Sketch vs. Figma vs. Adobe XD: quale strumento di progettazione è il migliore per i principianti?
Arriva un momento in cui ogni designer deve decidere con quale strumento di progettazione dovrà sistemarsi per il resto della sua carriera. Se stai cercando il tuo strumento di progettazione perfetto o stai cercando un sostituto, questa guida è per te.
L'app Sketch utilizzata per contenere il trono come una delle app di design più versatili in circolazione. Questo fino a quando due nuovi contendenti sono emersi per sfidare il trono: Figma e Adobe XD.
Entrambe le app Figma e Adobe XD non sono sviluppate solo dai leader del settore, ma offrono alcune incredibili funzionalità che sono riuscite a sottrarre molti utenti a Sketch. Ovviamente, Sketch è ancora uno dei migliori strumenti di progettazione UX disponibili anche oggi.
Per i designer principianti, può essere frustrante trovare lo strumento giusto per il loro lavoro. In questo articolo, miriamo a fornire una risposta solida a questo problema, confrontando Figma, Sketch e Adobe XD l'uno con l'altro. Immergiamoci.
Esplora i modelli di schizzo
Perché usare UX e UI Design Tools?
In un certo senso, ogni designer è un designer di esperienza utente (UX). Che tu stia progettando un sito Web, un logo o anche un post sui social media, devi pensare a come gli utenti percepiscono i tuoi progetti, a come esploreranno il contenuto, formatteranno il testo per leggibilità, le scelte di colore, ecc. Questo è fondamentalmente ciò che UX design È tutto basato su.
Avere uno strumento adeguato realizzato per realizzare tali progetti con un'esperienza utente accurata e layout dell'interfaccia utente è un must per tutti i progettisti. Fa molto per rendere l'intero processo di progettazione e il flusso di lavoro più fluido possibile.
Strumenti di progettazione come Sketch e Figma portano questo processo al livello successivo. Grazie alle loro capacità avanzate, dopo aver progettato un sito Web o un'interfaccia per app mobili, è possibile visualizzare l'anteprima in tempo reale del progetto per testare interazioni e funzioni. Questo offre un ottimo modo per conquistare anche i tuoi clienti.
In breve, non importa quale tipo di design stai realizzando, dovresti familiarizzare con uno strumento di progettazione UX per lavorare meglio. E, soprattutto, per rendere i tuoi progetti facili da usare.
Cos'è Sketch?

Da quando Sketch è stato introdotto nel 2010, l'app è riuscita a conquistare i cuori e le anime di molti designer. Ha anche vinto numerosi premi. Sketch è noto come esperienza utente e strumento di progettazione dell'interfaccia utente. Tuttavia, i designer ora lo usano per vari altri scopi, anche per disegnare illustrazioni e graphic design.
Sketch ha anche una comunità fedele con ampio supporto. Esistono molte risorse ed estensioni disponibili sulla piattaforma per offrire soluzioni sia per i principianti che per i progettisti esperti.
Che cos'è Figma?

Figma è stata fondata non molto tempo dopo il rilascio dell'app Sketch. Tuttavia, l'azienda ha impiegato molto tempo a sviluppare l'app a un livello in cui fosse in grado di sfidare Sketch. Oggi, Figma è buono quanto Sketch e funziona anche come un'ottima alternativa per gli utenti Windows.
Uno dei tratti più singolari di Figma che si distingue dal resto è che l'app funziona sul cloud. Puoi accedere allo strumento e ai tuoi progetti direttamente dal tuo browser utilizzando qualsiasi computer.
Che cos'è Adobe XD?

Adobe XD è il nuovo concorrente unito in alternativa a Sketch e Figma. Adobe ha lanciato lo strumento di progettazione UX nel 2017 mentre sorprende tutti rendendolo libero da usare.
Adobe XD funziona sia come strumento di progettazione che di prototipazione. Ha anche funzionalità uniche realizzate per la collaborazione in team, che è il principale punto di forza dello strumento. L'app supporta anche le piattaforme Windows e Mac.
Sketch vs. Figma vs. Adobe XD: differenze principali
Con le presentazioni fuori mano, ora stiamo arrivando alla parte migliore della guida. In questa sezione, confrontiamo le app esaminando funzionalità e opzioni specifiche. Vediamo quanto bene è progettato ogni software.
Strumenti principali Pallete
Gli strumenti di progettazione di UX e UI hanno una tavolozza degli strumenti abbastanza minimale. Poiché la maggior parte del lavoro può essere eseguita semplicemente trascinando elementi dalle librerie predefinite, è possibile progettare l'intero progetto utilizzando nient'altro che uno strumento di spostamento e uno strumento di tipo.
Non ci aspettavamo molto nel reparto strumenti da nessuna delle app. Tutti hanno gli strumenti giusti necessari per i progetti di progettazione di UX e UI. Ma Sketch è in testa in quest'area con il suo ampio kit di strumenti.

