20 splendidi esempi di e-commerce fatto bene
I siti di e-commerce sono notoriamente occupati e sovraffollati.
Oggi esamineremo un sacco di negozi online che interrompono questa tendenza essendo funzionali e attraenti. Ognuno degli esempi seguenti ha una lezione unica per insegnarci sul buon design dell'e-commerce. Iniziamo!
Innanzitutto, il problema

Prima di poter apprezzare i siti ben progettati, dobbiamo pensare a cosa non va nel tradizionale formato e-commerce. Qualcuno saggio una volta ha osservato che un cammello è un cavallo progettato da un comitato. Questo scherzo intelligente si applica sicuramente ai siti di e-commerce. I negozi online di grandi nomi spesso hanno troppi input da troppe persone, risultando in un caos di buone intenzioni e grandi idee di funzionalità che non sono mai state correttamente integrate tra loro in modo sinergico.
Lo screenshot sopra è solo una piccola parte della homepage di Kmart.com. Come puoi vedere, è un disastro ferroviario. Naviga verso il sito e vedrai che la pagina presa nel suo insieme è anche peggio. Come Kmart.com, molti siti di e-commerce soffrono di immenso disordine. C'è così tanta competizione per la tua attenzione che il risultato finale è che i tuoi occhi rimbalzano da un posto all'altro senza uno scopo o una concentrazione reali.
Ora, la soluzione
Diamo uno sguardo approfondito ad alcuni siti che hanno fatto bene. Guardando ciascuno dei siti seguenti, confronta l'interfaccia con quella di Kmart per vedere quanto può essere più efficace un layout pulito e semplice.
Xtreme Mac

Xtreme Mac ha l'esperienza di acquisto più originale e innovativa che ho riscontrato nella mia ricerca (Icon Dock sotto era un secondo vicino). Ti viene presentata una semplice griglia di scatti di prodotti con effetti di rollover luminosi e colorati. Quando fai clic su un elemento, anziché essere indirizzato a una pagina dedicata, l'intera griglia si sposta fluidamente in modo che la cella selezionata possa espandersi fino a otto volte la sua dimensione normale. Ti viene quindi data una foto del prodotto più grande, una breve descrizione e l'opzione per saperne di più o acquistare ora. Fai clic su un altro elemento e il layout dinamico cambia di nuovo per mostrare quell'elemento.
Ho trovato l'interfaccia Xtreme per Mac bellissima e assolutamente divertente con cui giocare. Fare in modo che i tuoi visitatori non solo rimangano colpiti dal design del tuo sito, ma che godano effettivamente dell'esperienza di acquisto è il santo graal del design dell'e-commerce. Più apprezzano il tuo sito, più tempo trascorrono su di esso. Il che, teoricamente, li rende più propensi ad acquistare qualcosa (l'obiettivo finale di qualsiasi sito di e-commerce!).
Icona Dock

Immediatamente puoi vedere che Icon Dock è un bellissimo sito pieno di illustrazioni di alto livello. La mia cosa preferita di Icon Dock è come hanno gestito i carrelli della spesa. Alcuni siti Web rendono piuttosto difficile la visualizzazione e la modifica dei contenuti del carrello, ma Icon Dock ti offre un "dock" visivo di icone che ti rimane mentre fai acquisti. Quando vuoi aggiungere qualcosa, trascina semplicemente l'icona sul dock per rilasciarlo. Quindi, se vuoi rimuovere qualcosa dal dock, premi semplicemente la piccola "x" sull'icona.
Questo è realizzato in modo così intuitivo che non hai davvero bisogno di alcuna istruzione. Funziona esattamente come ti aspetti. E per chi non lo capisce subito, c'è ancora la vecchia opzione di fare clic su un pulsante "aggiungi al carrello". Questa è una caratteristica importante. Quando si progetta un'interfaccia unica in modo interattivo, pensare sempre se si dovrebbe ancora includere il modo tradizionale per coloro che potrebbero non capire la tua nuova idea stravagante. Ciò ti consente di tracciare il tuo percorso di interattività preservando l'usabilità.
Nike

