Critica del design: Mobile Me
 Apple ha recentemente annunciato una nuova suite di applicazioni online chiamata MobileMe. L'obiettivo dello sviluppo è di permetterti di sincronizzare tutte le tue informazioni tra diversi dispositivi (ad es. IPhone, Mac e PC Windows). Inoltre, Apple ha creato un nuovo sito online su me.com, che conterrà una suite di applicazioni tra cui e-mail, calendario, rubrica e foto.
Apple ha recentemente annunciato una nuova suite di applicazioni online chiamata MobileMe. L'obiettivo dello sviluppo è di permetterti di sincronizzare tutte le tue informazioni tra diversi dispositivi (ad es. IPhone, Mac e PC Windows). Inoltre, Apple ha creato un nuovo sito online su me.com, che conterrà una suite di applicazioni tra cui e-mail, calendario, rubrica e foto.
Daremo una rapida occhiata al design e al layout di questo nuovo servizio online e spiegheremo cosa funziona bene e cosa pensiamo che avrebbe potuto essere fatto meglio.

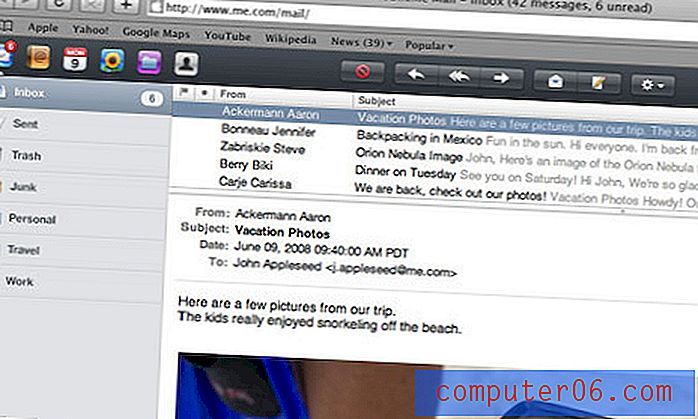
Questa sezione del servizio ha fatto un ottimo lavoro nell'emulazione di un'applicazione desktop. L'applicazione di webmail .Mac esistente era già eccellente, quindi il porting su questo non è cambiato molto. Le caratteristiche di design che si distinguono includono:
- L'uso di un carattere più leggero per separare l'oggetto e il seguente contenuto del messaggio
- Aggiunta di un nuovo indicatore e-mail alla barra degli strumenti superiore e al titolo della pagina per mostrare i messaggi non letti durante l'utilizzo di altre applicazioni
È interessante sottolineare la mancanza di branding che attraversa il sito: da nessuna parte è presente il logo "MobileMe" e l'utente è libero di utilizzare il servizio senza confrontarsi con un marchio troppo incentrato su Apple. Questo è un netto passo in avanti rispetto alle applicazioni online di Microsoft o Google, che utilizzano ampiamente il marchio.
Foto / Galleria

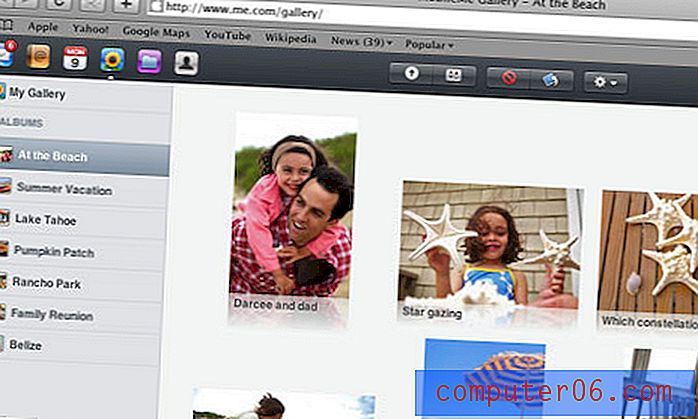
Ci sono moltissime gallerie AJAX moderne online, tutte con i loro pro e contro. Apple ora si integra con iPhone, iPhoto e Mac, oltre a offrire diversi metodi di visualizzazione.
L'aggiunta di riflessi alle foto sembra tipicamente Apple, ma sembra rendere più difficile la lettura della didascalia sottostante. Solleva l'eterno dilemma: in quale fase gli effetti superflui diventano più un ostacolo per l'utente che un'aggiunta positiva. Detto questo, ci sono diversi elementi di design che sono particolarmente buoni:
- L'URL permanente in grado di condividere in alto a destra rende molto semplice mostrare agli altri le tue foto
- Il design semplice del popup delle impostazioni dell'album
- La possibilità di ridimensionare tutte le foto contemporaneamente (nessuna impresa da raggiungere mantenendo bassi i tempi di caricamento)
Considerando la mancanza di Flash, le pagine della galleria fanno un ottimo lavoro nel mostrare i contenuti in modo dinamico e accattivante. Le tecnologie utilizzate non sono una novità, ma sono state utilizzate con ottimi risultati.
Calendario

