Scopri CodePen: Dribbble for Coders
Se segui Chris Coyier su Twitter, allora non hai dubbi che negli ultimi mesi siano passate molte menzioni di un progetto non così segreto chiamato CodePen. Chris ci ha promesso che questo nuovo strumento si sarebbe unito ai ranghi di jsFiddle e Tinkerbin, fungendo da sorta di parco giochi online per sperimentare e condividere demo CSS, HTML e JavaScript.
Come un bambino a dicembre che aspetta con ansia il giorno di Natale, muoio dalla voglia di vedere cosa avrebbero pensato Chris e il suo team. Fortunatamente è arrivato il Natale. CodePen è un progetto dal vivo e non vedo l'ora di raccontarvi tutto.
Buona compagnia

Di recente, ho scritto un articolo che confronta i primi cinque campi da gioco online per HTML, CSS e JavaScript. In questo articolo, ho analizzato il modo in cui ciascuna delle seguenti soluzioni funziona e ho illustrato ciò che faccio e che non mi piace per ognuna di esse:
- CSSDesk
- JS Bin
- jsFiddle
- Dabblet
- Tinkerbin
Questi strumenti sono una lieve dipendenza per me e non ne ho mai abbastanza. Come puoi vedere, il mercato è pieno di opzioni davvero fantastiche, tutte con i loro punti di forza e di debolezza.
Dato che gli strumenti esistenti erano già così fantastici, ero piuttosto ansioso di vedere la direzione unica che avrebbe preso CodePen e se sarebbe diventata o meno la mia app standard per esperimenti web veloci. Vediamo se è all'altezza di quella speranza.
Scopri CodePen

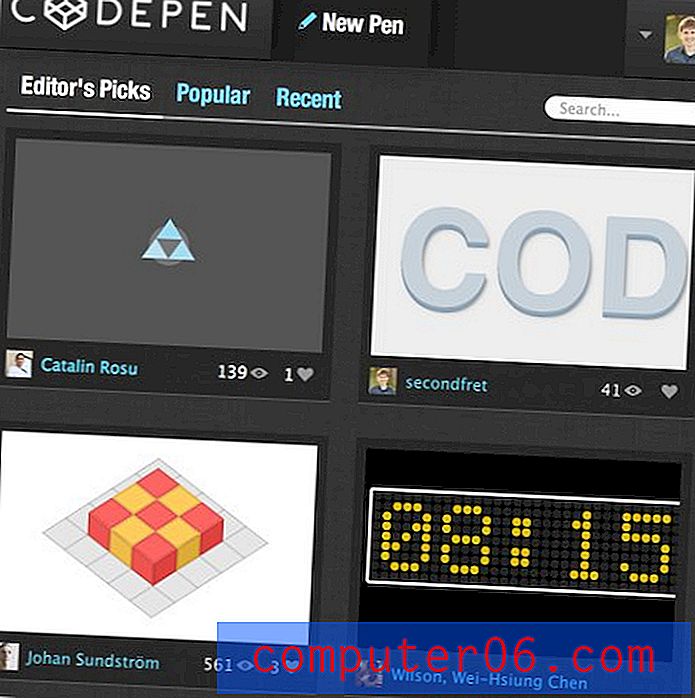
Come puoi vedere nello screenshot qui sopra, CodePen è un sito nitido. Raccogliendo l'interfaccia utente scura, la tavolozza dei colori CodePen è molto simile a quella di Photoshop CS6 con alcune trame di lino simili a Apple inserite per buona misura.
Inoltre, un grande consiglio per i talentuosi designer e sviluppatori dietro questo sito per fare il passo in più per renderlo reattivo.

