Anno di caccia del prodotto in revisione per i web designer: 20 scelte
Product Hunt ha recentemente pubblicato la sua gigantesca lista dei migliori prodotti in vetrina del 2019. È ricca di strumenti e risorse accurati, per aziende, liberi professionisti, designer e sviluppatori.
Per aiutarti a trovare gli strumenti migliori per lavorare come designer, abbiamo ristretto l'elenco ai 20 migliori articoli per i web designer (in nessun ordine particolare).
Copriamo tutto, dai colori e caratteri, ai CSS e alle griglie. Troverai alcuni strumenti incredibilmente utili che non hai mai visto prima!
1. Cleanmock

Cleanmock è uno strumento per creare un modello di praticamente qualsiasi cosa. (Inoltre, è più ordinato e più adatto al cliente di uno schizzo.) I modelli di avvio ti aiutano con quasi tutte le dimensioni del dispositivo e le proporzioni.
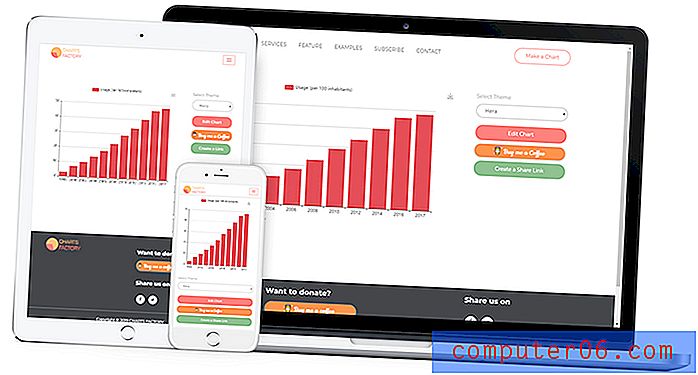
2. Fabbrica di grafici

La creazione di grafici è diventata più semplice con uno strumento accattivante che elimina parte del lavoro manuale (e della matematica). Aggiungi dati, scegli un tipo di grafico e regola colori e stili in modo che corrispondano al resto del tuo design. La parte migliore è che puoi cambiare i tipi di grafico con un paio di clic per ottenere la migliore rappresentazione dei tuoi dati.
3. Diapositive

Lo sviluppo di un pitch o di un deck di presentazione è più facile da progettare con questo strumento. Slides ti aiuta a progettare mazzi che hanno il design che desideri con personalizzazioni e strumenti che ti aiutano a mostrare lavoro o progetti con altri. (Inoltre, le visualizzazioni online sono tracciabili.)
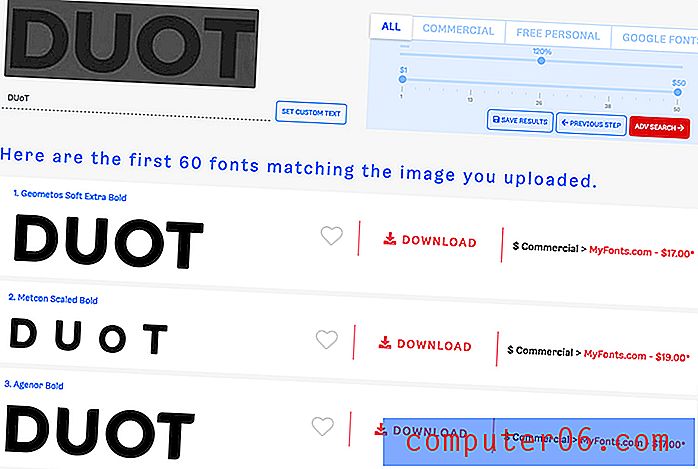
4. WhatFontIs.com

Carica un'immagine di un carattere e ottieni risultati simili, a pagamento e gratuiti, da tutto il Web con WhatFontIs.com. L'AI di ricerca caratteri ricerca oltre 550.000 caratteri per aiutarti a trovare esattamente quello che stai cercando.
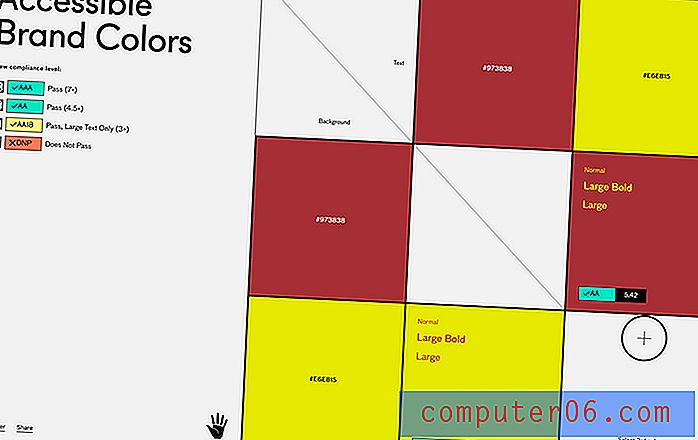
5. Colori di marca accessibili

I colori di marca accessibili mostrano quanto una coppia di colori sia conforme ad ADA. Puoi generare un grafico per vedere come possono essere usati insieme per l'accessibilità e trovare colori simili che funzionano meglio.
6. Elenco di controllo