Scusate Flash odia, ma mi piace molto questo sito. Per concedere un po ', i tempi di caricamento per ogni pagina sono piuttosto fastidiosi. Tuttavia, l'intero sito è un piacere visivo impressionante. Come Kmart, hanno un sacco di oggetti in vendita (forse non tanto, ma l'argomento è ancora valido), ma invece di ingombrare la home page con articoli in primo piano non corrispondenti, Nike ha integrato visivamente tutto nella pagina in modo visivo modo senza soluzione di continuità. Hanno ben oltre dieci sezioni uniche su una singola pagina, eppure sembrano completamente coerenti. Diamo un'occhiata ad alcune delle cose che hanno fatto per raggiungere questo obiettivo.
La prima cosa che hanno fatto per tagliare il disordine è abbastanza semplice. Invece di impilare banner di dimensioni casuali che promuovono oggetti diversi uno sopra l'altro come Kmart, Nike ha un banner principale che ruota tra tre messaggi. Questo sicuramente non è rivoluzionario, ma è qualcosa che troppo pochi progettisti considerano quando si trovano a caricare una pagina piena di contenuti. Le librerie predefinite come jQuery rendono questo tipo di contenuto rotante un gioco da ragazzi e possono davvero rendere una pagina altrimenti statica prendere vita in un modo sottile e non fastidioso.
La prossima cosa che Nike ha fatto per tagliare il disordine è mettere tutte le sezioni sotto il banner principale su un colore di sfondo continuo per evitare quell'aspetto "caduto" che ottieni con le scatole degli articoli in vendita nel design di Kmart. Questo fa sembrare l'intera pagina come se fosse stata costruita nello stesso momento dagli stessi progettisti, al contrario di avere un vecchio design che continui a stipare sempre più oggetti non corrispondenti nel tempo. Si tratta di persone sinergiche.
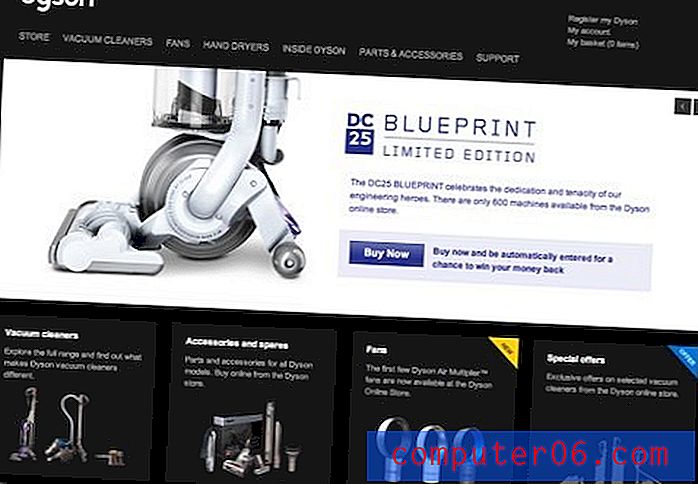
Dyson

La lezione che possiamo imparare da Dyson è che puoi fare shopping per un aspirapolvere come fare shopping per una Mercedes. Qualunque cosa tu stia vendendo, se vuoi che sembri di fascia alta, prendi la tua ispirazione da siti Web che vendono auto di lusso, yacht o qualsiasi altra cosa che costa più di quanto guadagni in un anno. Lo sfondo nero e grigio è davvero completato da macchie di bianco e / o blu che saltano fuori dalla pagina con contrasto. Ciò che ruba davvero lo spettacolo è la fotografia del prodotto (senza dubbio tanto quanto Photoshop quanto la foto reale), che cattura davvero l'essenza del design accattivante del prodotto. Notare anche il banner rotante come nell'esempio Nike. Lo vedrai più e più volte negli esempi seguenti per una buona ragione, è solo un ottimo modo per mettere una tonnellata di contenuti in un piccolo spazio senza alcun disordine visivo.
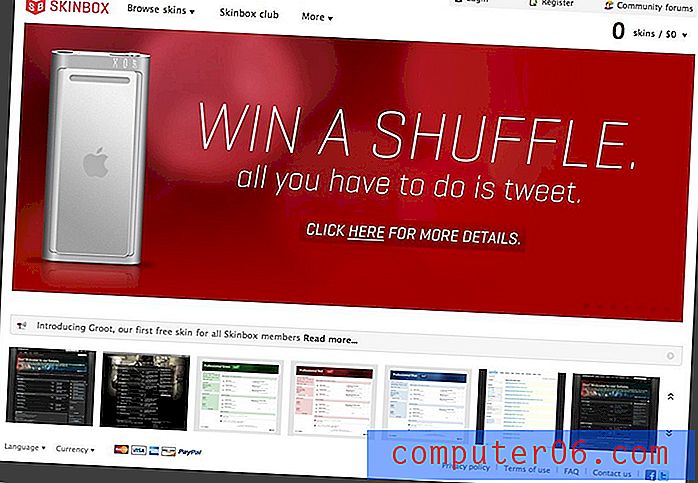
SkinBox