Un'esperienza più sociale
La cosa che mi è subito evidente su CodePen è che questo sito sposta un po 'la messa a fuoco rispetto agli altri della sua classe. Con ogni altro sito che ho visto in questo modo, la home page fa apparire l'editor. L'enfasi è sul farti scrivere il codice non appena la pagina viene caricata. Ci sono funzionalità di condivisione, ma la condivisione viene effettuata direttamente da te attraverso l'incollamento dei collegamenti.
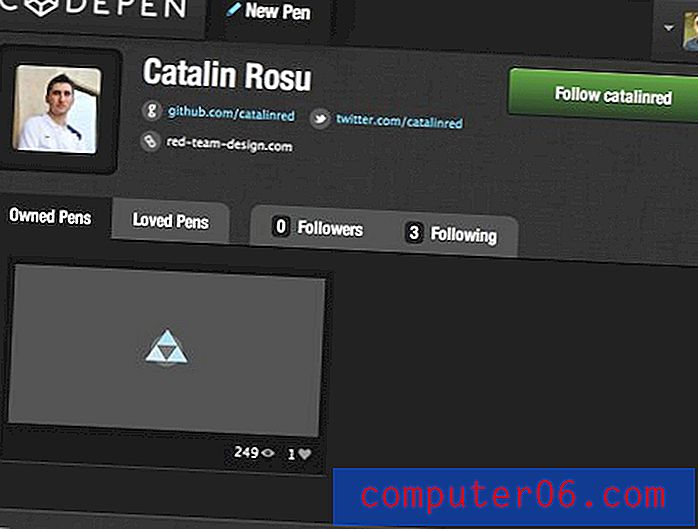
CodePen, tuttavia, riprende l'approccio Dribbble. La home page è piena di esempi recenti di utenti da sfogliare e modificare. Al momento sono disponibili tre feed tra cui scegliere: Scelte del redattore, Popolari e Recenti.

Come puoi vedere, proprio come Dribbble, ogni “Penna” è mostrata con due statistiche: i tempi visualizzati e i tempi amati. Inoltre, proprio come ti aspetteresti, puoi seguire gli utenti che pubblicano contenuti di tuo gradimento.

Per me, questo modello è infinitamente più probabile che raccolga e decolli. Invece di un focus interiore sui singoli sviluppatori, questa app ha un forte focus sulla comunità che assicurerà agli utenti l'interesse a tornare settimanalmente o anche quotidianamente per vedere quale nuova bellezza ha pubblicato altri utenti.
Inoltre, nessuno può resistere al fascino di vedere aumentare il proprio numero quando pubblicano qualcosa, quindi autori di talento avranno una chiara ragione per continuare a pubblicare nuovi post.
Utilizzando CodePen
Quando ho visto l'editor CodePen per la prima volta, l'ho subito adorato. È pulito, attraente e fa semplicemente un ottimo uso dello spazio disponibile.

disposizione
Gli altri siti di giochi per codice hanno cercato di decifrare il sistema perfetto per mostrare il tuo codice e la tua anteprima tutti insieme, ma ad essere sincero alla fine mi sento frustrato con tutti per un motivo o per l'altro. Tuttavia, CodePen sembra aver colpito la palla fuori dal parco.
Come puoi vedere, c'è un layout a tre colonne per HTML, CSS e JavaScript, che si trova in cima a un'anteprima live a tutta larghezza che si aggiorna senza il fastidio di aggiornamenti manuali.
Caratteristiche fantastiche
Ogni modulo di codice può essere espanso per occupare l'intera larghezza delle tre colonne, nascondendo così gli altri moduli, con una scorciatoia da tastiera rapida. Sfortunatamente, queste scorciatoie sono in contrasto con le scorciatoie integrate di Safari, ma puoi anche fare clic sul testo "⌘1" per espandere la colonna, quindi non è un grosso problema.
I ragazzi dietro CodePen hanno fatto di tutto per assicurarsi che tutte le ultime meraviglie di programmazione fossero disponibili. Ad esempio, il modulo HTML consente di utilizzare HAML, Markdown e Slim. La mia funzione preferita qui è in realtà completamente nascosta: CodePen supporta ZenCoding! Questa è stata la mia unica richiesta di funzionalità per questo nuovo strumento e sono entusiasta di aver fatto il taglio.

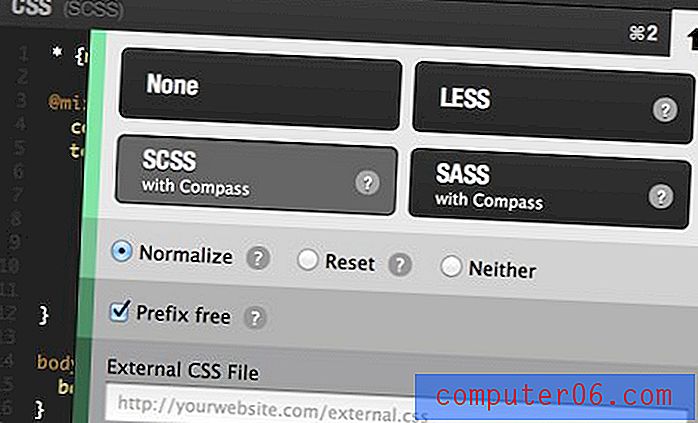
Passando al modulo CSS, qui hai accesso a MENO, Sass e SCSS, oltre a varie opzioni di ripristino e Prefisso gratuito, che ti consente di utilizzare CSS3 senza il clamore dei prefissi del browser. Un'altra fantastica funzionalità: l'anteprima live si aggiorna automaticamente anche se si utilizzano i preprocessori (Tinkerbin no).