Accelera i controlli di progettazione e usabilità con Checklist Design, una raccolta di best practice per UX e UI in un formato elenco. Lavora attraverso liste di controllo e risorse mentre passi attraverso i progetti per migliorare l'usabilità.
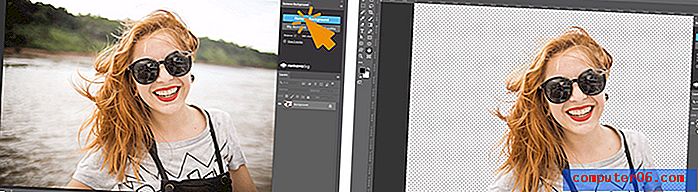
7. Remove.bg per Photoshop

Remove.bg è uno strumento che ha rimosso lo sfondo delle immagini in Adobe Photoshop con un clic. Puoi usarlo per intere immagini, selezioni e creare livelli e maschere.
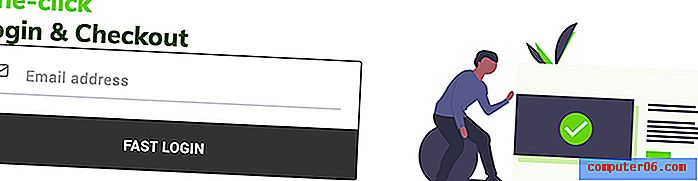
8. Veloce

Fast è uno strumento che fornisce un accesso e un pagamento con un clic per i siti Web di e-commerce. È veloce e sicuro.
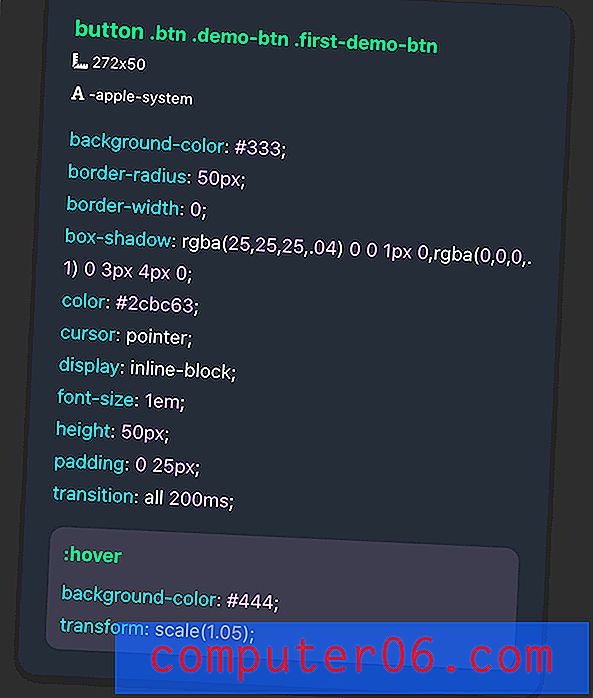
9. CSS Scan 2.0

Controlla, copia e modifica CSS con un clic. Questo piccolo strumento consente di risparmiare un sacco di tempo rispetto alla frantumazione attraverso l'alternativa "Ispeziona elemento". Inoltre, CSS Scan utilizza la stessa tecnologia di Google e Github per pulire rapidamente qualsiasi cestino CSS.
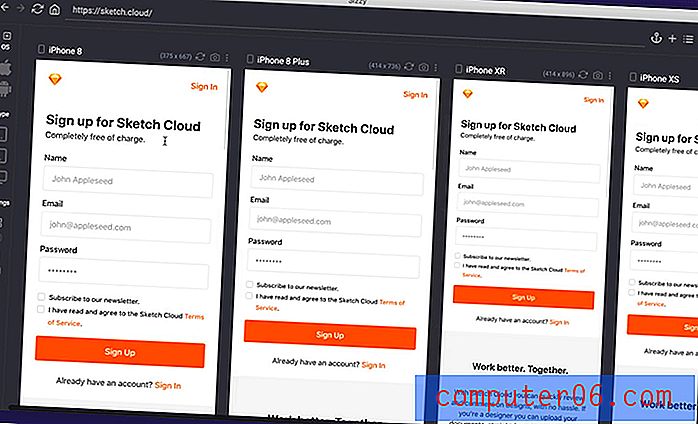
10. Sizzy

Sizzy si definisce il browser per sviluppatori e designer. È supportato da piccole chicche progettate per accelerare i flussi di lavoro, tra cui la sincronizzazione per più tipi di dispositivi, lo scorrimento verso l'elemento, un navigatore di pagine e il supporto per il caricamento a caldo.
11. Carattere Duotone eccezionale