Skinbox rende lo shopping per le skin dei forum incredibilmente semplice. La homepage è principalmente composta da una grande sezione che mostra i loro temi. Le categorie logiche (light, dark professional, ecc.) Ti consentono di trovare immediatamente il tipo di skin che stai cercando. Le skin in ogni categoria sono visualizzate in una grande griglia con l'opzione per acquistare ora o informazioni sulla skin. Quest'ultima opzione è importante. I siti di e-commerce troppo spesso riempiono una pagina di informazioni noiose sul prodotto, risultando in un impaginante testo che cerca di vendere qualcosa che è davvero tutto appello visivo (almeno in questo caso). Se stai vendendo il design di un articolo, prendi in considerazione di mettere le specifiche di funzionalità dietro un pulsante "più informazioni" in modo che gli utenti che desiderano tali informazioni possano trovarle facilmente e gli utenti che stanno semplicemente navigando non ne siano distratti.
DropBags

Onestamente non ho idea di cosa venda questo sito. La sezione "Come usare" dice qualcosa su come mettere la borsa in un secchio, riempirla di piante e ghiaccio e mescolarla, ma non riesco a immaginare perché avrei mai voluto congelare la vita delle piante. Potrebbero volermi pensare che sia scientifico, ma sono abbastanza sicuro che sia stregoneria.
Il punto è che è un prodotto funky. Stanno vendendo una borsa che hai messo in un secchio. Un grosso problema, vero? Tuttavia, hanno reso il sito attorno alla folle borsa a secchiello così attraente che ero quasi convinto di averne bisogno. Come web designer, non puoi sempre ottenere l'account Nike. A volte si ottiene un cliente che vuole vendere un "kit di estrazione multiuso" che è essenzialmente un rivestimento per secchi molto costoso. In queste circostanze, dovresti mettere lo stesso sforzo e la stessa creatività che avresti se lavorassi per un cliente di grandi nomi. Rendi l'esperienza di acquisto il più semplice e diretta possibile e rendi l'ambiente circostante il prodotto invitante e attraente.
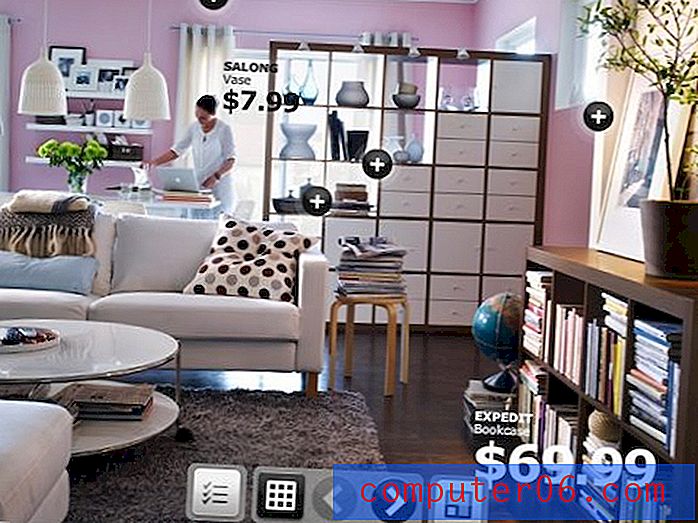
IKEA

