeri di riga a tutto il codice della pagina.

Collezione di bookmarklets
Questa pagina ha un sacco di bookmarklet creati appositamente per designer e sviluppatori. Ci sono molti strumenti utili qui per tutto, dal controllo dei fogli di stile all'attivazione automatica delle caselle di controllo.
FFFFALLBACK
I font Web sono qui, dando il via a una nuova era entusiasmante nel web design. FFFFALLBACK semplifica la ricerca dei caratteri di fallback perfetti, in modo che i tuoi progetti si degradino con grazia.

Firebug Lite
Un piccolo bookmarklet per installare facilmente Firebug Lite su qualsiasi pagina Web.

SpriteMe
Le immagini di sfondo rendono le pagine belle, ma anche più lente. Ogni immagine di sfondo è una richiesta HTTP aggiuntiva. C'è una soluzione: combina immagini di sfondo in uno sprite CSS. Ma creare sprite è difficile, richiede conoscenze arcane e molte prove ed errori. SpriteMe rimuove le seccature con il clic di un pulsante.
CSSESS
Sono felice di annunciare il rilascio di cssess (pronuncia pronunciata, come secessione), un bookmarklet che ti aiuta a trovare selettori CSS inutilizzati su qualsiasi sito.

Mobile Perf
Visualizza un menu con collegamenti che caricano altri bookmarklet tra cui Firebug Lite, Risorse di pagina, DOM Monster, SpriteMe, CSSess e Zoompf. Il menu Mobile Perf viene aggiornato man mano che vengono rilasciati nuovi bookmarklet, in modo da ottenere automaticamente gli strumenti più recenti.

DOM Monster
DOM Monster è un bookmarklet multipiattaforma e multi-browser che analizzerà il DOM e le altre funzionalità della pagina in cui ti trovi e ti darà il suo stato di salute.

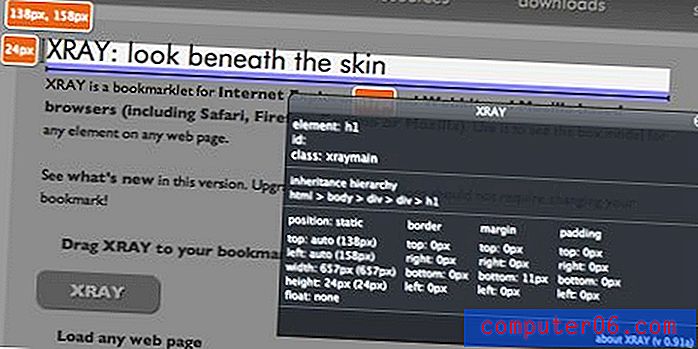
XRAY: guarda sotto la pelle
XRAY è un bookmarklet per Internet Explorer 6+ e browser basati su Webkit e Mozilla (inclusi Safari, Firefox, Camino o Mozilla). Usalo per vedere il modello di scatola per qualsiasi elemento in qualsiasi pagina web.

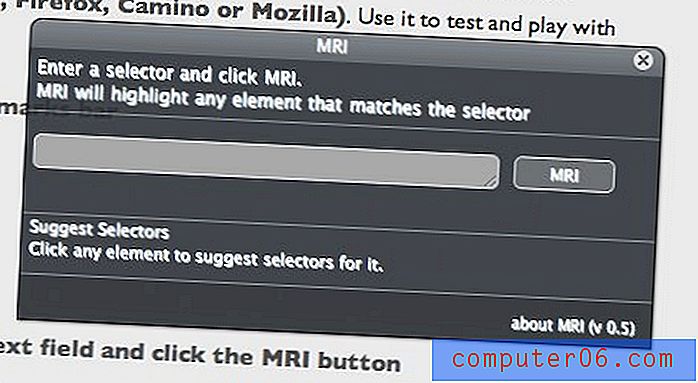
Risonanza magnetica: prova i tuoi selettori
La risonanza magnetica è un bookmarklet per Internet Explorer 6+ e browser basati su Webkit e Mozilla (inclusi Safari, Firefox, Camino o Mozilla). Usalo per testare e giocare con i selettori.