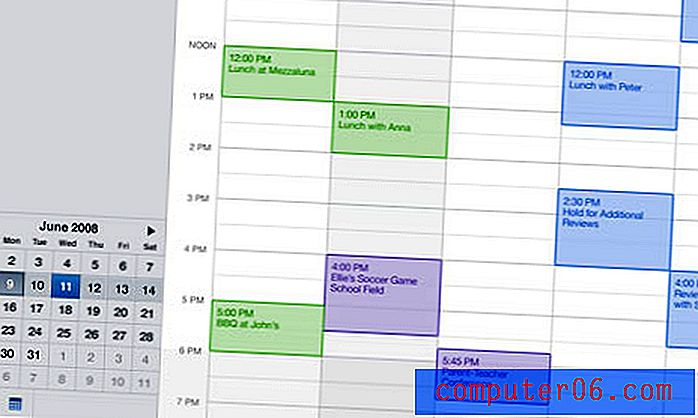
Il precedente calendario online su .Mac era relativamente poco progettato, con poca o nessuna interattività e varie restrizioni. La nuova versione offre non solo un design molto più accessibile e pratico, ma anche una varietà di nuove funzionalità.
In particolare, ci piace il trascinamento degli appuntamenti del calendario che si agganciano per posizionarsi nella struttura della griglia della pagina quando vengono spostati. Funzionalità come questa illustrano come JavaScript può davvero consentire alle applicazioni online di sentirsi naturali e robuste come le controparti desktop. Altri aspetti che si distinguono sono:
- La trasparenza negli sfondi degli eventi ti consente di vedere ancora gli intervalli di tempo
- Ottimo uso di colori tenui nel piccolo calendario in basso a sinistra per rendere immediatamente ovvio che giorno è, che giorno stai guardando e dove inizia e finisce il mese
- Interlinea di linea leggermente più grande tra gli eventi nella vista mensile (rendendo il calendario online effettivamente più facile da leggere e scansionare rispetto alla versione desktop)
Una incoerenza riscontrata qui è la differenza nel design della schermata "impostazioni" rispetto all'equivalente nella sezione galleria. Avrebbe senso standardizzare questo in tutte le varie applicazioni online. Tuttavia, nel complesso pensiamo che il design del calendario online sia effettivamente migliore della versione desktop e, si spera, alcune funzionalità dell'interfaccia (interlinea maggiore, angoli meno arrotondati ecc.) Verranno portate alla versione desktop in un futuro aggiornamento .
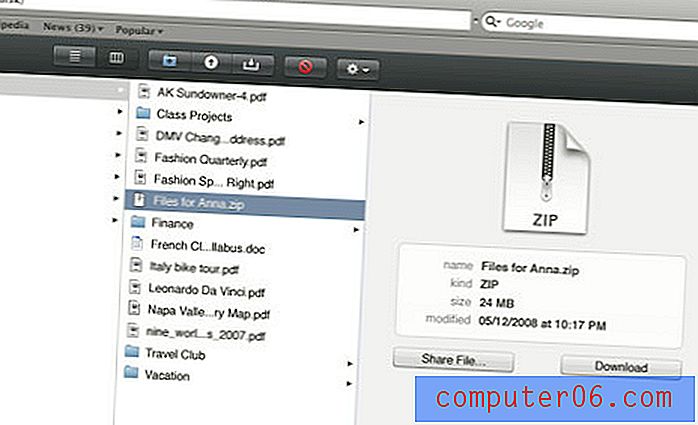
iDisk

L'uso di JavaScript e AJAX fornisce, per la prima volta, un'interfaccia pratica per la gestione di file e cartelle. Scorrere le directory è semplice, così come trascinare e rilasciare i file in quanto non è necessario ricaricare la pagina per poter apportare le modifiche.
L'icona rosa / viola dell'iDisk è, a dire il vero, terribile. Il contrasto tra i due colori si scontra e avrebbe sicuramente potuto essere progettato meglio. Non sono sicuro del motivo per cui fosse necessaria una deviazione dalle precedenti icone delle unità in alluminio o dal globo iDisk: una di queste sarebbe stata esteticamente più piacevole.
Tuttavia, le opzioni di layout e visualizzazione sembrano buone e i file / le cartelle sono chiaramente definiti. Non c'è molto da dire in relazione a questa sezione: è semplice e fa quello che dice sulla scatola.
Lezioni da portare via
- Il branding non è sempre essenziale: metti al primo posto l'interfaccia utente e offri un servizio semplice
- Fare attenzione a non usare gli effetti visivi a scapito dell'esperienza dell'utente e dell'accessibilità
- Il design delle icone non è facile, ma evitare colori come il rosa brillante è generalmente una buona idea!
- È certamente possibile creare applicazioni online che sembrano, si sentono e rispondono in modo simile - se non migliore - alle controparti desktop
- Presta attenzione allo spazio tra le righe, in quanto può rendere molto più facile la lettura del testo
Hai altri commenti e opinioni su questo nuovo servizio? Facci sapere di seguito!