5 nuove tecniche CSS da padroneggiare nel 2020
I web designer sono affascinati dai modi per provare nuove tecniche CSS e spingere i confini di ciò che i CSS possono fare. I CSS ben pianificati possono controllare quasi tutti gli aspetti di un progetto e contribuire a una migliore esperienza utente complessiva, con un codice più pulito e coerente.
Ma quali sono le tecniche di tendenza? Cosa dovresti imparare dopo? Abbiamo alcune idee per gli ultimi sviluppi da guardare quest'anno. Tuffati, guarda cosa c'è di bello e prova alcuni di questi nuovi suggerimenti e tecniche CSS per dare al tuo prossimo progetto un vantaggio eccitante.
Esplora Envato Elements
1. Rendi reattive le griglie CSS

Tutto il resto nel tuo design è reattivo, assicurati che la tua griglia non faccia eccezione. La cosa fantastica è che ci sono diversi modi per farlo con CSS Grid per creare una griglia flessibile che renda sempre il modo desiderato, indipendentemente dalle dimensioni del dispositivo.
La cosa bella è che una griglia CSS reattiva funziona con colonne di dimensioni uguali o disuguali. Puoi utilizzare diversi punti di interruzione, altezze (sotto) e posizionamenti degli oggetti. (È una tecnologia molto interessante che è ricca di opzioni per darti il controllo che desideri sui progetti.)
Inizia con la frazione (fr) unità, un'unità flessibile che divide lo spazio aperto secondo le tue regole. Ogni dichiarazione fr è una colonna; quindi puoi aggiungere spazi vuoti e hai una griglia.

Ulteriori informazioni: Smashing Magazine ha un'ottima guida che spiega tutte le opzioni in modo da poter sfruttare al meglio l'utilizzo di una griglia reattiva.
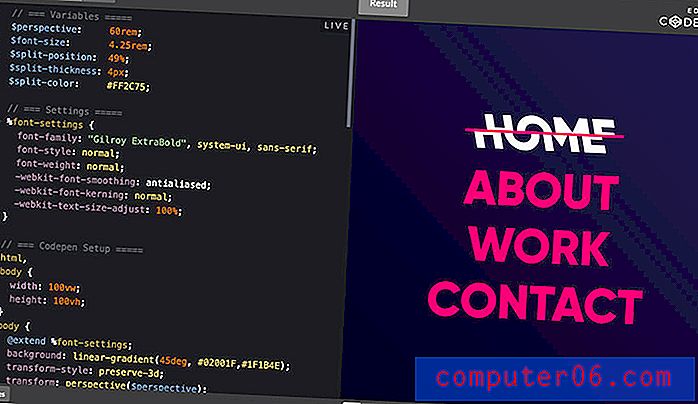
2. Usa caratteri variabili

I caratteri variabili sono piuttosto nuovi. È un singolo file che include tutte le versioni di un font necessarie a un utente per visualizzare il tuo design.
Sebbene non ci sia un vasto elenco di caratteri variabili con cui lavorare, sta crescendo, ed è qui che andiamo con il tipo sul web. Il nuovo logo per Doctor Who della BBC, sopra, utilizza persino un carattere variabile personalizzato.
Per utilizzare i caratteri variabili, è necessario selezionare un carattere che supporti la funzione e un browser che abbia implementato la proprietà di impostazione della variazione del carattere. (Il supporto è buono e in crescita.)

Ulteriori informazioni: Axis-Praxis è un parco giochi con caratteri variabili che consente di riprodurre, testare combinazioni e persino trovare caratteri tipografici per i progetti.
3. Creare animazioni di testo