FontFriend
Pratico strumento di Matt Wiebe che ti consente di sperimentare al volo la tipografia di qualsiasi pagina composta da CSS, senza aggiornare o aprire una nuova finestra. Dai un'occhiata a questo screencast, prendi il bookmarklet e inizia a scherzare con la tipografia che trovi online

Design
Design è una suite di strumenti di supporto alla progettazione Web e allo sviluppo che possono essere utilizzati su qualsiasi pagina Web. Con le utility complete per il layout, la misurazione e l'allineamento della griglia, Design è un bookmarklet JavaScript straordinariamente potente.
W3C Convalida questa pagina
Questa è la favel di base "Convalida questa pagina". Invia semplicemente l'URL della pagina attualmente visualizzata al validatore per l'elaborazione. I risultati vengono visualizzati nella stessa finestra.
Bookmarklet griglia layout
Applica semplicemente un'immagine della griglia di layout al corpo della pagina. Ho anche creato un bookmarklet sovrapposizione griglia layout che crea un div, lo posiziona in modo assoluto e quindi applica l'immagine di sfondo al div. Poiché l'immagine è trasparente, ottieni un piacevole effetto di sovrapposizione. Modificando la posizione del div in "fisso" è anche possibile creare un bel segnalibro di sovrapposizione fissa con griglia di layout utile che può essere utile in alcune occasioni.

ReloadCSSEvery
Un aspetto fastidioso della scrittura di un foglio di stile è dover ricaricare la pagina nel browser per vedere le modifiche incrementali. Ci sono modi per aggirare questo problema, ma li trovo meno che ideali, quindi ho creato ReloadCSSEvery. Aggiorna solo il CSS di una pagina caricata ogni 2 secondi in modo da poter utilizzare l'editor CSS scelto e vedere le modifiche semi-in tempo reale nel browser quando si salva.
Bookmarklet per installare un plugin WordPress
Ho creato un bookmarklet che puoi utilizzare per installare un plug-in di WordPress. Durante la visualizzazione di un plug-in nella directory dei plug-in di WordPress, fai clic su questo bookmarklet e verrai guidato all'installazione di quel plug-in sul tuo sito.
PrintWhatYouLike
Stanco di stampare pagine Web solo per scoprire che la tua stampa è piena di pubblicità, spazio vuoto e altra spazzatura che non vuoi? PrintWhatYouLike è un editor online gratuito che ti consente di formattare qualsiasi pagina Web per la stampa in pochi secondi!
Pagina liquida
Stavo ancora una volta cambiando il design di uno dei miei siti Web quando mi sono reso conto che sarebbe bello se potessi semplicemente spostare le cose su una pagina per visualizzare in anteprima le modifiche, senza alcuna codifica. A quanto pare, esiste una soluzione a questo problema: un bookmarklet e alcune righe di JavaScript hanno funzionato. Utilizzando jQuery e la sua estensione UI, questo si è rivelato piuttosto semplice da implementare.
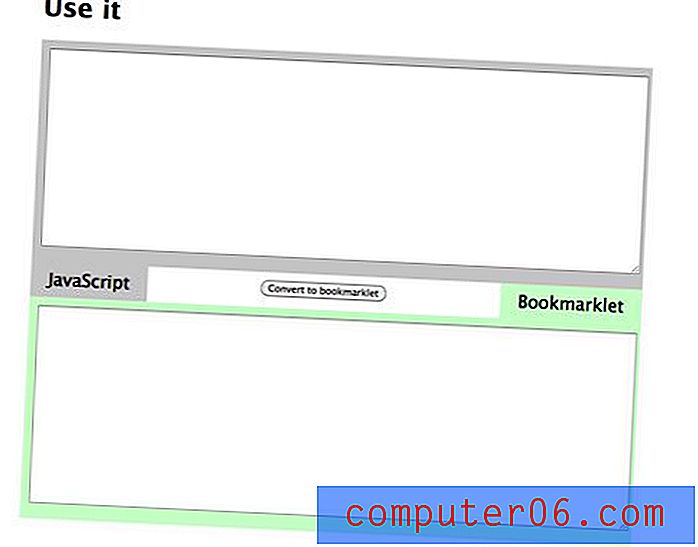
Bookmarkleter
Questo strumento crea bookmarklet dal codice JavaScript.