Above the Scroll: conta più?
C'è una discussione sempre crescente nella comunità del design sulla necessità di progettare per lo scorrimento sul tuo sito web. Gli argomenti per la produzione di concetti di design stellari per la prima parte del sito Web che vedrà uno spettatore e quelli contrari sono di vasta portata e sono fortemente influenzati dai cambiamenti nella tecnologia.
La destinazione dello scorrimento dello schermo sta cambiando anche con monitor più ampi e grandi variazioni nelle dimensioni dei visualizzatori aprono i loro browser web. Come può un designer rappresentare tutto ciò?
Esplora risorse di progettazione
Ti piace l'articolo? Assicurati di iscriverti al nostro feed RSS e seguici su Twitter per rimanere aggiornato sui contenuti recenti.
Lezione di storia
Il termine "above the scroll" deriva in realtà dalla terra del design di stampa. Il concetto "above the fold" ancora utilizzato dai giornali oggi è la base per la teoria che devi interessare i lettori con la prima cosa che possono vedere. I giornali mettono storie, foto e testo sopra la piega - o nella metà superiore della pagina, che è visibile quando i documenti vengono venduti - per invogliare gli acquirenti. Sopra lo scorrimento funziona su quella stessa teoria: i progettisti dovrebbero mettere le loro cose migliori nella parte superiore di un sito Web in modo che gli utenti non debbano utilizzare il mouse o scorrere per visualizzare i contenuti.
Ma ottenere i tuoi contenuti sopra lo scroll sta diventando sempre più complicato. Non solo i siti Web vengono visualizzati su schermi di diverse dimensioni e con diverse larghezze del browser, ma sono anche comunemente accessibili da dispositivi mobili e tablet. Molti designer stanno attualmente lavorando su un modello a scorrimento superiore a non più di 500-600 pixel di profondità. Secondo Google Labs, il 90 percento degli utenti può vedere tutto il contenuto fino a una profondità di 500 pixel, quel numero scende al 60 percento a 600 pixel e scende al 30 percento a 700 pixel.
Design sopra la pergamena


I web designer hanno creato pagine per above the scroll fin dai primi giorni di Internet. Negli anni '90, le persone non erano abituate allo scorrimento e il concetto aiutava gli utenti a ottenere tutte le informazioni rilevanti da un sito Web senza spostare il mouse. Questo non è più il caso.
Sopra il design del rotolo si è evoluto in più di uno spazio di visualizzazione aperto per molti designer e viene usato quasi come una copertina di un libro su alcune delle pagine Web più visivamente allettanti. Con pochi clic o uno scorrimento, gli utenti possono accedere ad altri contenuti sul sito.
Sopra il design dello scorrimento si tratta di attirare l'attenzione sul tuo sito. Quanto sopra la presentazione di scorrimento è la prima impressione che lasci su un utente e ti aiuterà a determinare se rimanere sul tuo sito o andare avanti. La grafica che presenti e il messaggio che trasmetti è importante.
C'è un'arte nel creare un efficace disegno sopra la pergamena. Con lo spazio limitato, i progettisti devono essere consapevoli del sovraffollamento o cercare di fare troppe cose contemporaneamente. Mantieni semplice il design above the scroll e punta a includere elementi chiave: logo aziendale o personale o informazioni di branding; un'immagine dominante o un blocco di testo; e strumenti di navigazione, inclusi collegamenti ad altre parti del sito o segnali che il sito scorre o addirittura fa scorrere da sinistra a destra.
Design per la pergamena

Altri designer stanno creando siti e elementi visivi per lo scorrimento. Concedersi lo spazio verticale per creare una diversa forma visiva può aprire nuove opzioni. Può anche essere complicato perché vuoi ancora assicurarti che ciò che è above the fold farà fermare le persone sul tuo sito.

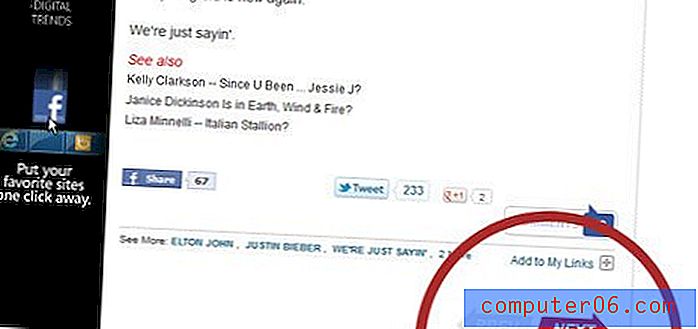
Una ricerca risalente al 2007 suggerisce che la maggior parte dei lettori segue una pagina, scorrendo i contenuti. Uno studio ClickTale ha rilevato che il 76 percento degli utenti scorreva su siti Web e un numero significativo di quelle persone scorreva fino alla fine della pagina indipendentemente dalla profondità, secondo Milissa Tarquini di BoxesandArrows.com. Inoltre, la stessa ricerca di Tarquini suggerisce che la parte più cliccata del sito Web TMZ è in realtà un link nella parte inferiore della pagina che invia gli utenti alla pagina successiva.
Le pagine del miglior design per lo scorrimento iniziano con un "design della prima impressione" nitido e pulito. Mi piace questa teoria meglio di quanto sopra lo scorrimento perché il tuo concetto sorprendente può essere profondo solo 300 pixel e utilizza strumenti per incoraggiare gli utenti a continuare la pagina. Dopo aver prodotto la parte superiore della pagina per una prima impressione, continua gli elementi tematici verso il basso. Usa combinazioni di colori e caratteri coerenti. Continua a utilizzare immagini nitide e testo forte.

