5 consigli per forme perfette in WordPress
Ti ritrovi mai a compilare un modulo online e poi a roteare gli occhi? Succede troppo spesso. Ma non è necessario.
Puoi creare fantastici moduli facili da usare, che includono funzionalità di sicurezza e che si adattano perfettamente al tuo sito Web WordPress. Moduli eccezionali possono aiutare gli utenti a iscriversi a funzionalità importanti sul tuo sito Web e aiutarti a raccogliere dati utili per gli utenti in modo sicuro e gestibile. Oggi stiamo vedendo come crearne uno, usando il popolare plugin CaptainForm per WordPress.
Esplora risorse di progettazione
1. Pensa alla sicurezza

Una buona forma inizia con la sicurezza. Gli utenti devono fidarsi che le loro informazioni vengano trasmesse in modo sicuro e non finiranno nelle mani di uno spammer o di un hacker.
Le funzionalità di sicurezza si applicano anche a tutti i tipi di dati, non solo alle informazioni finanziarie. Gli utenti saranno titubanti a fornire informazioni di qualsiasi tipo, compresi i loro indirizzi e-mail, se i moduli non sono ritenuti affidabili.
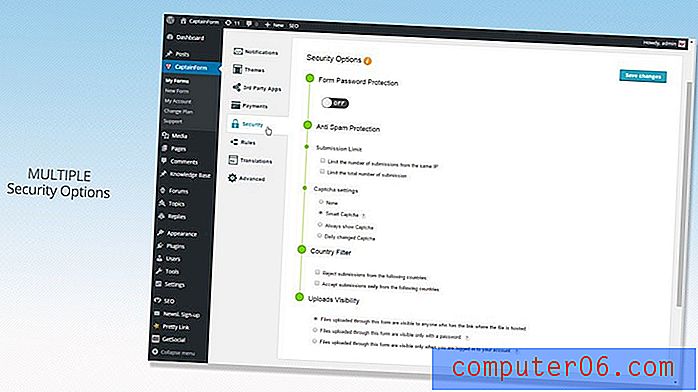
Mentre la sicurezza può sembrare un po 'intimidatoria, non è così difficile come pensi. Esistono molti strumenti e costruttori di moduli di alto livello sul mercato che includono tutta la sicurezza necessaria per la progettazione di moduli. CaptainForm, ad esempio, include opzioni di sicurezza avanzate con ciascuno dei suoi pacchetti di creazione moduli, incluso il pacchetto gratuito. La sicurezza di CaptainForm include la crittografia SSL, la protezione con password o le opzioni CAPTCHA.
Ecco cosa significano queste opzioni:
- Crittografia SSL: questo è lo standard di sicurezza, che stabilisce un collegamento sicuro tra l'utente (browser) e l'utente (server), in modo che le informazioni vengano trasmesse su un canale privato.
- Protezione con password: ogni utente può creare un account scegliendo la propria password prima di inviare un modulo.
- CAPTCHA: questo semplice test aiuta gli utenti a dimostrare che sono reali rispondendo a una domanda come l'aggiunta di due numeri, l'inserimento di un codice o la selezione da una serie di immagini. Nel modulo sopra, puoi vedere dove gli utenti devono inserire "SMART" per elaborare la richiesta del modulo.
2. Utilizzare i tipi di campo appropriati

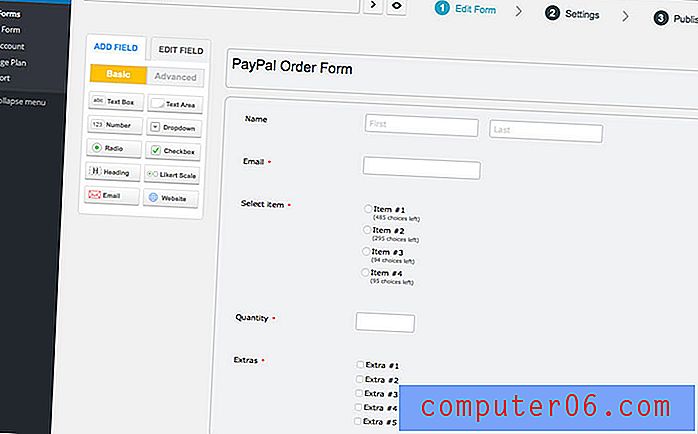
Una delle cose che distingue un modulo è la corrispondenza del tipo di campo per l'input. Dai quiz ai sondaggi alle informazioni sulla carta di credito, i moduli migliori includono il giusto tipo di casella di input per ogni informazione.
Pensaci in questo modo. Quando effettui un acquisto online, i moduli di iscrizione con carta di credito con il numero corretto di spazi per le informazioni assicurano di digitare completamente il numero della carta e di inserire la data nel formato appropriato. Questo può aiutare a prevenire ordini persi e informazioni errate.
Cerca un generatore di moduli che offra molti tipi di campi nel generatore. CaptainForm ha questa funzionalità con oltre 30 opzioni di modello per aiutarti a iniziare, oltre a strumenti di personalizzazione. Ciascuno dei campi è facile da vedere e gestire, grazie a un editor di trascinamento della selezione e il campo di immissione include informazioni sugli strumenti che gli utenti possono vedere come le posizioni dei moduli per nome e cognome, mostrate sopra.
3. Rendilo facile da usare