Ikea vince il premio per l'esperienza di shopping più interattiva. Quando ricevo il catalogo Ikea per posta, io e mia moglie adoriamo sederci insieme e sfogliarlo insieme per idee di design e per vedere quali nuovi fantastici prodotti hanno creato. Questo è divertente perché l'esperienza di Ikea è stata attentamente strutturata in modo che sfogliare il catalogo sia come passeggiare nel loro showroom. Invece di essere presentati con singoli oggetti, vedi la fotografia personalizzata di un'intera stanza completamente composta da prodotti Ikea. Ti danno utili ripartizioni di quanto costa ogni articolo e il costo di acquisto dell'intera stanza come set. Questo aiuta le persone normali che non sanno molto del design degli interni a creare splendide camere.
Di recente, Ikea ha trasferito questa esperienza nel suo negozio online. Quello che ottieni è un'esperienza che assomiglia molto a sfogliare il catalogo, solo molto più interattivo e dinamico. È possibile fare clic sulle icone accanto a determinati prodotti per dare un'occhiata più da vicino o visualizzare le funzioni nascoste, modificare le viste per guardarsi intorno nella stanza o saltare la vista della stanza e guardare una semplice griglia di prodotti. Come alcuni degli altri esempi sopra, Ikea sta girando per un'esperienza di shopping che non è solo divertente, ma potrebbe anche essere considerato divertente. Se stai costruendo un sito di e-commerce, pensa a come ravvivare l'esperienza aggiungendo qualcosa di un po 'più interattivo rispetto al tuo negozio online medio.
Ladro di cantina

Cellar Thief è solo un ottimo esempio di web design creativo. I designer hanno mescolato le attuali tendenze del web design con trame ricche e colori brillanti del settore vinicolo per creare un negozio online incredibilmente attraente. Si noti che stanno vendendo solo tre vini separati, che è un insieme di prodotti più piccolo di quello che è probabile che tu abbia nei tuoi progetti, ma c'è ancora molto da imparare da questo esempio.
Prima di tutto, a parte i vini in vendita, ci sono un sacco di contenuti secondari sulla pagina come consigli sul vino, un feed del blog, ecc. Nota che ognuna di queste piccole sezioni è stata posizionata sul lato destro di una pagina riempita di sinistra testo allineato. Questo è strutturato in modo che la prima cosa che vedi (guardando la pagina da sinistra a destra) sia il contenuto principale: il prodotto in vendita. Solo dopo aver guardato la pagina per alcuni secondi noterai il contenuto secondario. In questa particolare pagina, ciò non sarebbe vero se quel contenuto fosse posizionato a sinistra. L'allineamento a sinistra di questo contenuto secondario potrebbe dargli una posizione primaria immeritata nella gerarchia visiva. Cerca sempre di immaginare l'ordine in cui un visitatore vedrà gli oggetti sulla pagina e strutturerà i tuoi contenuti di conseguenza.
Un'ultima cosa sull'organizzazione delle informazioni. Scopri quanti contenuti ci sono in relazione a ogni singolo vino. Ora immagina come sarebbe la pagina se il designer non avesse pensato di dividere tali informazioni in schede. Come il banner rotante dei contenuti di cui abbiamo discusso in precedenza, le schede offrono un modo elegante ed efficace per stipare una quantità ridicola di contenuti in un piccolo spazio intuitivo. Durante la progettazione di materiali stampati, chiedo costantemente ai miei clienti di tagliare le informazioni richieste a causa delle restrizioni spaziali. Al contrario, il web design ti dà molta più libertà di fornire la ricchezza di informazioni che il tuo cliente desidera nel modo contenuto che richiede un buon design.
Siti di e-commerce più interessanti
Ecco alcuni altri esempi di designer che hanno superato lo stigma e-commerce disordinato e disordinato, concentrandosi sia sull'aspetto estetico che sulla funzionalità. Fermati da ogni esempio e cerca le cose che abbiamo menzionato sopra. Ci sono molti casi di esperienze di shopping divertenti ma semplici, fotografie / opere d'arte straordinarie e organizzazione di contenuti creativi che ti ispirano alla grandezza dell'e-commerce.
Baby Quasar