Sketch offre una varietà di strumenti per realizzare progetti più avanzati. Soprattutto gli strumenti di disegno sono abbastanza utili per creare a mano elementi specifici nei tuoi progetti come icone, pulsanti e persino per disegnare illustrazioni.
Prototipazione rapida
Il prototipo è probabilmente la caratteristica più importante di uno strumento di progettazione UX. Essere in grado di mettere insieme progetti di interfaccia utente realistici il più rapidamente possibile è una caratteristica importante da cercare nel software di progettazione.
Sketch ha i migliori strumenti e funzioni per supportare la prototipazione rapida. Soprattutto la funzione tavole da disegno rende estremamente facile mettere insieme un'interfaccia app completa in pochi minuti.

Figma e Adobe XD hanno anche caratteristiche e funzioni simili per rendere la prototipazione molto più rapida e semplice. Adobe XD ha persino un'opzione unica chiamata prototipazione vocale che consente di creare prototipi per app abilitate alla voce. Lo schizzo, tuttavia, rende il processo complessivo di prototipazione molto più fluido.
Disegni interattivi
Uno dei migliori utilizzi degli strumenti di progettazione UX è la capacità di testare i tuoi progetti. Ciò significa che puoi effettivamente realizzare progetti con funzionalità interattive come pulsanti cliccabili, moduli funzionali, gesti di scorrimento e altre interazioni dell'utente.
Per fortuna, Figma, Sketch e Adobe XD, hanno tutte funzionalità per l'aggiunta di interazioni. Tuttavia, Figma e Adobe XD rendono molto più facile farlo accadere. Adobe XD ha anche un'opzione che ti consente di aggiungere automaticamente interazioni e animazioni ai tuoi progetti.

Dopo aver aggiunto queste interazioni, è possibile testare le interfacce delle app mobili in un ambiente mobile reale utilizzando le app di mirroring fornite dal software. Sia Figma che Adobe XD hanno app di mirroring per iOS e Android. Mentre Sketch ha un'app ufficiale solo per iOS.
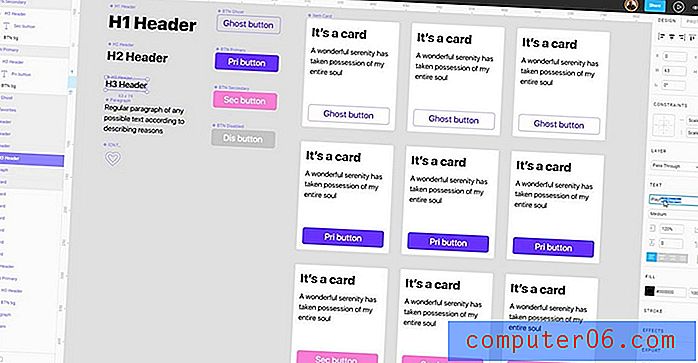
Librerie di elementi
Tutte le app eccellono nelle librerie di elementi prefabbricate. Non avrai problemi a trovare layout predefiniti per app mobili, app Web o qualsiasi altro design di interfaccia quando usi Sketch, Figma o Adobe XD.

Tutti hanno grandi raccolte di librerie di quadri, layout e persino elementi di design come pulsanti, moduli e molto altro. Figma occupa un posto speciale qui con la sua funzione di "sistemi di progettazione" che consente di creare elementi con un sistema di progettazione condiviso. Questo in realtà sovralimenta l'intero processo di prototipazione rapida.
Modelli, plugin e risorse
Grazie alla sua vasta gamma di kit di strumenti e supporto della comunità, l'app Sketch ha la più grande e la migliore raccolta di risorse. Troverai migliaia di fantastici modelli predefiniti, kit di interfaccia utente, design di app e molto altro in formato Sketch.
Sketch ha anche molti plugin utili che si integrano con strumenti di terze parti e con estensioni interne per l'aggiunta di ulteriori funzionalità per l'app.

