Come salvare per Web e dispositivi in Photoshop CS5
Photoshop CS5 è il programma perfetto per progettare e modificare la maggior parte delle immagini. Ci sono così tanti modi diversi che puoi modificare o creare un oggetto che potrebbe richiedere anni per diventare un vero esperto del programma. Sfortunatamente, tutti i diversi stili e livelli che aggiungi all'immagine possono generare file di dimensioni piuttosto grandi. Se stai cercando di capire come salvare per il Web e diversi dispositivi mobili in Photoshop CS5, questo può essere un po 'un dilemma. Non vuoi sacrificare la qualità delle immagini a scapito delle dimensioni del file, ma non tutti hanno una straordinaria connessione a Internet e potrebbero non impiegare il tempo per attendere il download delle immagini di grandi dimensioni. Fortunatamente Photoshop CS5 ha una soluzione a questo problema sotto forma dell'utilità Salva per Web e dispositivi .
Ottimizzazione delle immagini per il Web in Photoshop CS5
Ci sono molte informazioni sui file non necessarie nella maggior parte delle immagini che possono essere compresse o rimosse in modo innocuo per ridurre le dimensioni di un file immagine. È qui che proviene la maggior parte della riduzione delle dimensioni del file. Tuttavia, se si desidera vedere alcune drastiche modifiche alle dimensioni del file, si verificherà una perdita di qualità. A seconda del soggetto dell'immagine, questo potrebbe non essere un grosso problema, ma in alcune situazioni dovrai sacrificare la qualità dell'immagine per la dimensione del file immagine.
Passaggio 1: apri l'immagine che desideri salvare per il Web e i dispositivi in Photoshop CS5.
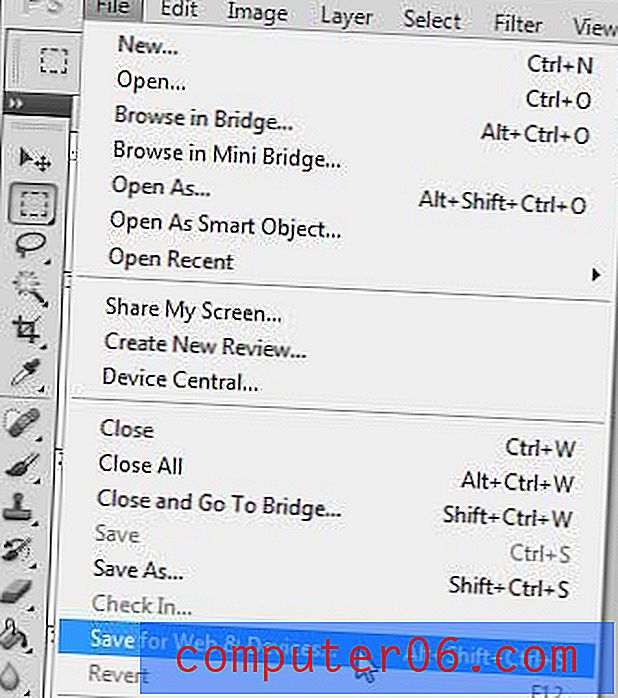
Passaggio 2: fai clic su File nella parte superiore della finestra, quindi fai clic sull'opzione Salva per Web e dispositivi . In alternativa puoi premere Alt + Ctrl + Maiusc + S sulla tastiera per aprire lo stesso menu.