Ooga Zone

ShoeGuru

Madsen Bicycles

i / Denti / T

Abercrombie & Fitch

Sucré

DNA11

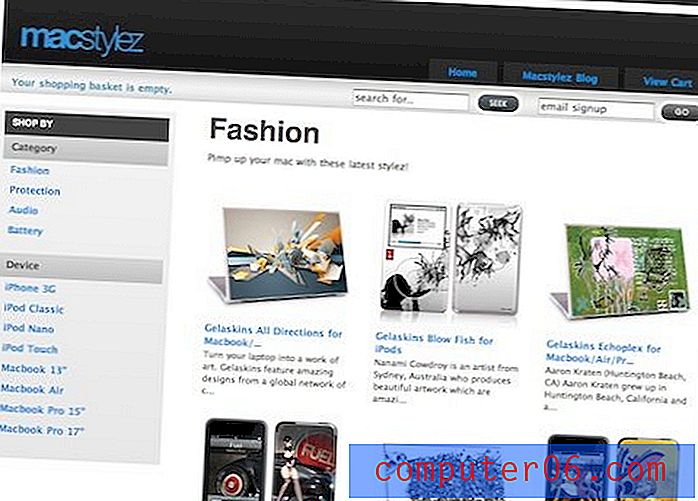
MacStylez

Solo un +

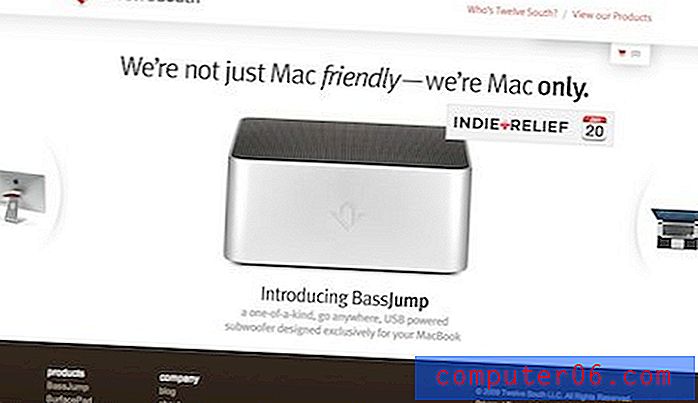
Dodici sud

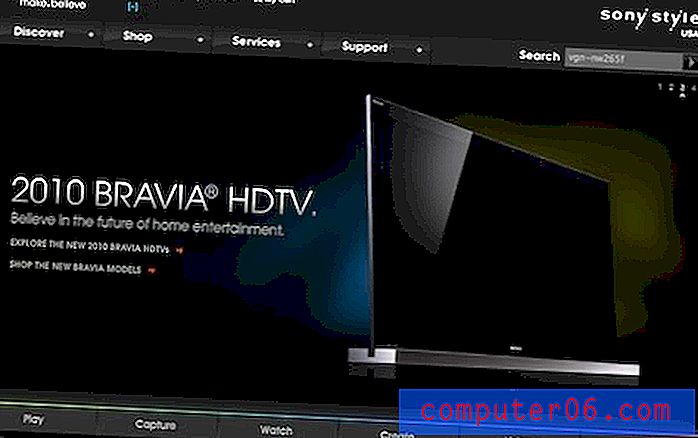
Sony

Conclusione
Ora che abbiamo visto quello che considero il modo sbagliato e giusto di progettare un sito di e-commerce, mi piacerebbe sentire i tuoi pensieri. Raccontaci cosa ti irrita nello shopping online e cosa ami o odi degli esempi sopra.
Per ulteriore ispirazione per l'e-commerce, dai un'occhiata a Cart Frenzy, una galleria dedicata al design di negozi online.