Le icone Font Awesome che probabilmente utilizzi hanno già un aggiornamento con opzioni di colore bicolore che puoi personalizzare. Abbinali al tuo marchio e scambia le opacità del livello per adattare perfettamente le icone al tuo design.
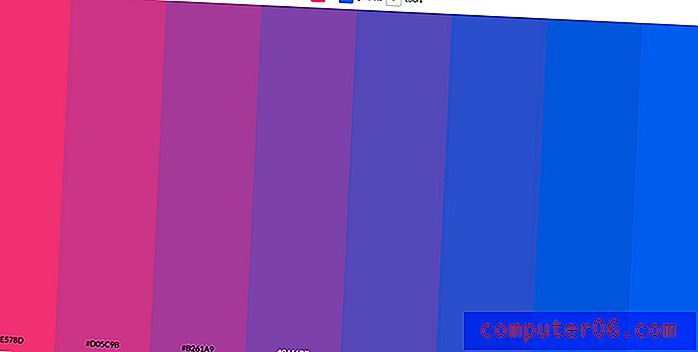
12. Subcolore

Crea gradienti e sfumature migliori con Subcolor, che è uno strumento che genera i colori tra una coppia di colori. Scegli un colore iniziale e uno di stop e quanti colori vuoi tra e lo strumento fa il resto.
13. Illustrazioni gratuite

Free Illustrations è una raccolta di illustrazioni vettoriali che puoi utilizzare per siti Web e landing page. La raccolta include un numero crescente di argomenti per le illustrazioni ed è possibile effettuare richieste.
14. FYI
FYI è una gigantesca raccolta di risorse gratuite per i liberi professionisti, dagli strumenti al software alle proposte e ai contratti. È un buon punto di partenza per i liberi professionisti del design che hanno bisogno di aiuto con il lato commerciale del design.
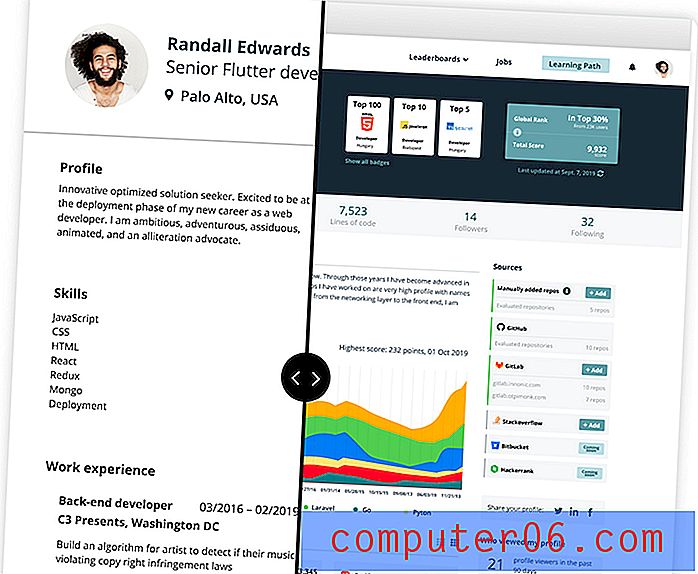
15. CodersRank

CodersRank trasforma le tue abilità e riprendi in un profilo digitale a 360 gradi basato su dati pubblici e privati che detengono su vari siti di codifica. Usalo per mostrare le tue credenziali (o competere segretamente con altri sviluppatori).
16. Immagine in HTML

L'immagine in HTML con Frontly ti aiuta a creare una pagina web basata su un'immagine o uno screenshot che fornisci. Trasforma il design statico in HTML pulito con codice sorgente snello. (Ottimo se hai in mente un design, ma non sei sicuro di come codificarlo o svilupparlo.)
17. Gradienta

Gradienta è una raccolta di gradienti che puoi acquisire e utilizzare come puro codice CSS, immagini SVG o JPG. È un progetto open source e gratuito al 100%.
18. Quanto vale il mio progetto Side?

Il tuo trambusto laterale è prezioso? Questo elegante calcolatore ti aiuterà a capirlo. Tutto quello che devi fare è inserire alcuni numeri.
19. Generatore di griglie CSS

Imposta il numero di colonne e righe necessarie e questo strumento creerà una griglia CSS per te. È progettato come un modo per aiutarti a utilizzare rapidamente le funzionalità della griglia CSS.
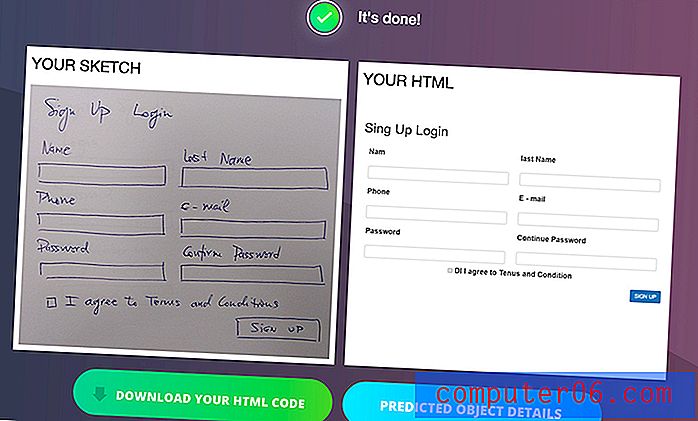
20. Sketch2Code

Sketch2Code è uno strumento che utilizza Microsoft AI per trasformare un disegno disegnato a mano in HTML. (Abbastanza bello, vero?)