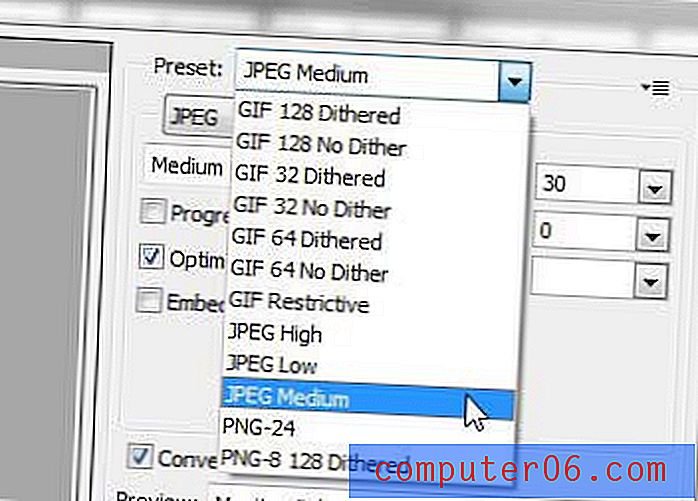
Passaggio 3: fai clic sul menu a discesa Predefinito nell'angolo in alto a destra della finestra, quindi scegli l'opzione più adatta a te. Se è necessario preservare la trasparenza dell'immagine, sarà necessario selezionare una delle opzioni PNG. Tuttavia, se la trasparenza non è un problema, in genere vado con l'opzione JPEG Medium . C'è una notevole perdita di qualità, ma la riduzione della dimensione del file è piuttosto impressionante per l'immagine media. Questa è l'opzione che uso per la maggior parte delle immagini che vedi su questo sito.

Se uno dei preset non soddisfa le tue esigenze, puoi selezionare manualmente il tipo di compressione che desideri applicare all'immagine regolando il tipo di file immagine e le opzioni di qualità nel menu a discesa Predefinito.
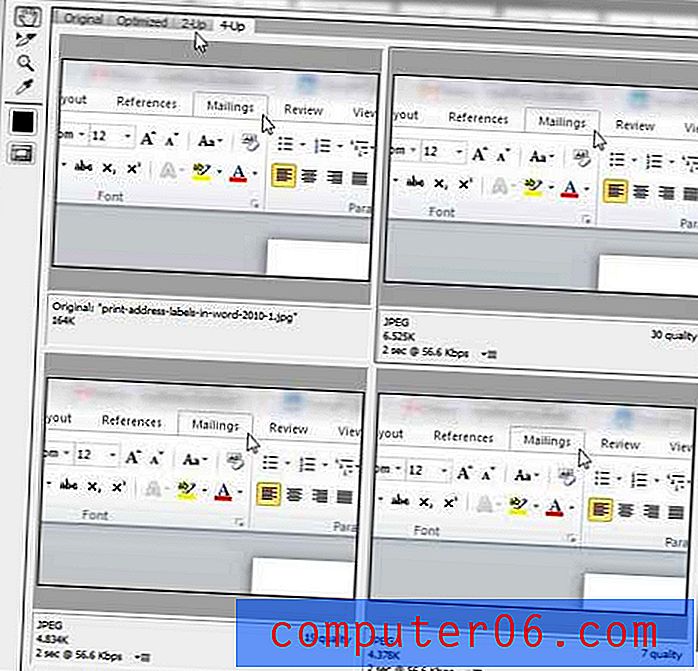
Inoltre, se desideri un piccolo aiuto per scegliere tra alcune diverse opzioni, puoi fare clic sulle schede 2-up o 4-up nell'angolo in alto a sinistra della finestra.

Questo ti mostrerà alcune anteprime della tua immagine con impostazioni diverse, così come le dimensioni del file che tali impostazioni produrranno. Le impostazioni e le dimensioni del file per ciascuna versione dell'immagine sono mostrate sotto ciascun campione.
Passaggio 4: fare clic sul pulsante Salva nella parte inferiore della finestra al termine della regolazione delle impostazioni per l'immagine.
Passaggio 5: Scegli un percorso e il nome del file per l'immagine risultante (se stai mantenendo lo stesso nome file, assicurati di salvare il file in un percorso diverso in modo da non sovrascrivere l'originale), quindi fai clic sul pulsante Salva .
Passaggio 6: chiudere l'immagine originale senza salvarla per conservare il file nel suo stato originale.
*** Per chiunque stia cercando un sostituto del fantastico plug-in Smush.it per WordPress, questo è quello che ho fatto da quando il servizio Smush.it è diventato inaffidabile. Le impostazioni dell'immagine JPEG Medium di solito producono file di dimensioni inferiori rispetto a quanto produceva Smush.it, ma mi manca sicuramente la semplicità di utilizzo di quel plug-in. ***