Una buona forma unisce bellezza e funzionalità. Gli utenti devono inserire le informazioni nei campi forniti. E questo richiede un tocco di buon design.
Ecco alcune cose che puoi fare:
- Evidenzia le azioni del modulo con il colore e un audace invito all'azione.
- Includi animazioni al passaggio del mouse per guidare gli utenti.
- Includi informazioni di esempio nei campi che scompaiono quando gli utenti iniziano a digitare.
- Lasciare molto spazio attorno agli elementi del modulo in modo che gli utenti possano vedere esattamente cosa stanno scrivendo.
- Mantenere i moduli alla dimensione di uno schermo senza dover scorrere.
- Progettare con un sacco di contrasto tra gli elementi del modulo e il testo in modo che le istruzioni e le voci siano di facile lettura.
- Assicurati che il pulsante di invio sia facile da trovare; include istruzioni chiare, come "invia" o "invia"; ed è abbastanza grande da fare clic con facilità.
- Non chiedere troppe informazioni; può intimidire gli utenti.
Tutti questi strumenti di progettazione sono integrati in CaptainForm, in modo che tu possa costruire qualsiasi tipo di modulo di cui potresti aver bisogno e progettarlo in modo che gli utenti vogliano impegnarsi.
4. Personalizza in base alle tue esigenze

Un modulo funziona solo quando puoi abbinarlo al tuo sito web. L'uso del modulo predefinito di qualcun altro è una bandiera rossa per gli utenti e non include i tocchi di personalizzazione e personalizzazione richiesti dagli utenti.
Moduli o domande correlati quanto più possibile alla tua azienda o al tuo sito Web. Includi domande specifiche in sondaggi o marchi nella progettazione e nel testo di altri tipi di moduli.
E durante la modifica, assicurati di prestare particolare attenzione a controllare il tuo lavoro. Assicurati che tutte le parole siano scritte correttamente e che gli elementi della forma funzionino come previsto. (La fine della funzione di questa equazione è il motivo per cui un form builder può aiutare; quindi non devi preoccuparti di scrivere o davvero capire il codice dietro l'usabilità del modulo.)
5. Integrare i moduli con altri strumenti

Cerchiamo di essere realistici sulle modalità di utilizzo dei moduli. Raramente sono costruiti in modo isolato e spesso devono lavorare con altri componenti aggiuntivi e strumenti che stai utilizzando nel tuo sito WordPress. L'uso di un form builder che funziona su più piattaforme e con molte funzionalità integrate è un must. (Altrimenti reinventerai la ruota ogni volta che avrai bisogno di una nuova opzione di modulo.)
CaptainForm è una delle piattaforme in cui è possibile trovare molte funzionalità integrate. Il form builder di WordPress funziona con alcuni dei più potenti strumenti di marketing, e-commerce e costruzione del marchio sul mercato:
- PayPal
- Zendesk
- ExactTarget
- Banda
- Google Drive
- GetResponse
- MailChimp
- Braintree
- ActiveCampaign
- SalesForce
- Dropbox
Conclusione e prezzi
Mentre ci sono molti strumenti per la creazione di moduli, dovresti prendere in considerazione CaptainForm per il tuo sito WordPress. Puoi iniziare gratuitamente e il plug-in funziona proprio nel back-end del tuo CMS. Se ti piace, ci sono tre livelli di piani a pagamento con ancora più funzionalità da provare in modo da poter trovare qualcosa che funzioni perfettamente per la tua attività:
- Gratuito: il piano per sempre gratuito ti consente di utilizzare tre moduli su un sito, con 500 invii al mese.
- Apprendista: per $ 35 / anno, questo piano consente moduli illimitati su un singolo sito, campi illimitati e 5.000 invii al mese.
- Master: per $ 95 / anno, riceverai moduli e campi illimitati su tre siti diversi, 20.000 invii e 2 GB di spazio di archiviazione.
- Eroe: Finalmente, per $ 195 / anno, otterrai i lavori! Moduli e campi illimitati su siti illimitati, con 100.000 invii, oltre all'integrazione con piattaforme di pagamento.
La cosa particolarmente bella di uno strumento come questo è che è praticamente senza preoccupazioni. Tutto ciò di cui hai bisogno per creare un ottimo modulo di iscrizione, quiz, sondaggio o casella di pagamento è incluso. Gli strumenti sono facili da usare, includono molte funzioni di sicurezza eccezionali e hanno un bell'aspetto. L'interfaccia utente è intuitiva per te quando si tratta di creare moduli e per gli utenti che interagiscono con essi.
Vai avanti, prova CaptainForm. Sono così sicuri che ti piacerà che i piani a pagamento hanno una garanzia di rimborso!