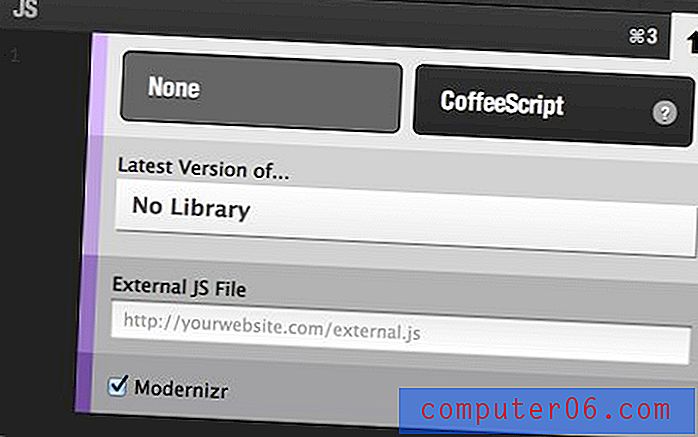
Infine, il modulo JavaScript consente di utilizzare CoffeeScript e di lanciare alcune librerie comuni come jQuery e MooTools.

Se passi alle impostazioni dell'account, puoi effettivamente modificare tutte le impostazioni predefinite in modo da non dover configurare il flusso di lavoro ogni volta. Imposta SCSS come linguaggio CSS predefinito, passa a una combinazione di colori chiari o scegli di includere sempre Modernizr.
Andare avanti
Quando stai programmando la tua piccola demo, CodePen ti offre quattro opzioni nella parte superiore dello schermo: Aggiorna, Fork, Dettagli e Condividi (la penna di qualcun altro ti dà i pulsanti Fork, Share e Love). Il sistema di account CodePen è basato sull'API GitHub in modo che i fan di Git si sentano come a casa.

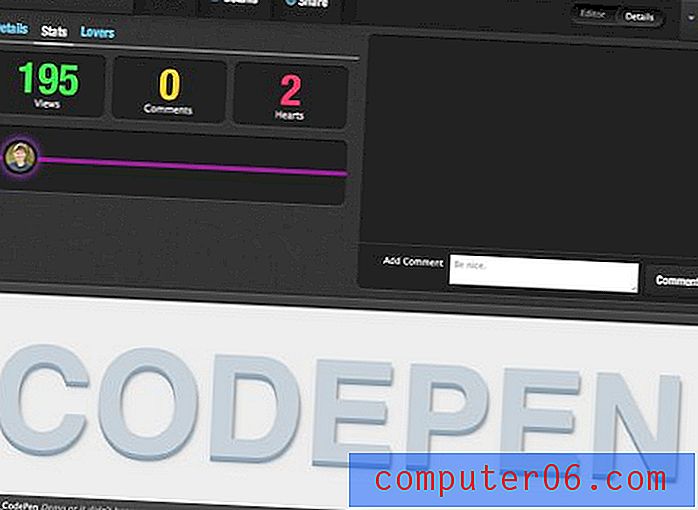
C'è un interruttore in alto a destra dell'interfaccia che ti porta dalla vista Editor alla vista Dettagli. Quest'ultimo è mostrato di seguito:

Qui puoi ottenere una descrizione completa della penna, visualizzare statistiche interessanti e lasciare commenti "carini".
Qual è il verdetto?
Avevo grandi speranze per CodePen, aspettative che sarebbero state difficili da soddisfare per qualsiasi prodotto gratuito. Fortunatamente, è tutto ciò che volevo e altro ancora. Come ho detto prima, ho adorato tutti i precedenti tentativi di un'app come questa, ma sembravano tutti un po 'fuori posto e ognuno era frustrante a modo suo.
CodePen, al contrario, è semplicemente una gioia da usare. Non è solo lo strumento più bello del suo genere, è anche il più altamente funzionale. Tutte le piccole funzionalità e opzioni che voglio usare sono presenti e facili da implementare e l'aspetto sociale rende l'intera esperienza molto più di quello che posso inventare, motivo per cui questo sito sarà enorme.
Cosa pensi?
Ora che hai visto il mio sfogo, passa al sito CodePen, fai un giro e torna a farmi sapere cosa ne pensi.
È la migliore utility del suo genere? In che modo è migliore degli altri cinque sopra menzionati? Come va peggio? Mi piacerebbe sentire i tuoi pensieri!