Figma e Adobe XD hanno anche molti modelli e risorse. Figma ha molti plugin ma ci sono solo una manciata di plugin disponibili su Adobe XD. Poiché entrambe le app stanno ancora guadagnando slancio, possiamo sicuramente aspettarci di più in futuro.
Piani tariffari
Sia Figma che Adobe XD hanno piani gratuiti per gli individui. Adobe XD ha il piano gratuito più generoso che offre prototipi e progetti illimitati. Insieme a 1 documento condiviso da modificare con 2 editor. Oltre a 2 GB di spazio di archiviazione cloud.
Il piano gratuito di Figma offre spazio di archiviazione illimitato, ma consente solo 3 progetti di design attivi alla volta con 2 editor attivi.
Sketch costa un prezzo una tantum di $ 99 e ti dà un uso illimitato. Ma, se vuoi continuare a ottenere aggiornamenti software e accesso all'archiviazione cloud, dovrai registrarti per un abbonamento di $ 79 all'anno.
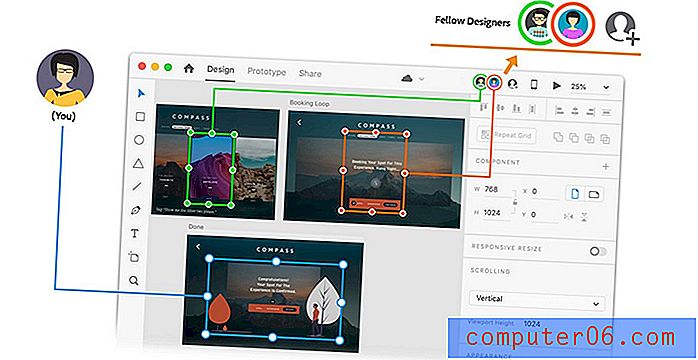
Funzionalità collaborative
Figma offre le migliori funzionalità per le collaborazioni di gruppo. Dal momento che chiunque abbia un laptop e un browser può utilizzare l'app, è più facile collaborare con altri su piattaforme diverse.

Adobe XD offre anche molte opzioni utili per il lavoro di squadra. La funzione di CoEditing dell'app ti consente di collaborare a progetti consentendo agli altri di apportare modifiche in tempo reale.
Lo schizzo rimane indietro nell'aspetto della collaborazione in team. È necessario optare per un abbonamento mensile per condividere i file con un team e con strumenti e capacità limitati.
Prestazioni e accessibilità
Figma prende il comando in termini di prestazioni e accessibilità. Anche se l'app funziona sul browser, funziona abbastanza bene e gli strumenti funzionano molto più velocemente anche su computer e laptop di fascia bassa.
Figma è anche uno strumento multipiattaforma. Ciò significa che puoi utilizzare l'app indipendentemente dalla piattaforma su cui ti trovi e puoi persino accedere all'app per modificare i tuoi progetti da qualsiasi computer.
Il secondo posto va ad Adobe XD. Funziona su dispositivi Windows e Mac. Tuttavia, è ancora necessario installare il software sul computer e registrarsi per un account Adobe gratuito.
Sketch è disponibile solo su dispositivi Mac. L'app è più veloce di Adobe XD e funziona meglio di Figma anche in alcune aree.
Quale strumento di progettazione è il migliore per te?
Trovare l'app giusta dipende dal tipo di lavoro che stai facendo.
Se sei un designer che affronta diversi tipi di design che vanno dai progetti di siti Web alle interfacce utente mobili, Figma è un'ottima opzione per iniziare il tuo viaggio come designer UX. L'app non è solo gratuita ma funziona direttamente sul tuo browser. E funziona anche perfettamente.
Adobe XD è anche un'ottima opzione per testare le acque di UX e progettazione dell'interfaccia utente. È particolarmente utile se disponi già di app Creative Cloud poiché Adobe XD funziona bene in combinazione con Photoshop e Illustrator.
Sketch rimane la migliore app di design UX su Mac. Ma la sua esclusività della piattaforma rende l'app che è difficile da consigliare a tutti. Detto questo, se sei un utente Mac, investire nell'app Sketch non andrà sprecato.