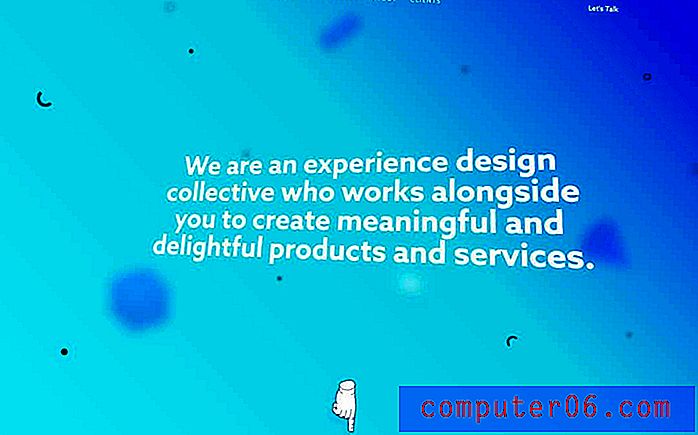
Dalle modifiche al passaggio del mouse alle parole che fluttuano o scorrono sulla pagina, il CSS influisce sul modo in cui gli utenti leggono e interagiscono con gli elementi di testo.
Quello che una volta era solo un elemento statico, può presentare un display dinamico. Ed è una scelta piuttosto popolare per i siti Web che non hanno molti altri elementi artistici per coinvolgere gli utenti.
Ulteriori informazioni: Animista è uno strumento in versione beta, ma ti consente di sperimentare molti stili diversi di animazione del testo.

E ancora di più: Code My UI ha una bella raccolta di frammenti di codice per la creazione di varie animazioni di testo, come lo snippet di testo diviso, sopra.
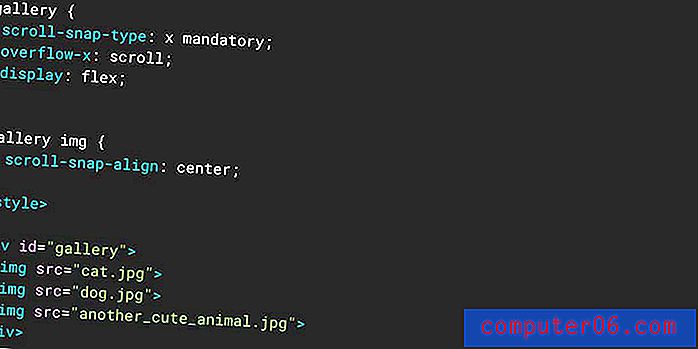
4. Implementare Snap Snapping

Ci sono molte volte che vorresti poter controllare lo scorrimento, giusto? Volete che gli utenti vedano una certa parte del progetto tutto in una volta.
CSS Scroll Snap è la risposta. Ecco come lo descrive Google:
La funzione CSS Snap Snap consente agli sviluppatori Web di creare esperienze di scorrimento ben controllate dichiarando le posizioni di snap di scorrimento. Articoli impaginati e caroselli di immagini ne sono due esempi comunemente usati.
In poche parole, questo significa che puoi controllare i punti di scorrimento - sia in verticale che in orizzontale (principalmente solo uno schema desktop) - in modo che gli utenti possano vedere esattamente ciò che desideri.

Ulteriori informazioni: puoi trovare quasi tutto ciò che devi sapere dagli sviluppatori di Google, inclusi alcuni frammenti di codice per iniziare.
5. Test del supporto del browser con CSS
I CSS possono anche aiutarti a determinare se alcuni browser supportano nuove funzionalità CSS.
È radicato nella regola Feature Queries @supports, che consente di creare dichiarazioni basate sulla funzionalità del browser. Un avvertimento è che questo non funziona per qualcosa di più vecchio di Internet Explorer 11, ma al giorno d'oggi non ci sono troppi utenti su quel browser.
Ulteriori informazioni: puoi prendere frammenti di codice, comprendere la sintassi e ottenere esempi da Mozilla.
Risorse griglia CSS
CSS Grid Layout è una delle cose più discusse quando si tratta di CSS in questo momento. Se non sei nel giro, è il momento di iniziare ad imparare.
"CSS Grid è un potente strumento che consente di creare layout bidimensionali sul Web", è la descrizione di Jonathan Suh nella sua guida alle risorse.
Ecco cinque grandi risorse della griglia CSS:
- Comprensione del modulo layout griglia CSS
- Nozioni di base sul modulo di layout della griglia CSS di W3Schools
- Scopri la griglia CSS
- Video griglia CSS
- Introduzione alle sfide della griglia CSS di FreeCodeCamp
- Trucchi CSS Guida completa alla griglia
Conclusione
Giocare con i CSS e imparare nuovi trucchi può essere molto divertente - se non ti fa strappare i capelli. Cosa vuoi imparare quest'anno? Dove stai concentrando la tua energia?
Speriamo che queste idee forniscano l'ispirazione sufficiente per aiutarti a iniziare. In bocca al lupo!