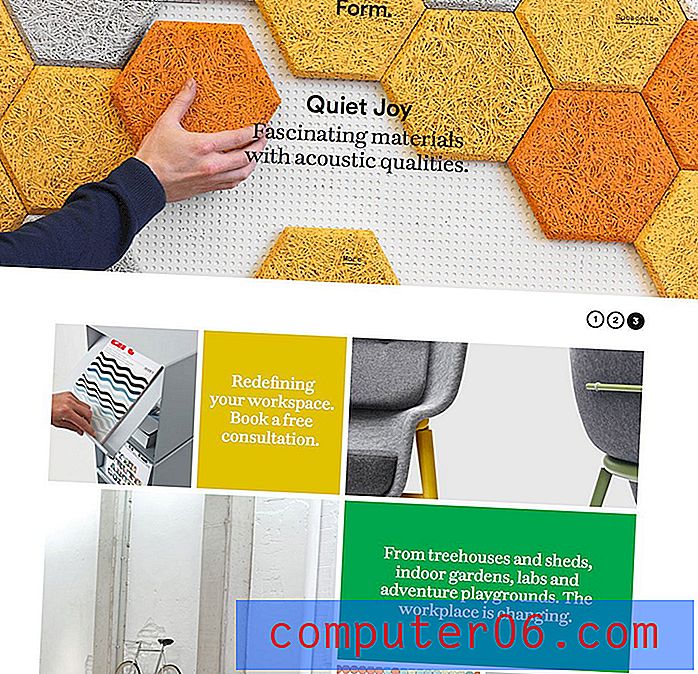
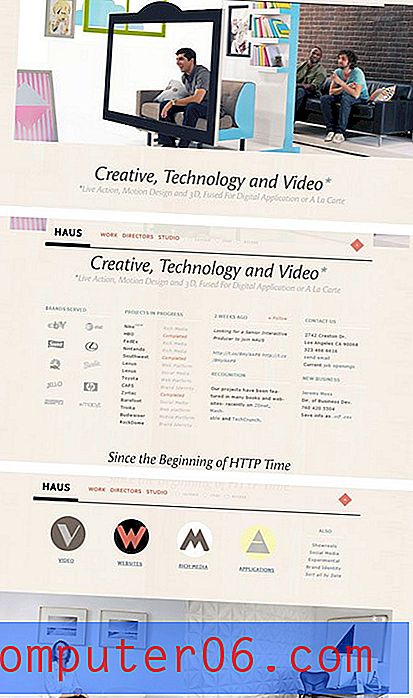
Alcune pagine sono progettate utilizzando una teoria dei pannelli in modo che ogni nuovo scorrimento abbia una “pagina” completa da visualizzare. Nota le diverse pagine che compaiono con ogni scorrimento a schermo intero sul sito di Haus.
Quando si progetta per lo scorrimento, tenere presente un paio di elementi chiave di progettazione. Cerca di posizionare il tuo logo o banner in modo che sia sempre visibile. Prova a fare lo stesso con gli strumenti di navigazione. Ancorare gli elementi necessari nella parte superiore, inferiore o lungo il lato della pagina per rendere più facile la navigazione del sito per i tuoi utenti. Se stai progettando un sito con uno scorrimento molto approfondito, prendi in considerazione l'idea di incorporare pulsanti o collegamenti che ti riporteranno agli elementi precedenti o all'inizio della pagina.
Concetto in evoluzione
Mobile e tablet stanno rendendo il concetto di scorrimento ancora più oscuro. Gli utenti si stanno abituando maggiormente a schermi di dimensioni variabili, da computer desktop a laptop, smartphone, iPad e televisori a schermo largo con funzionalità Web. Tutta questa varianza nelle dimensioni dello schermo rende anche poco chiara la posizione esatta dello scorrimento.
Il concetto chiave sopra la pergamena per queste specifiche di ampliamento del web design è l'usabilità. Cerca di mantenere importanti pulsanti funzionali nella parte superiore dello schermo in modo che siano facilmente accessibili mentre gli utenti attendono il download di altri contenuti. Inoltre, testa il tuo sito e il tuo sito mobile su una varietà di dispositivi e valuta come ti senti su come appaiono le cose e quanto sono facili da usare. Tenere il passo con le tendenze e la tecnologia in evoluzione, perché l'aspetto e il panorama del web design stanno cambiando ogni giorno.
Conclusione
Sebbene molti possano sostenere che la progettazione di una presentazione above the scroll potrebbe non essere aggiornata, si tratta di un concetto di design valido. Usa la teoria di scorrimento sopra per coinvolgere gli utenti e farli interessare al tuo sito. Quindi progettare per lo scorrimento per mantenere gli utenti sul sito.
Lascia che i tuoi contenuti guidino il tipo di presentazione che scegli, ma prendi in considerazione la possibilità di combinare teorie sul design a scorrimento per creare un sito web pulito, leggibile e visivamente accattivante.